Функция auto-layout появилась в Figma в 2019 году. Это хорошая функция, но, честно говоря, я редко использовал ее в своей повседневной работе. В основном потому что она немного «сходила с ума» от адаптивных ограничений, которые я часто использую. Но все изменилось с ноябрьским обновлением Figma.
Что такое auto layout?
Auto-layout позволяет создавать динамические фреймы, которые реагируют и изменяют размер в соответствии с их содержимым. Я уверен, что вы видели классический пример кнопки. Создайте фрейм, добавьте контент и преобразуйте фрейм в auto-layout (либо через панель свойств справа, либо нажмите Shift + A). Фрейм auto-layout теперь будет адаптироваться к изменению содержимого. Фрейм auto-layout может быть вложен по вертикали и горизонтали для создания изысканных компонентов и даже целых страниц.
Так что же изменилось?
Все меню auto-layout было переработано и стало намного лучше, тем более что вы можете объединить новые функции с ограничениями (называемыми resizing фреймов auto-layout). Позвольте мне подробнее рассказать об этих изменениях. Вы можете скачать официальный файл по auto-layout. Очень рекомендую!
1. Индивидуальная настройка отступов
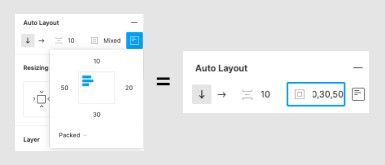
Теперь вы можете настроить внутренние отступы индивидуально для левого, правого, верхнего и нижнего края. Очень удобно!
Индивидуальные отступы
? Небольшая хитрость: вы также можете вводить значения, как в CSS, через запятую, например, 10, 25, 15, 20 (top right bottom left padding) или 10, 20 (top/boom, left/right). Так намного быстрее!
2. Выравнивание и распределение
Объекты можно выровнять по горизонтали или вертикали, как и в предыдущей версии. Однако приятным дополнением стала возможность выровнять дочерние элементы фрейма auto-layout с помощью нового инструмента выравнивания. Самое главное, они сохраняют заданные внутренние отступы. По сути, это конец инструмента выравнивания в прежнем виде (хотя, он все еще находится в самом верху панели свойств справа).
Выравнивание
Распределение (distribution) скрыто под индивидуальным отступом. На это уходит секунда, тем более что здесь вы можете сочетать много настроек. Распределение позволяет вам выбирать, как выровнять дочерние объекты внутри фрейма auto-layout.
Packed → самостоятельно определяйте расстояние между ними
Space between → автоматически определяет пространство, равномерно распределяя дочерние элементы.
3.Новое меню изменения размера
Resizing определяет поведение объекта при изменении размера родительского фрейма или его содержимого. Это звучит знакомо, если вы ранее использовали ограничения. Теперь auto-layout и ограничения (называемые resizing во фрейме auto-layout) идут рука об руку, что несомненно меняет правила игры.
Есть три варианта, и вы можете комбинировать их по высоте и ширине друг с другом!
Варианты
Изменение размера
- Hug contents→ помимо того, что это самое красивое название функции интерфейса, с которым я когда-либо сталкивался (особенно во время пандемии). Это по сути старая версия настройки auto-layout: фрейм всегда соответствует своему содержанию по высоте и / или ширине.
- Fixed → Сохраняет фиксированную ширину и / или высоту при изменении размера родительского элемента.
- Fill container→ Как вы уже догадались, растягивается, чтобы заполнить родительский контейнер по высоте или ширине, что очень важно для адаптивного поведения. Доступно только для объектов внутри фрейма auto-layout.
4. Новые параметры вложенного изменения размера в действии
Отзывчивый и адаптивный к содержимому. Наконец-то!
Прелесть в том, что вы можете смешивать и сочетать все параметры, чтобы создавать мощные адаптивные элементы. Как упоминалось ранее, auto-layout и ограничения не работали вместе. Теперь вы можете применить адаптивное поведение и сохранить все настройки интервалов при изменении содержимого. Это станет большим преимуществом для моего рабочего процесса!
Отзывчивый и адаптивный к содержимому
Смешивание фиксированных и адаптивных настроек
Раньше это было возможно, но весьма сложно. Теперь нужно всего лишь несколько кликов. Внутри фрейма auto-layout вы можете установить часть элементов, как фиксированные, а часть – со смешанными фиксированными и плавными настройками.
Смешивание фиксированных и плавных настроек
Одинаковая высота для всех дочерних элементов!
Если у вас много содержимого в контейнере, но вы хотите, чтобы все элементы имели одинаковую высоту, просто настройте все дочерние элементы так, чтобы они заполняли контейнер по высоте, а к родительскому фрейму auto-layout примените параметр hug contents по высоте. Готово! Как ни странно, сейчас это труднее сделать в CSS, чем в Figma!
Одинаковая высота для всех элементов
В основном это работает: если в одном контейнере много содержимого, он увеличивает высоту родительского элемента, а все остальные элементы следуют за ним. Как если бы вы вручную изменили размер контейнера. Вот так:
Обязательно ознакомьтесь с официальным файлом по auto-layout от Figma. В нем вы найдете еще много удивительных примеров!
5. Обновление режима проверки (Inspect mode)
Новая функция также отображается на панели Specs. Вы увидите, что она переводит его на flexbox, а также показывает некоторое общее поведение.
6. Мне все еще не хватает одной вещи: фиксации соотношения сторон изображений!
Она мне очень нужна для 90% моих проектов. Теперь у меня есть отличные адаптивные настройки и инструменты, но я вижу, что соотношение сторон моего изображения нарушается всякий раз, когда я меняю размер, что очень досадно. Судя по всему, эта функция находится в процессе разработки, поэтому я проявлю терпение и буду изменять размер вручную.
Кстати, если вы хотите и дальше использовать сетки с ограничениями
Я немного беспокоился об этом, так как все мои файлы настроены с помощью адаптивных сеток. Это не проблема. Просто сохраните фреймы с сетками такими, какие они есть (поэтому не добавляйте auto-layout в родительский фрейм, содержащий сетку!). Затем в этом родительском фрейме вы можете добавить auto-layout ко всем элементам. Таким образом, вы можете оставить в ограничениях настройку «left & right», чтобы заблокировать объект auto-layout для столбцов контента.
CSS-сетки можно настроить с помощью auto-layout, и я скоро напишу об этом статью с примерами. Так что не забудьте подписаться или посетить moonlearning.io
Перевод статьи uxplanet.org




















Топ коментарі (0)