Вступление
Facebook реакции появились 24 февраля 2016 года, и это стало прекрасным опытом для компании. Мы все любим реакции, ведь они выполняют функции, которые не могла обеспечить одна кнопка. Но можно ли улучшить их дизайн для лучшего пользовательского опыта?
Я попытался сделать его удобнее с помощью закона Фиттса – одного из известных законов о взаимодействии человека с компьютером.
Закон Фиттса
«Время, необходимое для достижения цели, основано на расстоянии от начальной точки и размере цели». - Закон Фиттса
Он был сформулирован Полом Фиттсом в 1950-х годах. Простыми словами: размер цели и ее расстояние от текущей позиции пользователя в пользовательском интерфейсе влияют на работу пользователя.
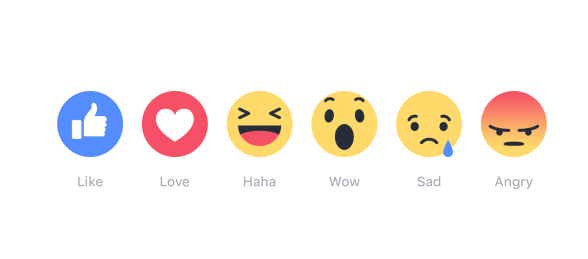
Недавно Facebook представил «эмоции» в качестве основного взаимодействия с чужими сообщениями или комментариями. Вы можете выбрать любую из «эмоций» для взаимодействия с определенным сообщением. Первоначально был только один интерактивный инструмент – кнопка «лайк». Она показывает нравится человеку конкретная публикация или нет, что, по сути, передает только одну эмоцию. Но люди испытывают целый ряд чувств. Поэтому, команда Facebook ввела новую концепцию эмоций в качестве целевых действий. Они представили 6 эмоций: «Нравится», «Люблю», «Ха-ха», «Вау», «Расстроен» и «Злой». Кроме того, введение эмоций позволило Facebook получить массу полезных данных о человеке, что помогает компании формировать персонализированную рекламу.
Текущее взаимодействие Facebook
Facebook оставляет «Нравится» в качестве кнопки по умолчанию для передачи нашей симпатии. Если пользователь испытывает другие чувства, то длительным нажатием на кнопку «Нравится» он вызовет все эмоции. Они появятся в ряд, и пользователь может выбрать любую, нажав на нее.
Почему не все эмоции видно сразу?
Для отображения любых эмоций, кроме лайка, нужно длительное нажатие на кнопку «Нравится», а затем нажатие на эмоцию, что означает два интерактивных шага (длительное нажатие – нажатие). Причина в том, что эмоции, которые предлагает Facebook – довольно сильные чувства. Вы не будете любить всех и вся, равно как не будете смеяться или грустить по любому поводу. Кроме того, поскольку количество контента в Facebook достаточно велико, то они хотят сохранить о пользователе только данные высокого качества. Таким образом, погребение эмоций под длительным нажатием помогает Facebook фильтровать только реакции высокого качества.
В чем проблема?
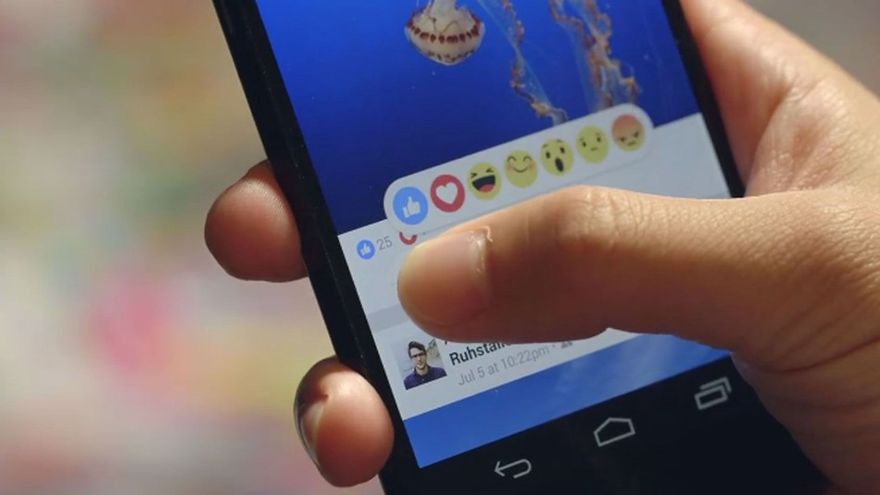
Источник: Mashable India (Изображение: Facebook)
Проблема возникает после длительного нажатия кнопки «Нравится».
Расстояние между текущей позицией курсора / пальца до эмоции различно для каждой эмоции.
Согласно Закону Фиттса: Расстояние между текущей позицией и целевой позицией определяет индекс удобства использования целевых действий. По мере увеличения расстояния индекс удобства использования цели уменьшается.
Это означает, что эмоции будут предвзятыми, поскольку каждая эмоция находится на различном расстоянии от текущей позиции, то есть кнопки «Нравится». Это приведет к большому недостатку бизнес-модели, которая, по их мнению, поможет им расти.
«Меньше данных лучше, чем неправильные данные»
Решение
Соблюдая закон Фиттса, мы должны следить за тем, чтобы каждая эмоция была одинаково важна. Итак, я попробовал переработать интерактивную вкладку.
- Я сохранил «Нравится» в качестве кнопки по умолчанию для взаимодействия.
- Я разместил кнопку эмоций в центре внимания.
- Я также оставил длительное нажатие для вызова выбора эмоций.
Основное изменение, которое я сделал – это радиальный интерфейс, который помог мне подтвердить закон Фиттса.
Преимущество радиального интерфейса заключалось в том, что каждая эмоция будет иметь одинаковое расстояние от текущего положения большого пальца пользователя, что, следовательно, даст объективные результаты.
На этом все, народ!
Я реализовал решение только для мобильного интерфейса. Однако то же самое можно сделать и для настольной версии. Я бы также хотел упомянуть, что это решение далеко от совершенства, и могут быть лучшие способы решения этой проблемы. Ваши предложения и замечания только помогут мне.
Дайте знать, что вы об этом думаете. Если вам понравилась заметка, ставьте лайк.
«Любой продукт, для работы с которым требуется руководство, бракованный».
- Илон Маск
Перевод статьи Tanmay Joshi









Топ коментарі (0)