Дизайнеры и разработчики были потрясены на WDCDC в этом году, когда Apple открыла конференцию с 2-часовым основным докладом, анонсировав множество интересных новинок для iOS 13, macOS 10.15, iPadOS и watchOS 6.
В этой статье я расскажу о некоторых самых важных дополнениях и изменениях, о которых следует помнить при разработке дизайна для iOS 13, включая новую библиотеку символов Apple, Dark Mode, semi-skeumorphic элементы управления и новые модальные стеки.
Создание согласованных, но уникальных интерфейсов с символами SF
SF Symbols - это, пожалуй, одно из самых захватывающих дополнений iOS 13, особенно для разработчиков и дизайнеров, которые заботятся об использовании иконок в интерфейсах. Почему бы и нет! Эндрю Хаглунд опубликовал твит, демонстрирующий, как будет выглядеть твиттер без иконок. Я думаю, можно с уверенностью сказать, что большая часть Интернета будет выглядеть сильно загроможденной и перегруженной без них.
По этой причине я горячо приветствую новую библиотеку символов Apple, SF Symbols. С более чем 1500 последовательно разработанными символами разработчикам и дизайнерам стало намного проще создавать значимые и непротиворечивые пользовательские интерфейсы с множеством иконок. Поскольку каждый символ доступен в обводке или залитой цветом версии, с регулировкой ширины, разработчики iOS теперь могут создавать приложения, которые функционально совместимы с остальной частью iOS, сохраняя при этом свою уникальную эстетику и опыт.
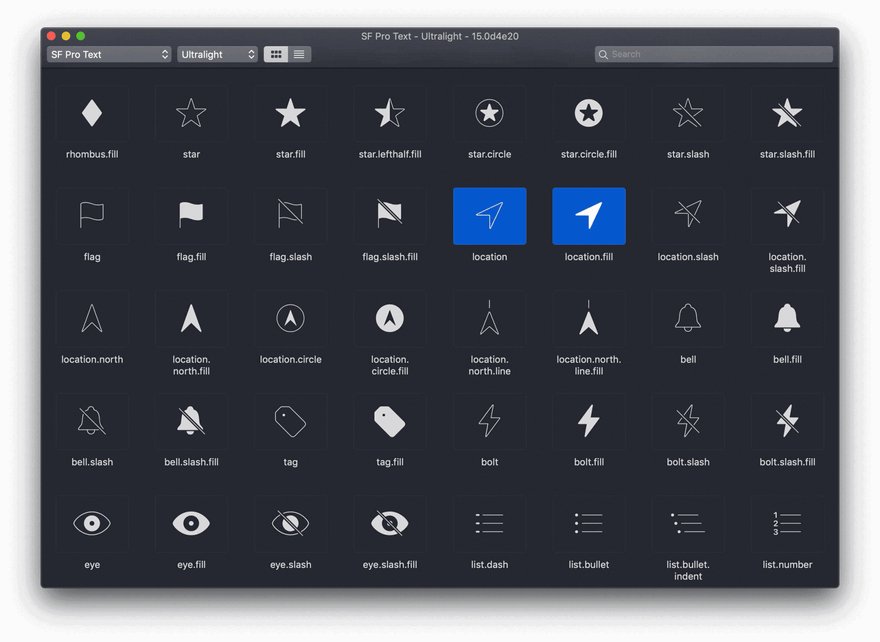
Приложение Apple SF Symbols отлично подходит для просмотра библиотеки символов. Вы можете просматривать наброски иконок в разных вариациях.
SF Symbols интегрировано в шрифты Apple San Fransisco, которые изначально используются для iOS, iPadOS, watchOS, macOS и tvOS. Это означает, что любой из символов в библиотеке может использоваться везде, где используется один из шрифтов Apple Сан-Франциско. Символы масштабируются в соответствии с размером шрифта, а ширина символа соответствует указанной ширине шрифта. Все это позволяет легко проектировать и разрабатывать с SF Symbols. Полную библиотеку символов можно просмотреть, загрузив приложение SF Symbols.
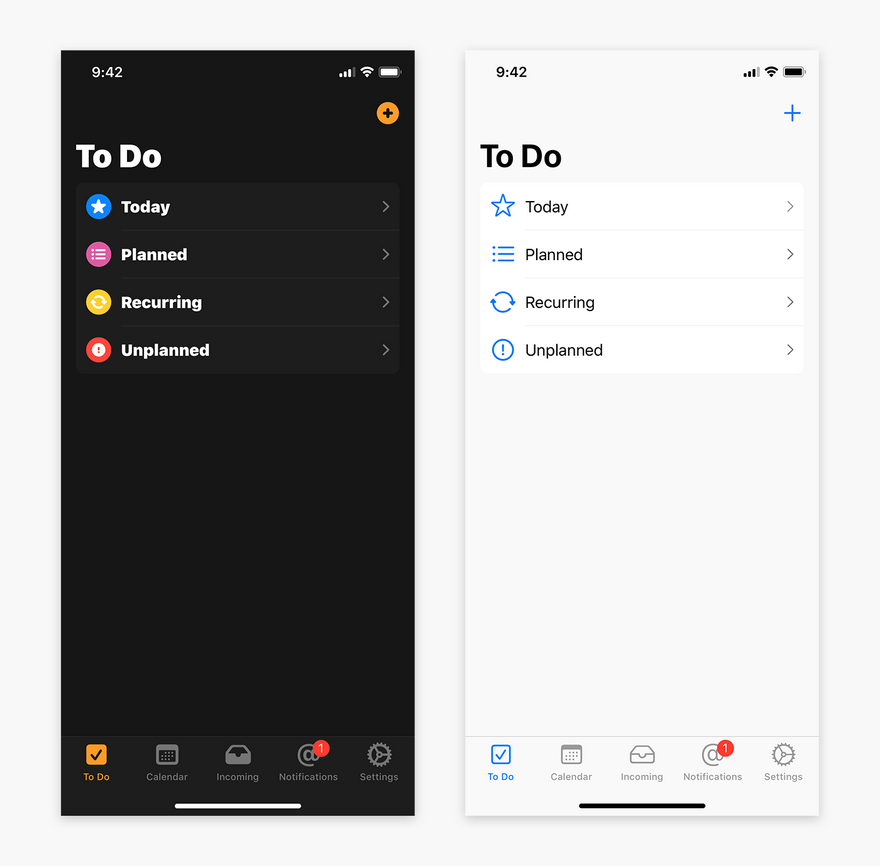
Тот же интерфейс, разная эстетика. Легко с SF Symbols.
Изображение выше представляет собой пример приложения, которое я разработал, чтобы продемонстрировать, как можно использовать различную ширину и стили символов SF для создания функционально согласованных, но эстетически различных пользовательских интерфейсов. Обратите внимание, как визуальная эстетика каждого дизайна зависит от разных стилей и ширины иконок. В дизайне слева используется широкая цветовая палитра в сочетании с тяжелой, плотной заливкой иконок, в то время как дизайн справа использует всего несколько цветов в сочетании с легко выделенными иконками, что придает им более «профессиональный» вид.
Поддержка Dark Mode
Подобно тому, как Apple пытается сделать иконки в iOS более совместимыми с SF Symbols, внедрение Dark Mode является шагом к стандартизации того, что разработчики ранее реализовывали независимо для каждого приложения.
Начиная с iOS 13, приложения автоматически поддерживают Dark Mode. Это означает, что пользователи, которые переключились на Dark Mode в качестве внешнего интерфейса по умолчанию, теперь будут использовать автоматически сгенерированную версию Dark Mode. Вы можете выключить Dark Mode вручную в настройках.
Если ваше приложение полностью полагается на стандартные компоненты пользовательского интерфейса iOS 13, Dark Mode будет легко интегрироваться с вашим приложением без особой пользовательской реализации. В ином случае, если ваше приложение имеет собственную визуализацию, рекомендуется потратить некоторое время на разработку и реализацию внешнего вида в темном режиме, который должным образом будет отражать версию вашего приложения в Light Mode.
При оптимизации вашего приложения для Dark Mode помните о следующих проблемах:
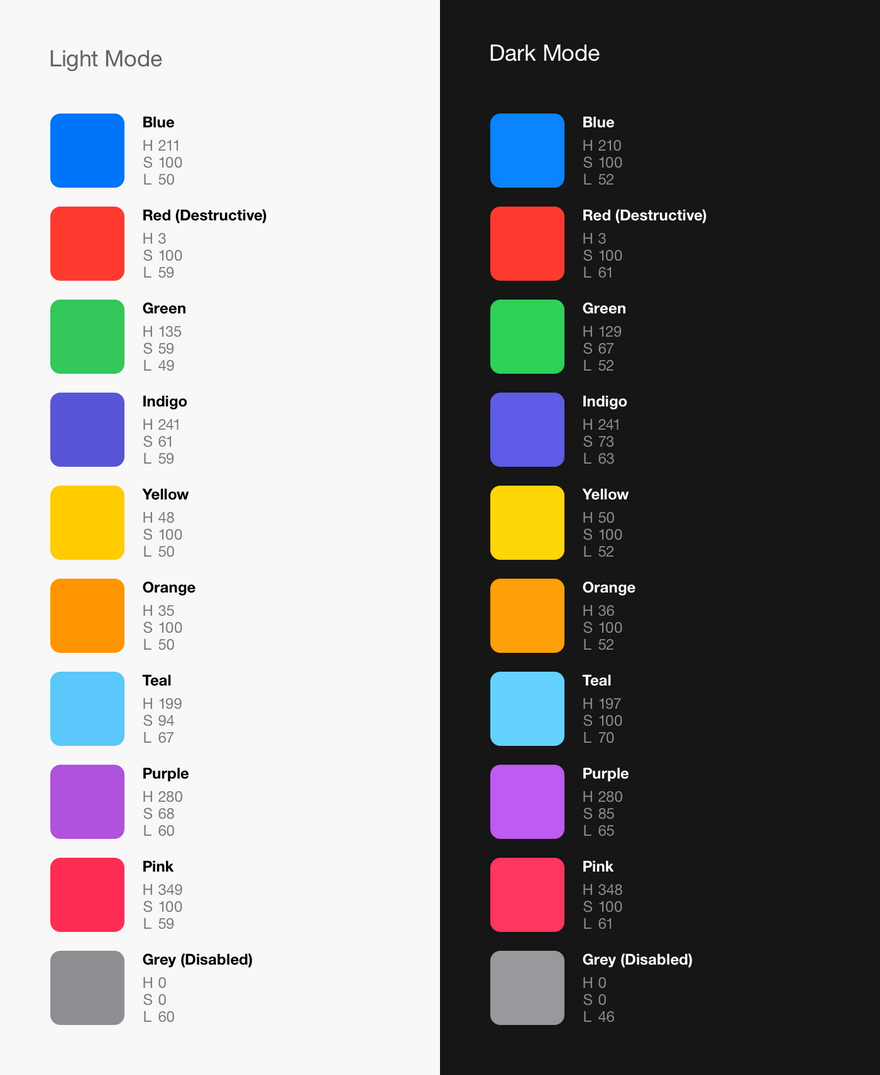
Цвета. Если вы не используете системные цвета Apple, лучше выберите отдельные варианты цветов для Dark Mode, которые будут выглядеть ярче и насыщеннее.
Четкость. Обязательно отрегулируйте цвет текста для адекватного контраста в Dark Mode. Вы всегда можете использовать системные оттенки Apple.
Иконки. Подумайте об использовании разных стилей иконок для Light Mode и Dark Mode. Иногда выделенный значок будет отлично смотреться в светлом режиме, в то время как заполненная версия этого значка будет более читабельна в темном режиме.
Системные оттенки и цвета, используемые в Dark Mode, немного ярче, чем цвета Light Mode, иногда также с другим оттенком.
Возвращение скевоморфизма
Многие разработчики и дизайнеры вспоминают дни, предшествовавшие iOS 7, когда приложения для iOS были в значительной степени похожи на реальные контексты с использованием теней, освещения и текстур. С тех пор как Apple анонсировала iOS 7 на WWDC в 2013 году, многие из этих скеморфных интерфейсов были сведены к минимуму с целью создания эффективных и функциональных интерфейсов, которые обычно называют плоскими. В последние годы более мягкая версия скеморфного дизайна снова обрела популярность, и некоторые дизайнеры даже начали движение за возвращение скеморфного дизайна. Похоже теперь дизайнеры и разработчики, в том числе Apple и Google, пытаются найти золотую середину между сильно тематическими интерфейсами до iOS 7 и минималистским направлением, которое доминирует с момента появления iOS 7.
Новые сегментированные элементы управления в iOS 13 (внизу), впервые показанные на WWDCDC19.
В iOS 13 Apple аккуратно возвращает использование теней и освещения в некоторые элементы управления пользовательского интерфейса. Сегментированный элемент управления имеет новый внешний вид и черпает вдохновение из элементов управления Switch и Slider, которые каким-то образом выжили после обработки iOS 7 в 2013 году, сохранив некоторые тени и освещение. Новый Сегментированный элемент управления является легким изменением, я думаю, что он показывает, как использование легких теней и освещения может сделать ситуацию более понятной для пользователя и обеспечить тактильность.
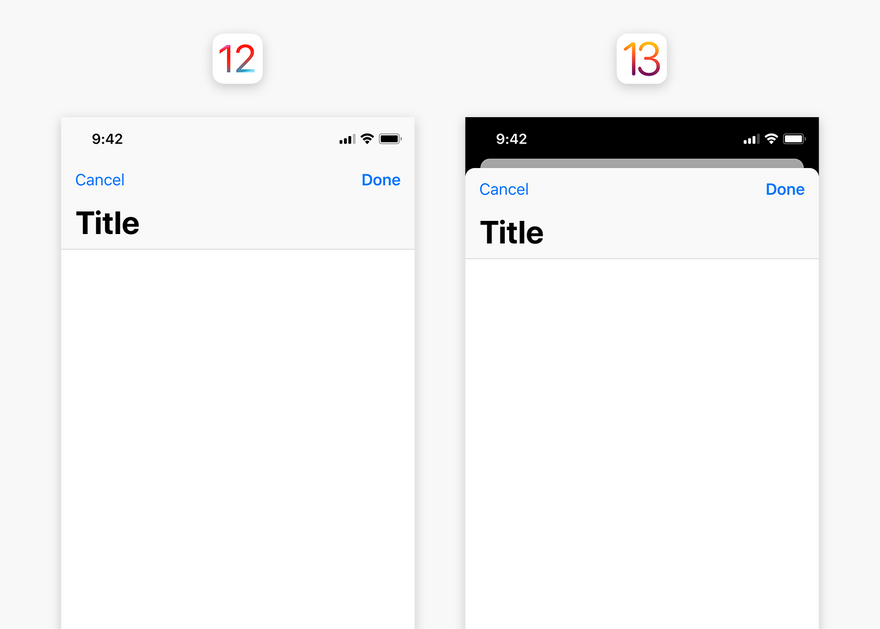
New Modal View style в iOS 13 (справа).
В дополнение к обновленным Segmented Controls, Modal Views передают ощущение размерности, складывая модальные виды в модальный стек по умолчанию. Хотя это может показаться и небольшим изменением, я считаю, что это большой шаг к возвращению некоторой размерности скеморфного дизайна.
Заключение
В целом iOS 13 имеет несколько действительно приятных улучшений для разработчиков и дизайнеров, а также для обычных пользователей. Я с нетерпением жду возможности увидеть, как SF Symbols и Dark Mode будут применяться на практике, и как новые функции, помогут сделать iOS еще более доступной. Я полагаю, что вместе с аккуратным введением скеморфизма в iOS 13 будет представлено множество согласованных, доступных приложений с четкими визуальными иерархиями и шаблонами взаимодействия.
Недавно выпущенный UI Kit iOS 13 для Sketch и Photoshop упрощает работу над дизайном и прототипами мобильных приложений. Это массивный UI Kit с тщательно разработанными векторными ресурсами iOS 13, включающими большинство элементов UI и поддержку для разработки с использованием символов SF, а также Light и Dark Mode.
Перевод статьи Emil Baehr












Топ коментарі (0)