Мы с нуля переделали средство просмотра файлов Dropbox всерьез и надолго. В этой статье мы поделимся с вами информацией, которую узнали в процессе переделки.
Вы когда-нибудь замечали инструмент, который используете для просмотра файла? Если мы, в Dropbox, хорошо делаем свою работу, ответ – нет. Это потому, что вы обращаете внимание на контент, который просматриваете. Вы можете без суеты делать то, что вам нужно.
Поэтому, если вы не заметите эволюцию, которую претерпело средство просмотра файлов Dropbox, это не удивительно. Мы постепенно проводим итерации нового дизайна, шаг за шагом.
Учитывая количество посетителей Dropbox, средство просмотра файлов является ядром опыта. Оно появляется во множестве различных контекстов. Оно должно соответствовать большому количеству потребностей пользователей и бизнеса.
Чтобы обеспечить такую гибкость, мы решили опираться на фреймворк. При таком подходе вы получаете преимущество – прочную и масштабируемую основу. В этой статье мы познакомимся с основными уроками, которые мы получили в процессе проектирования фреймворка.
Погодите, но зачем?
Когда в 2018 году я присоединился к команде предварительного просмотра, мы формировали новое видение продукта. Однако реализовать наше видение было непросто. Основа продукта устарела. Существующую информационную архитектуру было невозможно приспособить к нужным нам изменениям. А работа поверх унаследованной кодовой базы замедлила бы наш прогресс.
Изображение Kim Bost
Помимо некоторых визуальных настроек, просмотрщик файлов не сильно изменился за эти годы. Его ограниченная архитектура не может масштабироваться для поддержки идей, которые наша команда намеревалась реализовать
Как сказала директор по дизайну Jenna Bilotta, вы не должны вешать гирлянды на мертвую рождественскую елку. Поэтому вместо того, чтобы продолжать создавать функции поверх хрупкого фундамента, мы решили инвестировать свои усилия в новый.
Новый просмотрщик файлов должен стать платформой. Это сделало бы будущую итерацию легкой и гибкой для поддержки множества различных потребностей. Таким образом, наша новая рождественская елка останется вечнозеленой.
Планируйте, как шеф-повар
Во французском кулинарном мире существует понятие, называемое mise en place (все на своем месте). Оно отражает дотошную привычку шеф-поваров планировать свою работу и рабочее место. Они проверяют ингредиенты и устанавливают порядок задач, которые должны выполнять повара, чтобы успешно приготовить каждое блюдо. Они размещают каждый инструмент в определенном месте для достижения оптимальной эффективности. Строгость в подготовке приводит к быстрому исполнению, отвечающему высоким стандартам.
Нам предстоял проект, основанный на дизайне, и мы провели аналогичный ритуал. Сначала мы собрали основные ингредиенты. Обширные исследования позволили нам определить основные направления работы наших пользователей. Интервью с заинтересованными сторонами по всей компании привело к четкой расстановке приоритетов потребностей бизнеса. Простой набор руководящих принципов дизайна поможет с принятием решений.
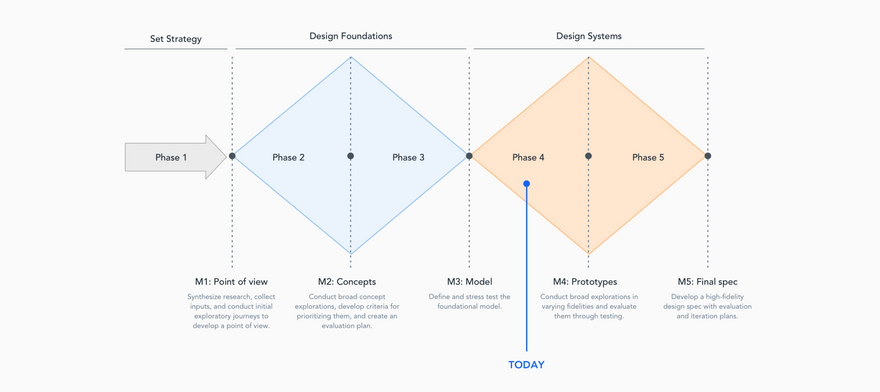
Затем мы упорядочили процесс в дорожной карте дизайна. Мы расширили классическую модель double diamond, усеяв ее контрольными точками. Мы подробно описали методы, которые будем использовать на каждом этапе.
Изображение Melody Quintana
Эта карта не была создана, чтобы представить каскадный процесс разработки. Скорее, это был мощный якорь на протяжении всего проекта. Файлы затрагивают все части Dropbox, поэтому к работе следовало привлечь всю организацию. Наша дорожная карта обеспечила прозрачность нашего подхода. В любой момент мы могли определить, где мы были в нашем процессе. Это помогло установить ожидания и завоевать доверие наших сотрудников.
Это также заставило нас более ответственно подойти к исследованиям, прежде чем мы остановились на определенных идеях. Определив сроки выполнения, мы выделили пространство, необходимое для качественной работы.
Важность моделей
В любом проекте платформы важно, чтобы UX и техническое планирование осуществлялись вместе. Поэтому, прежде чем перейти к пикселям, мы взялись за модель, которая была бы основой как для дизайна, так и для разработки.
Эксперт Хью Дубберли определяет модель, как гипотезу того, как система может работать. По своей сути «модели описывают отношения: части, составляющие целое; структуры, которые связывают их; и, как части ведут себя по отношению друг к другу».
Хорошая модель формирует обоснованную дизайнерскую точку зрения, потому что, как пишет Дубберли:
Модели не являются объективными. Они проводят границу между тем, что моделируется, и всем остальным; между системой и ее средой; и между элементами системы.
Создание системы, то есть ее определение – это редактирование. То, что мы считаем естественными границами внутри и снаружи системы, довольно произвольно. Люди, создающие модель, выбирают, какие границы рисовать и где их рисовать. Это означает, что они должны согласовать свой выбор.
В начале мы разошлись по ключевым вопросам, на которые хотели, чтобы наша модель дала ответ. Где наше решение должно основываться на автоматически подбираемых характеристиках, а где на выбираемых пользователем? Какую основную ценность предложит наше решение для конечных пользователей? Как организовать систему, основанную на правилах, так, чтобы она могла обрабатывать переменное число типов файлов и заданий?
Мы столкнулись с различными вариантами ответов на эти вопросы с помощью моделей. Это привело к активным дискуссиям, в ходе которых была высказана общая точка зрения о наших ключевых элементах:
- Режимы: слишком много заданий требовалось для нашей программы просмотра одного файла. Комплексное решение может привести к слишком высокой сложности продукта. Наша модель представила бы концепт режимов – разные представления для разных задач.
- Атрибуты: было много деталей файла, которые нужно было учесть. Например, расширения и типы, состояния совместной работы, настройки видимости и т.д. Количество этих деталей будет увеличиваться, поскольку наша технология стала более сложной. Наша модель должна поддерживать бесчисленное множество атрибутов.
- Контроллер: предварительный просмотр должен учитывать контекст. То есть он должен быть достаточно умным, чтобы показывать правильные инструменты в нужное время. Нам нужна технология, способная на основе атрибутов определить правильный режим отображения. Для начала мы могли бы задать нашему контроллеру эвристический алгоритм. В долгосрочной перспективе его логика станет более элегантной с помощью машинного обучения.
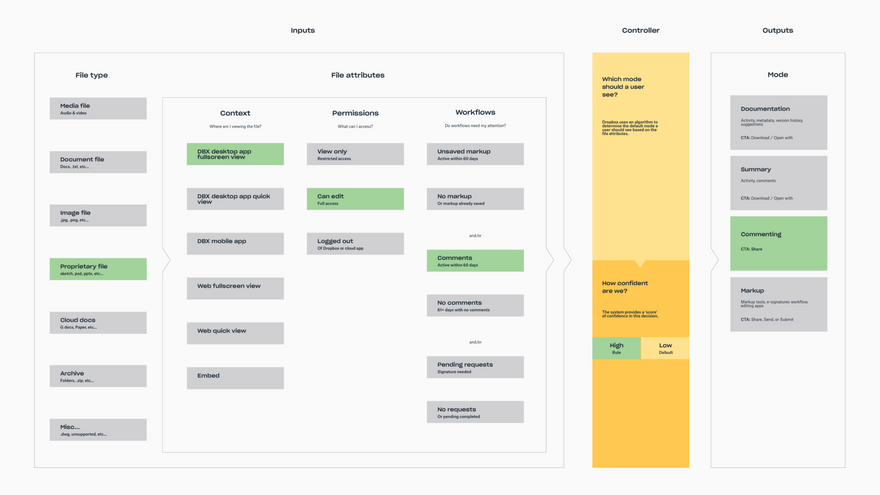
Вот как мы представили эти ключевые элементы и их отношения на высоком уровне:
Изображение Melody Quintana
И пример вещей, которые может учитывать наша модель:
Изображение Melody Quintana
И пример сценария. Хавьер завершает первый прогон презентации для клиента и через Slack делится файлом со своим креативным директором Кэрри. Кэрри открывает ссылку, чтобы просмотреть файл и оставить комментарии. Для оптимального совместного рабочего процесса Кэрри работает в режиме комментирования.
Изображение Melody Quintana
Создание этой модели имело огромную ценность для команды. Она была достаточно расширяемой, чтобы поддерживать бесконечное количество данных.
Изображение Melody Quintana
Тестируйте предположения
Хотя мы взяли на себя обязательство переосмысления, мы не хотели переключаться на новый дизайн, не проверив его. Поэтому мы с самого начала приняли итеративный подход.
Какой самый дешевый способ проверить нашу модель? Не создавая ничего нового, мы протестировали концепцию режимов в существующем продукте. Мы использовали структуру вкладок, которая уже существовала, поэтому работа на вкладке комментария была похожа на работу в режиме комментирования. Наши тесты не затронули ни одну из ключевых бизнес-метрик, поэтому мы знали, что находимся на правильном пути.
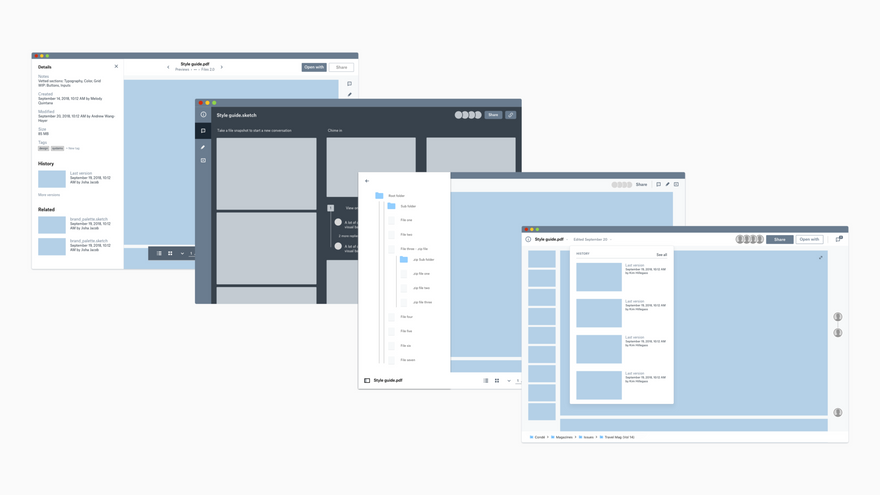
Когда мы приступили к разработке новой информационной архитектуры и интерфейса, мы собрали данные из разных мест. Мы собрали фидбек о легких прототипах и сортах карточек. Это помогло нам понять плюсы и минусы различных направлений исследования.
Изображение Melody Quintana
Мы разошлись во мнениях по возможным решениям нашей проблемы.
Когда мы перешли к концептам, которые были готовы к тестированию, мы разбили их на части. Затем мы сгруппировали эти фрагменты, как краткосрочные, среднесрочные и долгосрочные. После этого было легко организовать внешние эксперименты для каждого из них.
Мы также провели внутренние стресс-тесты, чтобы убедиться, что наши проекты выдержат широкий спектр контекстов. Эти упражнения содержали множество пользовательских сценариев, крайних случаев и платформ. Они имели решающее значение в надежности нового фундамента.
Одним из наиболее ценных артефактов итерационного процесса был наш журнал предположений. Работая над дизайном, мы отслеживали открытые вопросы и предположения. Благодаря этому было легко сотрудничать с нашими командами исследователей и аналитиков для разработки учебных планов. Мы также расставили приоритеты в соответствии с уровнем достоверности. Это упражнение помогло нам двигаться быстрее, сосредоточившись на предположениях с низким уровнем достоверности.
Конечное значение для Dropbox и наших пользователей
Наши технические и дизайн-системы теперь гибкие и расширяемые. Это означает, что в будущем наше средство просмотра файлов сможет поддерживать инновации. Предварительный просмотр больше не является целевой страницей. Теперь это многоплатформенное, многомерное приложение, разработанное для развития совместной работы и получения прибыли.
Изображение Melody Quintana
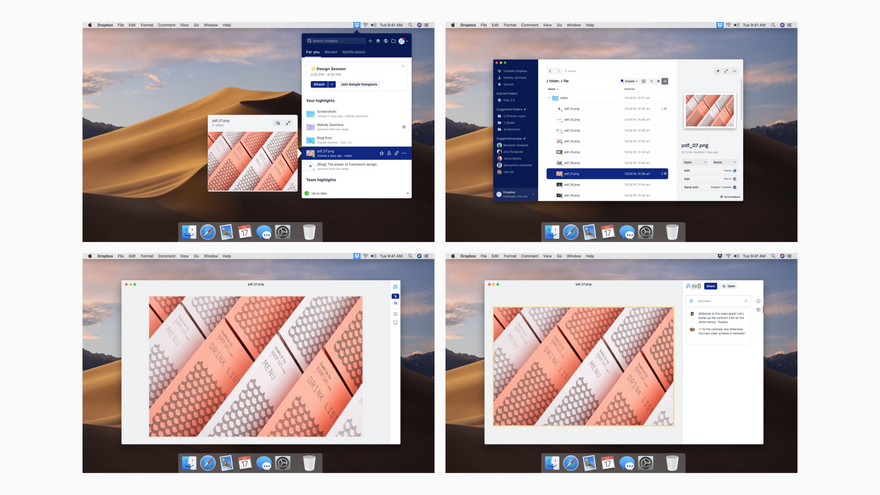
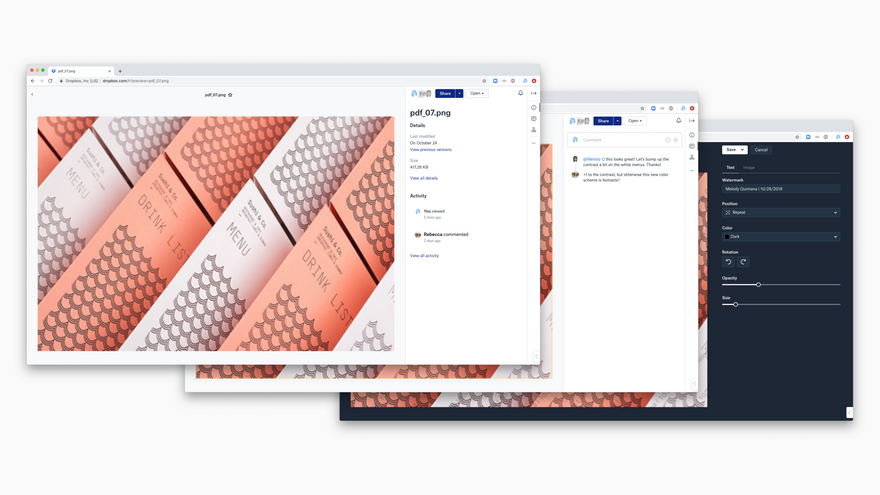
Некоторые из новых форматов предварительного просмотра мы уже запустили, но это еще не все!
Приведенный выше пример демонстрирует нашу модель в работе. Средство просмотра файлов принимает различные формы и режимы в зависимости от контекста. Миниатюры помогают идентифицировать файлы, когда у вас нет времени, чтобы открыть отдельные превью. Если вы открываете уведомление о комментарии, включается полноэкранный режим комментирования.
В Интернете полноразмерное превью кажется подходящим. Контент на первом плане. Компонент боковой панели содержит ключевые действия, информацию и режимы. С этого момента продукт может расширяться для поддержки большего разнообразия файловых рабочих процессов.
Изображение Melody Quintana
Компонент боковой панели может масштабироваться для поддержки текущих и будущих режимов предварительного просмотра. Легко переключаться между режимами или сворачивать панель для просмотра большего контента.
Мы воодушевлены возможностями, которые дал нам этот фреймворк. Мы только начинаем создавать лучший опыт работы с файлами.
Благодарю дизайнеров и исследователей Dropbox NYC, которые внесли свой вклад в этот проект: Jenna Bilotta, Kim Bost, Erik Choi, Rebecca Hillegass, Sam Jau, Ryan Morrison, and Alessandra Mosenifar.
Перевод статьи dropbox.design
















Топ коментарі (0)