В прошлые выходные я создал этот маленький плагин. Он располагает множество иконок в форме лепестков подсолнуха. Я люблю подсолнухи ? Такие шаблоны называют филотаксис (phyllotaxis) паттерны. Филотаксис вычерчивает спиральные узоры — они часто встречаются в природе. Например, в форме лепестков подсолнуха. Вы можете прочитать больше о филотаксисе, если вам это интересно. Название этого плагина IconFlower, но его можно также использовать для упорядочивания текста, изображений, фигур, слоев или даже групп.
Вот как это работает
- Установите плагин. Вот ссылка на GitHub репозиторий. Вы можете также использовать Sketchpacks или Runner
- Создайте в Sketch артборд *(плагину требуются артборды)
- Разместите много иконок / объектов / слоев на артборде.(Чем больше слоев, тем лучше. Я использую Iconjar, чтобы перетащить иконки в.gif)
- Выделите все иконки / объекты / слои, которые вы хотите упорядочить.
- Запустите плагин.
Готово! Вы получаете выбранные элементы в форме лепестков подсолнуха.
Несколько примеров:
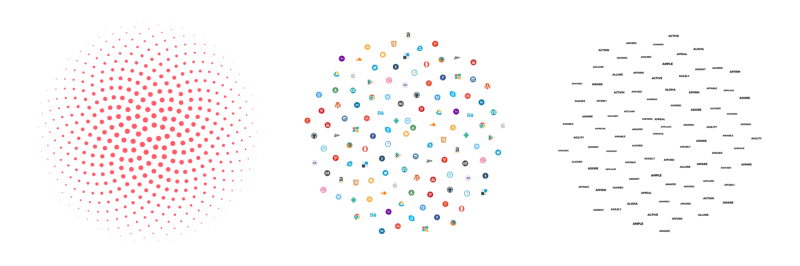
 Используйте фигуры, иконки или группы слоев
Используйте фигуры, иконки или группы слоев  Используйте слои изображений
Используйте слои изображений  Используйте текстовые слои Я давно узнал о концепции филлотаксис паттернов, но они поразили меня, когда я увидел Даниэля Шиффмана в одном из выпусков его рубрики Coding challenge. Было просто перевести с JS на Cocoascript для Sketch. Код для этого плагина гибкий и хорошо прокомментирован. Пожалуйста, не стесняйтесь экспериментировать и изменять его. Мне бы хотелось увидеть, что вы можете с ним сделать. Вот репозиторий GitHub: IconFlower - упорядочивает значки, изображения и фигуры в филотаксис паттерн (располагает в форме листьев). github.com Вы также можете установить плагин используя @sketchrunner или Sketchpacks просто вбив в поиске IconFlower. Это все пока. Сейчас я много работаю над другим плагином, который будет размещать значки с точным контролем прозрачности, цвета и масштаба для каждого значка, помещая их всех в любую форму на ваш выбор, что-то вроде этого:
Используйте текстовые слои Я давно узнал о концепции филлотаксис паттернов, но они поразили меня, когда я увидел Даниэля Шиффмана в одном из выпусков его рубрики Coding challenge. Было просто перевести с JS на Cocoascript для Sketch. Код для этого плагина гибкий и хорошо прокомментирован. Пожалуйста, не стесняйтесь экспериментировать и изменять его. Мне бы хотелось увидеть, что вы можете с ним сделать. Вот репозиторий GitHub: IconFlower - упорядочивает значки, изображения и фигуры в филотаксис паттерн (располагает в форме листьев). github.com Вы также можете установить плагин используя @sketchrunner или Sketchpacks просто вбив в поиске IconFlower. Это все пока. Сейчас я много работаю над другим плагином, который будет размещать значки с точным контролем прозрачности, цвета и масштаба для каждого значка, помещая их всех в любую форму на ваш выбор, что-то вроде этого:  Поделитесь этой записью, порекомендуйте ее, твитните, никогда не знаешь, кому это может пригодиться и сэкономить время. Спасибо за внимание.
Поделитесь этой записью, порекомендуйте ее, твитните, никогда не знаешь, кому это может пригодиться и сэкономить время. Спасибо за внимание.
Перевод статьи Avadh Dwivedi










Топ коментарі (0)