В начале этого года я опубликовал статью о создании компонентов кнопок в Figma с помощью функции Auto Layout. За последние несколько месяцев Figma значительно улучшила Auto Layout. ДА! Наконец-то они позволяют индивидуально настраивать интервал!! Для меня это была самая большая проблема этой функции.
Они также представили новейшую функцию – Variants, которая поможет вам привести в порядок ваши компоненты.
Сегодня я собираюсь показать вам, как использовать эти две функции для создания надежного компонента, который поможет вам стать эффективнее и сосредоточиться на создании опыта продукта.
1. Определите свойства
Кнопка – один из самых сложных компонентов дизайн-системы. У нее так много разных вариантов. Теперь с темной темой нужно удвоить количество компонентов. Число комбинаций может быстро перевалить за 100. Определение всех свойств и их порядка очень важно, и, прежде чем предпринять следующий шаг, вы должны четко понимать, как вы хотите их структурировать.
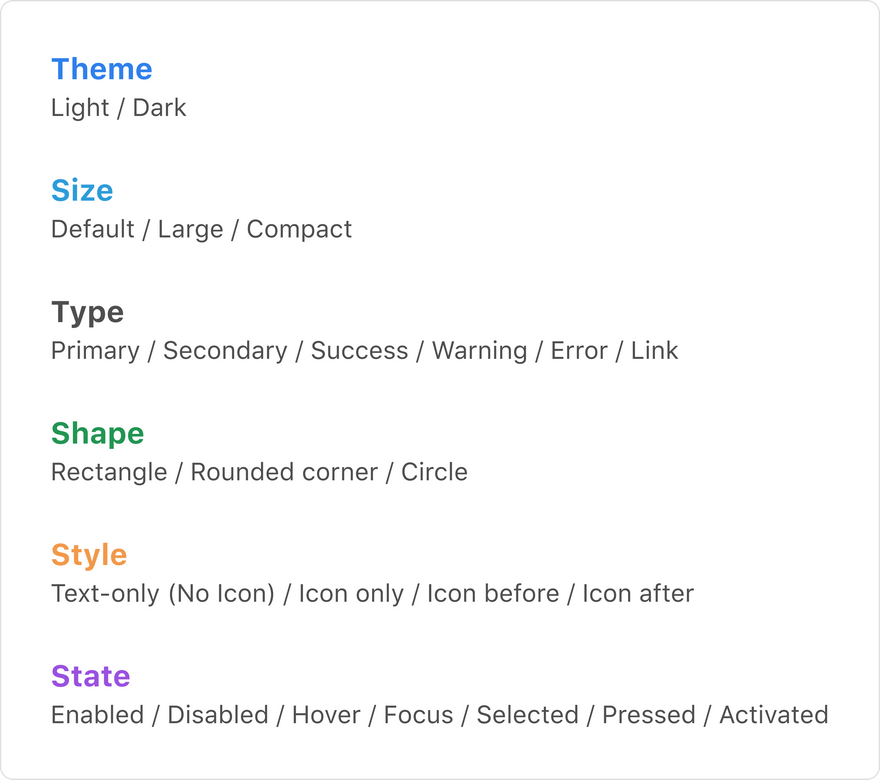
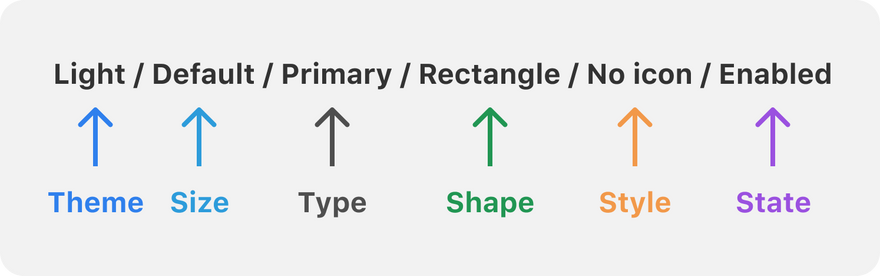
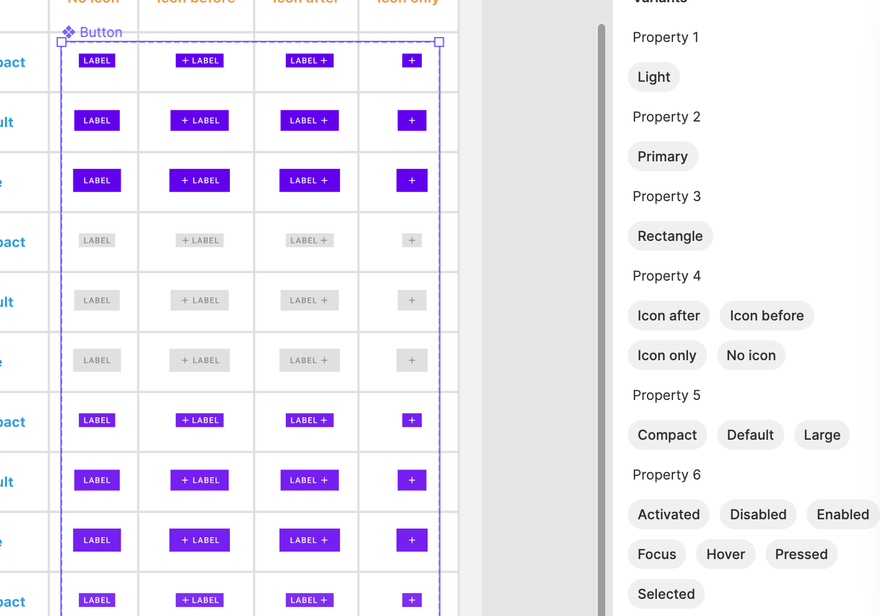
В этом примере у меня есть следующие свойства:
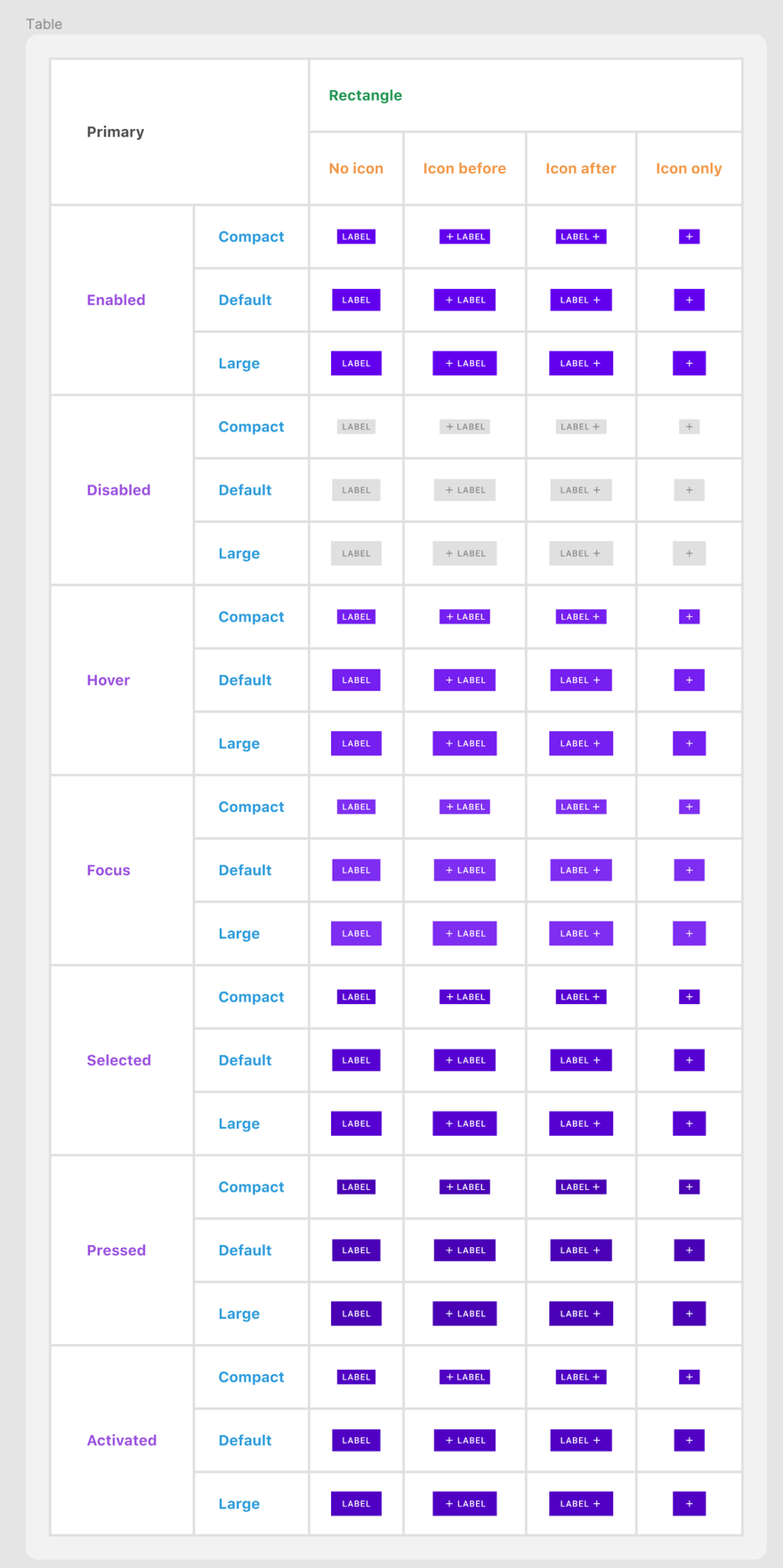
Список свойств и вариантов
Когда все свойства внесены в список, я начинаю думать об организации этого компонента в Figma, чтобы он был управляемым и масштабируемым.
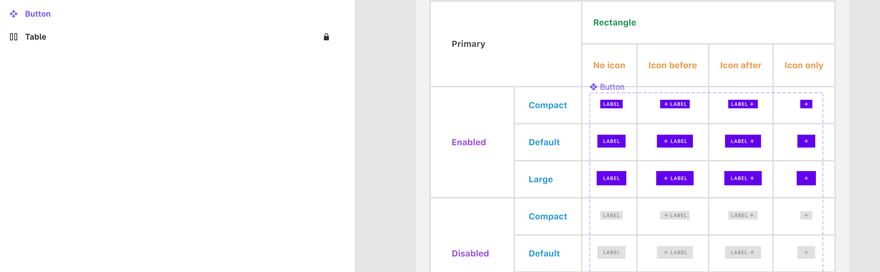
Моя идея – разбить его на несколько таблиц:
- Один тип кнопки на таблицу
- Строки таблицы соответствуют разным состояниям и размерам кнопок.
- Столбцы таблицы соответствуют разным формам и стилям.
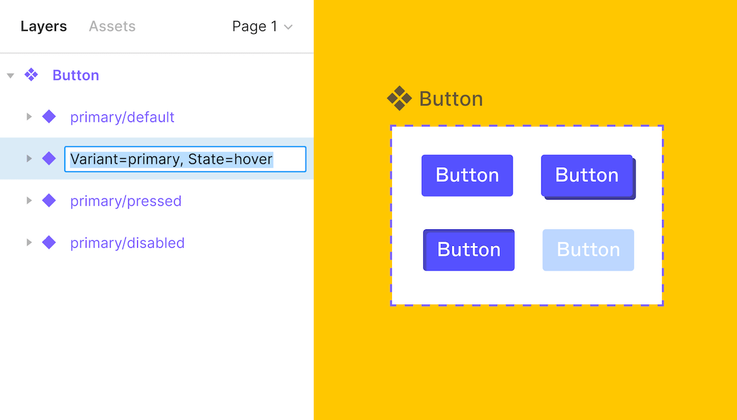
Затем сгруппируйте таблицы по разным темам. Макет будет похож на изображение ниже ?
Почему темы не включены в таблицу?
По моему опыту могу сказать, что в процессе проектирования свойства одного компонента редко меняются. Обычно эти свойства были определены на более ранней стадии (то есть в начале проекта), поэтому исключение их из таблицы может уменьшить ее размер.
2. Настройте таблицу
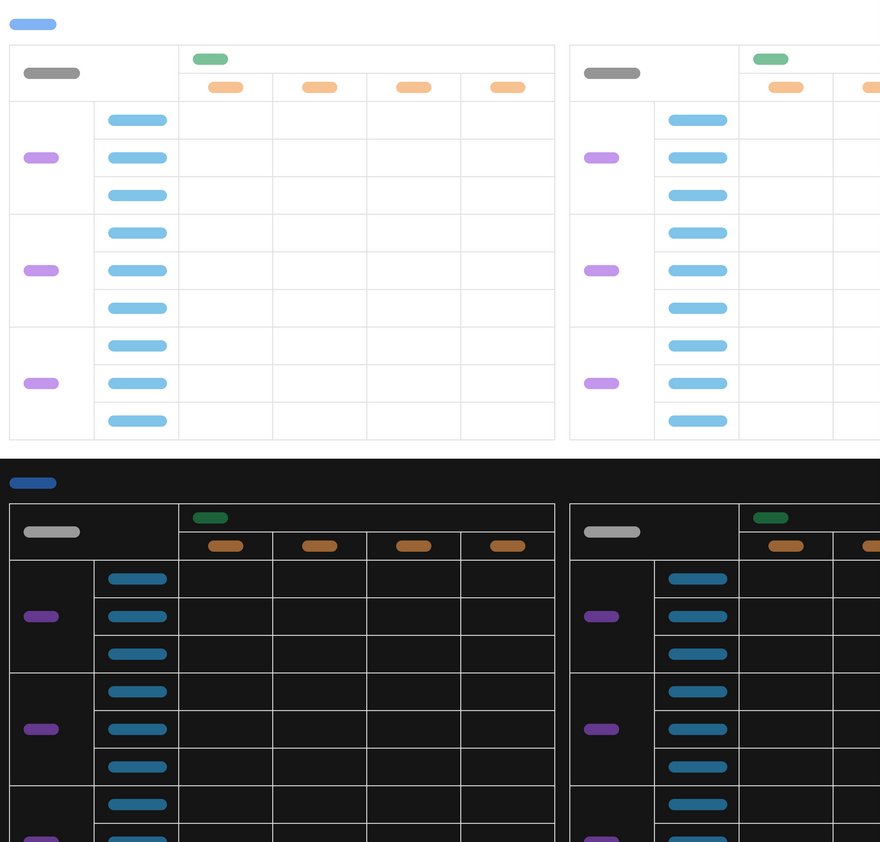
После определения всех свойств начните с нового фрейма, создайте таблицы и заполните все свойства заголовков строк и столбцов таблицы.
Совет: примените auto layout к фрейму, чтобы расширить его при добавлении дополнительных свойств.
3. Наконец-то создайте компонент!
Наконец, мы можем начать заполнять пустые ячейки вариантами ?.
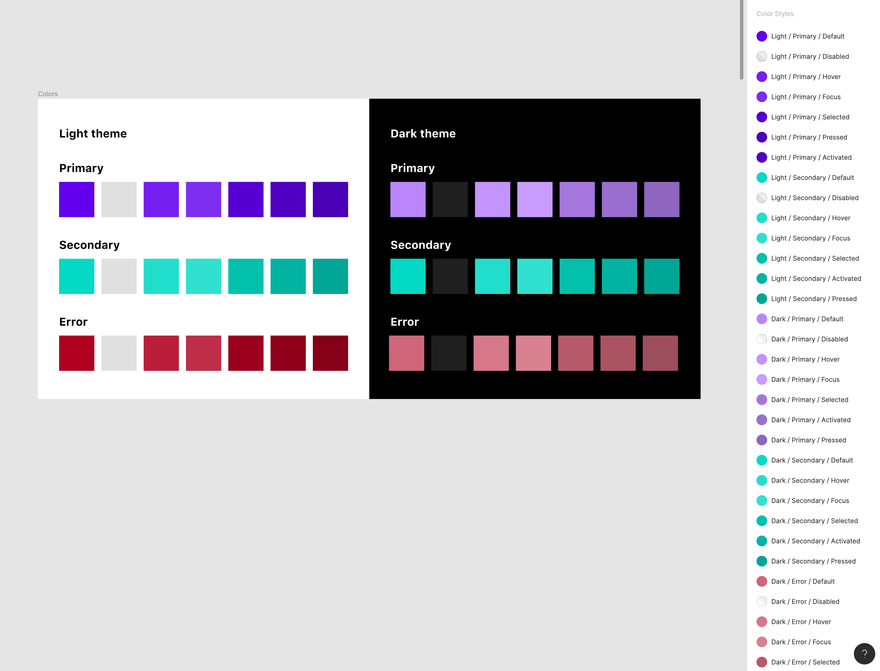
Но сначала убедитесь, что у нас готовы все цвета.
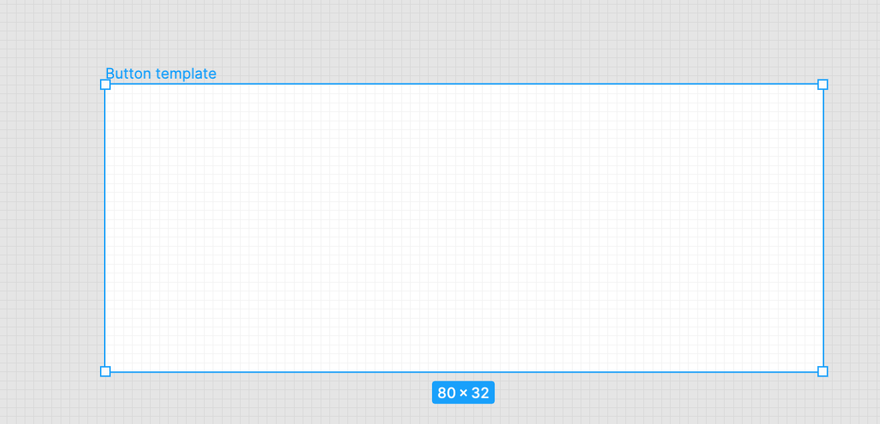
Затем начните с пустого фрейма, назовем его «Button template».
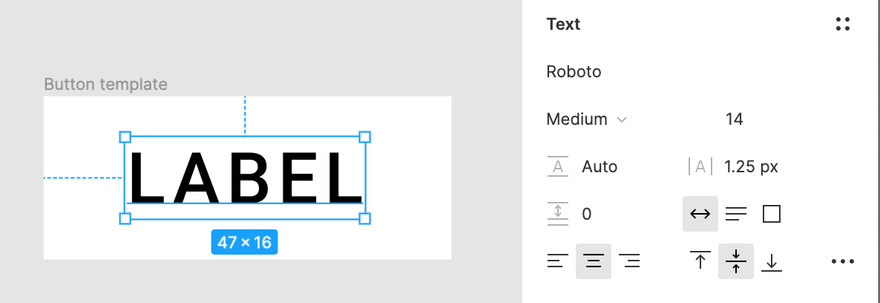
Затем добавьте метку-плейсхолдер и используйте функцию auto-layout, чтобы сохранить внутренние отступы кнопки.
Пример стиля текста метки кнопки
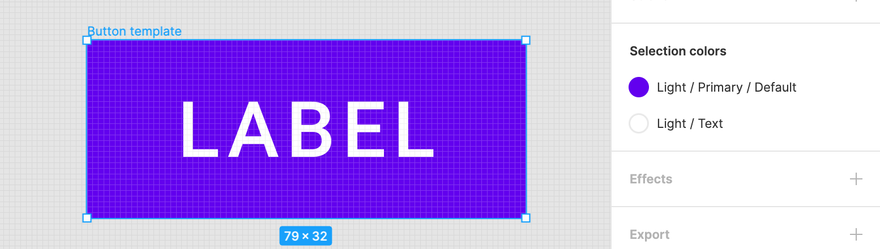
Затем мы можем начать применять к нему несколько цветов:
На данный момент мы закончили первый вариант кнопки. Прежде чем превратить его в компонент, мы должны проверить, работает ли он так, как мы ожидали:
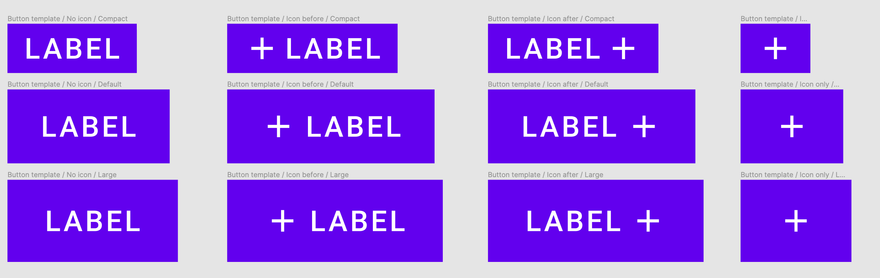
Выглядит хорошо! Давайте продублируем его и сделаем еще несколько шаблонов для разных размеров и типов кнопок.
Шаблоны кнопок разных типов и размеров
После копирования и заполнения всех вариантов в таблице мы можем изменить цвета вариантов в соответствии с состоянием.
Через время все варианты для различных состояний стиля «Прямоугольник» готовы.
Теперь мы можем, наконец, создать компоненты для нашей кнопки. Перед преобразованием фрейма в компонент убедитесь, что в названии слоя есть все варианты, разделенные «/».
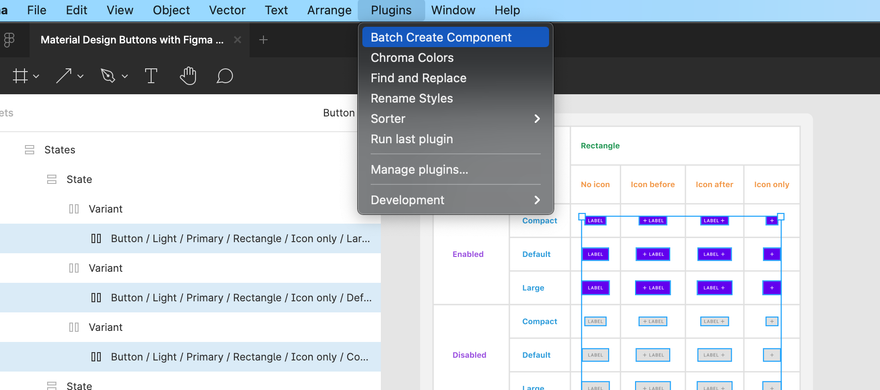
Затем используйте плагин Batch Create Component, чтобы создать все компоненты сразу.
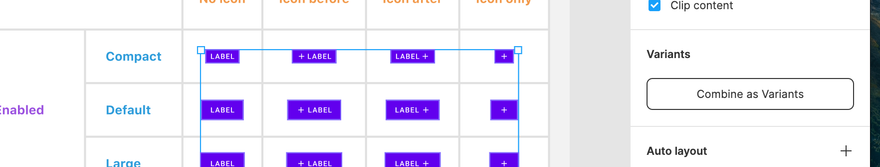
Затем объедините все компоненты, как варианты,
Погодите. Что?!
После того, как мы объединили компоненты в виде вариантов, Figma перемещает все компоненты в новый фрейм, что разбивает нашу таблицу.
Мой обходной путь – аккуратно накладывать вариант поверх таблицы. Помните, когда вы это сделаете, заблокируйте фрейм таблицы. В противном случае варианты попадут во фрейм таблицы!
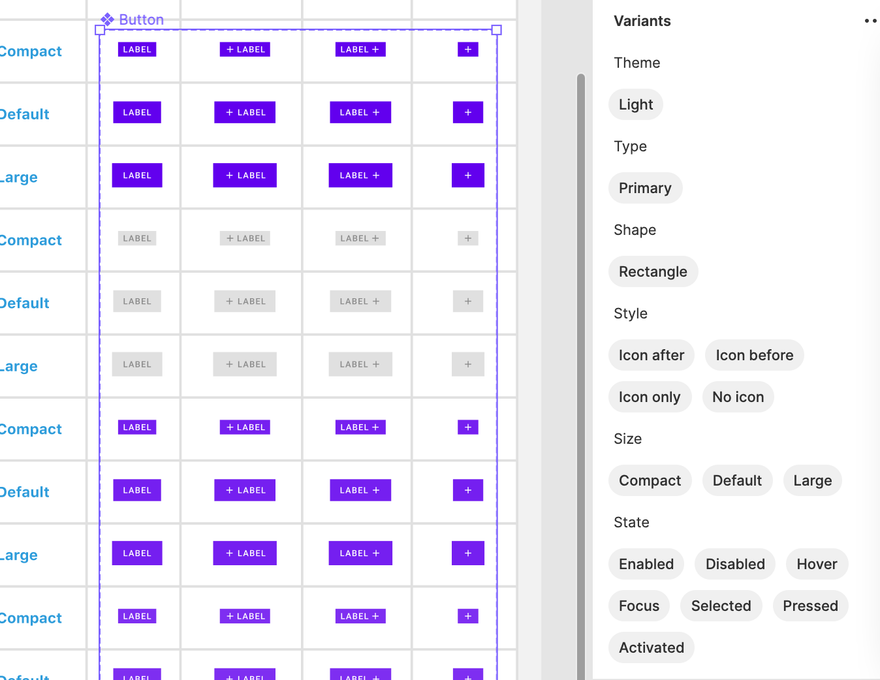
4. Назовите свойства и значения варианта
Прежде чем создавать дополнительные варианты для разных стилей, давайте удостоверимся в правильности свойств и значений.
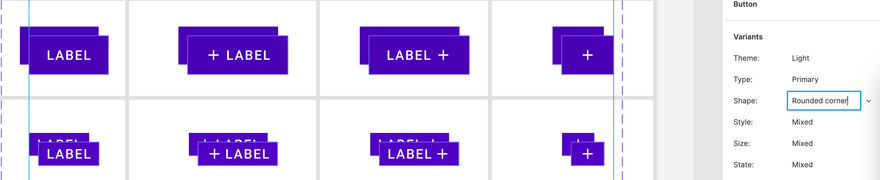
От этого:
Перед переименованием
К этому:
После переименования
Давай проверим, выглядит отлично!
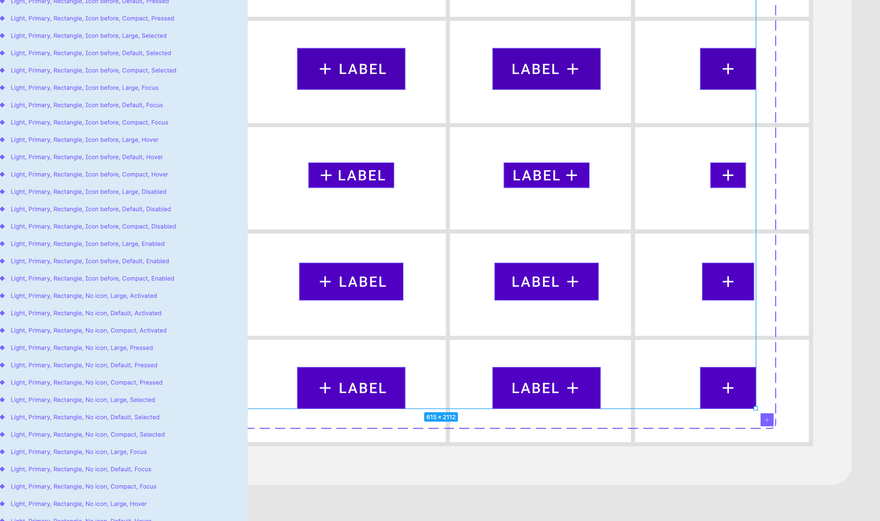
Затем нужно создать больше компонентов для разных форм и типов. Выберите все компоненты и нажмите «+» в правом углу кнопки. Затем Figma продублирует все выбранные компоненты, и нам нужно переименовать значение свойства.
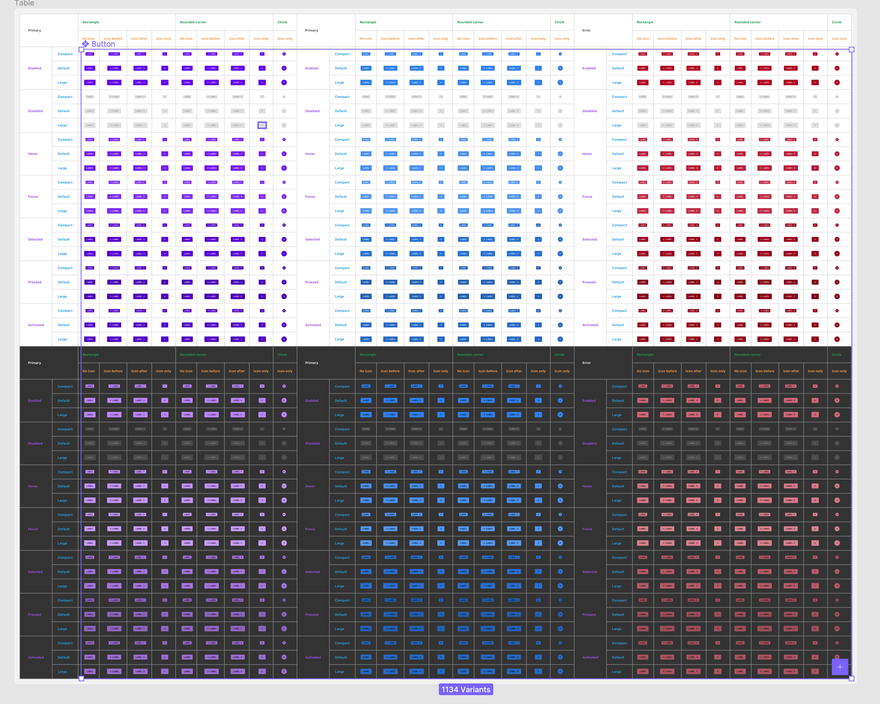
Очень быстро мы сможем получить полный набор вариантов для типа «Первичный».
После еще нескольких операций копирования и вставки мы сможем завершить все варианты!
И да, мы только что создали компонент с 1134 вариантами. ?
Смело берите мой файл Figma и экспериментируйте с ним.
Спасибо за прочтение!
Перевод статьи uxdesign.cc





























Топ коментарі (0)