Кажется, что сейчас все говорят о блокчейне. Что еще более важно, он находится на радаре крупных компаний, а мы знаем, там, где деньги, там и успех. Однако, как дизайнер я хочу знать, что это означает для пользовательского опыта и дизайна. Для справки, в этой статье я в основном концентрируюсь на блокчейне, в частности, на дизайне децентрализованных приложений (dApps – по сути, знакомых нам приложений, но построенных на блокчейне Ethereum).
Что значит проектировать для Web 3.0? Какие практики можно перенять из Web 2.0? Каковы новые проблемы и ключевые соображения, о которых должны знать дизайнеры? Как развивающееся пространство Web 3.0 влияет на роль дизайна? Другими словами, как подготовиться к этой новой революции, если она наступит?
Эта статья сформирована на основе анализа кейс-стади дизайнов от DeepWork, разнообразного контента экспертов (подкасты, видео, статьи) и моего собственного мнения, основанного на моем опыте работы с децентрализованными приложениями.
Эволюция Интернета: Web 1.0, Web 2.0, Web 3.0
Никто не просил урок истории, но вот он, потому что каждый этап эволюция Интернета имеет фундаментальные различия в том, как люди использовали его (и, следовательно, как был сделан дизайн). Изучение эволюции и различных характеристик каждой фазы дает нам представление о проблемах проектирования, с которыми приходилось сталкиваться. Возьмем, к примеру, первый автомобиль 1886 года и современные Tesla с автопилотом. Особенности дизайна между ними сильно отличались бы из-за контекстуальных различий. То же самое относится и к Интернету.
Web 1.0 характеризовался тем, что пользователи были пассивными потребителями контента. Было ограниченное количество создателей (разработчиков), страницы «проектировались» в статичной среде.
Web 2.0 (он же текущий Интернет) характеризуется более активным участием пользователей, взаимодействием и персонализацией. Пользователи больше не просто пассивно потребляли контент, они создавали, делились и загружали его в динамической среде. Подумайте о приложениях, подкастах, социальных сетях, блогах, твитах и т. д.
Мы получили возможность легко перемещаться по Интернету благодаря успеху небольшого числа компаний-разработчиков программного обеспечения (например, Twitter, Facebook, Instagram) c помощью невероятно простых платформ. По мере того, как все больше людей подключались к Интернету, дизайн начал приобретать иное значение. Компании заботились не только об эстетике, но и о всем «опыте», который пользователь получал при навигации по их платформам и сервисам. Крупные технологические компании перешли от роста числа пользователей к монетизации их деятельности. Интернет стал более централизованным, в нем доминируют несколько крупных монополий, и мы начали сомневаться в безопасности, конфиденциальности и этичности использования ими данных.
Web 3.0 (у всех на слуху) нацелен на решение многих из этих монополистических проблем с акцентом на децентрализацию. Многие приложения (децентрализованные), построенные на блокчейне, обладают такими характеристиками как открытость, безопасность, справедливое распределение, управление сообществом и самоуправление. Если не вдаваться в подробности, то, по сути, это означает ландшафт, в котором у хозяев площадок (инвесторов/генеральных директоров) не будет сосредоточенной власти, и она будет распределена между нами, обычными людьми, которые не купаются в деньгах. Вы, наверное, заметили, что это совершенно новый способ ведения дел по сравнению с Web 2.0 — мы переходим от интернет-платформ, принадлежащих компаниям, к интернет-платформам, принадлежащим сообществу.
Что это значит для дизайна?
Дизайн играет невероятно важную роль в восприятии и внедрении Web 3.0. Поскольку большинство пользователей будут подключены к миру блокчейна через децентрализованные приложения, от дизайна будет зависеть их путешествие по этому техническому пространству.
Как и в случае с обычными приложениями Web 2.0, особенности дизайна будут слегка меняться в зависимости от типа децентрализованного приложения (например, финансы, игры, искусство и предметы коллекционирования). Однако из-за характера и текущей стадии внедрения блокчейна необходимо учитывать несколько общих принципов дизайна, о которых я расскажу подробнее ниже: обучение через дизайн, укрепление доверия и необратимость.
1. Обеспечьте блокчейн-грамотность
Совершенно очевидно, что для Web 3.0 потребуются новые ментальные модели и способы мышления, которых у людей обычно пока нет. По мере того, как люди узнают о блокчейне и его потенциале, на дизайнеров ложится задача помочь им преодолеть кривую обучения. Точно так же, как мы в легко усваиваемой форме сообщаем о ценности SaaS продуктов или услуг, нам нужно будет перенести наши знания о продуктовом дизайне из Web 2.0 в Web 3.0, чтобы массы могли легко понять фундаментальные принципы безопасности, доверия и процесса. Как говорит Денель Диксон, генеральный директор Stellar XRP:
«…Одна из вещей, которую нам нужно улучшить в этой отрасли, и я думаю, что мы уже работаем в этом направлении, очень похожа на ранние дни Интернета: нам нужно сосредоточиться на продуктах, ориентированных на потребителя. Они имеют много преимуществ, информируют о проблемах, а также знакомят человека с новой технологией. Таким образом, они понимают, что вы сосредоточены на пользовательском опыте, сосредоточены на UX-дизайне, и эти вещи очень, очень важны. И, как мы видели на заре Интернета, это произошло. Мы стали лучше информировать аудиторию о том, что доступно и что там есть».
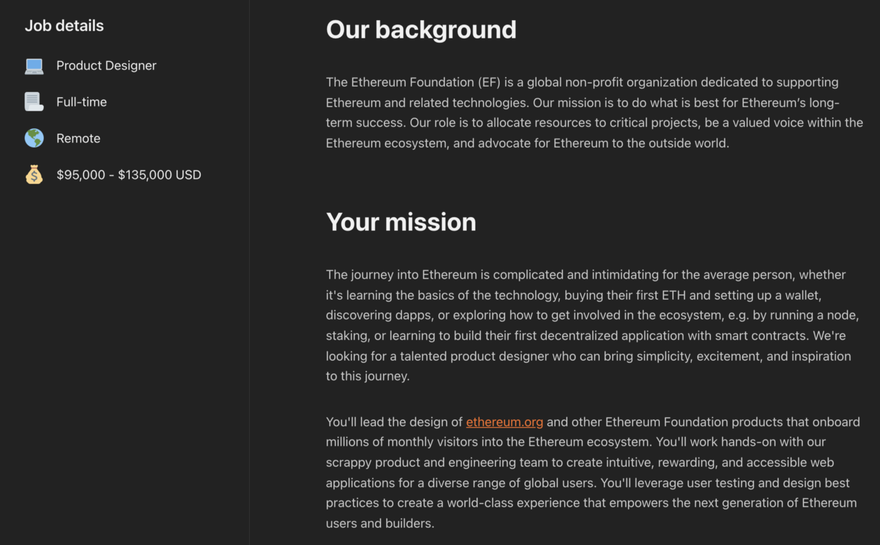
По мере того, как блокчейн становится все более популярным, потребность в образовании будет уменьшаться. Но пока компании справедливо концентрируют усилия в этой сфере. Миссия дизайнера заключается в том, чтобы помочь обычному человеку понять блокчейн.
Источник: Ethereum
Дизайнеры могут помочь в обучении следующим образом:
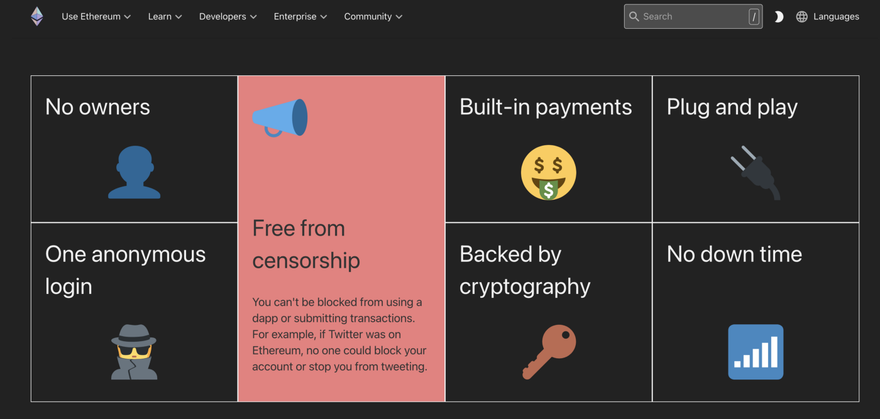
- Вызывать у пользователей ассоциации с тем, что они знают, чтобы помочь преодолеть пробел в знаниях.Как довольно точно сформулировано в отчете decentpatterns.xyz, это означает «прислушиваться к пользователям, чтобы понять существующие социальные практики, привычки и ментальные модели... пользователи итеративно тестируют различные версии. Метафоры и истории лучше всего описывают новые технологии в доступной и понятной форме». Отличным примером является видео MetaMask, в котором используется простой язык, например, «Интернет не очень безопасен, кредитные карты и личные данные крадут…». Эфириум также представляет собой отличную метафору и рекламирует преимущества отсутствия цензуры, упоминая Twitter. Пользователям будет легко ее понять.
https://ethereum.org/en/dapps/
- Уменьшить количество технического жаргона. Когда дело доходит до блокчейна, появляется совершенно новый жаргон. Сайты, упрощающие язык для среднестатистического пользователя, будут далеко впереди. Я имею в виду de-fi приложения (также известные как децентрализованные финансовые приложения), особенно с такими словами, как пулы ликвидности, майнинг, токены, протоколы, смарт-контракты… Если вы далеки от мира блокчейна, для вас они будут ненамного понятнее иероглифов. Использование технических терминов усложняет пользователям понимание ценности вашего приложения. При необходимости должны быть добавлены глоссарии и справка (См. примерглоссария Ethereum). Понятно, что если у dApps может быть разная целевая аудитория (например, Golem для разработчиков), это может потребовать использования другого языка. Но язык большинства децентрализованных приложений, предназначенных для широких масс, должен быть доступным, особенно на домашней странице.
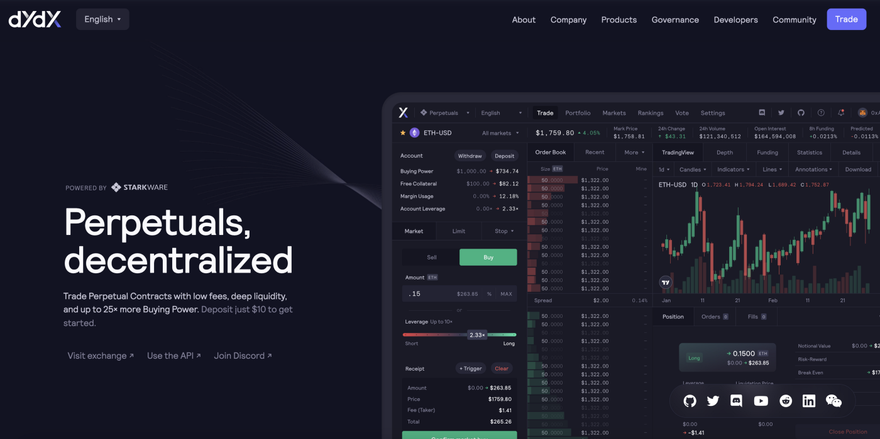
Домашняя страница Dydx содержит сложный жаргон, такой как «бессрочные контракты», «глубокая ликвидность», «покупательная способность»
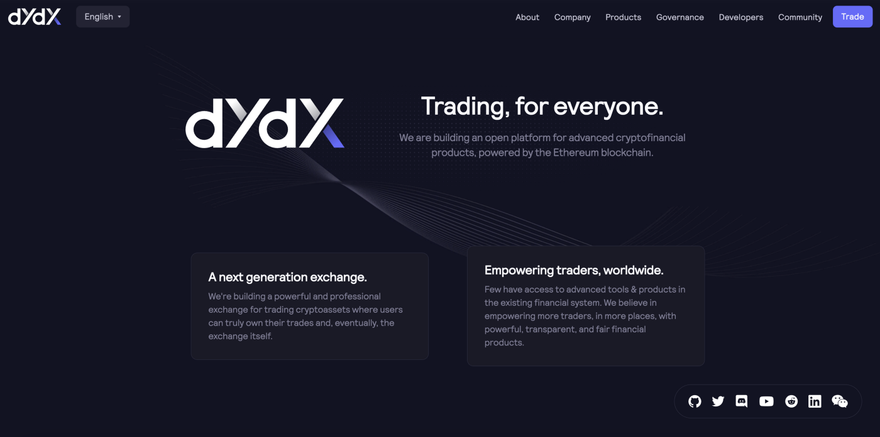
Страница Dydx «О нас», которую, как ни странно, легче понять, чем их домашнюю страницу…
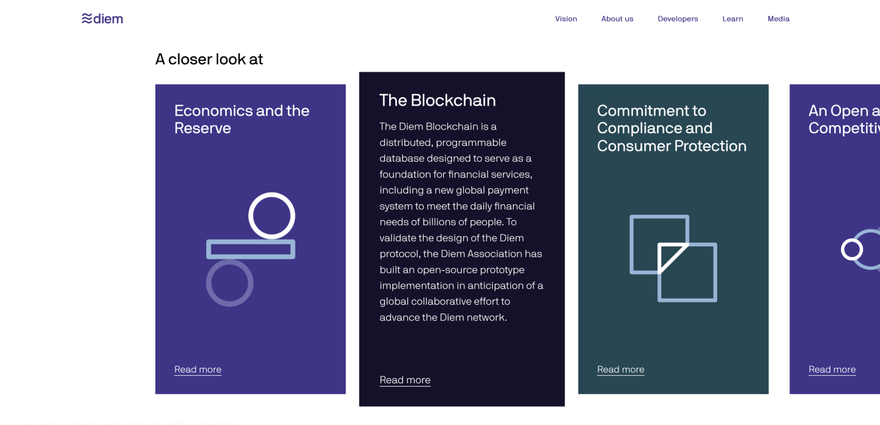
- Показывать достаточно, не перегружая пользователя. По мере того, как пользователь работает с децентрализованным приложением, обучение должно быть вплетено в опыт так, чтобы не перегружать, но направлять его. По мере того, как он больше узнает о блокчейне, постепенно расширяйте знакомство с механизмами работы блокчейна. Кроме того, вы можете разделить опыт на два уровня для обычных и более продвинутых пользователей. Отличным примером ценности коммуникации являетсясайт Diem (ранее криптовалюта Libra, поддерживаемая Facebook), который с помощью карточек предоставляет пользователям 3 уровня знаний. Первый уровень показывает заголовки, второй уровень при наведении показывает больше информации, а третий позволяет пользователям узнать подробности, и переводит их на отдельную страницу. Многие de-fi приложения также имеют два вида настроек между которыми пользователи могут переключаться: для новичков и расширенные.
Домашняя страница Diem
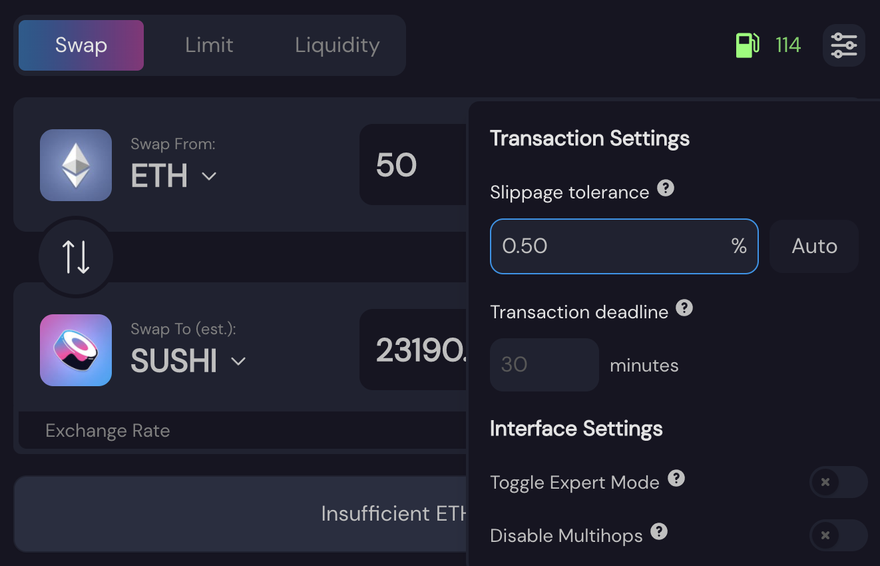
Sushi Swap предлагает экспертный режим
- Использовать ценность, а не технические инструкции. Классический принцип «показывай, а не рассказывай». Не вникайте слишком глубоко в технические аспекты работы блокчейна, вместо этого расскажите, какую ценность он принесет. Например, не говорите на домашней странице о том, насколько хорош уровень 2, вместо этого сделайте акцент на более быстрых транзакциях и более низкой комиссии. Отличным примером коммуникации ценности является Audius, они сообщают о ценности бесплатного стримингового сервиса настолько просто, что это почти похоже на обычный веб-сайт.
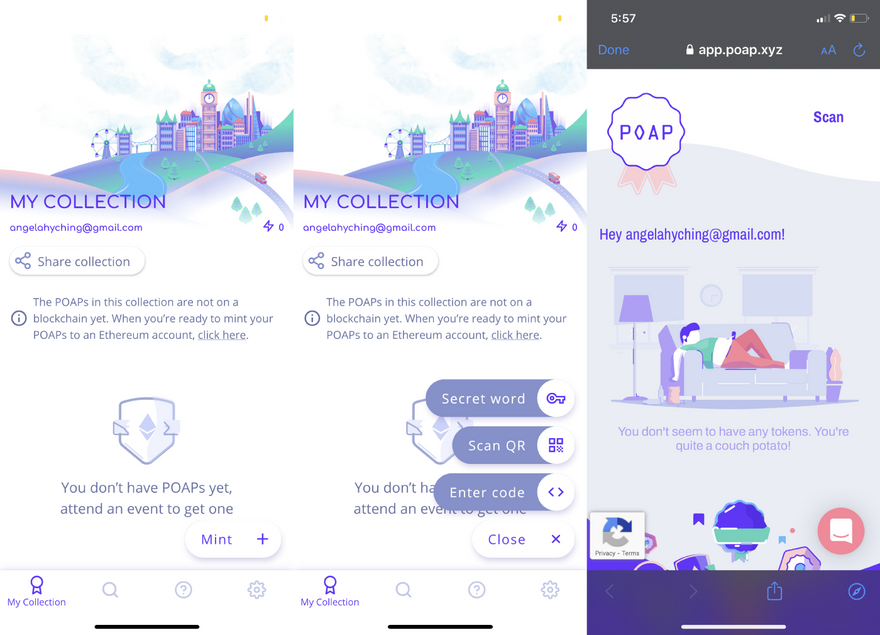
- Представьте действенные маршруты / следующие шаги. Для пользователей, незнакомых с пространством, действенные маршруты являются ключом к тому, чтобы перейти к следующим шагам.Питер Рэмси описывает их как «распространенные» и «обычно предпочтительные» маршруты. Например, при просмотре эпизода Netflix один действенный маршрут — это просмотр следующего эпизода, а другой — просмотр другого сериала. Плохим примером является децентрализованное приложение POAP, которое позволяет вам отмечать события вашей жизни в закладках. Однако на домашней странице нет действенных маршрутов, которые сообщали бы пользователю, как начать работу. Эта неспособность что-либо сделать сбивает с толку, когда я нажимаю «click here», но мне не показывают путь, чтобы двигаться дальше.
Источник: POAP
Установление доверия посредством прозрачности
Важность этого частично объясняется новизной технологии, а также тем, что доверие и прозрачность являются ключевыми характеристиками блокчейна, поскольку он децентрализован. Ожидания должны управляться путем четкого информирования пользователей о доступных возможностях.
Ясность в отношении безопасности
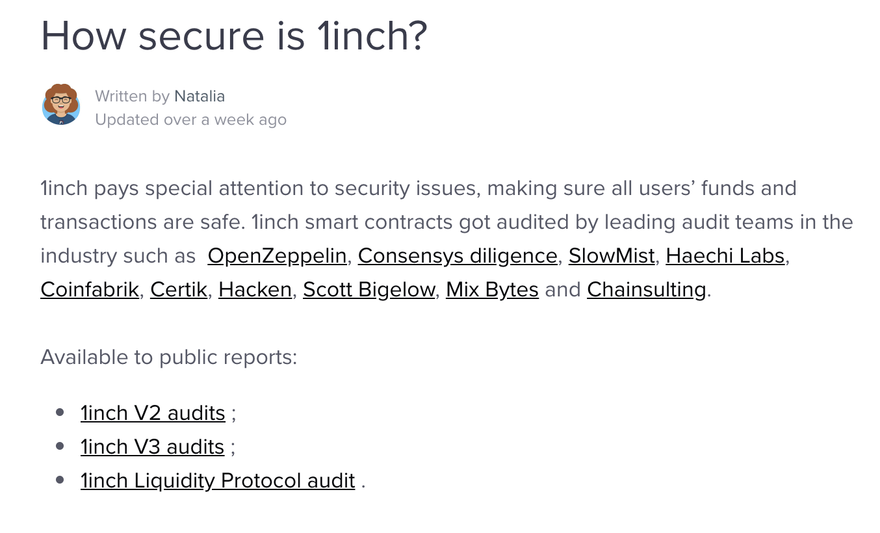
Часто такие слова, как «децентрализация» и «открытый исходный код», могут вселить в пользователей ощущение ложной безопасности. Тем не менее, уровень безопасности dApps заключается в прочности кода блокчейна, и взлом DAO на Ethereum в 2016 году доказал, что взлом действительно возможен. Расскажите пользователям о принятых мерах безопасности, например, если ваши смарт-контракты прошли аудит, так как это помогает укрепить доверие к протоколу. Позвольте технически подкованным пользователям глубже изучить документы. которые описывают меры безопасности и резервные варианты, но сделайте так, чтобы обычный пользователь мог понять, насколько это безопасно, не полагаясь на ваши слова.
Источник: 1inch
Прозрачность транзакций
В частности, для De-Fi приложений, в которых размещается множество транзакций, пользователям должна быть доступна вся соответствующая информация о транзакциях. Дизайн должен включать:
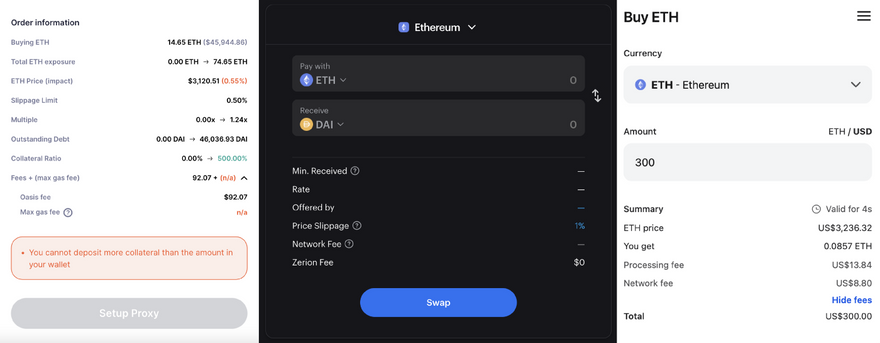
- Отображение деталей транзакции. Предоставление пользователям возможности видеть все сборы, связанные с транзакцией. Уровень детализации для первоначального отображения зависит от ряда соображений, но важно дать пользователям возможность расширить детали и помочь им понять транзакцию. Помимо общего принципа хорошего дизайна, это помогает пользователям лучше понять технологию, особенно, если вы добавили пояснения.
Примеры детализации различных транзакций
- Отображение незавершенных и подтвержденных транзакций. Поскольку dApps требуют, чтобы вы сначала подключались через кошелек (например, MetaMask/Trust Wallet/Coinbase) перед инициированием транзакций, убедитесь, что состояние успешно завершенной транзакции отражено в самом dApp, а не только в кошельке. Если для транзакции требуется время, сообщите об этом пользователям и управляйте временем ожидания посредством постоянной обратной связи.
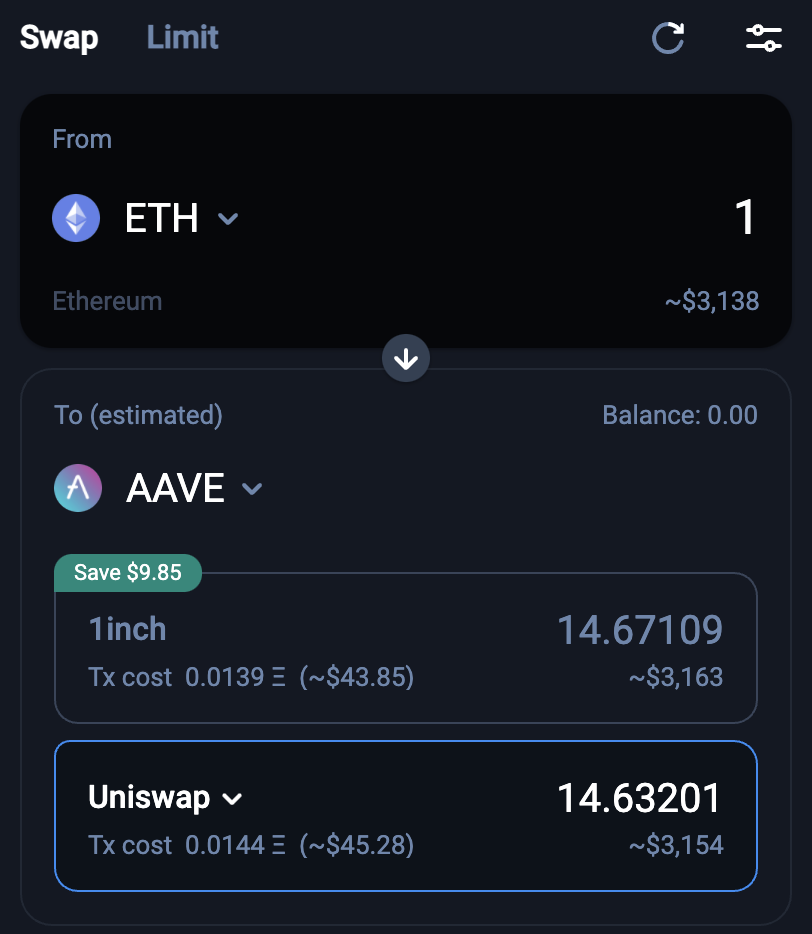
- Отображение стоимости в фиатной валюте. Поскольку «обычными» деньгами в настоящее время все еще считаются фиатные валюты, например, доллар США, помогите пользователям понять стоимость компонентов транзакции, отобразив доллары США (или любую другую валюту).
«(~$43,85)» отображается, как стоимость в фиатной валюте. Источник: 1inch
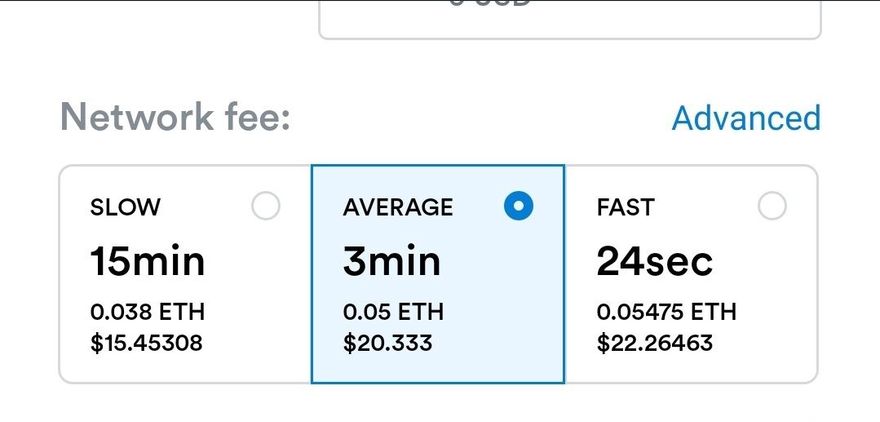
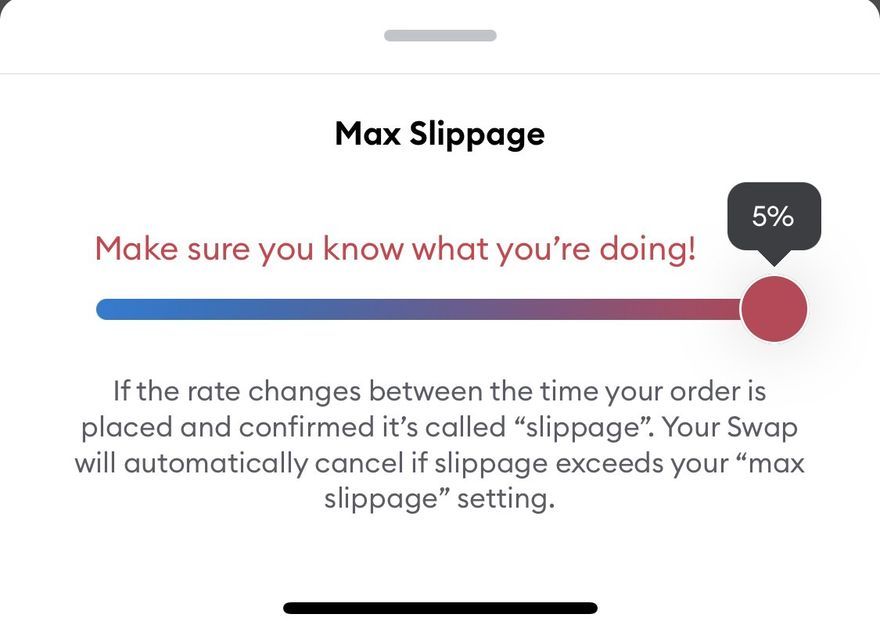
- Видимость временных последствий и платы за газ. Многие децентрализованные приложения взимают комиссию, и те, кто работает на блокчейне Ethereum, скорее всего, столкнутся с платой за газ для транзакций. Наглядность этих комиссий вместе с разъяснением технического жаргона будет особенно полезна для новых пользователей. В частности, цена на газ (также называемая ценой вычисления транзакции), поскольку существует определенный диапазон вариантов, используя простой язык, помогите пользователям понять последствия выбора различных маршрутов газа.
Пример диапазона платы за газ с учетом времени и платы. Дополнительное улучшение – отображение фиатной валюты. Источник: Trust Wallet Community
Предупредите пользователей
Важная часть блокчейна — это неизменность и самоуправляемость. От транзакций до входа в систему необходимо выделить шаги, если они необратимы или находятся вне контроля децентрализованного приложения. Преимущества подобного действия: 1) помощь в образовании, поскольку постоянный акцент на необратимости помогает людям осваивать технологию блокчейна, и 2) этичность, особенно там, где могут быть затронуты средства к существованию или мгновенно изменены посредством случайных тапов и свайпов (используйте взаимодействия и жесты, которые менее подвержены ошибкам, например, свайпы / скольжение вместо тапа для выполнения транзакции)
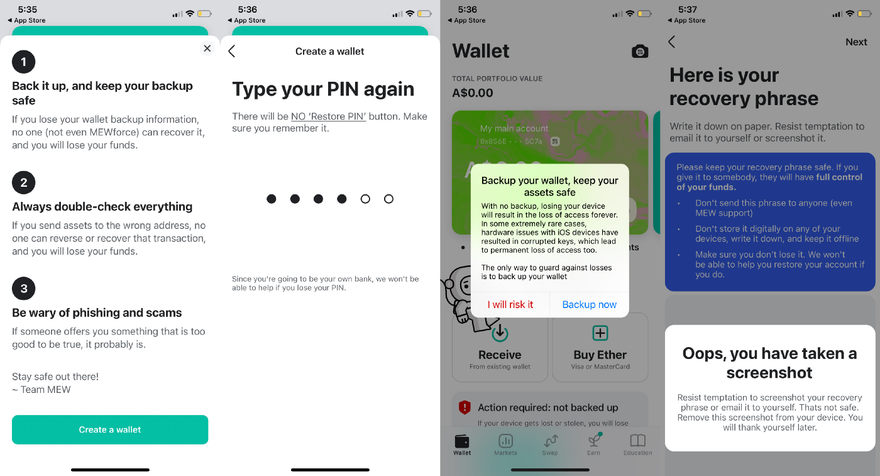
- Восстановление аккаунта. Из-за централизации платформ в Web 2.0 многие из нас знакомы с восстановлением утерянных паролей и учетных записей. Однако в Web 3.0 вы облажались, если потеряли ключи безопасности. Повторите это пользователям несколько раз, когда они впервые «присоединяются» к вам. Отличным примером является процесс создания кошелька MEWwallet. На нескольких этапах юзерфлоу во время выполнения задачи они используют комбинацию цветов, выделение жирным шрифтом, текст, всплывающие окна и микротекст, чтобы сообщить пользователям о последствиях и полезных предложениях. В Web 3.0 большое значение имеет совместимость данных. Это означает, что данные и активы пользователей остаются с ними, где бы они ни находились — пользователи могут переключаться между различными продуктами с одним переносимым «именем пользователя» (также известным как фаза восстановления или адрес .eth). Помощь пользователям в обеспечении безопасности на этапе восстановления означает предоставление им ключей от их королевств. Например, если пользователи знают фазу восстановления для MetaMask и решают переключиться на другой кошелек, пока у них есть эта фраза, они могут беспрепятственно импортировать свои активы. Из-за интероперабельности этого нового мира, UX поможет показать ключевое отличие между децентрализованными приложениями. Этот вопрос рассматривается более подробно в этом треде Twitter.
Источник: MEW Wallet
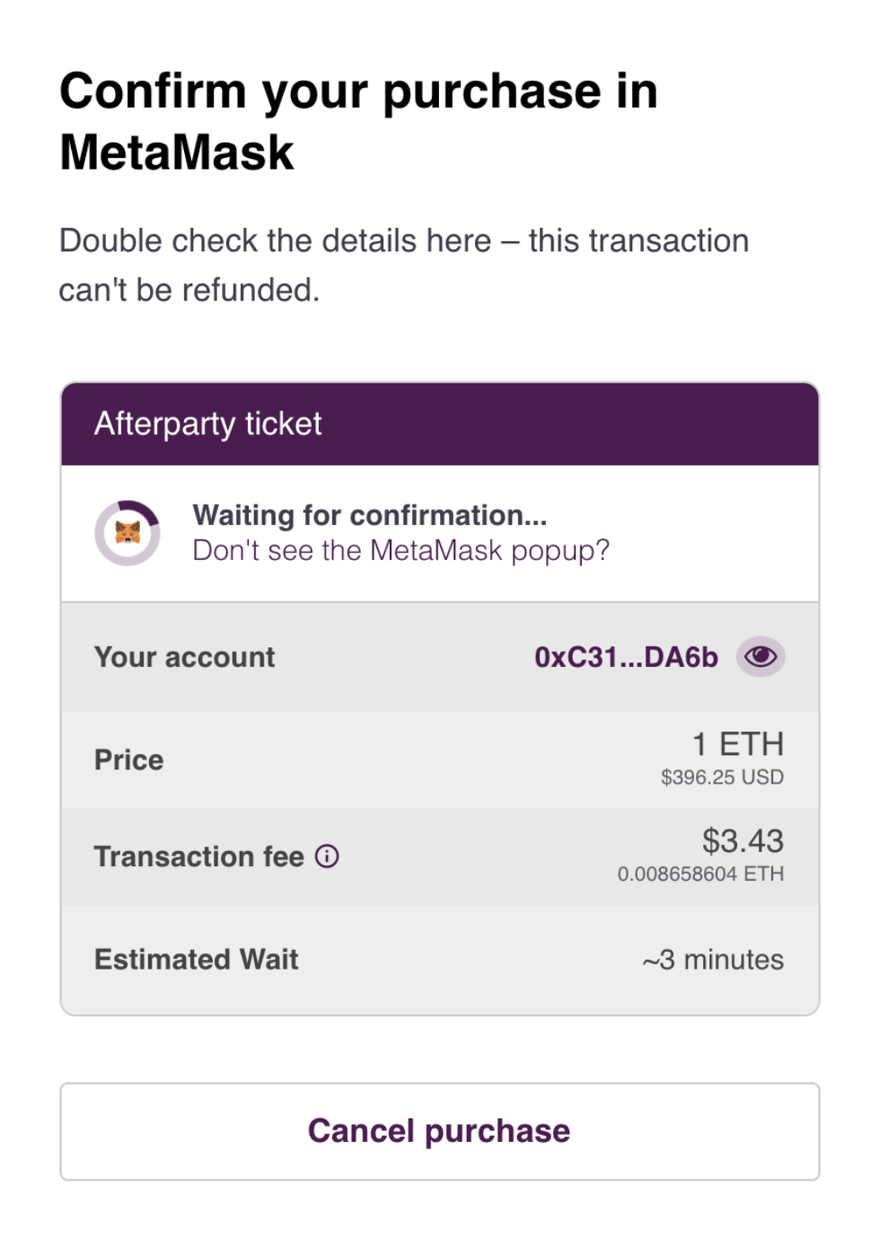
- Предотвратите возможные ошибки, сообщите о последствиях. Пока пользователи знакомятся с приложением, «ловите» их, прежде чем они «упадут», предупреждайте их о последствиях рискованных действий. Отображайте, на каком этапе находятся пользователи в общем юзерфлоу, чтобы они могли вернуться назад и узнать, насколько они близки к «завершению» задачи.
Источник: Metamask
- Необратимые транзакции. Как только транзакции подтверждаются в блокчейне, они становятся необратимыми. Хотя существует целый процесс, который пользователи могут выполнить в ETH, чтобыотменить ожидаемую транзакцию, элементы дизайна предупреждают пользователей о постоянстве транзакции с помощью цветов, предупреждений и соответствующего текста. Используйте двойные подтверждения или дополнительные шаги для «крупных» транзакций. (Примечание: так-так-так, пока я печатаю и исследую эту тему, я только что наткнулся на ReverseCoin, по-видимому, первую монету, которая позволяет пользователям отменять транзакции. ?)
Вывод и вероятное будущее
Еще многое предстоит обсудить в связи с проблемами пользовательского опыта для самого блокчейна. Эти проблемы в большей степени связаны с бэкэндом, например, с проблемами безопасности и производительности, но которые также влияют на пользовательский опыт. Многие инновационные компании пытаются решить их прямо сейчас, поскольку плохой пользовательский опыт может стать сдерживающим фактором для тех, кто выходит на рынок. (Сейчас мне больше всего нравятся ребята из Immutable)
Так же, как и в Web 2.0 невероятно полезно понимать проблемы и ограничения бэкенда и внешнего интерфейса, с которыми сталкиваются разработчики, в Web 3.0 еще важнее понимать механику блокчейна. Это помогает нам развивать общение с разработчиками, а также избавляет от необходимости полагаться на них в определении ограничений дизайна. В дизайне коммуникация — это уже половина дела, и возможность говорить на одном языке с участниками проекта означает, что дизайну не отведут второстепенную роль.
Возможно, вы заметили, что на самом деле в статье приведено много паттернов дизайна 2.0 — и это хорошая новость. По мере того, как люди все больше знакомились с технологией, они знакомились с возможностями Web 2.0. Дизайн постепенно развивался от простых страниц с текстовыми гиперссылками до современных страниц. Я предполагаю, что Web 3.0 пройдет ту же фазу, на пути к массовому внедрению.
Куда мы движемся? 2021-й год был американскими горками для Web 3.0, и эта статья, мне кажется, едва затрагивает все его аспекты. Возможности блокчейна заставляют нас подвергать сомнению устаревшие способы ведения дел, и для меня это всегда хорошо.
Дополнительные ресурсы:
1. Ресурсы по Web 3.0 дизайну:
Первое место получает Deep Work Studio — это буквально золотая жила тематических исследований, связанных с Web 3.0, которые предоставляют вам полный доступ к сеансам фасилитации, ссылкам на интерфейс и исследовательским отчетам. Я провел большой анализ их текущих тематических исследований, чтобы понять аспекты децентрализованных приложений.
Beltran — Принципы Web 3.0 дизайна
Буквальная Библия и более глубокий взгляд на мельчайшие детали дизайна Web 3.0 (обширный материал, но его стоит прочитать!)
Sarah Mills — Принципы блокчейн-дизайна
Также очень интересно читать мысли дизайнеров IBM, работавших над блокчейн-проектами.
ConsenSys Media — Design Tab
Компания, стоящая за MetaMask, разделы посвящены проектированию на блокчейне.
2. Блокчейн в целом
MIT Introduction to Blockchain Course
Гэри Генслер, вероятно, один из лучших (если не лучший) лекторов, которых я встречал. Рекомендую посмотреть все лекции или хотя бы прочитать 11 лекцию по экономике блокчейна
3Blue1Brown — Как на самом деле работает биткойн
Отличное всестороннее 11-минутное видео, которое легко понять. Один из лучших разборов, что я видел.
Crypto Congress 2020
Множество различных точек зрения от ключевых игроков криптомира, объясняющих людям, которые не так хорошо разбираются в этой области.
3. Плагин децентрализованного приложения, который мне нравится (к вашему сведению, это кошелек)
Перевод статьи uxdesign.cc





















Топ коментарі (0)