Как продолжать развивать свои технические навыки проектирования, когда вы чувствуете стагнацию и перестаете видеть улучшения.
Четыре года назад я решил кардинально поменять свою карьеру и перешел в продуктовый дизайн. Я бросил все свои курсы, посещал хакатон каждые выходные и работал по 80–90 часов в неделю, чтобы получить свою первую работу в качестве дизайнера.
Несмотря на то, что я Senior дизайнер и работаю довольно долго, меня все равно иногда спрашивают об этом
Я пообещал себе, что буду продолжать совершенствовать свои дизайнерские навыки с тем же рвением, которое у меня было, когда я только начинал. К сожалению, рост не может быть постоянным и бывают периоды стагнации.
На протяжении моей дизайнерской карьеры я переживал фазы застоя и роста. Вот несколько разработанных мной дизайнерских упражнений, которые помогли мне преодолеть застой.
Люди перестают совершенствоваться, потому что перестают подталкивать себя и теряют мотивацию продолжать совершенствовать свои навыки. Они достигают точки, когда чувствуют, что стали «достаточно хороши», и кажущаяся польза от комфорта перевешивает кажущуюся выгоду от попыток стать лучше.
Как и большинство людей, которые читали книгу «Гении и аутсайдеры. Почему одним всё, а другим ничего?», я верил, что 10000 часов любой дизайнерской работы сделают меня экспертом. Я потратил бесчисленное количество часов на рандомные шоты интерфейса без конкретной цели.
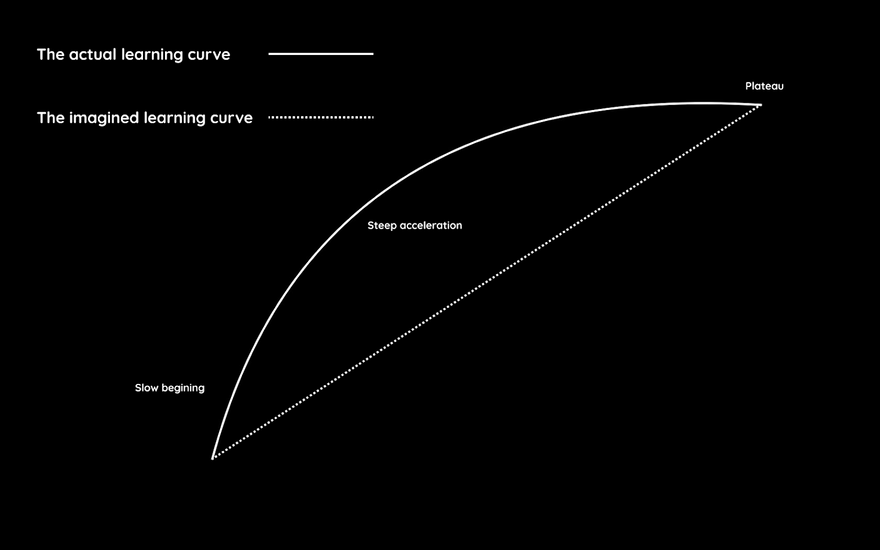
Первые пару месяцев были периодом огромного роста - однако прошел почти год, пока я не заметил, что давно перестал совершенствоваться. Быстрые захватывающие успехи, которые были в начале, начали замедляться.
Что бы я ни делал, я не мог воссоздать первоначальное чувство быстрого улучшения. Однажды я наткнулся на книгу «Максимум. Как достичь личного совершенства с помощью современных научных открытий» Андерса Эрикссона и Роберта Пула и узнал, что делаю неправильно.
«Когда вы впервые начинаете изучать что-то новое, это нормально видеть быстрое – или, по крайней мере, устойчивое – улучшение, а когда это улучшение прекращается, естественно полагать, что вы достигли некоего неумолимого предела. Поэтому вам следует прекратить попытки двигаться вперед, и вы привыкнете к жизни на этом «плато». Это главная причина, почему люди в каждой области перестают совершенствоваться».
Чтобы прервать текущий период застоя, я должен был понять разницу между наивной и целенаправленной практикой. Также существует намеренная практика, но она не является предметом данной статьи.
Наивная практика
Наивная практика удобна и это то, что большинство людей делают по умолчанию. Она предполагает автоматизм действий без глубокого осмысления и пребывание в пределах вашего уровня комфорта.
Например, вы можете практиковаться играть на музыкальных инструментах, не зная нотной грамоты. Достигнув базового уровня знаний, вы прекращаете совершенствоваться, потому что не ставили дополнительных целей и, следовательно, не сталкивались с трудностями.
Оглядываясь назад, это кажется очевидным, но мне кажется, это особенно характерно для дизайнеров, практикующих вне работы.
«Люди часто неправильно понимают это, потому что полагают, что управление авто, игра в теннис или выпечка пирогов являются формой практики, и что, если они продолжат это делать, они обязательно добьются большего. Возможно, медленнее, но, тем не менее, лучшего результата… Но нет. Исследования показали, что, как правило, когда человек достигает такого уровня «приемлемой» производительности и автоматизма, дополнительные годы «практики» не приводят к улучшению».
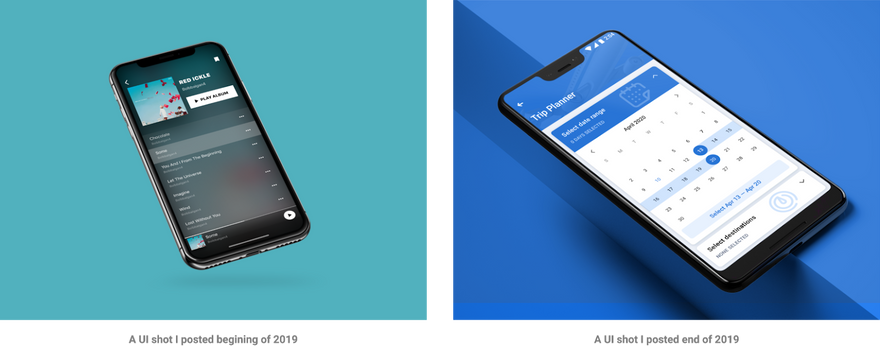
Я впервые изучил визуальный дизайн, выполнив 100-дневный UI-челлендж. Я разработал интеллектуальную библиотеку паттернов интерфейса, набор общих UX-эвристик, и подробно изучил iOS-руководство «Human Interface Guidelines».
После этого я создал сотни шотов пользовательского интерфейса, используя одну и ту же базу знаний. Я продолжал практиковать один и тот же набор паттернов снова и снова. Неудивительно, что я перестал совершенствоваться.
Грустное сравнение воспринимаемого прогресса
Целенаправленная практика
Целенаправленная практика – это один шаг вверх над наивной практикой. Этот вид практики направлен на достижение конкретных целей, а не на простое выполнение задания. Эти цели также должны быть измеримыми, действенными и ограниченными во времени.
Например, вы можете отвлекаться во время наивной практики, но при целенаправленной практике вы должны сосредоточить все свое внимание. Целенаправленная практика также требует обратной связи и места для творческого решения проблем.
Старайтесь выдержать периоды дискомфорта и неуверенности в себе, когда экспериментируете с новыми идеями и концепциями. Когда вы преодолеваете барьер, бросьте себе вызов нарушить правила и искать внешние источники вдохновения.
Используя знания, полученные за последние четыре года, во время работы над широким спектром проектов, я собрал список из шести упражнений и ресурсов, охватывающих обширный набор навыков проектирования для целенаправленной практики. Я выбрал упражнения, которые помогут вам улучшить визуальный дизайн, интерактивный дизайн, продуктовое мышление, UX-копирайтинг, информационную архитектуру и многое другое.
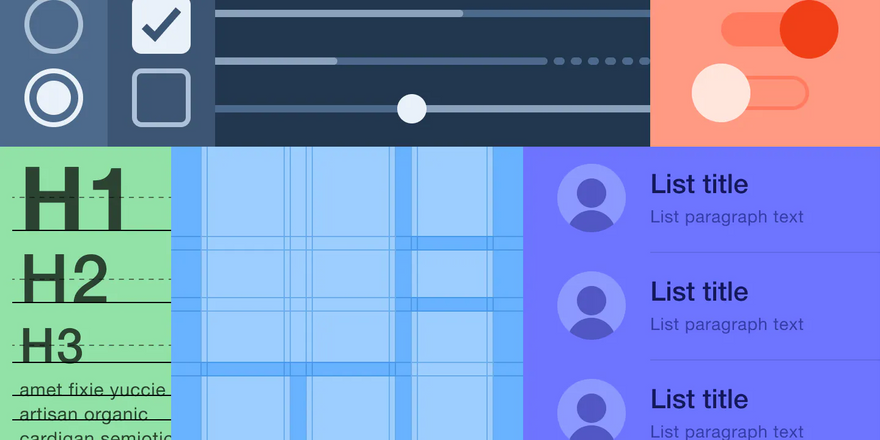
Упражнение 1 - Аудит компонентов и паттернов интерфейса
Чтобы расширить свои знания о паттернах интерфейса и UX-эвристике, проведите всесторонний аудит компонентов и паттернов интерфейса.
В частности ...
- Поймите плюсы и минусы каждой перестановки компонентов. Например, каковы преимущества добавления в интерфейс иконок с несколькими флажками по сравнению с простым текстом?
- Поймите варианты использования компонента. Например, когда вы должны использовать переключатель? Галочку? Выбор поля?
- Поймите лучшие практики конкретного паттерна. Например, знаете ли вы, что длина полей ввода должна коррелировать с ожидаемой длиной строки, а не быть одинаковой по ширине?
- Поймите все возможные состояния взаимодействияконкретного компонента на всех платформах. Например, для веб-компонентов есть состояния, которых нет на мобильном устройстве – как это выглядит для конкретного компонента?
После этого я бы использовал эти идеи в производстве настоящего продукта. Бонусные баллы, если вы можете настроить многовариантный A/B тест или тест юзабилити с определенными метриками.
Существует соответствующий проект под названием UI recipes, который призван помочь с этим, но он давно не обновлялся. Вы также можете найти библиотеку паттернов мобильного интерфейса на Pttrns.
Скриншот с UI Recipes
Лучше всего начать с создания личной коллекции интересных и уникальных компонентов и паттернов интерфейса, на которые вы наткнетесь. Проводите углубленный аудит конкретного дизайна, когда у вас будет достаточно материала для работы.
Упражнение 2 — Редизайн продуктов для новых платформ
Чтобы расширить свои знания о дизайн-системах и фреймворках интерфейса, сначала необходимо ознакомиться с основными отличиями платформ, а затем найти продукты, которых нет на всех платформах, и спроектировать их с нуля для недостающих платформ.
Для начала следует ознакомиться с Material Design Guidelines для Android от Google, и Human Interface Guidelines для iOS от Apple. Руководящие принципы для веб-сайтов неупорядоченные, но мне помогло изучение Webflow, учеба в Webflow University, чтение статей на сайте Smashing, и поверхностное изучение фронт-энд разработки в Odin Project.
Скриншот из Webflow
Я также успешно скачивал сформировавшиеся дизайн-системы из Design Systems Repo, анализировал, как они были созданы, и пытался воссоздать экраны из этой дизайн-системы без использования самой системы или ссылки на исходный файл.
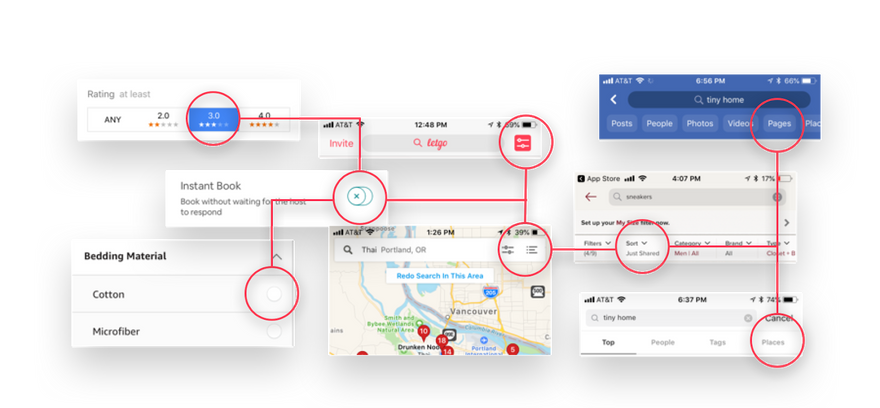
Упражнение 3 — Определение стоимости взаимодействия
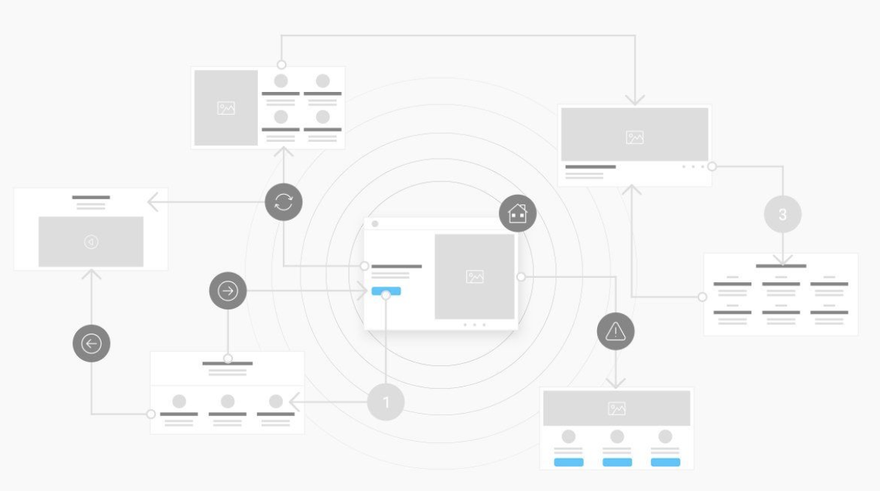
Чтобы улучшить свои навыки в дизайне взаимодействия, начните с изучения того, как использовать инструмент создания юзерфлоу, такой как Whimsical, Overflow или любой из подключаемых модулей юзерфлоу, доступных в @Sketch и @Figma.
Затем в выбранном инструменте...
- Делайте скриншоты каждого экрана в рамках определенного сценария взаимодействия. Я использую расширение Chrome Full Page Screen Capture для веб (или сочетание клавиш Shift+Cmd+3 на Mac) и создание скриншотов для iOSи Android.
- Нарисуйте соединительные стрелки между каждым экраном от элемента интерфейса, выступающего в роли триггера к следующему экрану. Обязательно подпишите тип взаимодействия где-нибудь возле соединительной стрелки.
- Над каждым соединителем аннотируйте стоимость взаимодействия. Я не верю, что существует формальный расчет стоимости взаимодействия, но я использую комбинацию закона Фиттcа и шкалы для различных жестов ввода (например, для мобильных устройств вертикальный скролл имеет меньшую стоимость взаимодействия по сравнению с горизонтальным) для физической стоимости; затем шкала когнитивной стоимости, основанная на моем понимании UX-принципов.
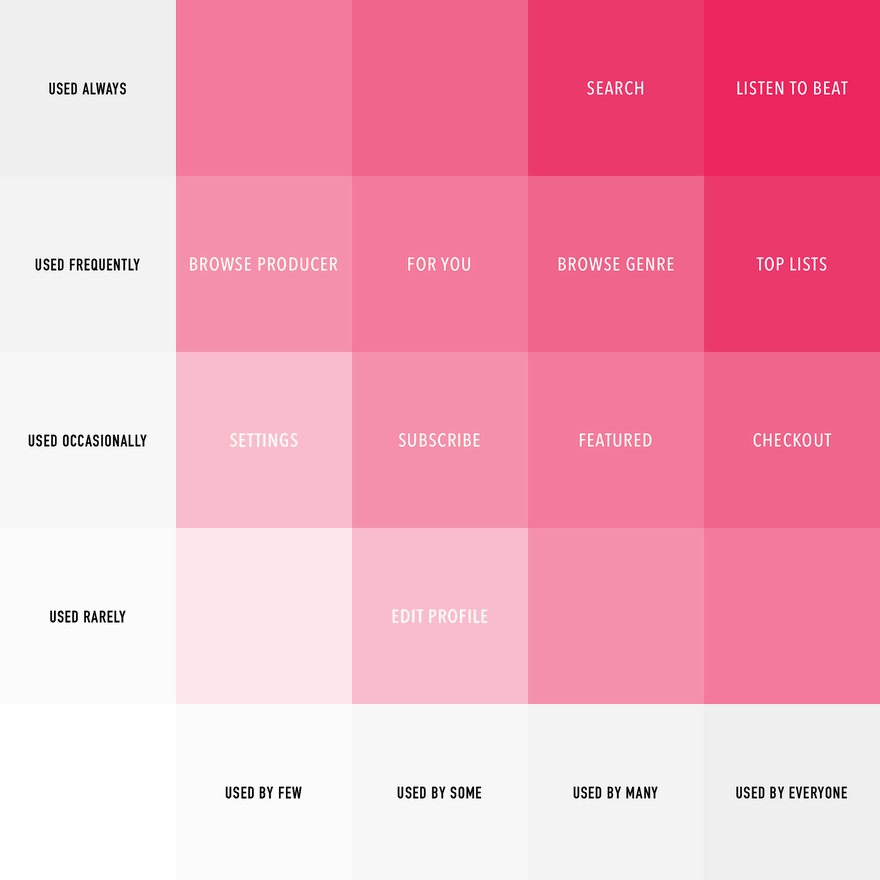
- Определите критически важные пути, используя Red Route Analysis (иногда хорошо использовать логику и интуицию).
- Редизайн юзерфлоу и паттернов взаимодействий для критически важных сценариев, требующих чрезмерных затрат на взаимодействие.
Упражнение 4 — Челленджи с вайтбордами
Чтобы улучшить решение проблем и их обоснование, продолжайте практиковать различные упражнения с вайтбордами (даже если вы не ищете новую работу). Вот список из 100 челленджей, с которых можно начать.
Лучше всего, если вы найдете наставника, который оценит ваше решение для вайтборда, в противном случае убедитесь, что вы поставили измеримые цели или добавили дополнительные ограничения, чтобы сохранить свою ответственность. Идеальным сценарием было бы найти группу коллег или наставника, который сможет оценить ваши решения. Хорошее место для поиска – сообщество DesignX Slack, Designers Guild и группа HH Design на Facebook.
Упражнение 5 — Аудиты информационной архитектуры + древовидные тесты
Чтобы улучшить понимание информационной архитектуры (IA), я бы предложил вам прочитать эту книгу. Она поможет вам сформировать прочную теоретическую базу, а затем выполните следующее упражнение.
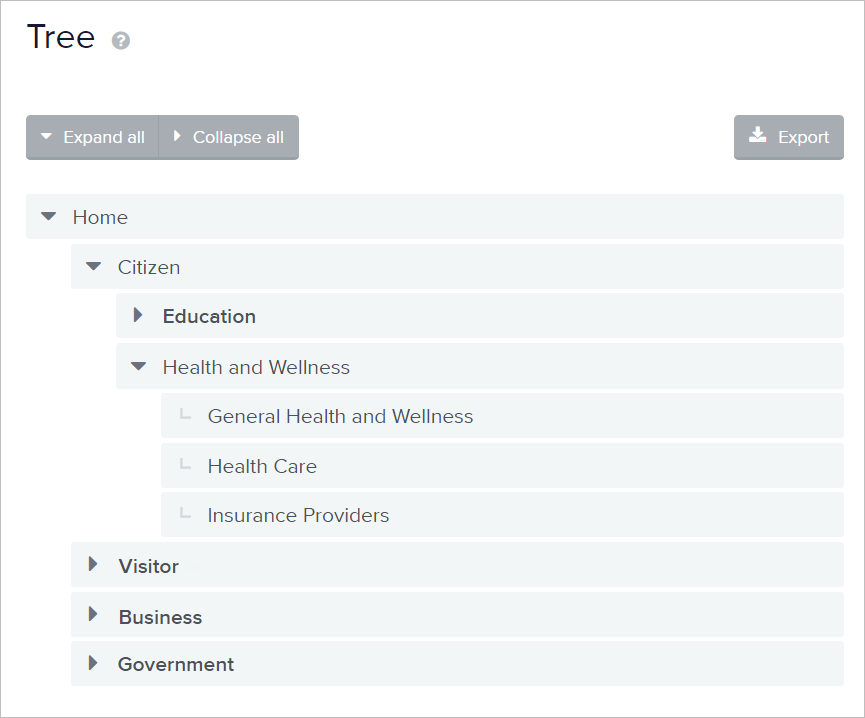
- Завершите аудит всех основных страниц, связанных с домашней страницей определенного сайта (начните с сайтов имеющих около 25 основных страниц)
- Настройте древовидный тест для 30–50 участников (очно или через Интернет с помощью Optimal Workshop)
- Посмотрите на результаты и оцените, насколько навигация интуитивно понятна.
- Пересмотрите карту сайта, используя сортировку карточек по мере необходимости
- Настройте дополнительные древовидные тесты и сравните результаты, используя первый тест в качестве контрольной переменной.
- Повторяйте, пока большинство (> 95 процентов) ваших участников не смогут перейти на правильную страницу для каждого задания
Упражнение 6 — Перепишите содержание целевой страницы + 5 секундные тесты
Чтобы улучшить свои маркетинговые навыки и навыки UX-копирайтинга, попробуйте выполнить следующее упражнение.
- Найдите целевую страницу для улучшения на Landingfolio или Landbook
- Выясните, какое сообщение целевая страница пытается сообщить посетителям в каждом разделе контента
- Проведите 5-секундные тесты с помощью Usability Hub
- Оцените, насколько эффективно текст передает предполагаемое сообщение сайта, взглянув на конкретные слова и фразы, используемые участниками теста. Иногда я нахожу полезным создание облака слов из результатов.
- Соберите фрагменты текста, которые не очень хорошо работали в тесте, вставьте их в текстовый документ и попытайтесь написать альтернативный текст.
- Используйте такой инструмент, как Canvas Flip Visual Inspector или инструменты разработчика Chrome, чтобы заменить текст сайта на свой.
- Запустите дополнительные 5-секундные тесты и при необходимости проведите итерацию.
Прекратите делать одни и те же старые упражнения
В заключение, чтобы преодолеть периоды творческого застоя, вы должны постоянно стремиться ставить себя в неудобные ситуации. Дискомфорт является признаком роста. Если вы продолжаете выполнять одни и те же дизайн-упражнения или проекты одного и того же типа, вы никогда не перерастёте их. Придет время, когда эти шесть упражнений тоже устареют. К этому моменту вы будете более чем готовы найти уникальные упражнения, которые позволят вам достичь личного роста.
Спасибо Kim Thuy Tu, Caio Braga и Fabricio Teixeira.
Перевод статьи uxdesign.cc


















Топ коментарі (0)