Пропорциональные (Uniwidth) шрифты имеют большой потенциал для использования в интерактивных интерфейсах. Это краткая подборка ряда доступных вариантов шрифтов.
Как веб / интерфейс / визуальный дизайнер, я много работаю с состояниями меток (selected, unselected, active, inactive, available, out of stock). Учитывая, что вы никогда не должны использовать цвет в качестве единственной визуальной подсказки (всегда помните о доступности), я часто прибегаю к помощи веса текста. Однако, если вы когда-либо работали с точно спроектированными интерфейсами, то знаете, насколько неприятно видеть, как ваши кропотливо размещенные метки сдвигаются, когда вы меняете вес текста с обычного на полужирный.
Решение этой проблемы: пропорциональные («uniwidth») шрифты, иногда также называемые «equal-width», «duplexed» или «multiplexed». И нет, я не имею ввиду моноширинные шрифты.
Краткое пояснение: моноширинный шрифт, также называемый непропорциональным – это шрифт, буквы и символы которого занимают одинаковое количество горизонтального пространства (например, A в верхнем регистре такой же ширины, как w в нижнем регистре, или знак €). Моноширинные шрифты традиционно используются на пишущих машинках, а в наши дни – для ввода компьютерного кода.
В моноширинном шрифте, таком как IBM Plex Mono, каждая буква имеет одинаковую ширину
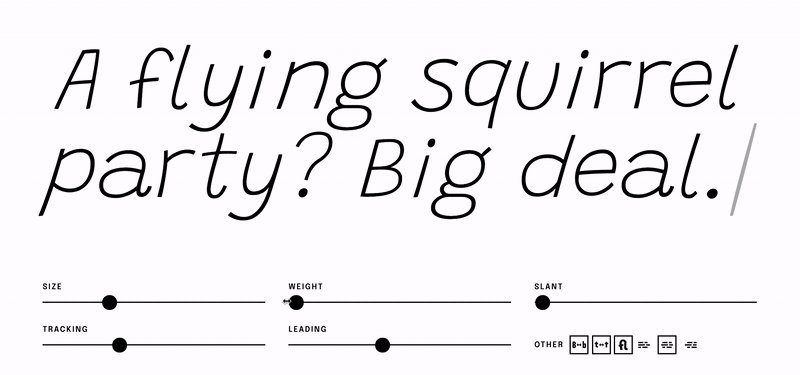
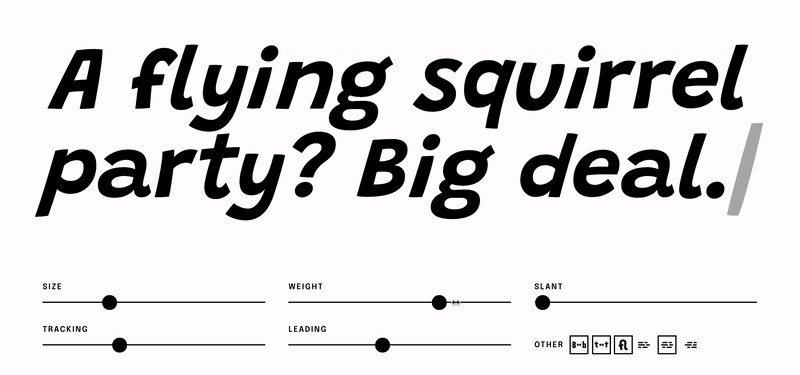
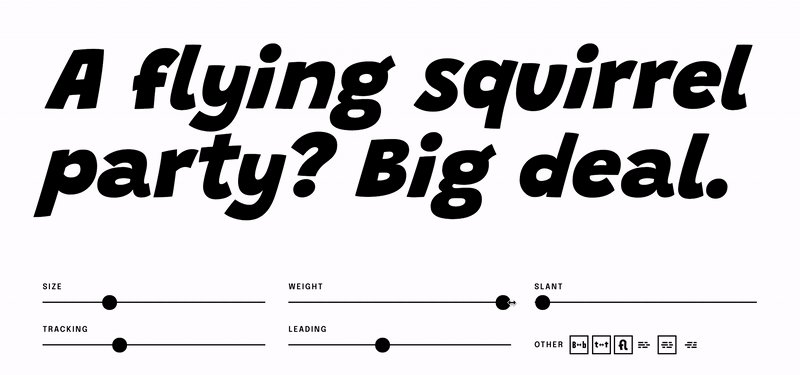
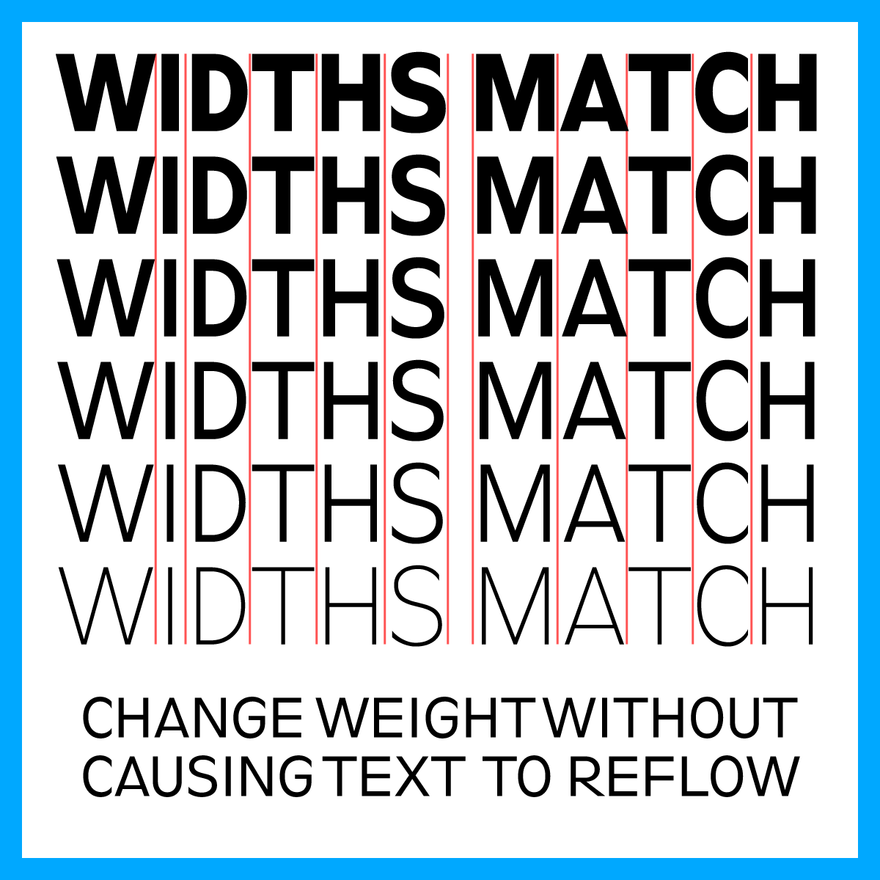
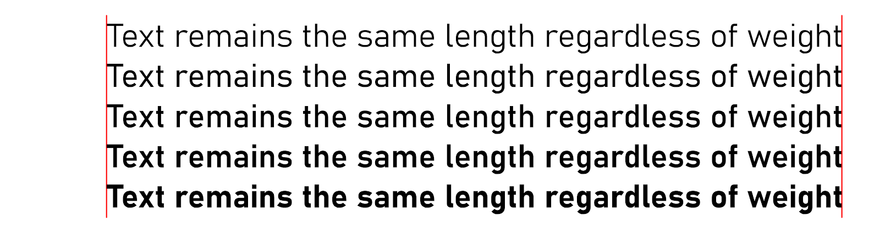
С другой стороны, пропорциональные (Uniwidth) гарнитуры представляют собой гарнитуры с пропорциональным интервалом, но каждый символ занимает одинаковое пространство при разном сокращении или толщине. На практике это означает, что независимо от того, какой вес вы установили для текста, он никогда не изменит его длину или не вызовет перекомпоновку.
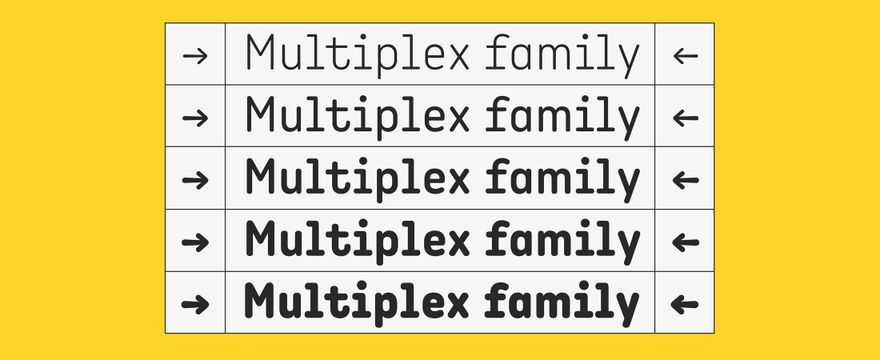
Обычно буквы пропорциональных гарнитур имеют разную ширину и разный вес, но в пропорциональном шрифте с одинаковой шириной (uniwidth) разные веса занимают одинаковое пространство
Хотя эта функция позволяет создавать несколько креативных слоев в статическом наборе, она чрезвычайно ценна для дизайна интерфейса, где, как правило, все быстро идет наперекосяк с внесением небольших изменений. Например, изменение веса отдельного пункта меню при наведении курсора обычно приводит к беспорядочным подергиваниям всего меню, когда оно пытается приспособиться к изменению. Использование пропорционального шрифта решает эту проблему легко и без необходимости в дополнительном коде.
Используя пропорциональный шрифт, можно легко анимировать вес интерактивных текстовых элементов, не затрагивая окружающий макет
Учитывая также, что мы наблюдаем рост числа вариативных шрифтов, которые часто позволяют плавную интерполяцию между разными весами, пропорциональные шрифты, безусловно, чрезвычайно ценны для проектов интерактивного дизайна.
На данный момент существует не так много ресурсов о пропорциональных гарнитурах. Пока что я нашел два ресурса: список «Equal-width fonts» от Identifont и коллекцию 2015 года «Uniwidth typefaces» от Дэвида Судвикса. Оба ресурса содержат значительное количество различных вариантов.
Учитывая особые потребности интерфейса и веб-дизайна, а также распространение вариативных шрифтов в последние годы, я, тем не менее, ожидаю (и надеюсь) в ближайшем будущем увидеть гораздо больше пропорциональных шрифтов.
А поскольку никогда не бывает много вариантов шрифтов, вот еще несколько пропорциональных гарнитур, которые я недавно нашел. (Примечание: я не включаю в эту подборку моноширинные гарнитуры, поскольку они, как правило, однонаправленные, и их гораздо легче найти).
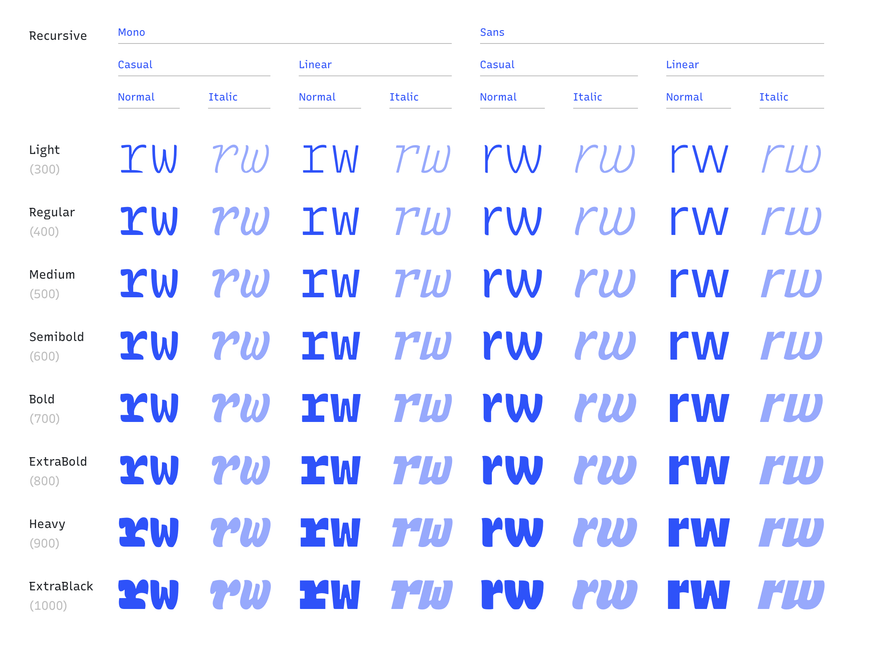
Recursive от Arrow Type
Recursive – это вариативный шрифт, созданный для «максимальной универсальности, контроля и производительности». Recursive доступен в пропорциональной и моно версии, и обе можно дополнительно контролировать по четырем осям: Weight, Casual, Slant и Cursive. Casual повторяет мягкие и изогнутые мазки кисти и добавляет немного веселья к серьезному шрифту. Recursive поддерживает широкий спектр языков, использующих латинский алфавит, включая вьетнамский. Он также содержит расширенный набор валют, символов, дробей и стрелок.
Recursive можно бесплатно загрузить с Google Fonts или Github, с открытым исходным кодом, под лицензией SIL Open Font License 1.1.
Источник: Arrow Type
PT Root UI от Paratype
www.paratype.com/fonts/pt/pt-root-ui
PT Root UI – это современный, серьезный шрифт без засечек, который бывает четырех типов (Light, Regular, Medium, Bold). PT Root UI специально спроектирован для чтения с экрана, интерфейсов и веб-сайтов. Он имеет широкую языковую поддержку, включая расширенную латиницу и кириллицу (включая азиатскую кириллицу), и содержит табличные цифры, знаки валюты, дроби и индексы, а также ряд стрелок и альтернативных форм.
PT Root UI можно бесплатно загрузить по лицензии SIL Open Font License (OFL) на веб-сайте Paratype.
Источник: Paratype
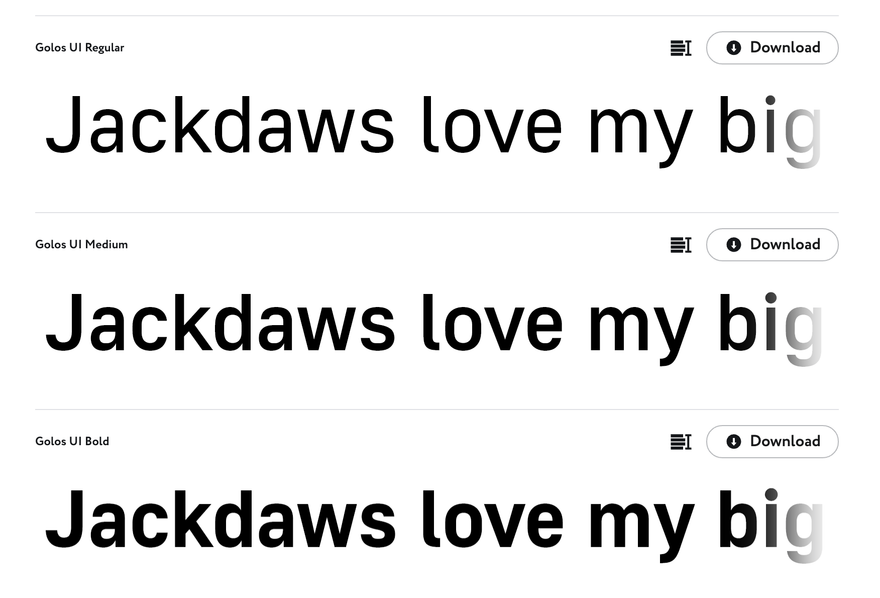
Golos UI от Paratype
www.paratype.com/fonts/pt/golos-ui
Шрифт Golos UI, также от Paratype, имеет три веса (Regular, Medium, Bold), а также доступен как вариативный шрифт. Golos UI в целом похож на PT Root UI, но имеет немного суженные пропорции. Он обладает широкой языковой поддержкой, включая расширенную латиницу и кириллицу (в том числе азиатскую кириллицу), и содержит табличные цифры, знаки валюты, дроби и индексы, а также ряд стрелок и альтернативных форм.
Golos UI можно бесплатно загрузить по лицензии SIL Open Font License (OFL) на веб-сайте Paratype.
Источник: Paratype
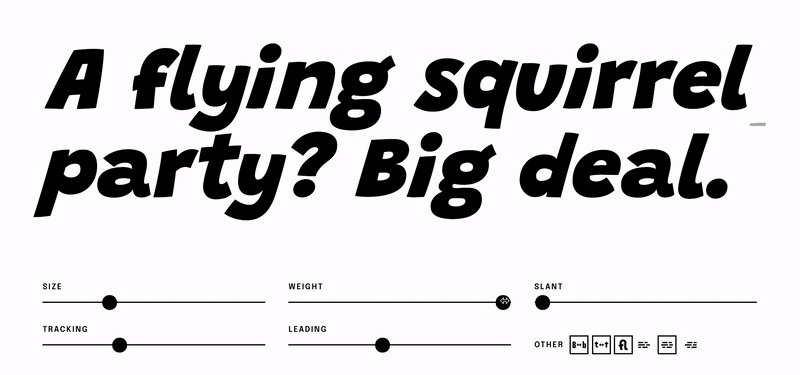
Grandstander от Etcetera Type Company
www.etceteratype.co/grandstander
Grandstander – это игривый вариативный шрифт без засечек, вдохновленный детскими книгами, который «понравится людям всех возрастов». Буквы изогнуты и слегка вздуты, что придает ему комическую эстетику. Grandstander поставляется в статической версии с девятью весами (от Thin до Black) с соответствующим курсивом. Вариативная версия имеет две оси: Weight и Slant. Он поддерживает «широкий спектр языков, использующих латинский алфавит» и включает в себя табличные цифры, а также дроби, альтернативы и лигатуры.
Grandstander можно бесплатно загрузить на условиях OFL (Open Font License) в Google Fonts и Github.
Источник: ETC
Angus от Black Foundry
Angus – это современный шрифт без засечек с закругленными концами, который имеет четко выраженный моноширинный вид. У Angus пять весов (от Light до Extrabold) с соответствующим наклонным курсивом. Angus поддерживает набор латинских шрифтов и включает строчные (минускульные) и табличные цифры, дроби и индексы, лигатуры и стрелки.
Angus можно купить на сайте Black Foundry.
Источник: Black Foundry
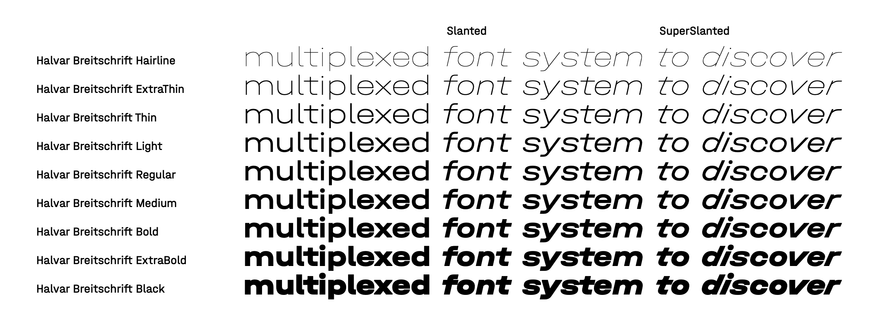
Halvar и Halvar Stencil Complete от TypeMates
www.typemates.com/fonts/halvar-and-stencil-complete
Halvar – это массивная система шрифтов, насчитывающая в общей сложности 162 стиля. Halvar и Halvar Stencil имеют три значения ширины (Wide, Normal и Condensed), а также девять весов (от Hairline до Black) с двумя вариантами курсива (Slanted и SuperSlanted). Halvar с громоздкими пропорциями и сложными формами представляет собой прагматичный гротеск. Halvar поддерживает расширенный латинский, греческий и кириллический алфавиты и имеет табличные цифры, надстрочные индексы, дроби, а также альтернативные символы.
Halvar можно приобрести на сайте TypeMate. Также доступен предрелизный вариант вариативного шрифта.
Источник: TypeMates
Service Gothic от HEX
Service Gothic – это незавершенный вариативный шрифт, в настоящее время доступный только в верхнем регистре. Service Gothic включает 6 статических весов от Thin до Bold.
Первую версию Service Gothic можно купить на сайте Future Fonts.
Источник: Future Fonts
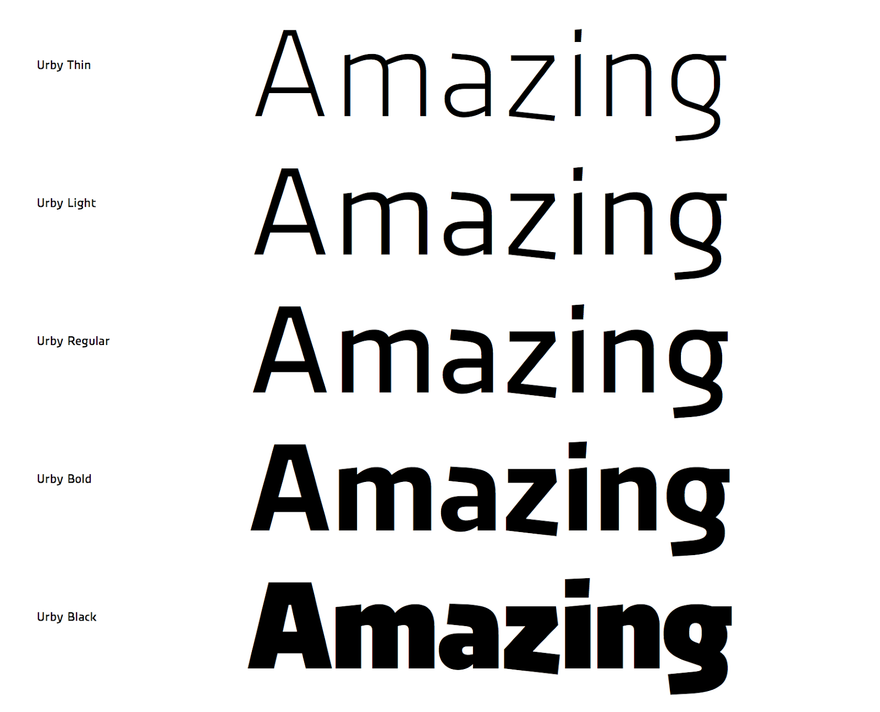
Urby и Urby Soft от TypeMates
Urby Collection призван «объединить поразительный характер с технической функциональностью». Urby и его закругленный аналог Urby Soft выпускаются в пяти вариантах веса (от Thin до Black). Их можно использовать как взаимозаменяемые, поскольку они одинаковы по ширине для всех весов в обоих семействах. Urby Collection поставляется с расширенной поддержкой латинского алфавита и включает в себя линейные и табличные цифры, надстрочные и подстрочные индексы, дроби, порядковые числа и широкий спектр полезных декоративных элементов и геометрических фигур.
Urby Collection можно приобрести на сайте TypeMates.
Источник: TypeMates
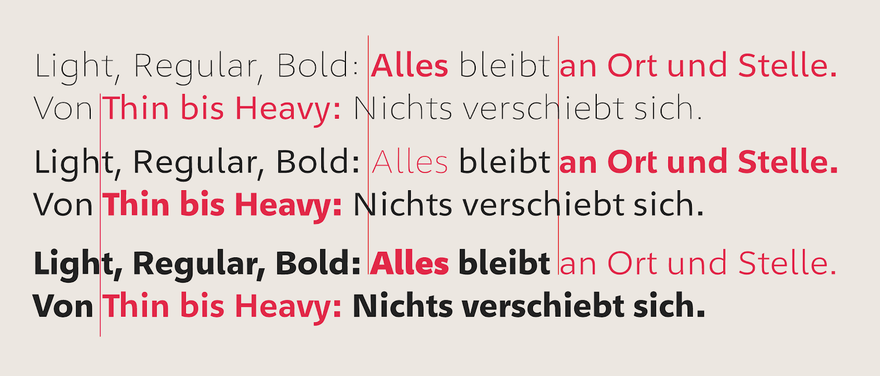
Geóso от Finaltype
finaltype.de/de/projekte/geoso
Geóso – это гуманистический шрифт без засечек с геометрическим оттенком. Этот шрифт доступен в девяти весах (от Thin до Heavy) с соответствующим курсивом и является универсальным для каждого стиля. Geóso поддерживает расширенный набор латинских шрифтов и имеет обширную и сложную систему цифр, надстрочных, подстрочных и дробных знаков. В качестве бонуса Geóso содержит неуловимую немецкую заглавную букву ß и забавный набор кастомных смайлов.
Geóso можно приобрести на сайте FrontSpring.
Источник: Finaltype
FF Kaytek family от FontFont
www.fontshop.com/superfamilies/ff-kaytek
FF Kaytek – это «свежий взгляд на канцелярские гарнитуры 90-х». Это обширное суперсемейство, состоящее из четырех стилей: Slab, Sans, Headline и Rounded. FF Kaytek Slab и Sans имеют шесть весов (от Thin до Black) плюс соответствующий курсив, в то время, как FF Kaytek Headline и Rounded имеют по семь весов (от Thin до ExtraBlack/Black). Headline and Rounded стили дополняют друг друга и имеют более компактный вид, чем Slab и Sans. FF Kaytek пропорциональный по весу и курсиву в каждом стиле.
Суперсемейство FF Kaytek поддерживает расширенный набор латинских шрифтов и имеет старые цифры, дроби, а также надстрочные и подстрочные индексы.
FF Kaytek доступен в FontShop и MyFonts.
Источник: MyFonts
Bahnschrift от Saja Typeworks
docs.microsoft.com/en-us/typography/font-list/bahnschrift
Bahnschrift – это оцифрованная версия шрифта DIN, известного по немецким дорожным знакам. Bahnschrift был первым вариативным шрифтом Microsoft, имеющим две оси: Weight и Width. Существует статическая версия, которая включает пять весов и три ширины. Bahnschrift поддерживает расширенную латиницу (включая вьетнамский), а также кириллицу и греческий алфавит.
Bahnschrift доступен как часть операционной системы Windows 10.
Источник: Microsoft
FF Scala family от FontFont
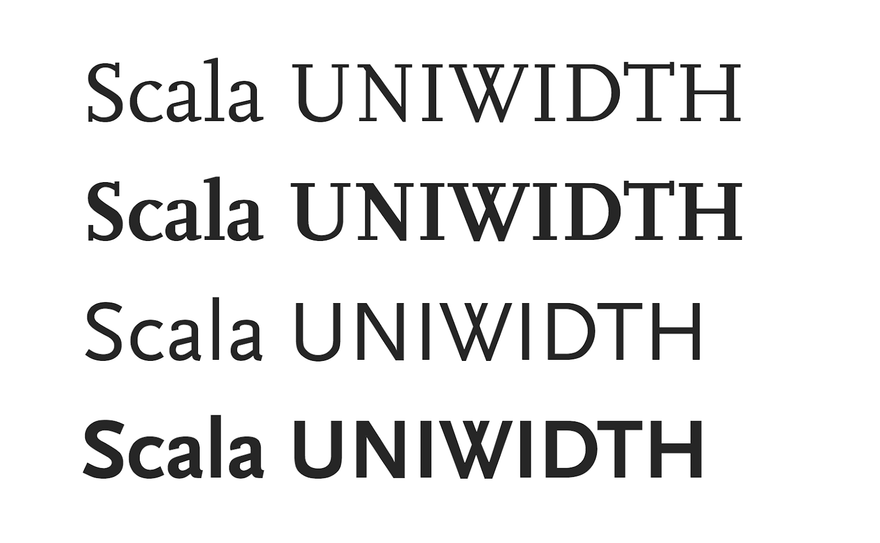
Семейство FF Scala – это классика печати. Спроектированный в 1991 году Мартином Майором, шрифт FF Scala с засечками в старом стиле был позже расширен версией без засечек, FF Scala Sans, основанной на общем скелете. Оба семейства имеют два веса (Regular и Bold) с соответствующим курсивом и двумя сокращенными стилями. Семейство FF Scala поддерживает расширенную латиницу и включает строчные и табличные цифры, надстрочный и подстрочный индекс, дроби, порядковые числа и фирменный набор декоративных стрелок.
Семейство FF Scala доступно для покупки на веб-сайте FontShop.
Источник: FontShop
Помимо обычно очень умеренных шрифтов для основного текста, есть также несколько доступных декоративных пропорциональных шрифтов:
Minérale от 205TF
Minérale – это вариативный шрифт с необычными основами, грани которых пересекаются. Minérale «довольно сдержанный в своих самых тонких версиях, [но] становится более декоративным в более тяжелых версиях». Статическая версия шрифта имеет пять вариантов веса (от Extralight до Black) и соответствующий курсив. Все они являются пропорциональными (включая версии с курсивом). Minérale поддерживает расширенный набор латинских шрифтов и включает пропорциональные фигурные цифры, пропорциональные строчные цифры, табличные цифры, ординалы, стилистические альтернативы и стрелки.
Minérale можно приобрести на сайте 205TF.
Источник: 205TF
Climate Crisis Font от Helsinki Sanomat
kampanjat.hs.fi/climatefont/index.html
Шрифт Climate Crisis Font – удивительный вариативный шрифт, который пытается пролить свет на изменения климата. Ось веса шрифта основана на данных National Snow and Ice Data Center и прогнозах, предоставленных IPCC. Самый жирный шрифт представляет минимальную протяженность арктического морского льда в 1979 году, а самый легкий представляет собой прогноз на 2050 год.
Шрифт Climate Crisis Font поддерживает основной набор латинских шрифтов и имеет ограниченный набор надстрочных знаков и дробей.
Climate Crisis Font можно бесплатно загрузить в соответствии с лицензией SIL Open Font License (OFL) от Helsigin Sanomat.
Символы шрифта Climate Crisis Font неизменно широкие, но кажется, что они «тают» при выборе более легкого веса. Источник: Helsingin Sanomat
Handjet от Rosetta Type
Handjet – экспериментальный трехкоординатный шрифт на основе сетки. Система шрифтов Handjet содержит 23 элементарных формы (например, квадраты, клевер и сердечки), размер которых можно изменять, создавая различный вес шрифта. Кроме того, можно использовать группы из меньших элементов 2x2 вместо одного элемента. Как и следовало ожидать от Rosetta Type, Handjet поддерживает широкий спектр языков: арабский, армянский, кириллицу, греческий, иврит и расширенную латынь. Он также включает дроби и достаточно забавные маленькие украшения.
Handjet можно купить за 0 евро на веб-сайте Rosetta Type.
Источник: Rosetta Type
Вывод
Возможность изменять вес и стиль текстов, не влияя на занимаемое ими пространство – это функция, которая имеет большое значение для интерфейсов. Это не только избавит дизайнеров и разработчиков от головной боли, но и откроет новые возможности для создания доступного дизайна. Поскольку выпускается все больше и больше вариативных шрифтов, я рад добавить больше пропорциональных шрифтов в свой набор инструментов проектирования интерфейса. А вы?
Для дальнейшего чтения по теме
Если вы пропустили ссылку выше, есть намного больше пропорциональных шрифтов, которые я не упомянул в этой статье, но которые собраны на этих замечательных ресурсах:
Список «Equal-width fonts» от Identifont
http://www.identifont.com/equal-width.html
«Uniwidth typefaces» от Дэвида Судвикса
https://www.fontshop.com/people/david-sudweeks/fontlists/uniwidth-typefaces
В ответ на эту статью Индра Купфершмид собрала коллекцию uniwidth/multiplexed шрифтов от Fontstand. Спасибо!
https://fontstand.com/collections/69697/ab1ddd85e26deaf6647be009be6a1337
Перевод статьи uxdesign.cc

























Топ коментарі (0)