Вы когда-нибудь хотели наполнить любой дизайн актуальным и свежим контентом всего в один клик мыши? Или циклически просматривать бездонный репозиторий релевантного контента, чтобы визуализировать свои дизайны в максимально возможном количестве контекстов?
Добавление динамического контента в Figma означает добавление контента, который может легко адаптироваться к контексту и аудитории, для которой вы проектируете. Во многих случаях это позволит вашим дизайнам выглядеть неотличимо от живого продукта. При эффективном использовании вы можете повысить точность и реалистичность своих результатов, что приведет к более устойчивому дизайну и улучшенному фидбеку от заинтересованных сторон и пользователей.
Ниже представлен ряд примеров того, как использование динамического контента может помочь:
- Найдите крайние случаи и области, в которых ваш дизайн ломается или выглядит не лучшим образом. Пример: длинный текст, отсутствующие данные, другие крайние случаи.
- Представляйте более реалистичные проекты пользователям или заинтересованным сторонам, чтобы получить более точный и действенный фидбек. Пример: при проведении исследования пользователи могут по-разному реагировать на просмотр макетов или прототипов, которые не отражают их общее впечатление о вашем продукте. Если показать дизайн заинтересованным сторонам, можно будет проводить более искренние обсуждения и принимать решения, основанные на реальности, а не на идеализме.
- Развивайте эмпатию к пользователям вашего продукта, наблюдая за тем, насколько реалистично контент выглядит и ощущается. Пример: можно легко игнорировать реальный контент в вашем продукте, особенно если он создается пользователями. Отсутствующие данные, плохо отформатированный текст, отвратительная графика и т. д.
- Если все сделать правильно, вы сэкономите столько времени!
В этом посте мы рассмотрим ряд полезных методов добавления динамического контента в ваши проекты, включая варианты, плагины сообщества и пользовательские плагины. Мы также проанализируем компромиссы каждого подхода и подумаем, что следует учитывать при использовании этих методов.
Приступим! ⭐️
1. Варианты компонентов
Это может быть, как наиболее очевидным, так и наименее очевидным решением для добавления динамического контента в ваши дизайны. Используя систему вариантов Figma, вы можете легко добавлять к компонентам состояния контента как для оптимальных, так и для неоптимальных вариантов использования.
В приведенном ниже примере вы можете увидеть, как каждый компонент имеет разные варианты для разных состояний контента. Цель – охватить как можно больше вариантов использования: коротких, длинных, хороших и плохих. Как видите, я нашел случай, когда дизайн ломается ?!
Использование вариантов для наполнения дизайна мобильного приложения социальной сети
Плюсы
- Легко определить типы контента, которые вы хотите видеть в своих дизайнах, включая наихудшие сценарии.
- Не нужно полагаться на плагины, которые вашей команде может быть сложно освоить.
- Каждый, кто использует вашу библиотеку дизайна, получает мгновенный доступ к этому контенту и обновлениям.
Минусы
- Большие предварительные усилия по настройке и утомительное обслуживание.
- Требуется создание компонента в дополнение к стилю текста, что на практике отнимает дополнительное время.
2. Content Reel
Content Reel – плагин Figma, созданный Microsoft, позволяет очень легко заполнить ваш дизайн реалистичным текстом, иконографией и изображениями. Хотя добавлять собственные текстовые фрагменты и изображения легко, вы также можете использовать контент сообщества.
Вот пример создания дизайна из Content Reel с использованием как контента сообщества, так и моего собственного.
Использование Content Reel для наполнения дизайна мобильного приложения социальной сети
Плюсы
- Реалистичное разнообразие контента и вариантов использования, полученных от сообщества.
- Незначительные предварительные усилия и очень мало технических знаний, необходимых для начала его использования.
- Циклически перемещаться по контенту просто, что позволяет легко проводить стресс-тестирование вашего дизайна.
Минусы
- Контент не может быть размещен в группах слоев, что требует индивидуального выбора каждого текстового поля или формы, которые вы хотите обновить.
- Организация контента плоская, что затрудняет организацию и применение связанных групп контента.
- Добавление и управление системой вручную может быть утомительным, что может привести к устареванию контента.
3. Google Sheets Sync
Google Sheets Sync устраняет недостатки Content Reel, обеспечивая более надежное хранилище контента и возможность заполнять дизайны сгруппированным контентом, хранящимся в Google Таблицах.
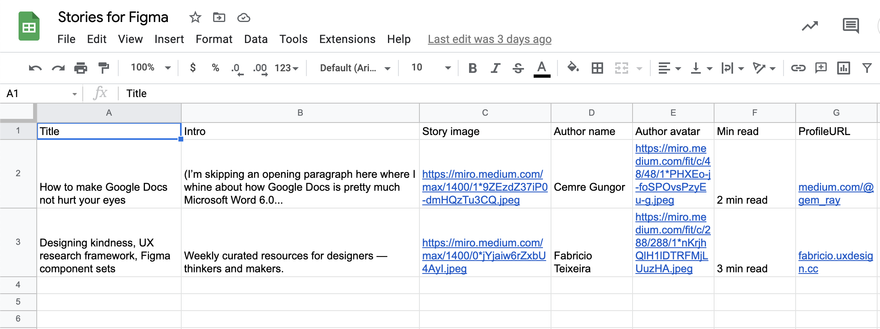
Вот пример того, как мы можем настроить таблицу для наших дизайнов:
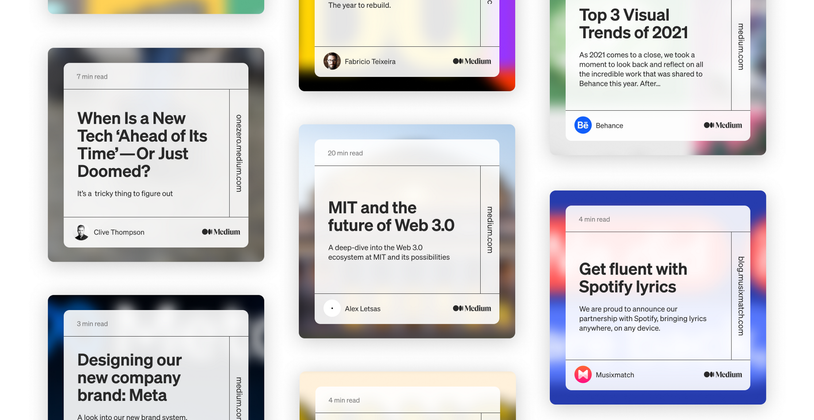
Статьи Medium, загруженные в Google Таблицы
Этот плагин работает, сопоставляя имена столбцов из таблицы Google с именами слоев в вашем дизайне. Все, что вам нужно сделать, это добавить к вашим слоям # и имя столбца, и вуаля!
Синхронизация листа Google Таблицы с дизайном
Плюсы
- Дизайны можно составлять из хорошо организованных и структурированных наборов данных.
- Слои можно обновлять контентом независимо от того, насколько они вложены. Вам больше не нужно выбирать определенные текстовые поля для обновления – вы можете обновить весь дизайн в один клик мыши!
- Совместимость таблиц Google делает этот вариант очень универсальным. Вы можете заполнить таблицу вручную или настроить систему для ее заполнения с помощью SQL или формы Google ?.
- Незначительные усилия для управления и обслуживания большого количества контента.
Минусы
- Данные могут рассинхронизироваться и устареть, если их регулярно не обновлять.
- Пользовательский опыт плагина может сбивать с толку дизайнеров вашей команды, незнакомых с тем, как плагин настроен и как хранятся данные.
4. Создание собственного плагина для Figma
Создание собственного плагина Figma для наполнения ваших дизайнов динамическим контентом – это подход, который даст вам максимальную мощность и гибкость, однако это также путь с максимальными вложениями. Если у вас есть доступ к API вашего продукта, и есть определенные знания в области программирования (или друг, который может помочь ?), этот подход может вам подойти.
Medium состоит из статей, которые может писать кто угодно и где угодно. Из-за этого существует огромная разница в том, что мы можем ожидать от содержания, длины и качества статей. Наш внутренний плагин Figma решает эту проблему, упрощая импорт любой опубликованной статьи в наши проекты.
Наш плагин работает с конкретными историями на основе URL-адреса или путем извлечения статей из случайного репозитория. Функциональность случайного выбора отлично подходит для того, чтобы дизайнеры могли быстро добавлять разнообразный набор контента без особых усилий.
Плагин Figma в действии
Плюсы
- Исходный контент никогда не устаревает и может развиваться вместе с продуктом.
- Мощность и гибкость. Возможность кодирования определенного поведения при рендеринге, которое в противном случае невозможно. То есть усечение, добавление компонентов на основе данных и т. д.
- Расширяемый. Может развиваться со временем в зависимости от потребностей вас и вашей команды, не полагаясь на сторонние плагины или зависимости.
Минусы
- Может быть сложно создавать, обновлять или поддерживать без знаний кодинга или ресурсов.
- Доходность ваших инвестиций может быть низкой в зависимости от того, как используется инструмент.
Если вы заинтересованы в создании подключаемого плагина Figma с поддержкой API, я собрал для вас пример плагина, чтобы вы могли начать работу. В будущем я планирую сделать пошаговое руководство, как создать нечто подобное с нуля.
Пример плагина Figma, который заполняет слои изображения и текста из API
Вариант плагина Figma: TV shows
Выводы
Есть много способов добавить динамический контент в ваши проекты – от супер простых методов, таких как варианты или Content Reel, до более продвинутых методов, таких как таблицы Google или кастомные плагины. Подходящий инструмент для работы зависит от целей проекта, вашего процесса проектирования и уровня инвестиций, которые вы или ваша команда можете сделать. Однако независимо от того, чего вы пытаетесь достичь, привнесение динамического контента в ваши проекты не только поможет вам понять, что в них работает или не работает, но и повысит качество обратной связи с вашей командой, заинтересованными сторонами и пользователями и приведет к лучшему дизайну.
Готовы начать? Вот краткий обзор различных инструментов и методов, представленных в этой статье.
- Система вариантов Figma
- Content Reel от Microsoft
- Google Sheets Sync
- Документация плагина Figma
- Пример кода плагина TV Show
Есть ли у вас другие инструменты или методы, которые вы любите использовать для проектирования с динамическим контентом? Хотелось бы услышать об этом в комментариях.
Спасибо, Sarah Klearman, Nouf Aljowaysir, Nicole Herzog и Alexis Lloyd.
Перевод статьи medium.design













Найновіші коментарі (0)