Шрифтовые иконки, отличный способ отображения плоских, монохромных глифов, широко используется разработчиками при создании вебсайтов и веб-приложений. Тем не менее, создание такой иконки может быть довольно проблемным, так как технология возникла как костыль, и нет официальных способов ее реализации. Есть несколько мощных инструментов, таких как IcoMoon и Fontello, которые упрощают процесс и конвертируют векторные иконки в веб-шрифты. Но они требуют наличия определенных инструментов в приложении, а также ручной работы вроде загрузки SVG-файлов, скачивания компилированных исходников в папку проекта каждый раз, когда совершаются какие-то изменения. Из-за этих неудобств я хотел найти способ реализовать этот процесс так, чтобы не зависеть от отдельных инструментов для управления иконками. Используя Sketch, SketchTool и Grunt я нашел способ создавать иконки в Sketch, а затем быстро преобразовывать их в удобные иконочные шрифты. В статье я расскажу, как создавать простой набор иконок, автоматизировать генерацию иконочных шрифтов для вашего фронт-енд проекта. Прмечание: Вы можете скачать исходники готового проекта, который демонстрирует все необходимые настройки.
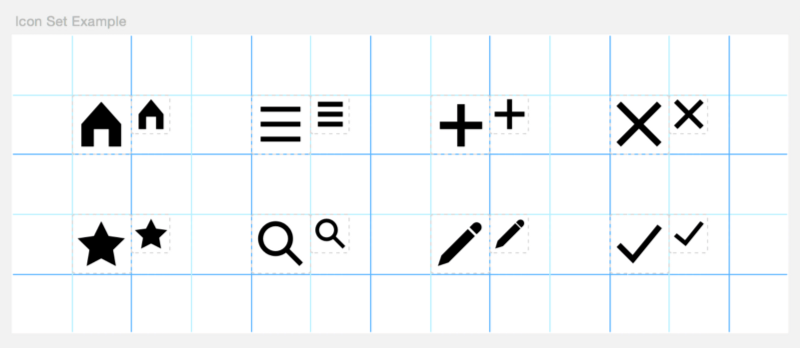
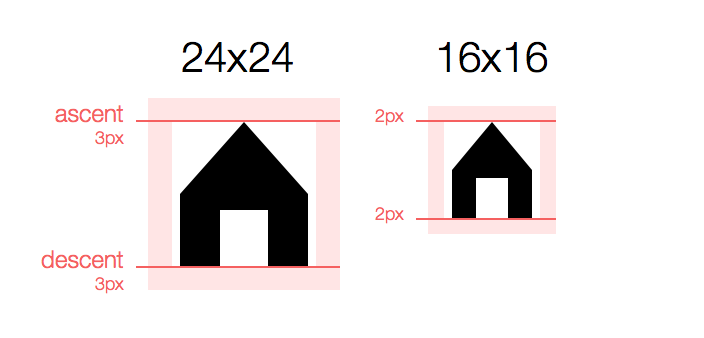
Метрики иконок


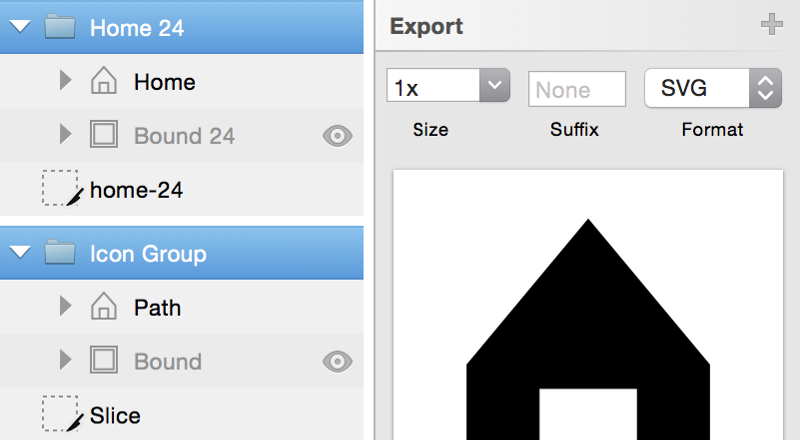
Организация слоев
Внизу я показал типичную организацию слоев, которую я использую для каждой своей иконки: 
- Контуры должны быть векторизированы (Layer → Paths → Vectorize Stroke)
- Тексты конвертированы в контуры (Type → Convert Text to Outlines)
- Трансформированные линии (например, перевернутые или повернутые) должны быть сглажены (Layer → Paths → Flatten).
Bound – Скрытый прямоугольник, который определяет границы иконок. Он нужен для того, чтобы соблюсти нужный размер иконок при их вставке в макет. Slice – слайс экспорта, настроенный на 1x SVG. Его название будет определять название класса CSS, который вы будете использовать в вашем HTML (например, .icon-home-24).
Установка SketchTool
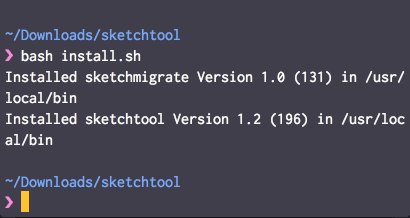
Ребята из Bohemian Coding создали супер-полезную утилиту для командной строки под названием SketchTool, который позволяет экспортировать артборды и слайсы вне Sketch. Эта утилита вообще не требует, чтобы Sketch был установлен в системе, так что инструмент будет работать, даже если у разработчика нет этого редактора. Скачайте и извлеките его. Откройте терминал и запустите bash install.sh. Затем запустите sketchtool, чтобы подтвердить установку.
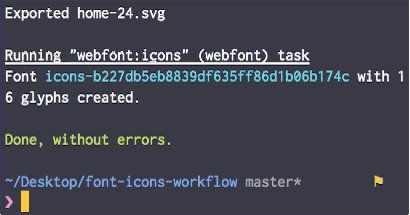
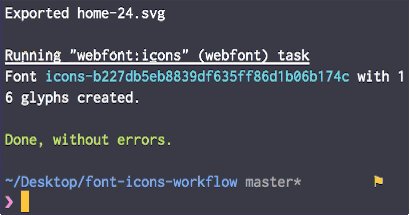
Экспорт и генерация шрифтов
Когда иконки настроены нужным образом в документе Sketch, и SketchTool установлен, настало время настроить Grunt для генерации шрифта. Будут использоваться два задания в Grunt: grunt-shell и grunt-webfont (пожалуйста, следуйте инструкциям установки вашей ОС). Код внизу – это полный файл Gruntfile. Задание по умолчанию запустит SketchTool через grunt-shell для экспорта всех иконок из документа Sketch в виде SVG-файлов в папку. Затем будет использован grunt-webfont для упаковки векторных файлов в шрифты для веб, как и генерации требуемых CSS и HTML превью для набора иконок.
module.exports = function(grunt) {
grunt.initConfig({ shell: { exportIcons: { command: 'sketchtool export slices assets/icons.sketch --output=assets/icons/' } }, webfont: { icons: { src: 'assets/icons/\*.svg', dest: 'src/fonts/', destCss: 'src/css/', options: { font: 'icons', fontHeight: 96, normalize: false, ascent: 84, descent: 12, destHtml: 'assets/', templateOptions: { classPrefix: 'icon-' } } } } }); grunt.loadNpmTasks('grunt-webfont'); grunt.loadNpmTasks('grunt-shell'); grunt.registerTask('default', \[ 'shell:exportIcons', 'webfont:icons' \]);};
Давайте я опишу некоторые важные строки. Задание shell:exportIcons довольно понятно. Оно запускает SketchTool в терминале и экспортирует все слайсы из assets/icons.sketch в папку theassets/icons/ на основе настроек экспорта слайсов в документе. Задание webfont:icons есть интересные опции, о которых вам стоит знать. В options, параметр fontHeight настроен на 96, что кратно 16 и 24. Это позволяет создаваемым иконкам сосуществовать в едином начертании шрифта без проблем с метрикой. Вы, возможно, заметили, что это общий множитель (48) не просто так, меньшее значение может вызвать проблемы. Тем не менее, старайтесь придерживаться небольшого размера, чтобы исключить лишние байты в компилированных файлах шрифтов. Свойства ascent и descent должны всегда иметь положительные значения, и измеряются от нижней границы глифа. Параметр normalize установлен, как false, чтобы перекрыть поведение шрифтового движка по умолчанию, при котором ширина глифа делается такой же, как и линии внутри. Мы хотим, чтобы ширина соответствовала высоте, это поможет избежать несоответствие с размером иконки. И все! Запустите grunt из Терминала, и весь процесс произойдет в течение секунд. Теперь вы можете получить генерированный CSS и HTML, и применить классы иконок к своим элементам. 

Перевод статьи Charlie Chao









Топ коментарі (0)