Вы можете скачать шаблон макета Sketch в конце этой статьи. Поскольку Sketch продолжает играть все большую роль в работе нашей команды, мы подумали, что будет отличной идеей создать внутренний документ, который бы показывал нашей команде некоторые преимущества создания макетов (wireframes) в Sketch, а также облегчил бы их создание. Для тех, кто не знаком со Sketch – это приложение для Mac OS, которое получило массу внимания за последние пару лет за свою более узкую направленность на цифровой дизайн. Программа обладает очень удобным интерфейсом и располагает множеством возможностей стилизации для веб-разработок. Множественные артборды особенно полезны при дизайне нескольких состояний экрана и размеров одновременно. И с учетом постоянно растущего количества плагинов Sketch становится просто незаменимым лидером в арсенале цифрового дизайнера. Возможности документа шаблона включает:
Плейсхолдеры
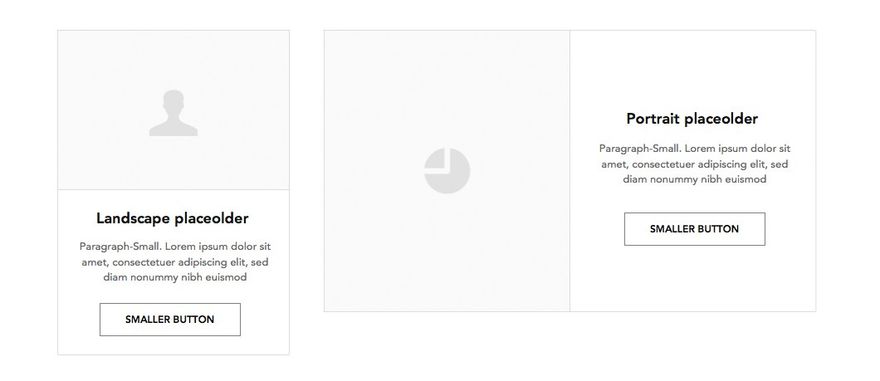
Сильнейшей стороной этого набора являются плейсхолдеры. Настроив иконки как фоны, вы можете менять размер плейсхолдеров и по-прежнему сохранять пропорции. Плейсхолдеры включают человека, изображение, видео, графики/данные и т.д.
Текстовые стили
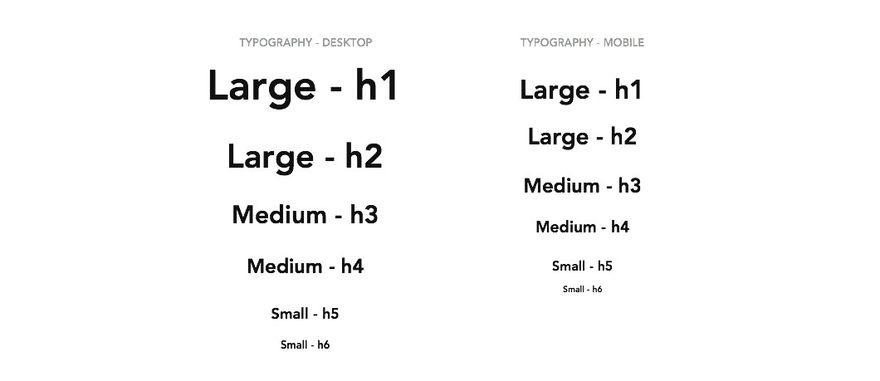
Использование текстовых стилей помогает придерживаться постоянства в процессе работы, особенно над крупными дизайн-проектами. При определении текстового стиля выравнивание фиксировано, так что применяя стиль, лучше не менять выравнивание. Выходом может быть создание множества стилей для выравнивания. Чтобы документ оставался максимально чистым и аккуратным, все текстовые стили упрощены и отцентрированы.
Иконки
Этот пакет содержит набор open-source иконок Entypo. Font Awesome также отличный.
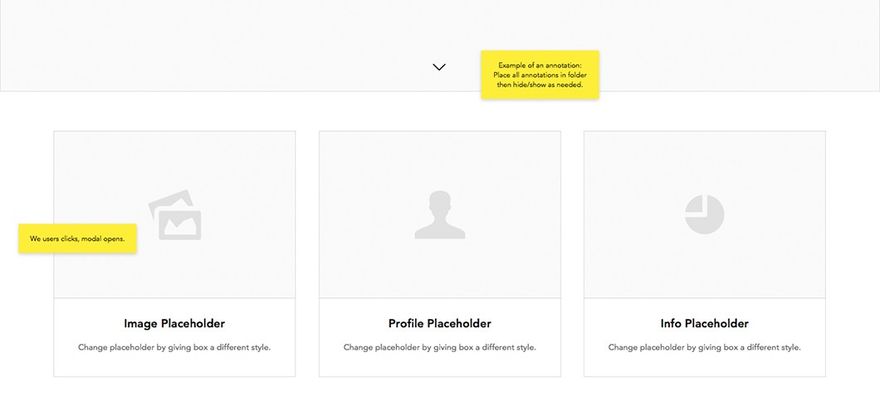
Аннотации
Используя плагин Text to Specs, вы можете создавать аннотации, которые потом легко ресайзятся и изменяются. Убедитесь, что вы сгруппировали все свои аннотации и используйте Toggle Layers для их включения/выключения. 
Перевод статьи Vince Pileggi










Топ коментарі (0)