Sketch Plugins - Эта библиотека плагинов для Sketch используется для работы с горизонтальными/вертикальными сеточными макетами и типографикой. Также здесь представлены дополнительные плагины для масштабирования типографики и генерации цветовых палитр.
Общее описание
Код плагинов очень тщательно прокомментирован, так что каждый сможет изучить их. Пожалуйста, прочитайте раздел по избежанию поломок для более спокойного использования Sketch и плагинов под него.
Установка
Чтобы установить все плагины, сначала скачайте архив и распакуйте его, а содержимое папки поместите в корень каталога с плагинами Sketch
directory~/Library/Containers/com.bohemiancoding.sketch3/Data/Library/Application Support/sketch/Plugins
Чтобы установить плагины выборочно, сначала нужно скачать и поместить файл библиотеки alessndro_library.js в корень вашей папки с плагинами Sketch. Это очень важно, так как все плагины работают на базе этой библиотеки. Затем скачайте выбранные плагины, кликнув дважды на файле или же просто перетащите мышкой файл на иконку приложения Sketch. Так файл плагина автоматически будет скопирован в нужную папку.
Совместимость
Все плагины разработаны и протестированы на Sketch 3, хотя оициальная документация по Sketch-плагинам утверждает, что API также совместимо и со Sketch 2. Примечание: Плагин Horizontal Alignment будет работать только со Sketch 3.0.3 и более поздними версиями из-за изменений в API, которые были сделаны в приложении касательно макетных сеток.
Как избежать поломки
Этот раздел содержит рекомендации о том, как избежать зависания Sketch при запуске одного и того же плагина несколько раз подряд. Эти быстрые трюки применимы к плагинам, вызывающимся горячими клавишами.
Почему бы просто не создать плагины, которые не ломают систему?
К сожалению, это не так просто, и я 99% уверен, что поломки вызваны не самими плагинами, а проблемой совместимости JSTalk/Sketch. Как я могу это знать? Ну, создайте простейший плагин, который только можно себе представить – файл .sketchplugin, содержащий всего одну строчку:
doc
Все, что здесь происходит – доступ к переменной doc, которая возвращает объект MSDocument, представляющий текущий открытый в Sketch документ. Задайте для этого плагина горячую клавишу, откройте Sketch и нажмите только созданную горячую кнопку. Если вы достаточно быстро сделаете нажатие, Sketch рухнет. И так каждый раз.
Можно избежать зависания при повторяющемся вызове плагина с клавиатуры
Это, несомненно, большая проблема, так как большинство плагинов с функционалом выравнивания будет прикреплено к горячим клавишам для активации несколько раз в быстрой последовательности, так как в процессе рисования вы постоянно передвигаете объекты, меняете их размер и хотите все это контролировать. Лучший совет, который я могу дать – вычислите порог допустимой скорости. Мы сломаем Sketch, так что просто откройте документ, нарисуйте прямоугольник и выделите его, а затем несколько раз подряд нажмите горячую клавишу вызова плагина, для которого вычисляется порог. Начните с медленного темпа, затем постепенно увеличивайте скорость нажатия на горячие кнопки. Рано или поздно Sketch сломается, но вы уже будете знать, как быстро нужно запускать плагин, чтобы Sketch не выходил из строя.
Как закрепить за плагином горячую клавишу?
Сначала установите плагин. Затем в OS X перейдите в Settings > Keyboard > Shortcuts. В меню слева выберите select "App Shortcuts", затем "All Applications" в меню справа и кликните иконку со знаком плюс. Появится новое меню, в котором можно выбрать Sketch в качестве приложения, ввести название плагина и назначить ему подходящую горячую клавишу.
Превью плагинов
Здесь я кратко опишу основные плагины
Horizontal Alignment (alpha)
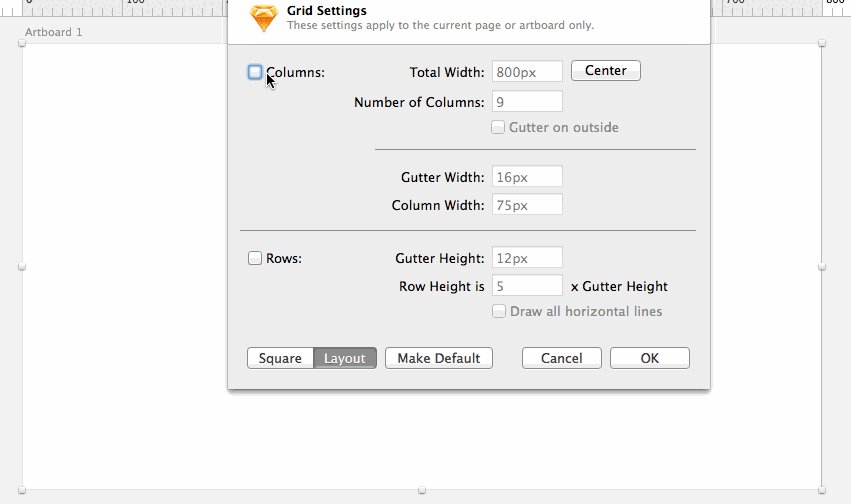
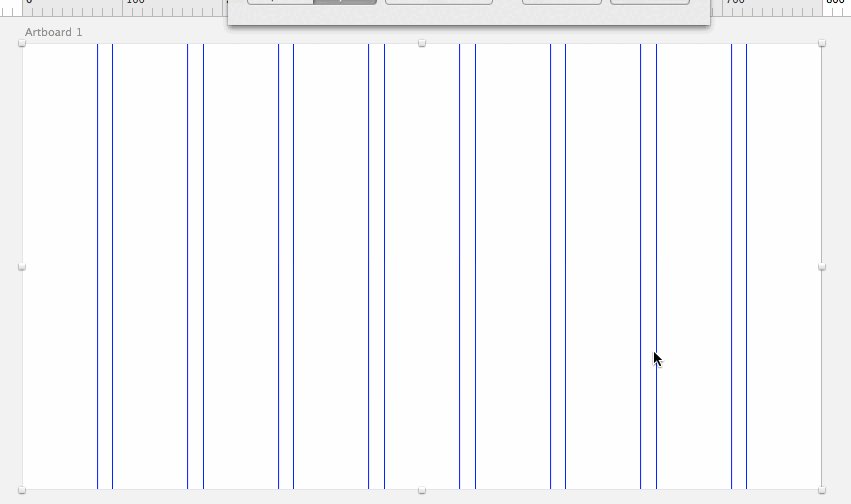
Все плагины требуют использования колончатой сетки, которая создается из меню View > Grid Settings... > Layout Grid.
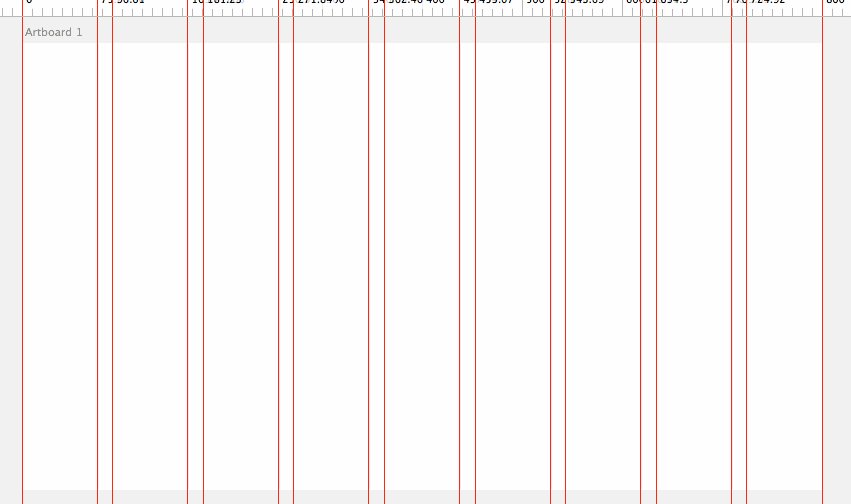
Эти плагины все еще на ранней стадии использования, так что могут возникать некоторые баги, поэтому будьте внимательны. Может случиться и так, что плагины не сработают на вашем сеточном макете. Самый простой способ проверить – настроить сетку, а затем запустить плагин Draw Grid As Guidelines. Если в результате линейки будут на ТОЧНО такой же позиции, что и колонки сетки, Horizontal Alignment (выравнивание по горизонтали) должно работать правильно.
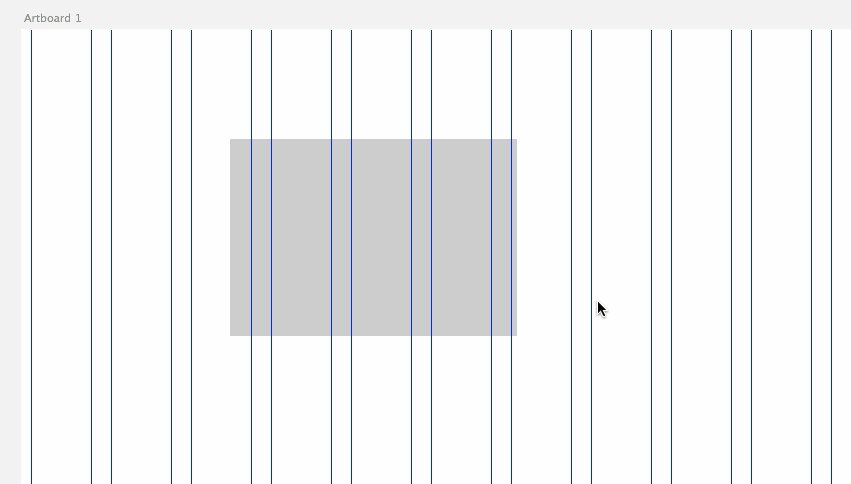
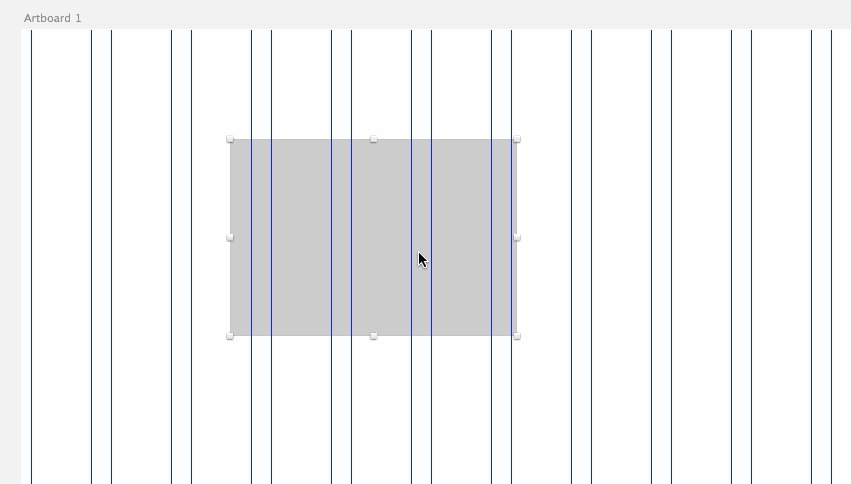
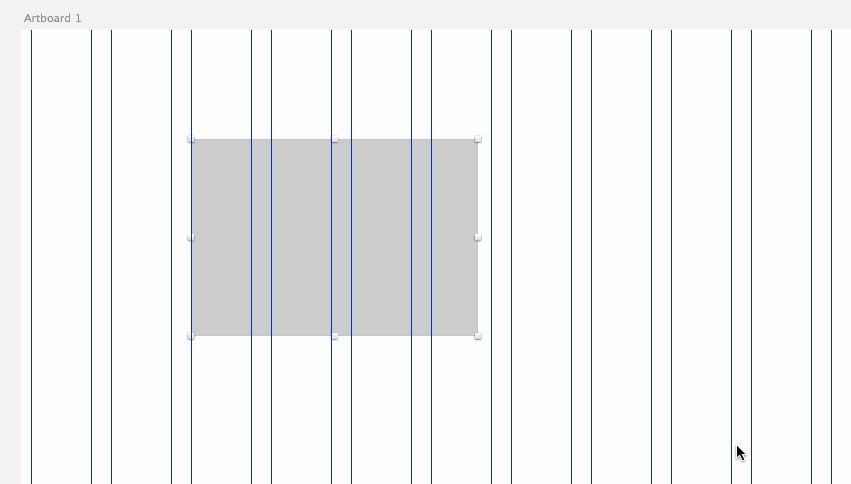
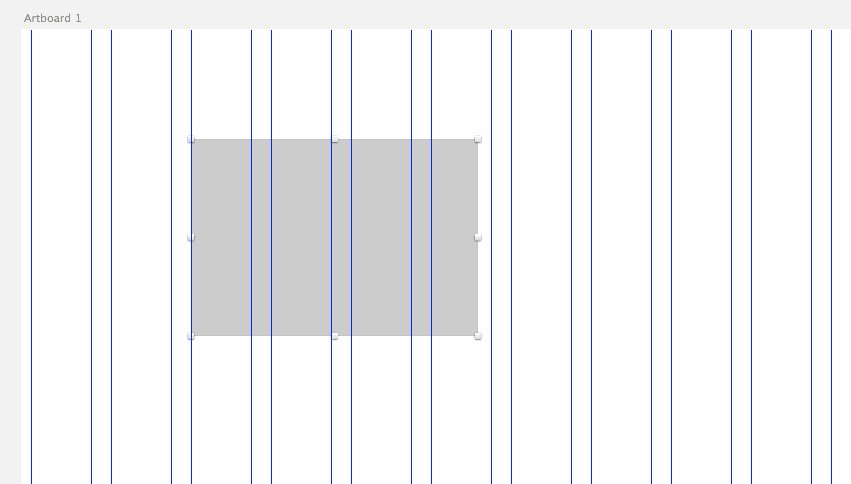
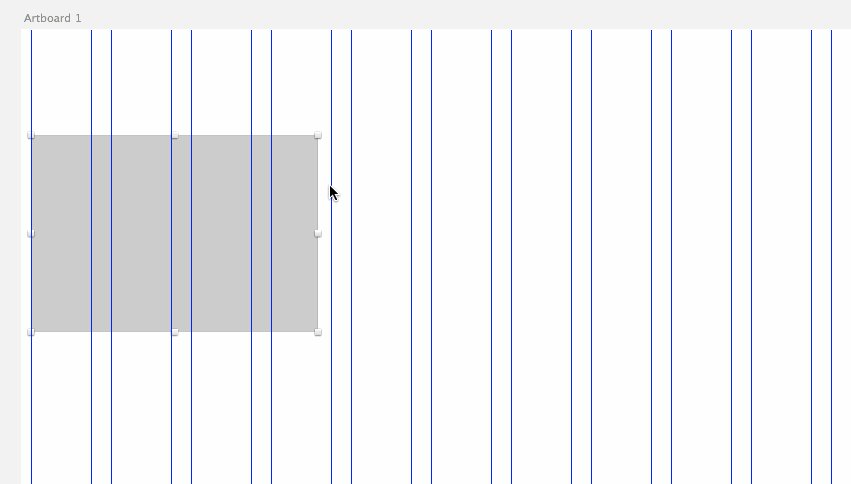
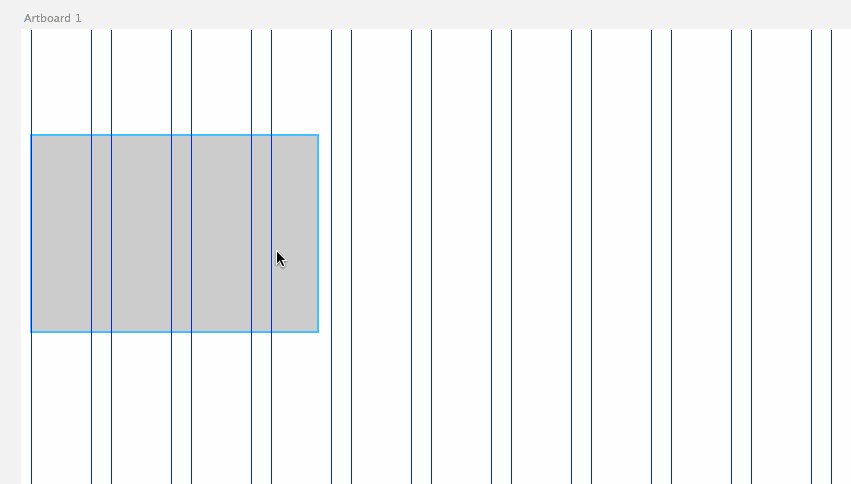
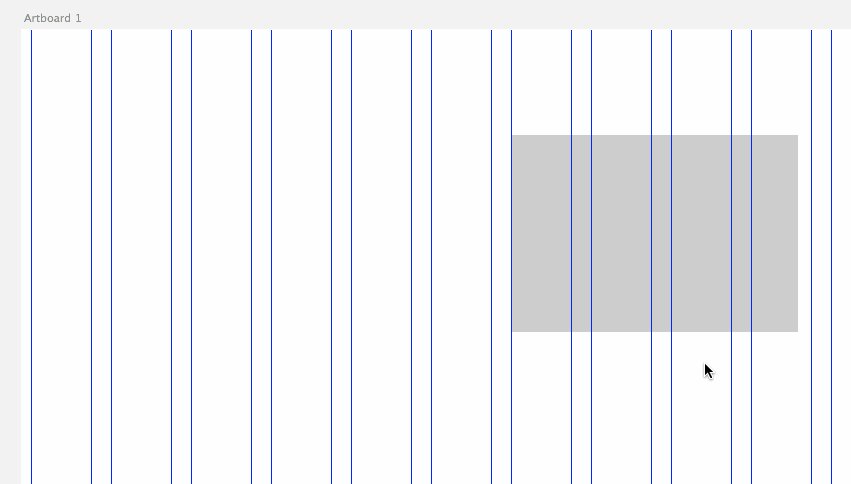
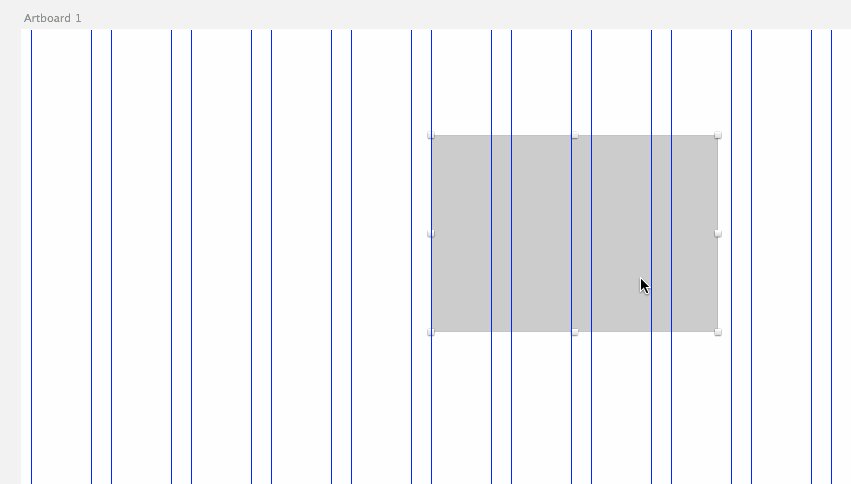
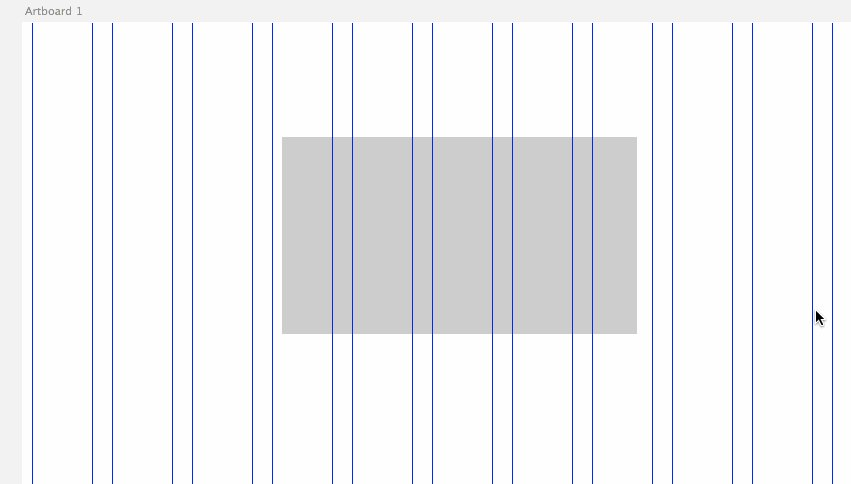
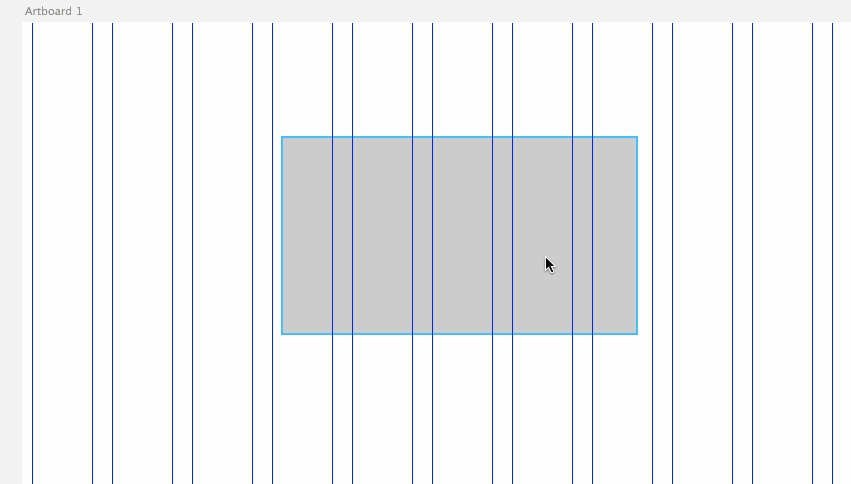
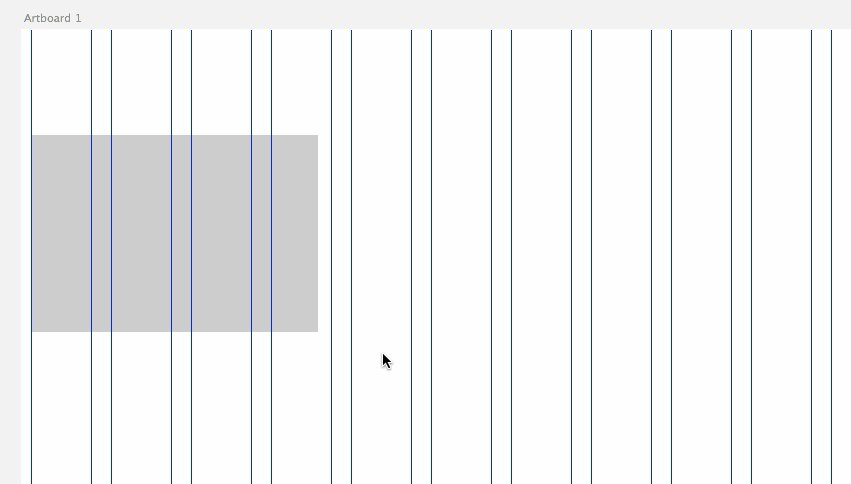
Align (Left | Right) Edge to Column
Выравнивание (левого | правого) края выбранных элементов к ближайшей колонке (На изображении показано выравнивание левого края к колонке)
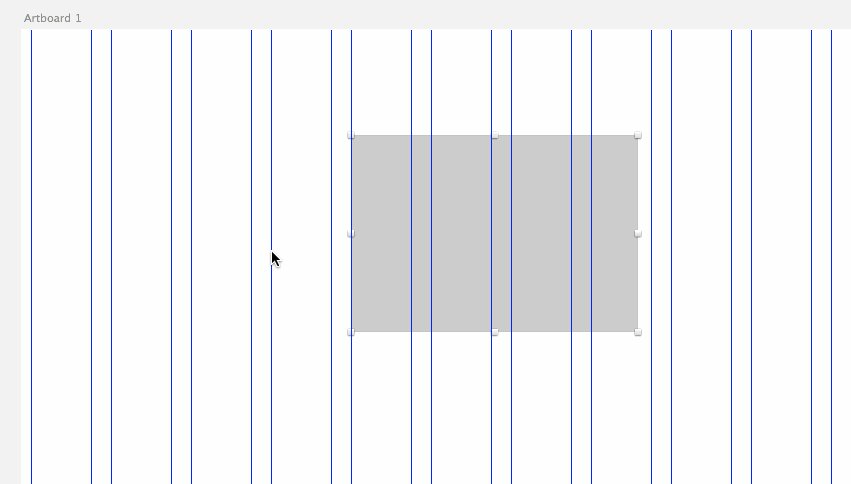
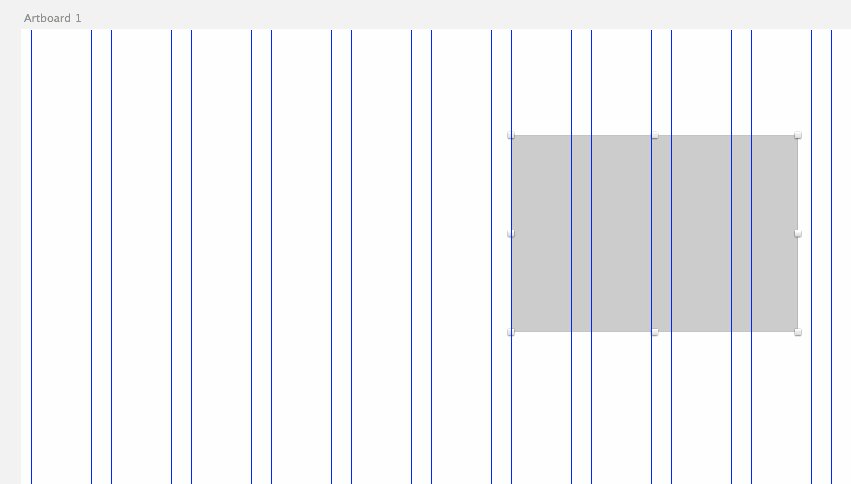
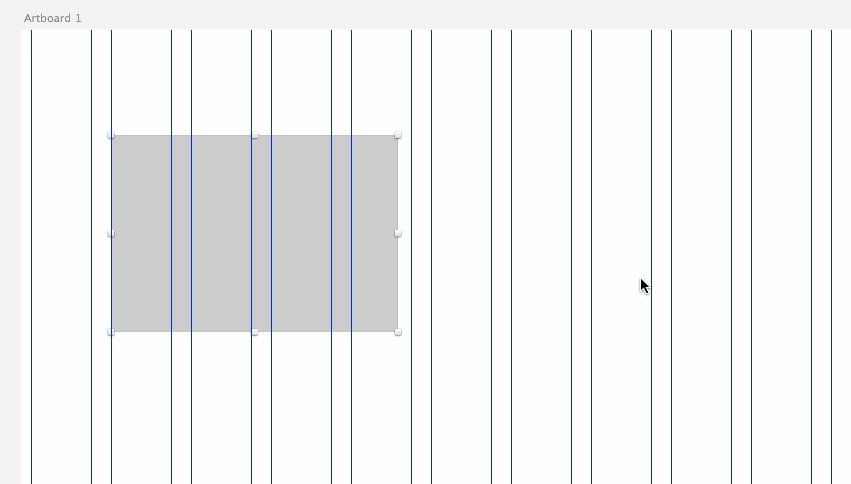
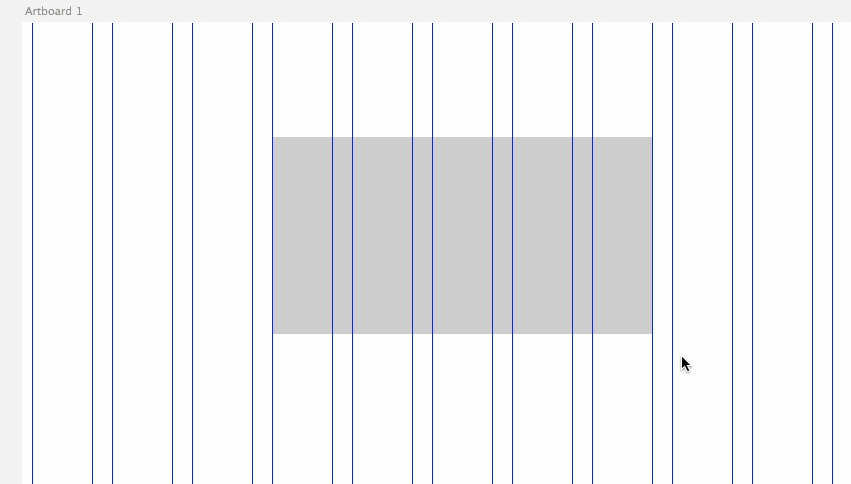
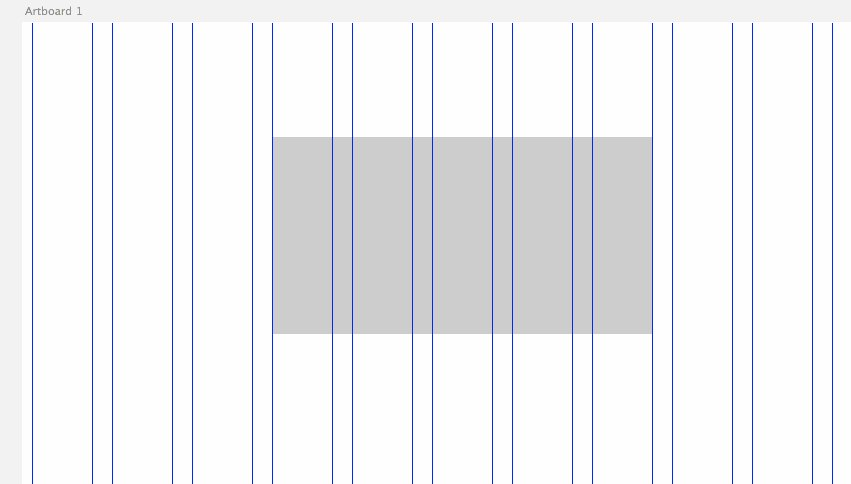
Align (Left | Right) Edge to Next Column Выравнивание (левого | правого) края выделенных элементов к следующей колонке. (На изображении показано выравнивание левого края к следующей колонке)
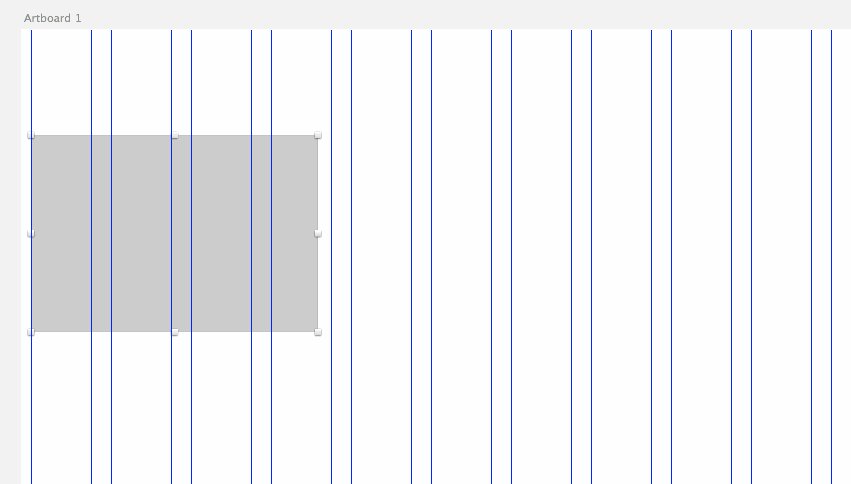
Align (Left | Right) Edge to Previous Column Выравнивание (левого | правого) края к предыдущей колонке (Показано выравнивание левого края)
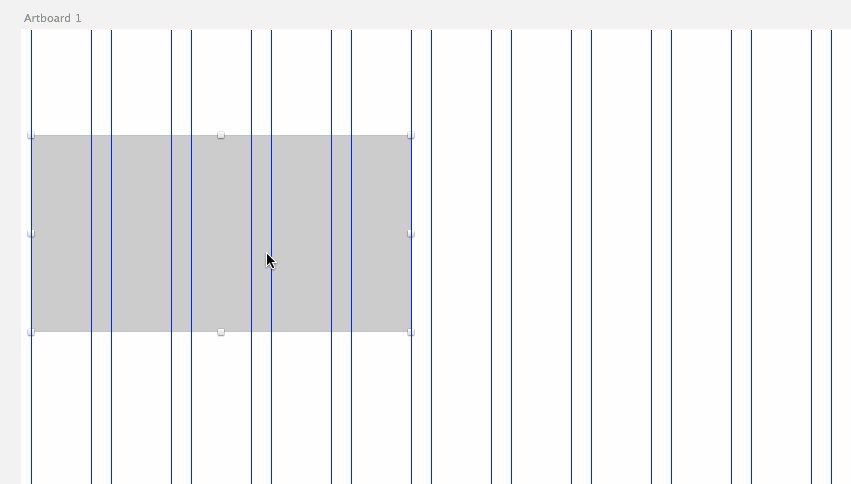
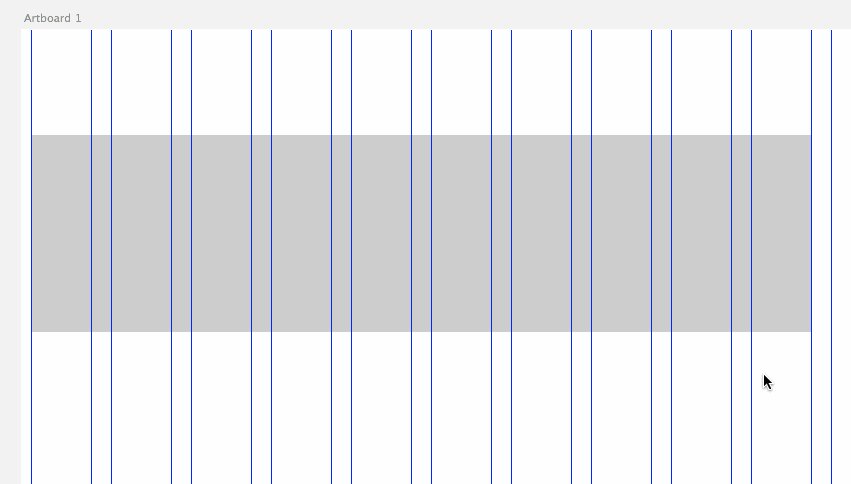
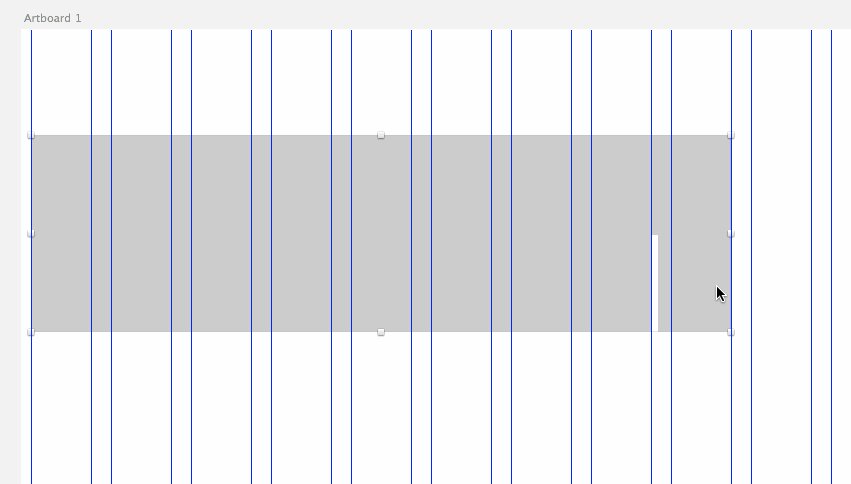
Resize & Align to Column
Изменение размера и выравнивание выделенных элементов по горизонтальной сетке.
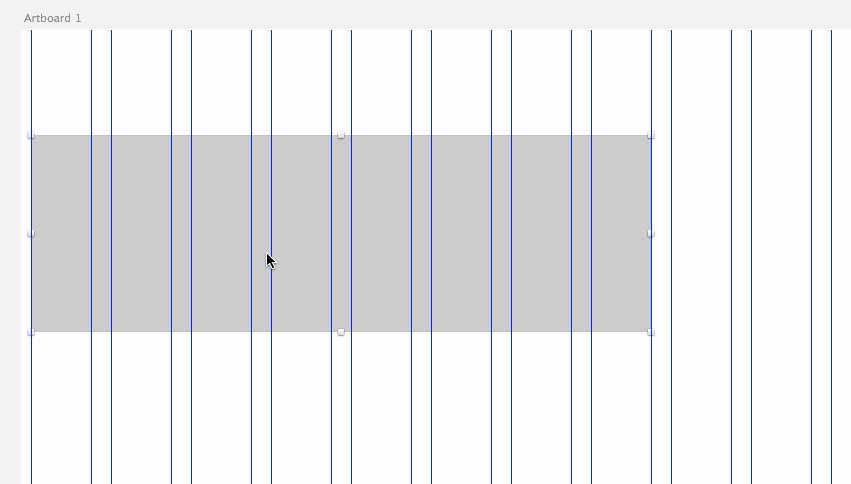
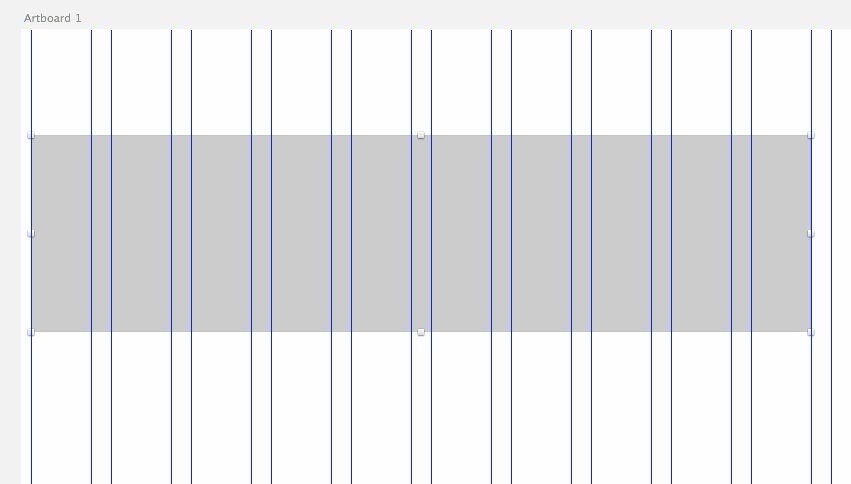
Expand to Next Column
Расширяет выделенные элементы на следующую колонку.
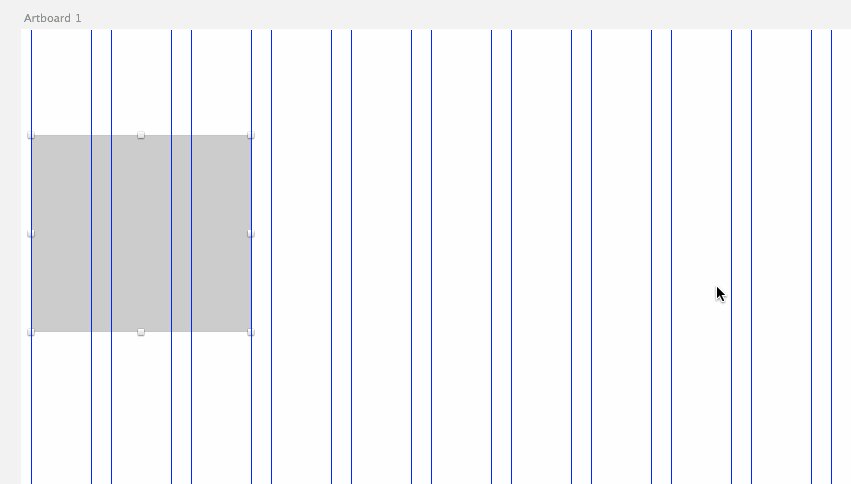
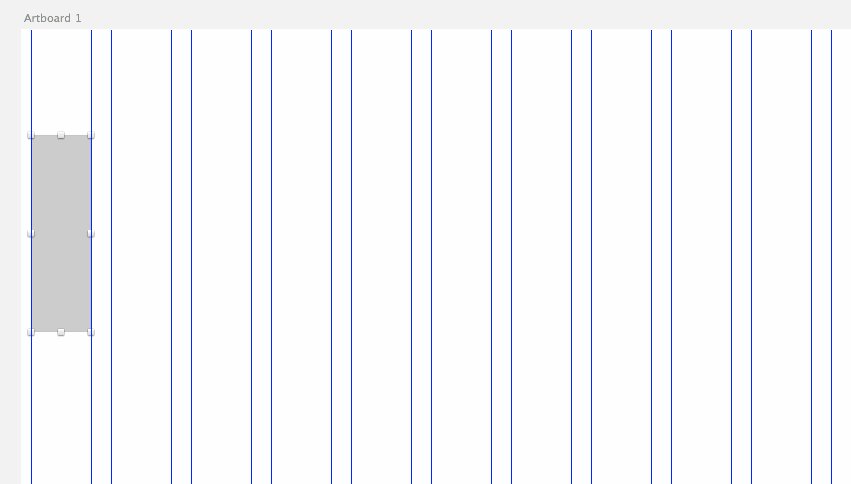
Shrink to Previous Column
Сжимает выделенные элементы до предыдущей колонки.
Vertical Alignment
Все эти плагины так или иначе связаны с изменением размеров и выравниванием элементов вертикально по сетке. Вам понадобится как минимум 2 вертикальные направляющие линии на вашем артборде, чтобыплагин мог вычислиь интервалы вашей базовой сетки. Проще всего задать базовую сетку, используя плагин Draw Baseline Grid Guides. Плагины довольно умные, они выравнивают/подгоняют размер элементов к ближайшей линии сетки.
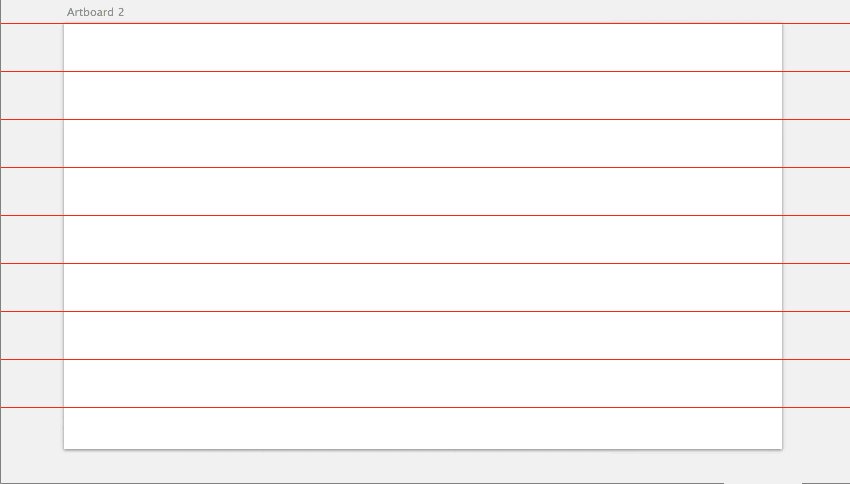
Draw Baseline Grid Ruler Guides
После ввода желаемого интервала, плагин автоматически нарисует вертикальные линейки на текущем артборде на всю его высоту.
Clear All Ruler Guides
Убирает все направляющие линейки на текущем артборде.
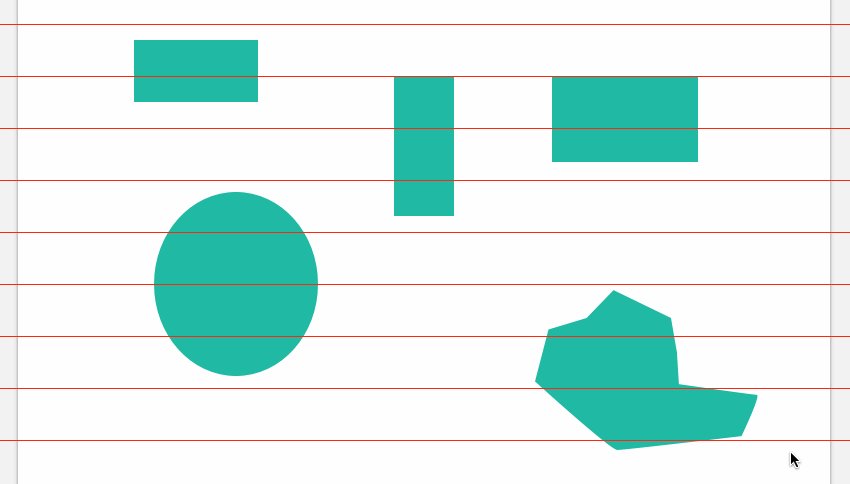
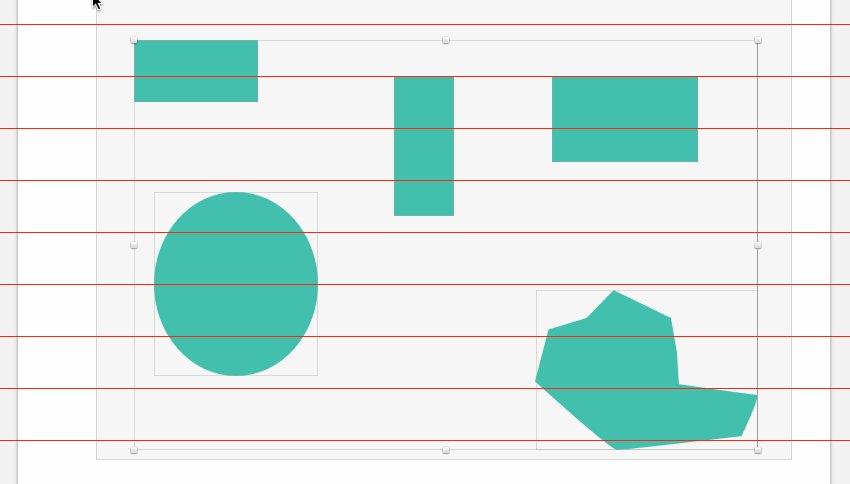
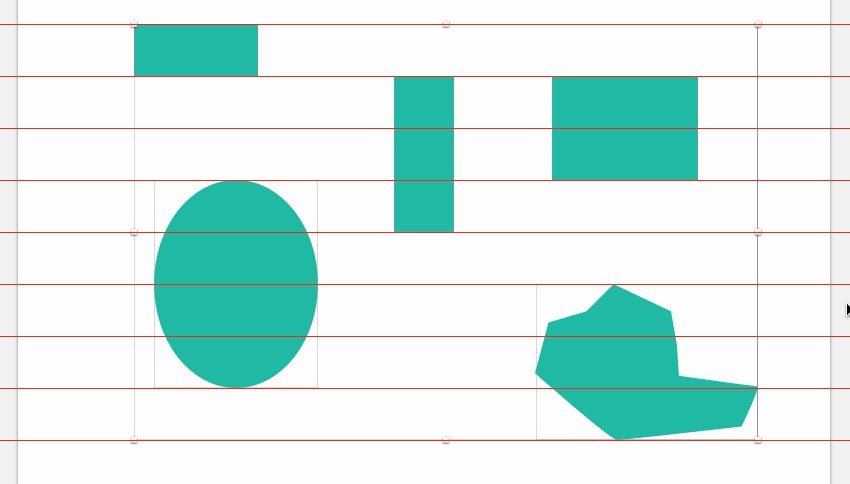
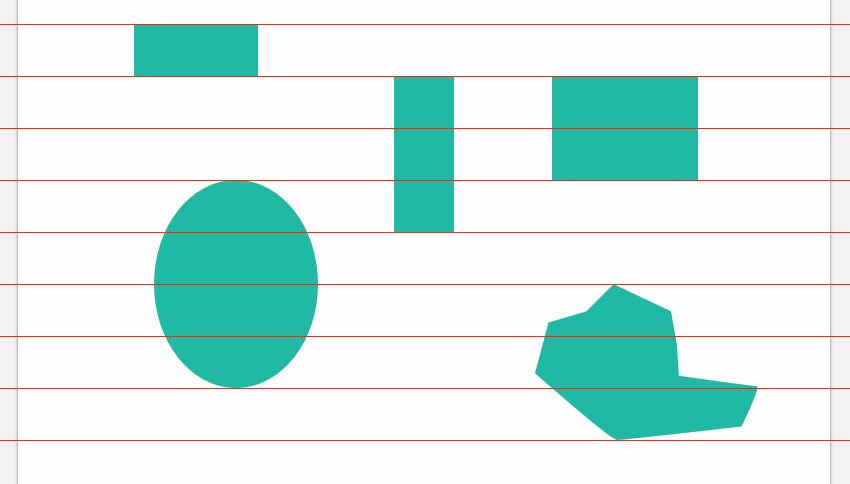
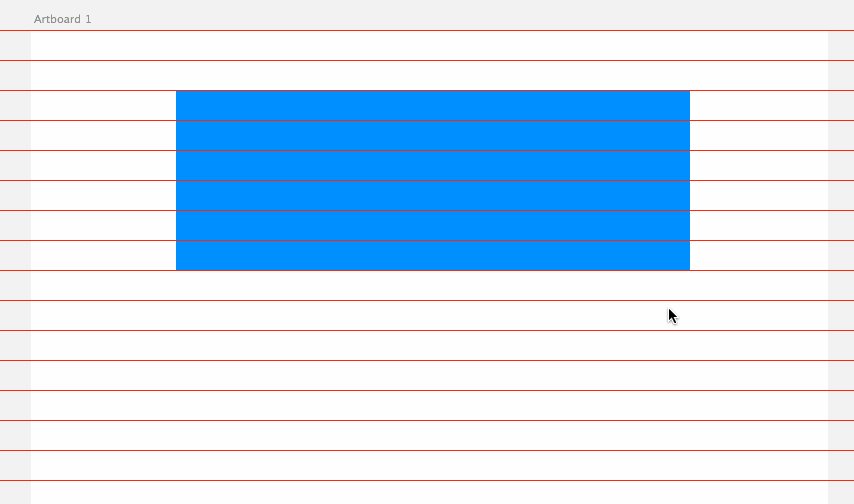
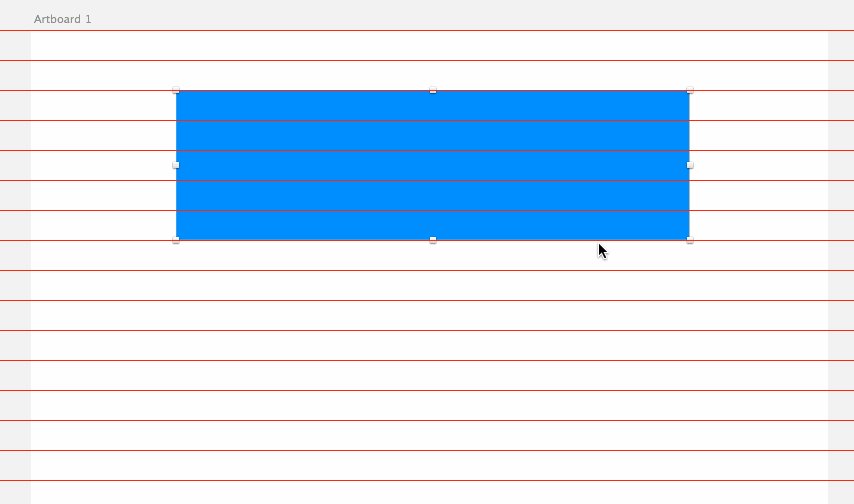
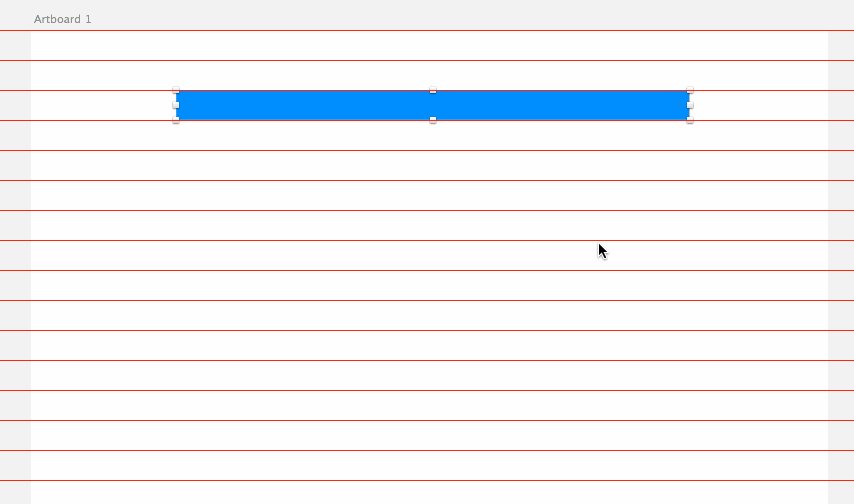
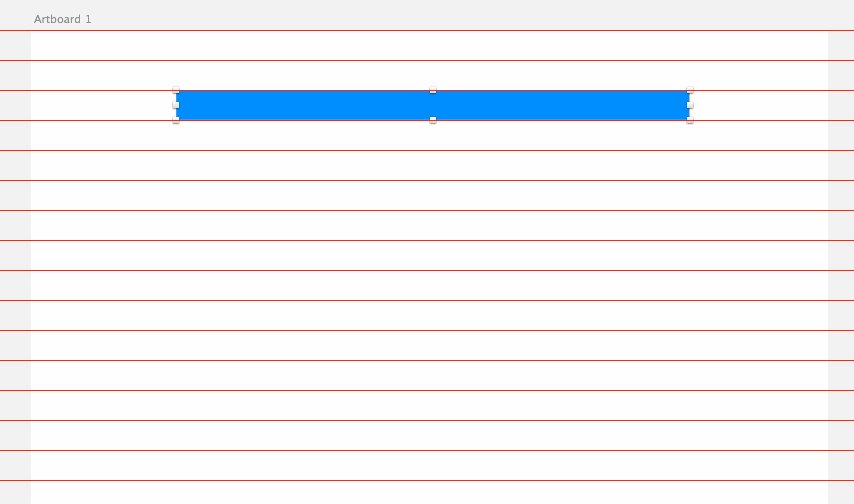
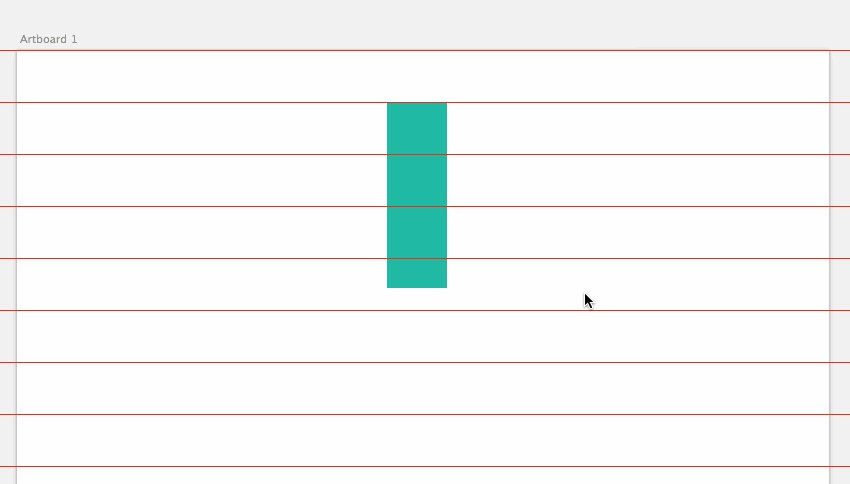
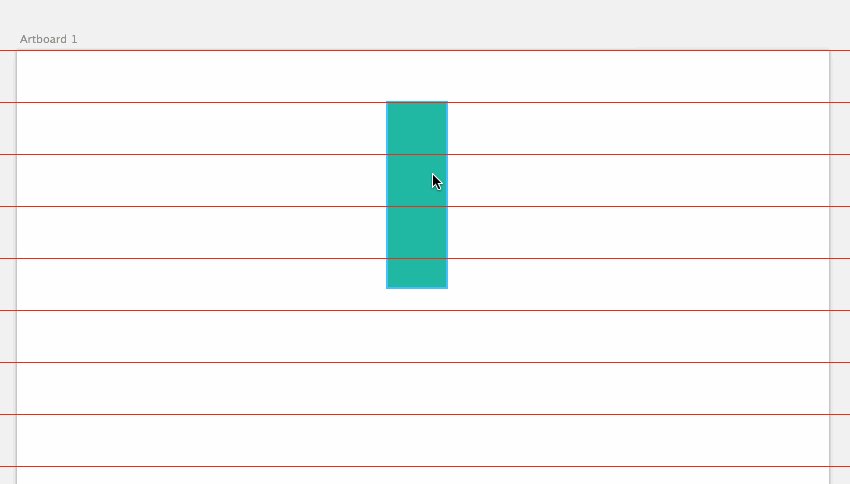
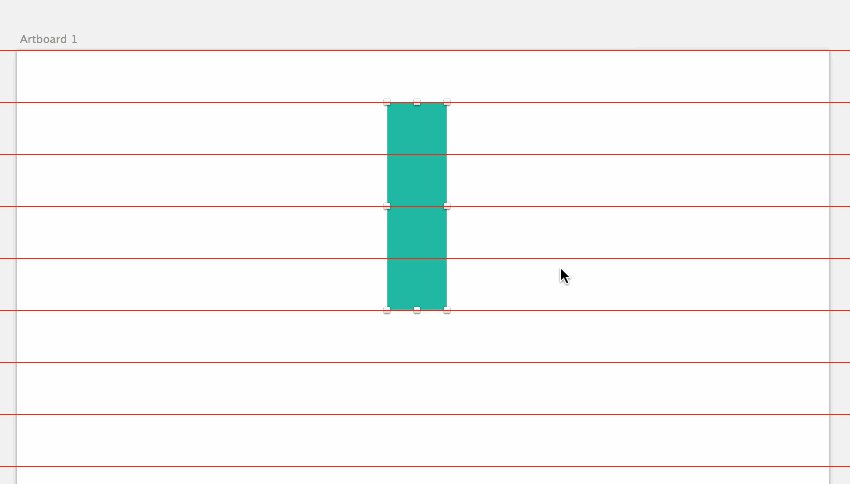
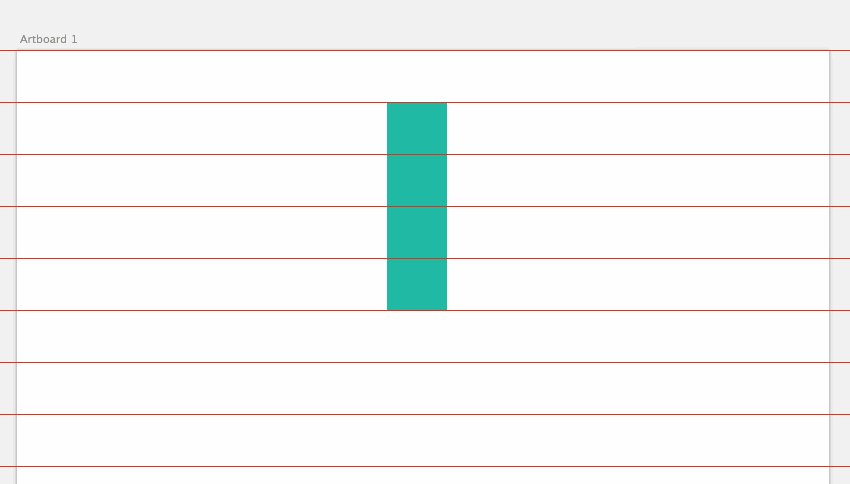
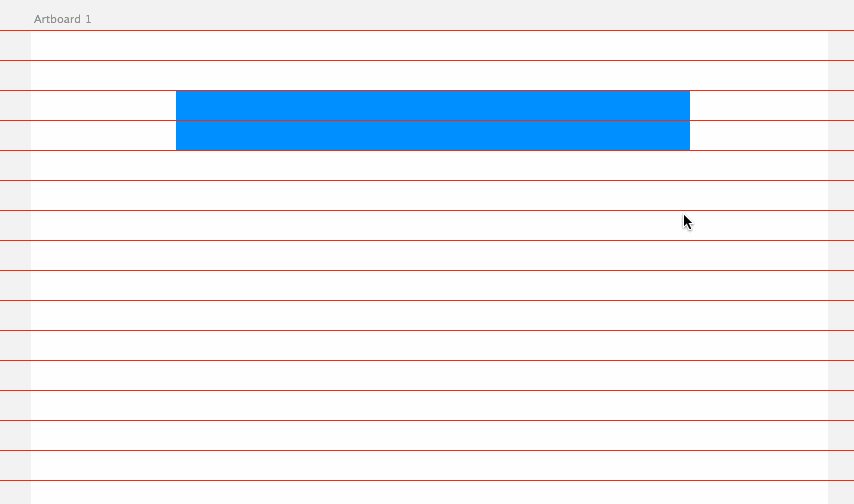
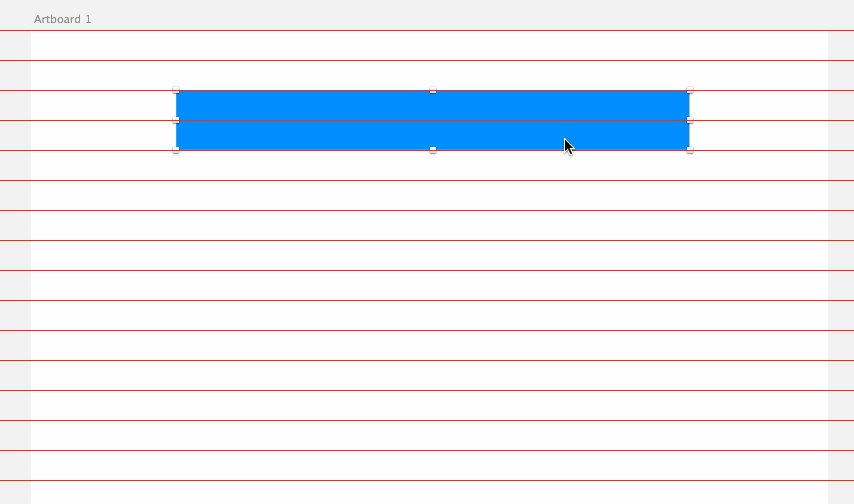
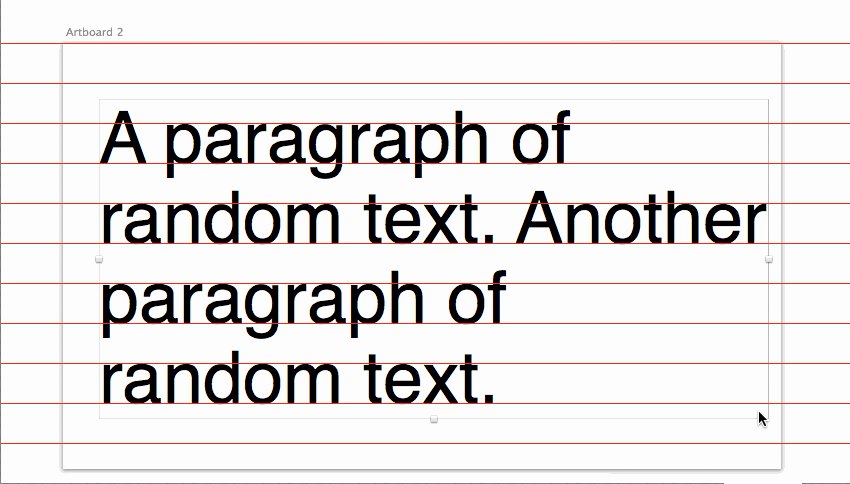
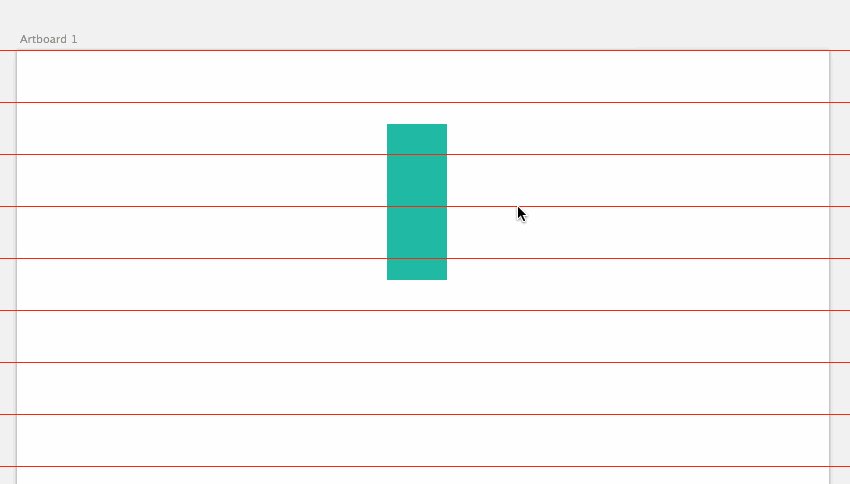
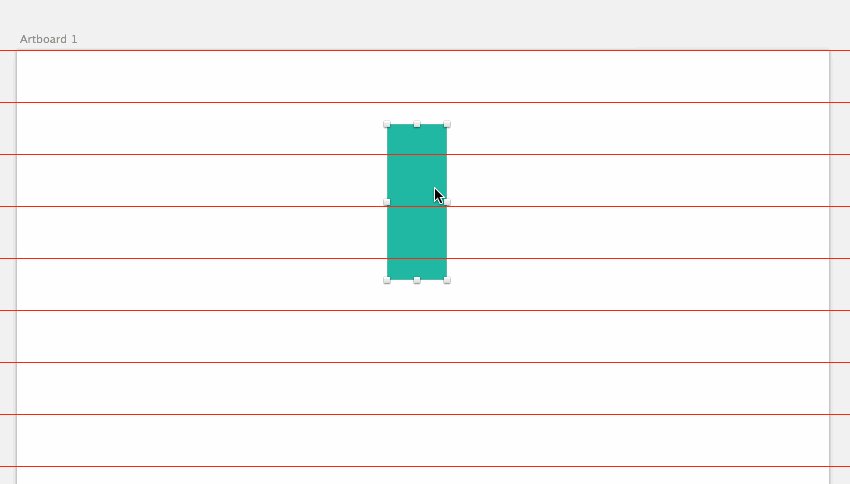
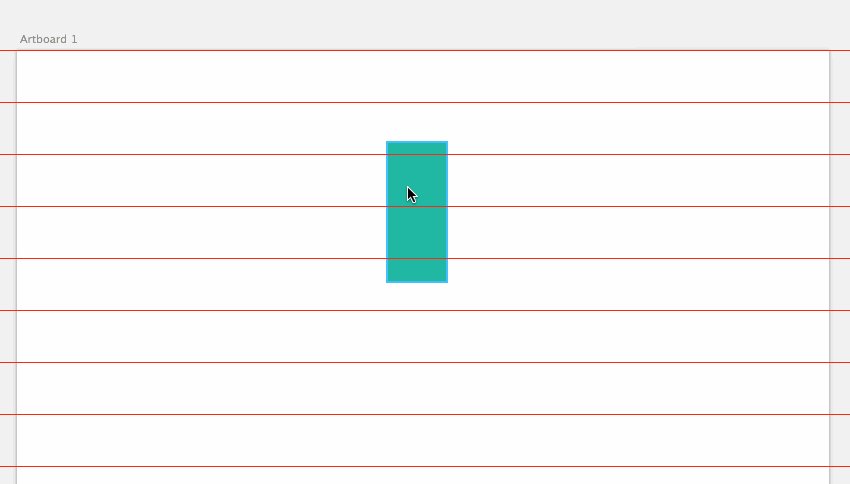
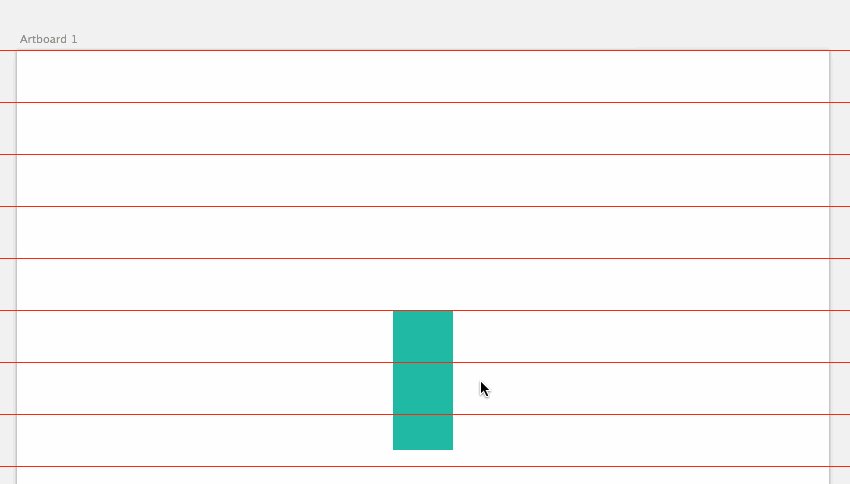
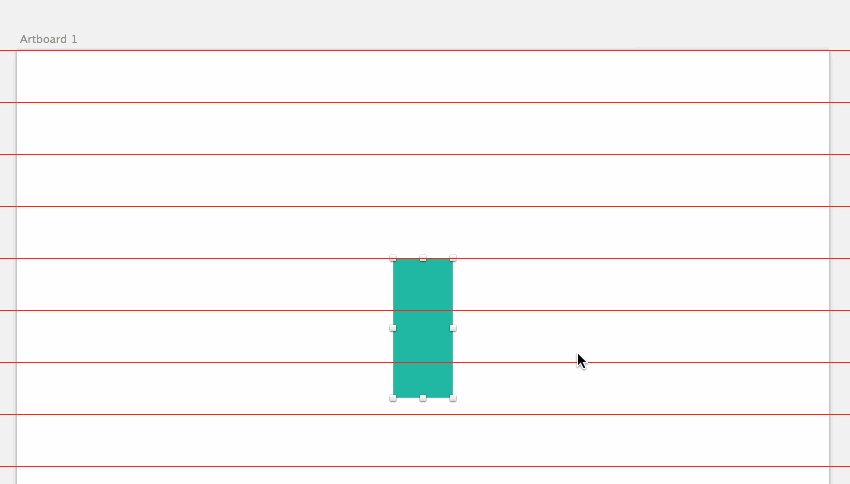
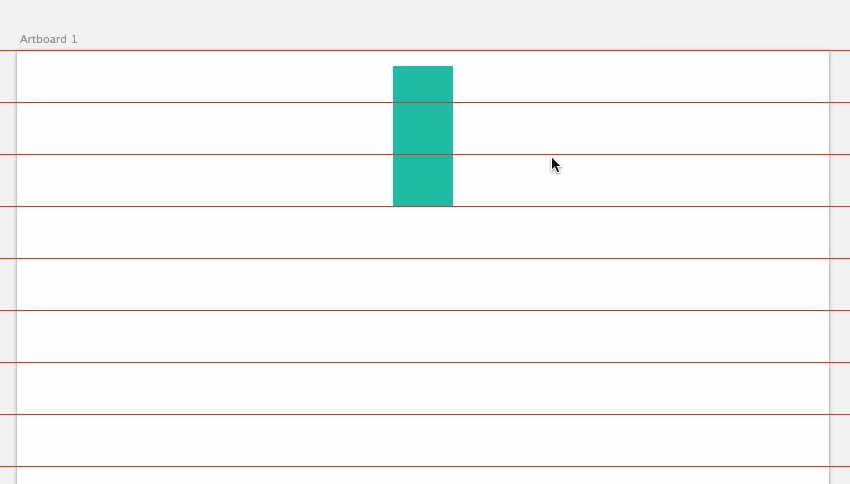
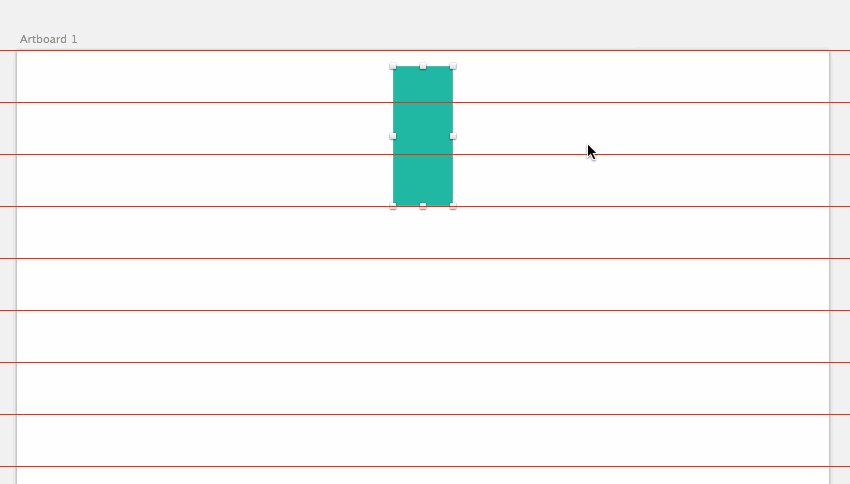
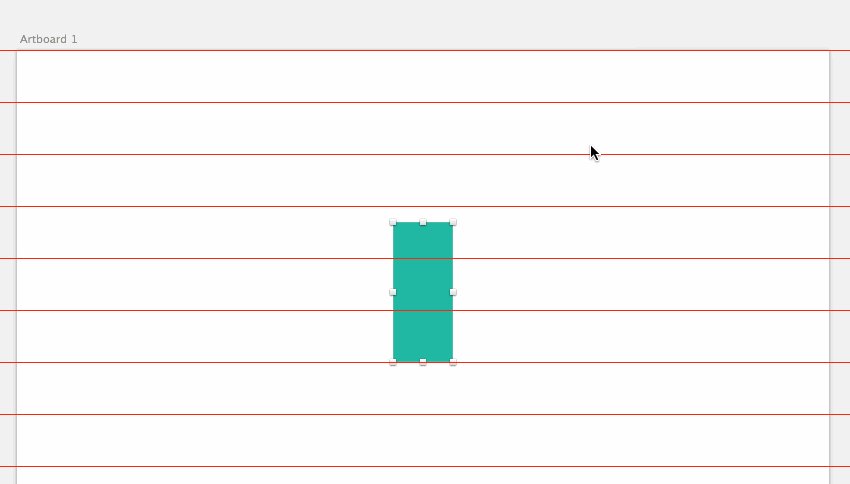
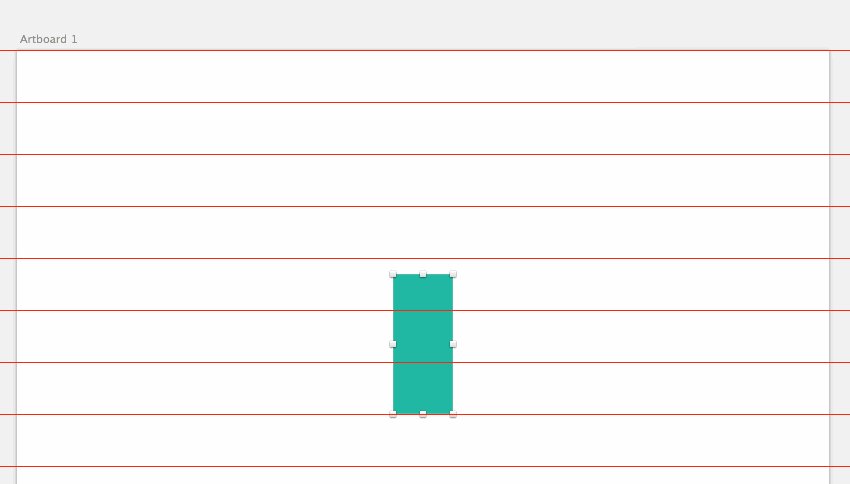
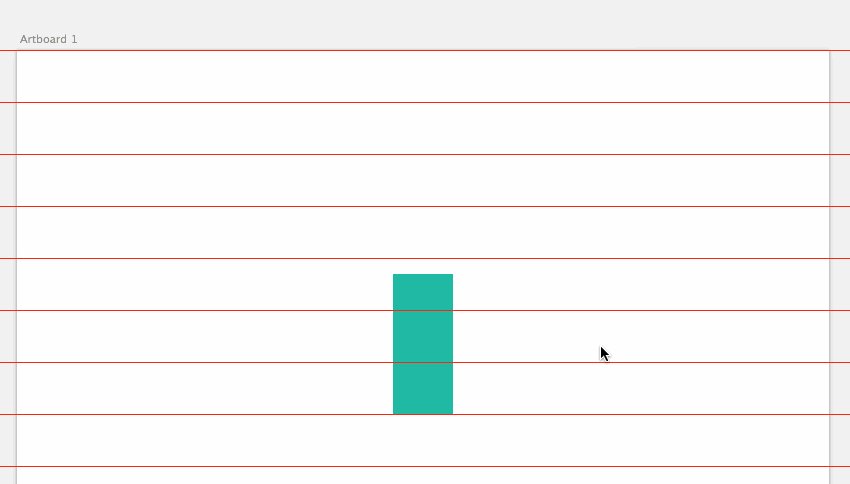
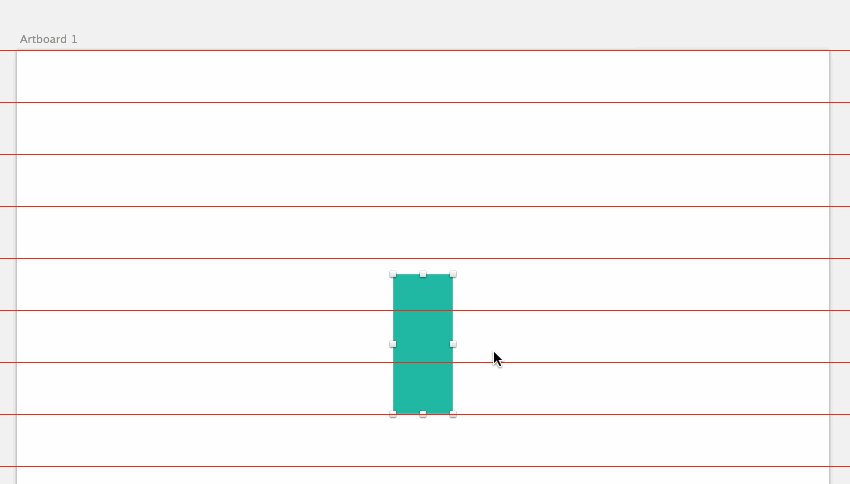
Resize and Align to Baseline Grid
Изменяет размер и выравнивает выделенные элементы до соответствия с линиями сетки на текущем артборде.
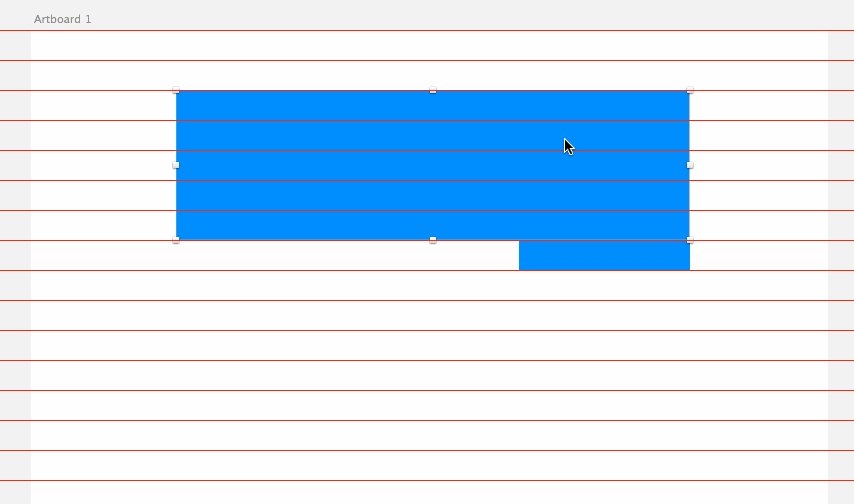
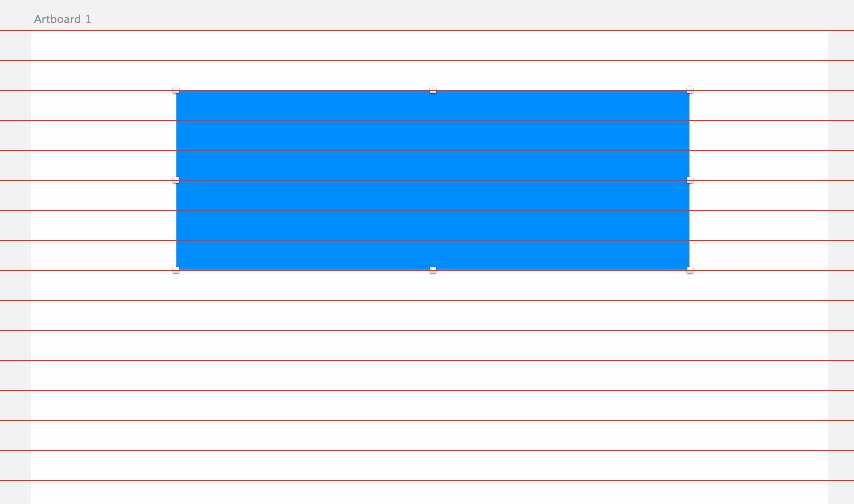
Работает и с группой элементов: 
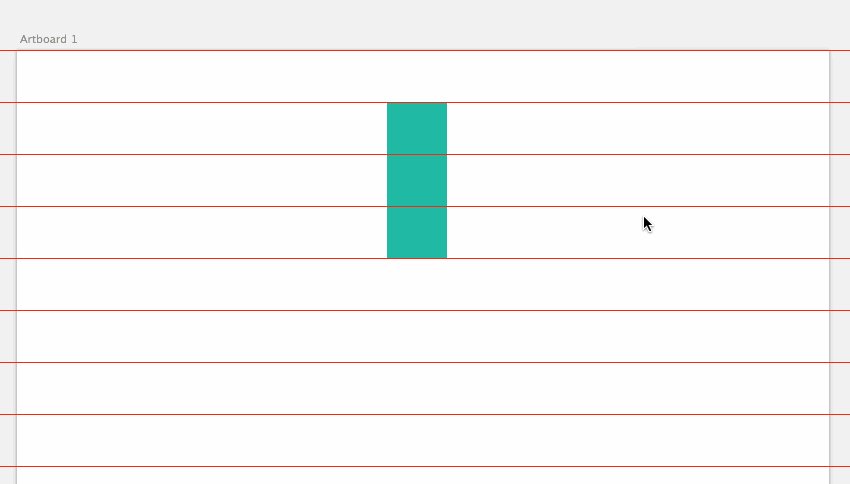
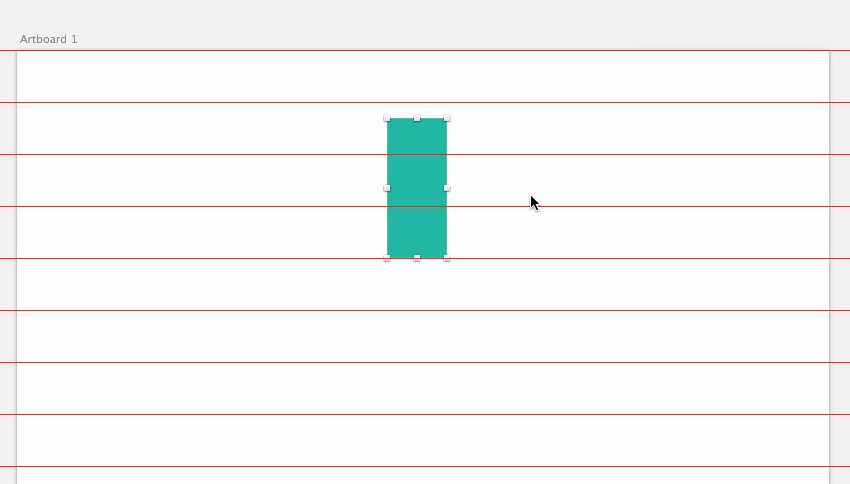
Resize to Baseline Grid
Меняет размер выделенных элементов под разметку сетки на текущем артборде.
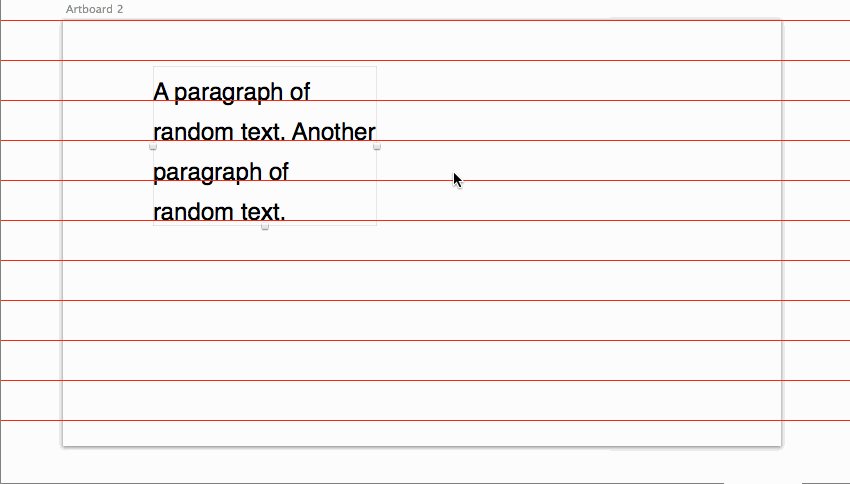
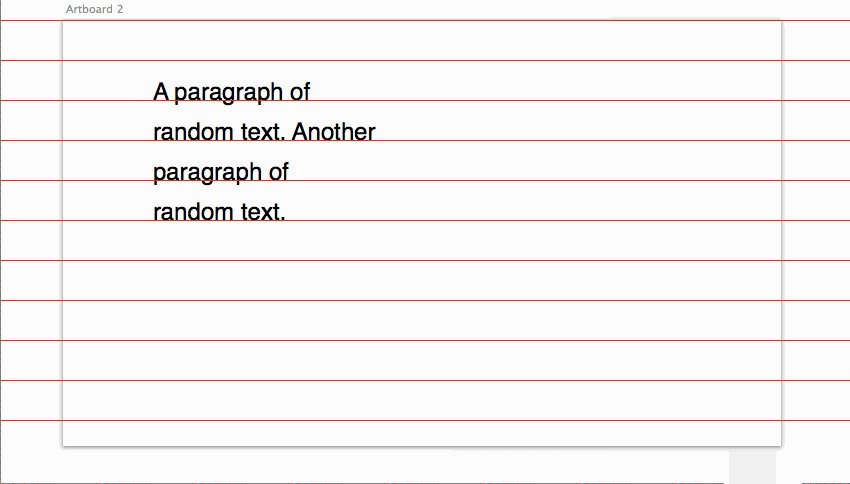
Expand to Baseline Grid
Растягивает выделенные элементы на один интервал сетки.
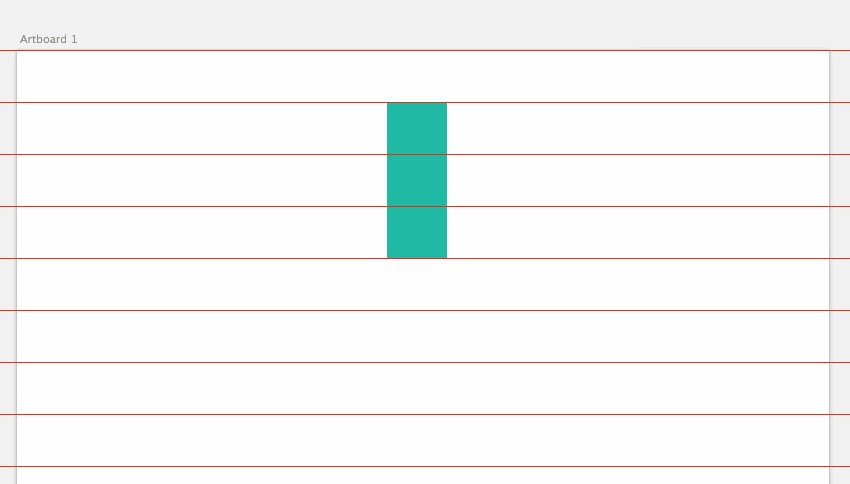
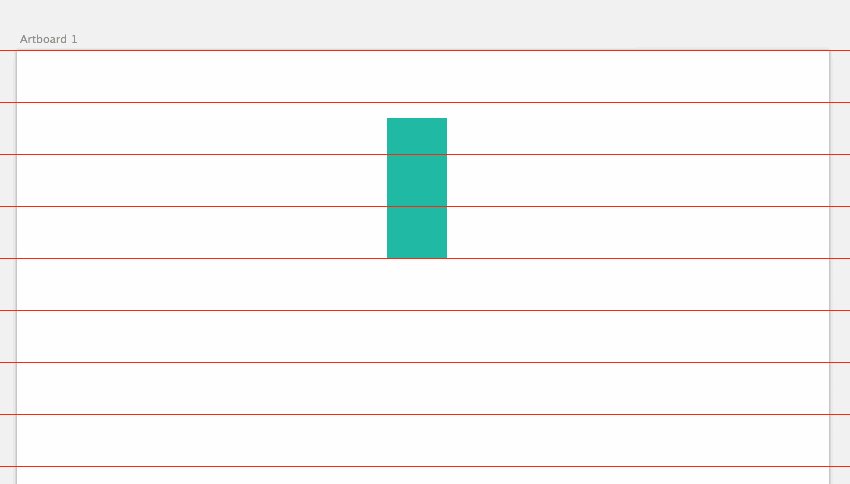
Shrink to Baseline Grid
Сжимает выделенные элементы на один интервал сетки. 

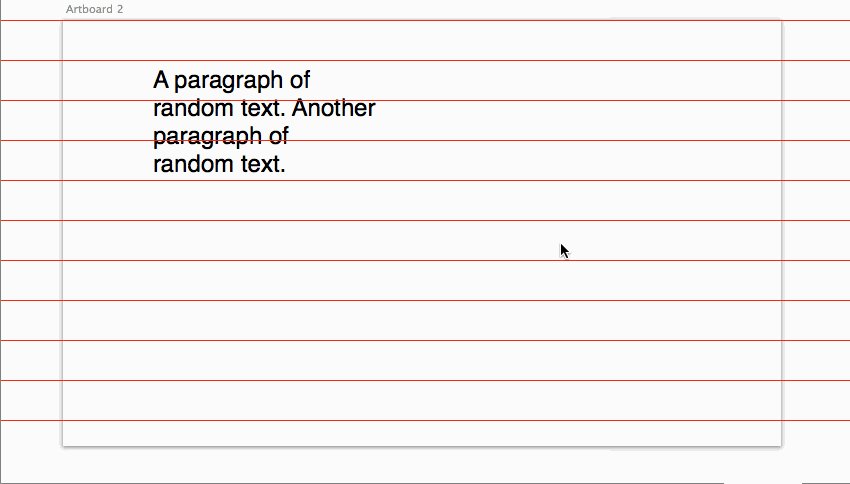
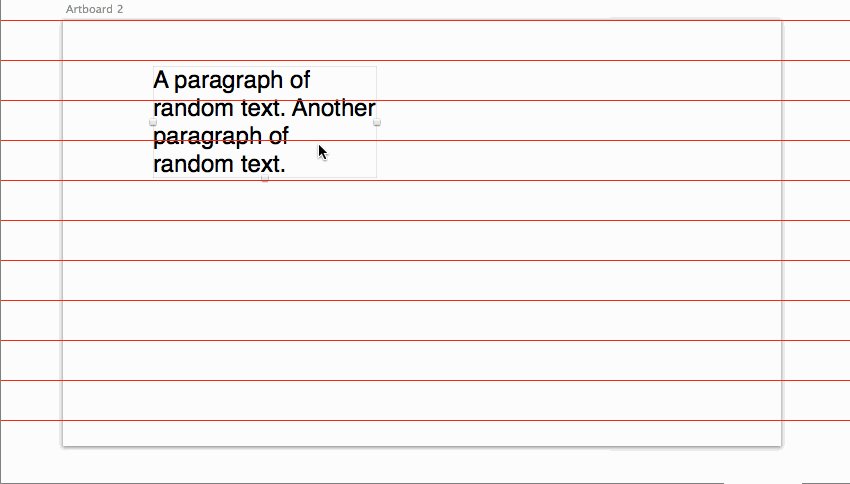
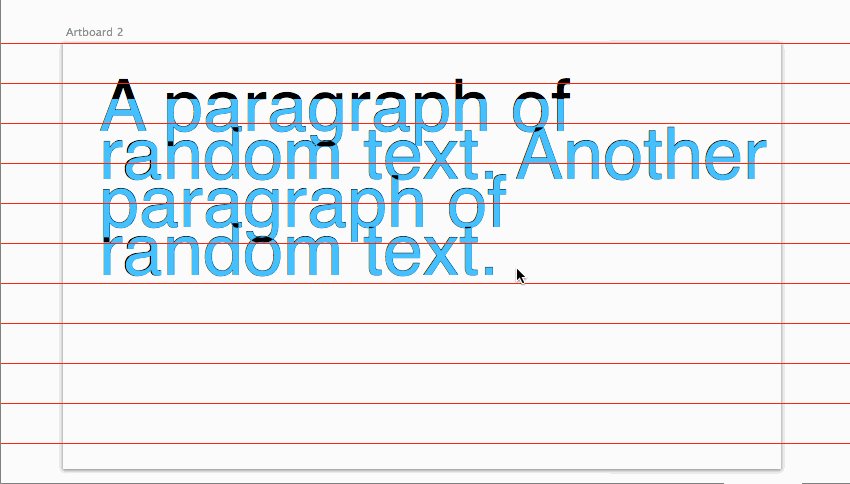
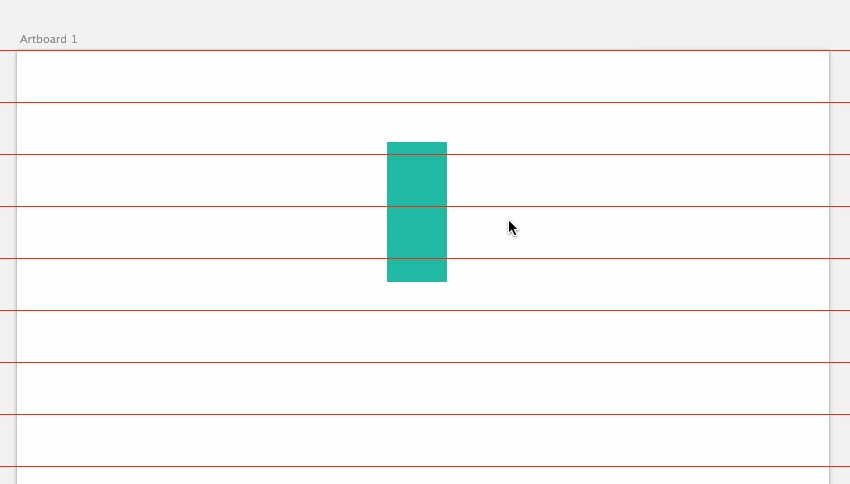
Align Top to Baseline Grid
Выравнивает верхний край выделенных элементов к базовым линиям сетки текущего артборда.
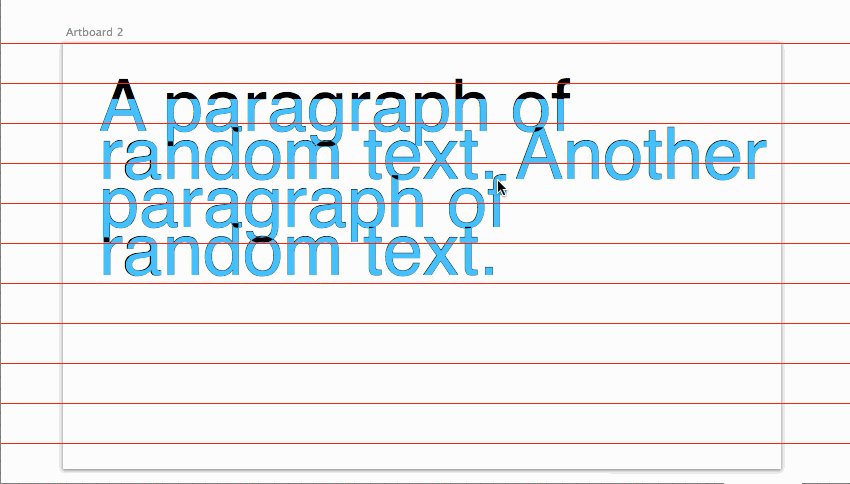
Align Bottom to Baseline Grid
Выравнивает нижний край выделенных элементов по сетке текущего артборда.
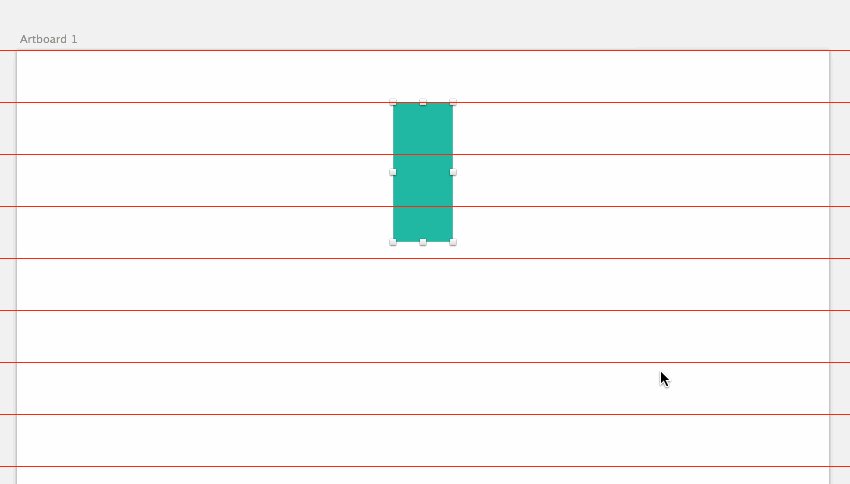
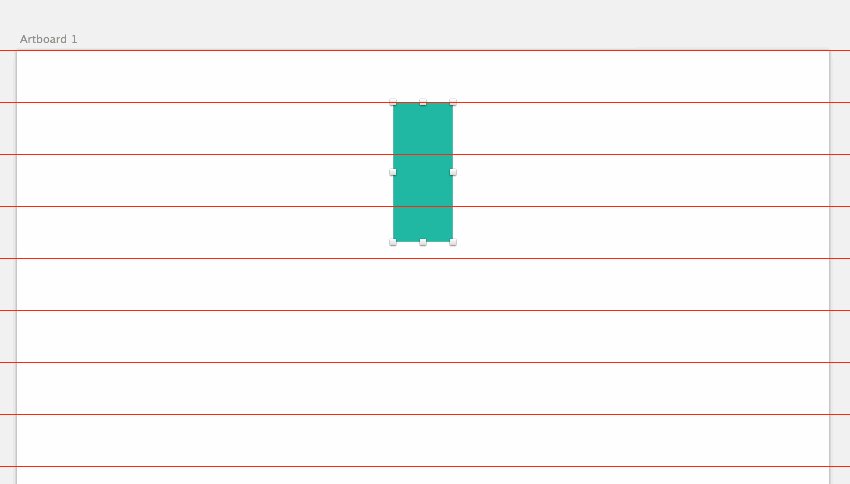
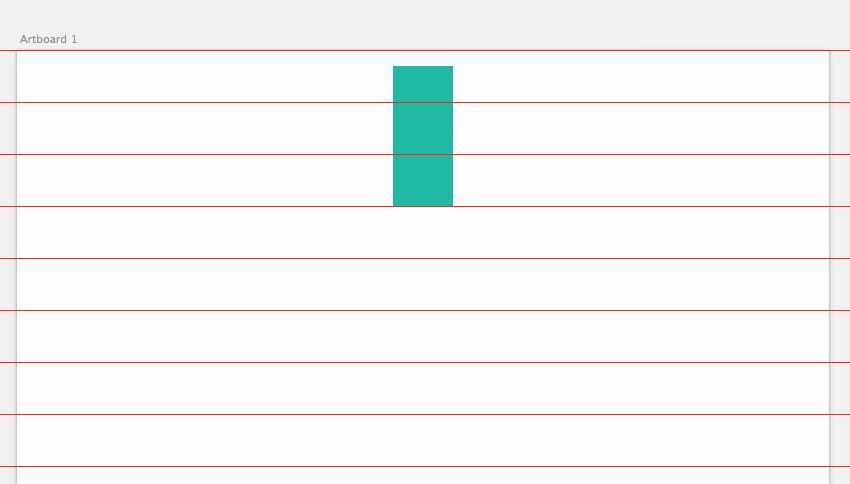
Align Top to Next Baseline Grid Line
Выравнивает верхний край выделенных элементов к следующей линии сетки текущего артборда (в этом превью плагин использовался многократно)
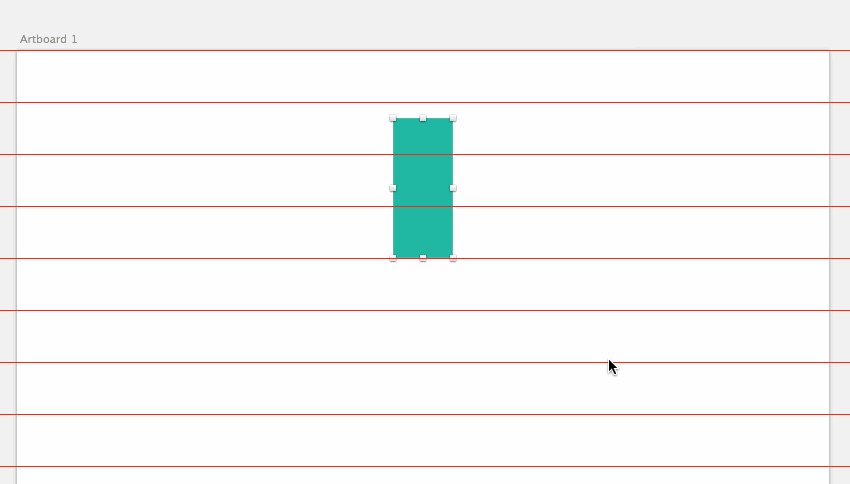
Align Top to Previous Baseline Grid Line
Выравнивает верхний край выделенных элементов к предыдущей линии сетки текущего артборда. (в этом превью плагин использовался многократно)
Align Bottom to Next Baseline Grid Line
Выравнивает нижний край выделенных элементов к следующей линии сетки текущего артборда (в этом демо плагин используется многократно)
Align Bottom to Previous Baseline Grid Line
Выравнивает нижний край выделенных элементов к предыдущей линии сетки текущего артборда. (в этом демо плагин используется многократно)
Grid
Draw Grid as Guidelines (alpha)
Рисует направляющие линейки, которые повторяют горизонтальную сетку, используя View > Grid Settings... > Layout Settings. Помните, что параметр 'Total Width' (общая ширина), введенный в Layout Setting, должен соответствовать ширине артборда, чтобы этот плагин работал правильно. Есть известные проблемы с определенными настройками сетки, поэтому пока что плагин пребывает в альфа-статусе.
Typography
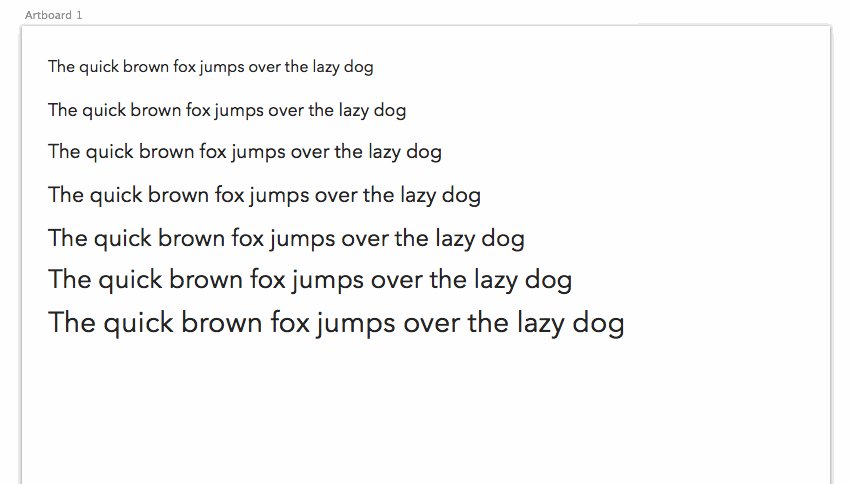
Draw Typographic Scale
Сначала выделите текстовый слой, чтобы использовать его в качестве базового слоя. Это будет базовый размер шрифта. Затем запустите плагин и выберите масштаб, который вы хотите использовать. Масштабы берутся с modularscale.com. Будут нарисованы шесть новых текстовых слоев в соответствии с выбранным масштабом. Если нужно больше шести, просто выберите самый большой слой и снова запустите плагин.
Draw Custom Typographic Scale
Работает так же, как и предыдущая опция, но здесь вы можете ввести свой коэффициент масштаба.
Colour
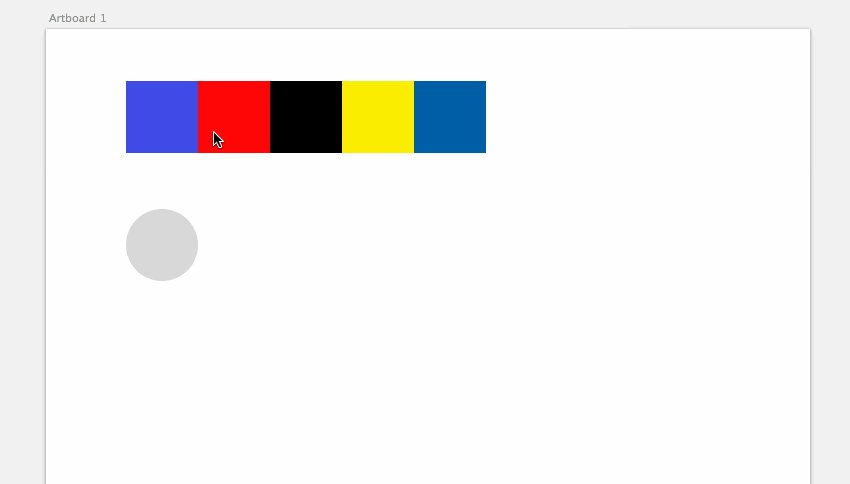
Create Random Colour Palette (Top)
Сначала создайте базовый слой с фигурой, которая будет использоваться в качестве образца каждого цвета в вашей палитре. Выделите этот слой и запустите плагин. Новая палитра будет сгенерирована произвольно, выборочно из Tоп 100 палитр на Colourlovers. Работает с несколькими фигурами сразу.
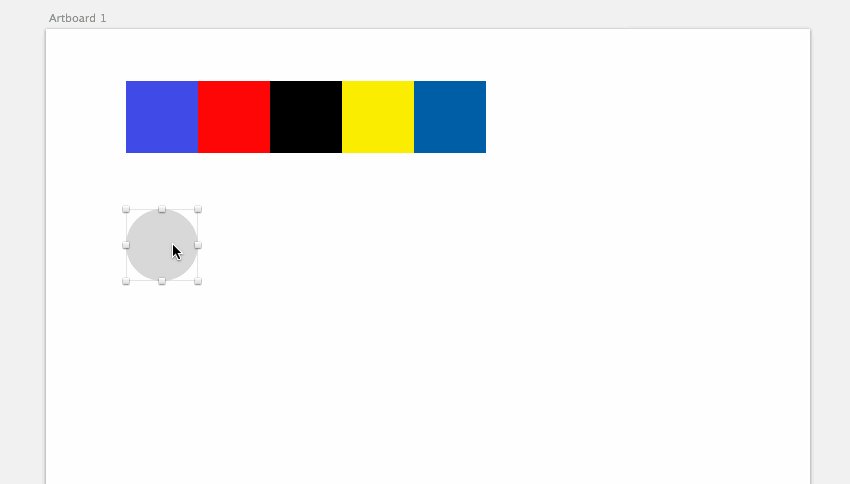
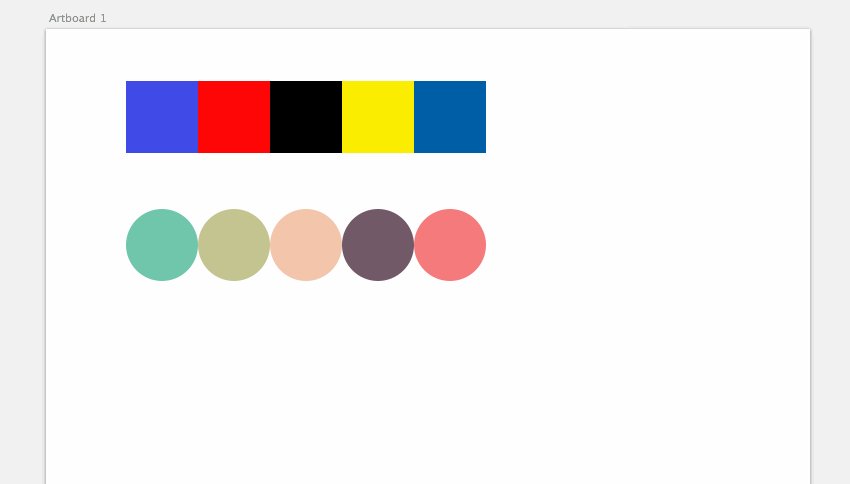
Create Random Colour Palette (Random)
Сначала создайте базовую фигуру, которая будет использоваться в качестве образца каждого цвета в вашей палитре. Выделите этот слой и запустите плагин. Новая палитра будет сгенерирована произвольно из всех палитр на Colourlovers. Работает с несколькими фигурами сразу.
Create Monochrome Colour Palette
Создайте базовую фигуру, которая будет использоваться в качестве образца каждого цвета в вашей палитре и запустите плагин. Будет создана монохромная палитра. Работает с любой фигурой.
Copy Hex Colour Value
Плагин копирует 16-ричное значение цвета выделенного элемента в буфер обмена






























Топ коментарі (0)