Благодаря стремительному развитию Интернета в последнее десятилетие типографика в интерфейсах прошла основные этапы трансформации в цифровой мир. Но дизайн мобильных приложений – это все еще новая сфера.
В этой статье я не буду говорить об общих концепциях типографики, которые можно использовать как в печатной, так и в цифровой среде. Вместо этого я сосредоточусь на нюансах и хитростях, которые можно использовать в типографике дизайна мобильных приложений.
Поскольку разработка приложений очень тесно связана с функциями операционной системы, я часто буду ссылаться на отдельные рекомендации из руководства Material Design для Android и Human Interface Guidelines для iOS.
Итак, начнем.
Минимальный размер шрифта
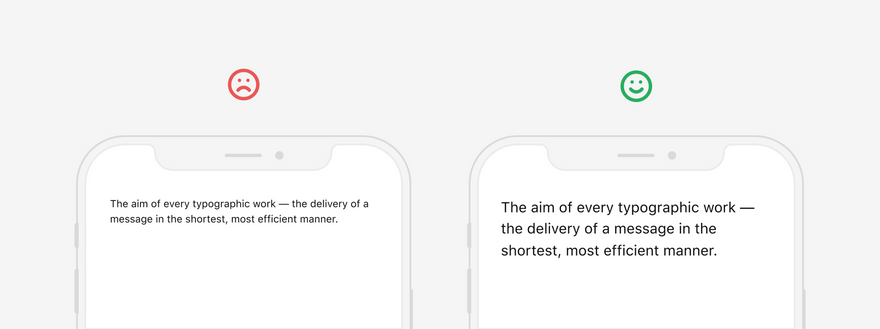
Не секрет, что мобильные приложения часто используются в дороге. Добавьте к этим ограничения, связанные с размером экрана, солнечными бликами, различными нарушениями зрения у пользователей, не всегда лучшее качество экрана смартфонов, и вы получите первое основное правило, определяющее минимальный размер основного текста.
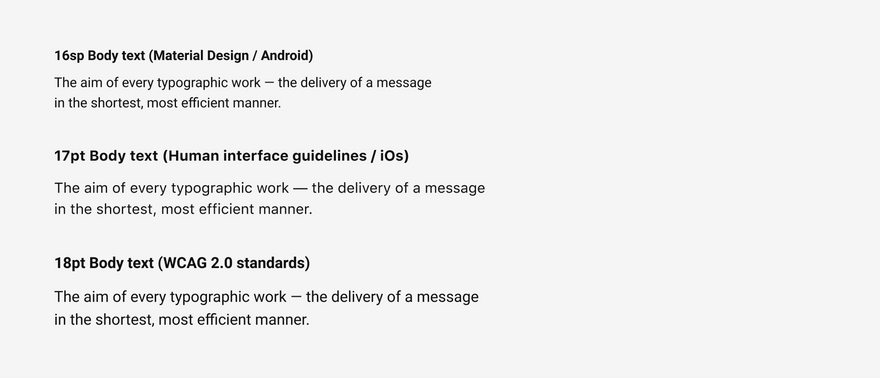
Apple в своем руководстве Human Interface Guidelines рекомендует установить минимальный размер основного текста 17pt.
Google в руководстве Material Design рекомендует установить минимальный размер основного текста 16sp (равным 16pt в iOS).
Необходимо учитывать, что рекомендации от систем даются относительно шрифтов по умолчанию. В настоящее время это шрифт Roboto для Android и шрифты San Francisco и New York для iOS. Минимальный размер шрифта для других гарнитур может варьироваться в зависимости от их характеристик. Например, для шрифтов с очень тонкими штрихами требуется больший размер основного текста.
Кроме того, стандарты WCAG 2.0 рекомендуют использовать минимальный размер шрифта 18pt и 14pt для полужирного текста.
Исключением могут быть различные подписи меньшего размера. Но имейте в виду, что, если пользователь не может их прочитать, это не должно сильно влиять на понятность интерфейса.
Рекомендации
Не используйте размер шрифта менее 16pt для основного текста в дизайне приложения. Подходящим размером основного текста будет диапазон от 16pt до 18pt.
? Совет
Чтобы сделать типографику iOS-приложения более доступной, вы можете применить динамические размеры шрифта. Использование этой технологии в вашем приложении позволит пользователям, которые в системных настройках установили увеличенный или уменьшенный размер шрифта, видеть интерфейс приложения в соответствии с этими настройками.
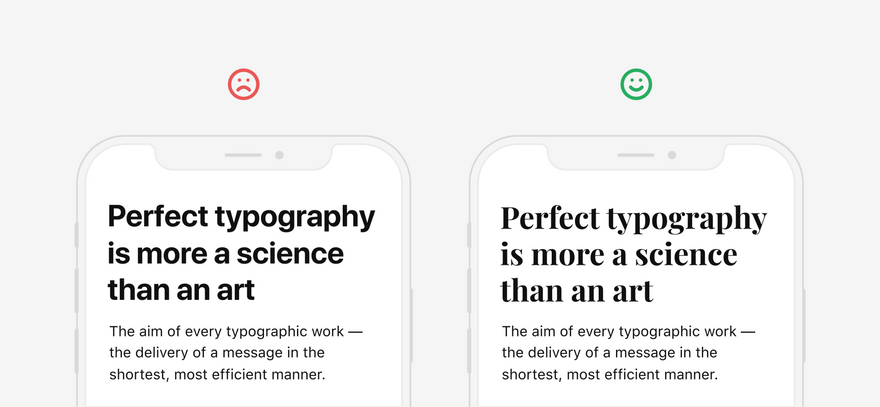
Размер заголовка
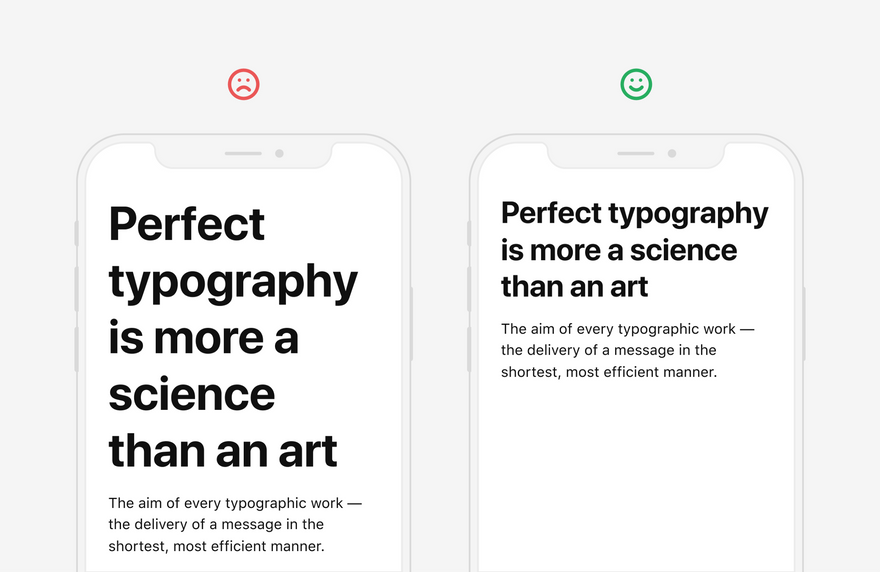
В последние годы в цифровой типографике стало очень популярным использовать большие заголовки. Они контрастируют на фоне основного текста и становятся якорными элементами на странице.
Но нужно быть очень осторожным при использовании больших заголовков в мобильных приложениях. Часто использование в мобильных приложениях заголовков большого размера приводит к тому, что заголовок растягивается на 3–4 строки с 1 или 2 словами в строке. Такие заголовки выглядят неаккуратно и их трудно читать.
Рекомендации
Выберите размер заголовка, контрастирующий с основным текстом и умещающийся в среднем на 2–3 строки.
? Совет
В некоторых случаях вы можете использовать составные заголовки (eyebrow headline), чтобы сократить название.
Как использовать Eyebrow Headlines.
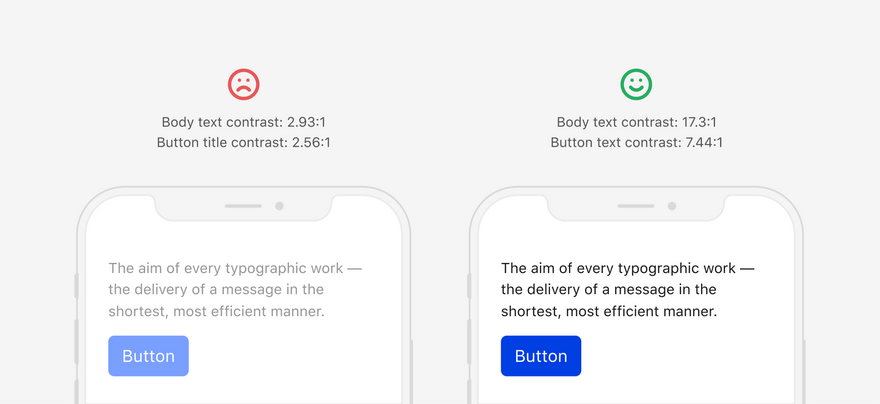
Контраст
Также из особенностей использования мобильных приложений очень важными параметрами являются фон и контрастность текста.
Рекомендации
- Следуйте стандартам контрастности WCAG 2.0
- Убедитесь, что текст, который вы размещаете поверх изображений, достаточно контрастный.
- Предоставьте два варианта размещения текста на светлом и темном фоне.
? Совет
Используйте плагин Stark (или другие аналогичные плагины) для Sketch, Adobe XD и Figma или инструменты онлайн-тестирования контрастности, чтобы проверить контраст текста.
Системные шрифты
В настоящее время для iOS можно использовать два системных шрифта: San Francisco и New York. А шрифт Roboto является системным шрифтом для Android.
Системные шрифты сделают дизайн вашего приложения более совместимым с операционной системой. Но использование только системных шрифтов не позволит вашему приложению получить уникальный вид.
Рекомендации
Самый простой и наиболее распространенный способ добавить акценты и сохранить уникальный вид типографики мобильного приложения – использовать системный шрифт для основного текста и различных элементов управления, а для заголовков использовать шрифт, отличный от шрифта по умолчанию. Такое сочетание всегда будет смотреться интересно и свежо.
Вы можете использовать один из сервисов, представленных ниже, чтобы выбрать интересные пары шрифтов.
Fontjoy – создание пары шрифтов с помощью нейронных сетей
FontPair помогает объединить шрифты Google вместе.
Fonts In Use – архив типографичекого дизайна с возможностью поиска по шрифту, формату и теме.
? Совет
Обратите внимание, что системные шрифты Apple можно использовать только в продуктах экосистемы Apple (iOS, macOS и т. д.). Шрифт Google Roboto можно использовать в любой операционной системе. Помните об этом при разработке одного приложения для обеих платформ.
Коммерческие шрифты
Рано или поздно многие дизайнеры обнаруживают, что системные или бесплатные шрифты не могут удовлетворить их потребности в конкретном проекте. И тогда перед ними стоит задача выбрать коммерческий шрифт. Обычно именно с выбором коммерческого шрифта связаны основные трудности.
Разница в цене между лицензией на использование шрифта в приложении и десктоп-, веб-лицензией станет для вас неприятным сюрпризом (особенно, если вы раньше не покупали подобную лицензию). Например, десктоп-лицензия на один стиль шрифта FF DIN стоит 95 долларов, а для приложения – 950 долларов ? (цена с сайта myfonts.com)
Рекомендации
Если вы решили интегрировать кастомный шрифт в дизайн приложения, вам необходимо учесть следующее:
- Узнайте все нюансы лицензии. Условия распространения шрифтов могут сильно отличаться
- Изучите все технические нюансы шрифта, такие как читабельность при малых размерах.
- Подумайте, как ваш продукт будет масштабироваться в будущем. Например, может оказаться, что выбранный шрифт не поддерживает кириллицу.
- Узнайте, есть ли у шрифта достаточное количество весов или стилей.
? Совет
Ищите шрифты для вашего приложения прямо на сайтах Type Foundries. Так вы сможете сэкономить на лицензии и найти более интересные стили.
Ниже в качестве примера я привожу несколько ссылок на мои любимые ресурсы.
Бесплатные шрифты
В настоящее время появляется все больше и больше хороших бесплатных шрифтов, не уступающих по качеству коммерческим. Если вы избирательно подходите к выбору бесплатного шрифта, вы можете уберечь проект от лишних расходов, не жертвуя качеством или уникальностью дизайна.
Рекомендации
При выборе бесплатного шрифта нужно учитывать те же нюансы, что и при покупке коммерческого. ?
Ниже в качестве примера я привожу несколько ссылок на мои любимые сайты бесплатных шрифтов.
Базовая линия
Часто можно наблюдать типичную ситуацию. Из-за разницы в рендеринге текста в инструментах дизайна и мобильных операционных системах поля между текстовыми блоками и другими элементами интерфейса могут визуально отличаться.
Чтобы этого не произошло, вы можете учитывать все поля относительно базовой линии. Такой подход позволит максимально совместить макеты и реализацию в приложении.
* В настоящее время Android не поддерживает методы полной поддержки интервалов относительно базовых линий.
Рекомендации
Скорее всего, использование базовой линии для всех текстовых элементов вашего интерфейса будет трудным и дорогостоящим в разработке. Поэтому я рекомендую использовать этот подход только для элементов, где особенно важна точность.
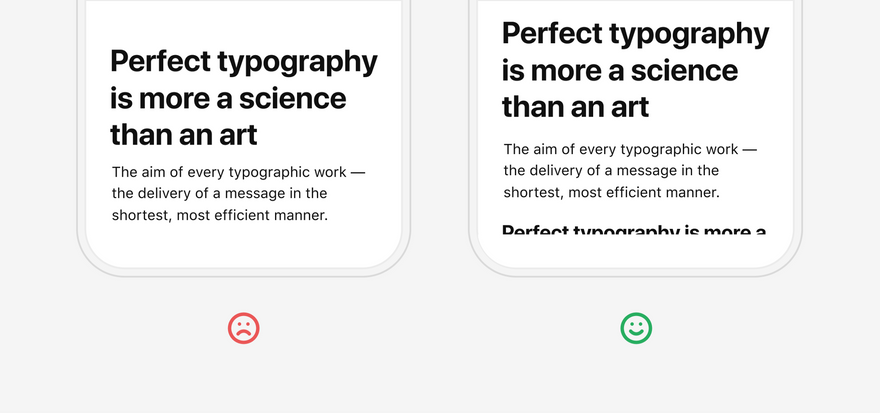
Пробелы и поля
Мобильные устройства имеют очень ограниченный размер экрана, поэтому вам нужно разместить как можно больше текста на одном видимом экране.
Для этого не нужно жертвовать пробелами, уменьшая поля между текстовыми блоками. Это нарушит иерархию между различными стилями текста и блоками, и затруднит чтение текста.
Рекомендации
Составьте макет так, чтобы часть содержимого находилась над сгибом, тем самым поощряя скроллинг и показывая пользователю, что доступно больше контента.
И не забывайте:
«Учите правила как профессионал, чтобы нарушать их, как художник» Пабло Пикассо
Спасибо за прочтение!
Я что-нибудь упустил? Пишите, если у вас есть вопросы ?
Telegram-канал автора о продуктовом дизайне (на русском).
Перевод статьи uxdesign.cc













Топ коментарі (0)