На заре Sketch у нас была простая цель – помогать людям создавать лучшие продукты. Мы представили легкий, интуитивно понятный инструмент, и сообщество дизайнеров создало с его помощью удивительные вещи. Со временем мы начали думать, как облегчить дизайнерам совместную работу. Поэтому, при помощи символов, библиотек и общих стилей мы заложили основы для лучшей совместной работы.
В настоящее время дизайн является основой практически любого бизнеса, и наличие правильных инструментов для создания и использования дизайн-систем стало как никогда важным. Поэтому сегодня, в Sketch 60, мы вводим ряд важных функций, которые не только облегчают совместную работу, но и ускоряют процесс создания, совместного использования и обслуживания дизайн-систем.
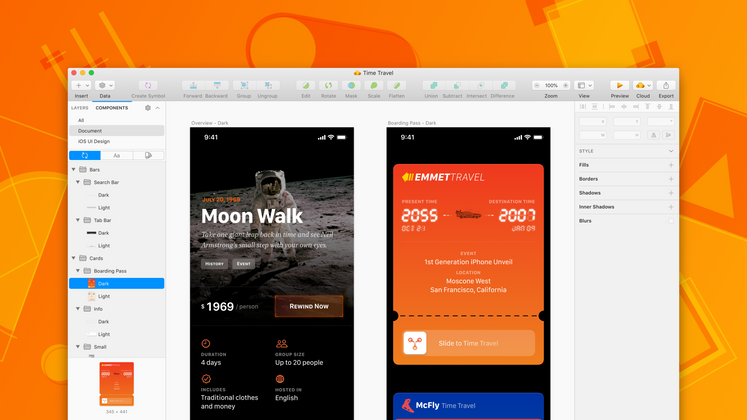
Новый дом для компонентов
Поскольку дизайн-системы усложняют библиотеки, навигация по вложенным пунктам меню символов и стилей, действительно, может помешать продуктивному рабочему процессу. Чтобы решить эту проблему, мы усердно работали над серьезным обновлением интерфейса Sketch – панелью компонентов.
Панель компонентов объединяет символы, текстовые стили и стили слоев в одном месте – на новой вкладке слева от холста. И с ее помощью вы получите более четкое представление о компонентах в каждой используемой вами библиотеке.
Выберите библиотеку из списка, отфильтруйте символы, стили слоя и текстовые стили, а затем с легкостью перемещайтесь по компонентам. Также вы можете использовать поиск, чтобы найти то, что вам нужно. Нажатие на любой компонент показывает большое превью в нижней части панели, что позволяет очень легко различать символы или стили с небольшими отличиями. Когда вы нашли компонент, который искали, вы можете просто перетащить его прямо на холст, чтобы начать с ним работать.
Новая панель компонентов также упрощает организацию ваших библиотек. Вы можете дважды кликнуть по любому компоненту, чтобы переименовать его, и, если хотите организовать компоненты в папки – просто перетащите один на другой.
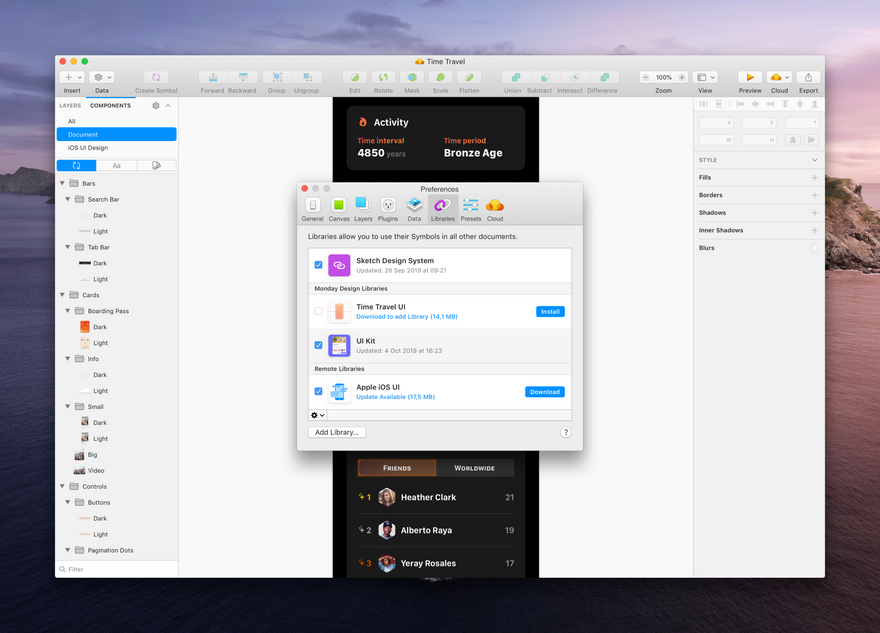
Мгновенное погружение в работу с помощью Cloud Libraries и Sketch for Teams
Когда вы присоединяетесь к новому проекту или команде, появляется много новой информации и множество файлов, которые нужно найти, прежде чем вы сможете погрузиться в работу. До сих пор было сложно упростить подобное освоение дизайн-систем. С сегодняшним обновлением мы ускорили процесс обучения нового члена команды и упростили нахождение общих библиотек.
В «Preferences» на вкладке «Libraries» вы найдете облачные библиотеки любой команды, к которой принадлежите. Вместо того, чтобы ждать, пока коллеги сами найдут нужные библиотеки и поделятся ссылками на скачивание, вы автоматически найдете именно то, что вам нужно – и все это в одном месте.
Вы можете скроллить и находить нужные библиотеки, а когда будете готовы их использовать, просто нажмите «Install».
Плавный переход от локальных библиотек к облачным
С тех пор, как мы запустили публичную бета-версию Sketch for Teams, мы прислушиваемся к вашим отзывам и работаем над тем, чтобы сделать переход от существующих инструментов совместной работы, как можно более безболезненным. В сегодняшнем обновлении Sketch мы продолжаем тему библиотек и упрощаем создание локальной библиотеки, передачу ее команде в облако и повторное связывание всех символов и стилей в ваших документах.
И когда мы говорим упрощаем – это значит упрощаем. Загрузите свою локальную библиотеку в облачное рабочее пространство вашей команды, убедитесь, что в настройках документа она указана в качестве библиотеки, установите ее через «Preferences» в Mac-приложении и удалите все имеющиеся у вас локальные копии. Символы и стили из локальной библиотеки будут автоматически связаны с облачной версией.
Встречайте улучшенный рабочий процесс
Благодаря новой панели компонентов и поддержке улучшенных облачных библиотек мы заложили прочную основу для построения и управления вашей дизайн-системой. Комбинируя возможности совместной работы Sketch for Teams со множеством новых функций в Mac-приложения, вы можете:
- Создавать мощные, гибкие компоненты, которые с помощью функции Smart Layout автоматически меняют размеры в соответствии со своим содержимым. Тем самым уменьшая размер и сложность ваших библиотек.
- Загрузить и поделиться этими библиотеками со всей своей командой всего за несколько кликов с помощью Sketch for Teams. Тем самым заложив основу вашей дизайн-системы.
- Быстро вводить в курс дела новых членов команды, позволяя им находить и загружать все библиотеки команд прямо из Mac-приложения.
- Получать быстрые обновления всякий раз, когда соавтор меняет цвет, правило или компонент.
- Быстро организовывать, искать и использовать компоненты вашей дизайн-системы с помощью новой панели компонентов.
И знаете, что? Вы можете делать все это уже сегодня. Просто зайдите на sketch.com/updates, чтобы скачать Sketch 60 и приступить к работе.
Что дальше?
Мы знаем, что дизайн-системы не ограничиваются файлами дизайна. Поэтому мы работаем над инструментами следующего поколения, которые помогут вам вовлечь всю команду в процесс проектирования. Вот ряд планируемых улучшений рабочего процесса дизайн-систем:
- Передача разработчикам. Вскоре разработчики смогут проверять в браузере любой документ Sketch, предоставленный вашей команде, и получать информацию, необходимую для разработки ваших проектов.
- Аннотации – оставляйте комментарии на ваших артбордах с помощью контекстного фидбека.
- Помощник – оживите руководство по стилю и обеспечьте соответствие правилам и предупреждениям непосредственно в каждом документе Sketch.
Нам интересно, какое будущее ждет дизайн-системы в Sketch, и мы не можем дождаться, чтобы поделиться более подробной информацией об этих функциях в ближайшие месяцы.
Организуйте свои шрифты с помощью плагина Suitcase Fusion
Если ваша дизайн-система перегружена текстовыми стилями, вы, вероятно, сталкивались с ситуациями, когда члены команды не имеют доступа к нужным шрифтам или используют разные версии одного и того же шрифта, и это действительно может замедлить ваш рабочий процесс. Наши друзья из Extensis работают над новым замечательным плагином, который поможет вам организовать шрифты, используемые вашей командой и управлять ими.
Suitcase Fusion – это профессиональный менеджер шрифтов, который позволяет просматривать, управлять и активировать все ваши шрифты в одном месте. А теперь, благодаря новому удобному плагину, Suitcase Fusion интегрируется непосредственно в Sketch, поэтому у вас всегда есть нужные шрифты. Узнайте больше на сайте Extensis.
Обновление: после релиза новой версии на прошлой неделе мы получили от вас много отзывов. В которых вы поделились своим опытом работы с новой панелью компонентов. Мы хотели, чтобы вы знали, что мы вас слышим. Мы знаем, что эти изменения влияют на ваш рабочий процесс, и уже усердно работаем над их улучшением.
Наша цель – создавать функции, которые помогают дизайнерам и командам работать лучше. И лучший способ сделать это – использовать ваш фидбек для улучшения программы. Мы всегда внимательно вас слушаем, и уже работаем над несколькими ключевыми областями:
- Обновление интерфейса для улучшения видимости и читабельности
- Улучшение предварительного просмотра текстовых стилей
- Улучшение функций поиска
- Улучшение поддержки клавиатуры
Как всегда, мы благодарны за ваш фидбек – он помогает нам создавать лучший инструмент, поэтому мы приветствуем ваши комментарии, как хорошие, так и плохие.
Перевод статьи Sketch













Топ коментарі (0)