В видео-тизере нововведений, грядущих в 2020 году, мы объявили, что в январе этого года в Cloud появится возможность передавать проекты разработчикам. И сегодня, с запуском бета-версии Cloud Inspector, мы рады выполнить это обещание.
Cloud Inspector позволяет разработчикам легко получать информацию, необходимую для превращения пикселей в код. И все это в браузере и, самое главное, бесплатно. Это еще один шаг к созданию отличных инструментов для совместной работы команд. Ведь помогать людям проектировать лучшие продукты – важная часть нашей миссии.
С сегодняшнего дня мы официально запускаем бета-тест первой версии Cloud Inspector. Мы использовали его для внутренних целей и тестировали его с реальными пользователями уже некоторое время. Мы рады, что теперь его сможет попробовать еще больше людей. Ниже мы расскажем, что вас ждет, а также о наших планах на будущее.
Доступен всем, бесплатно
Cloud Inspector создан для передачи проектов разработчикам и совместной работы внутри команд, но мы знаем, что дизайнеры-одиночки также часто работают с разработчиками. Поэтому мы сделали Cloud Inspector доступным для всех.
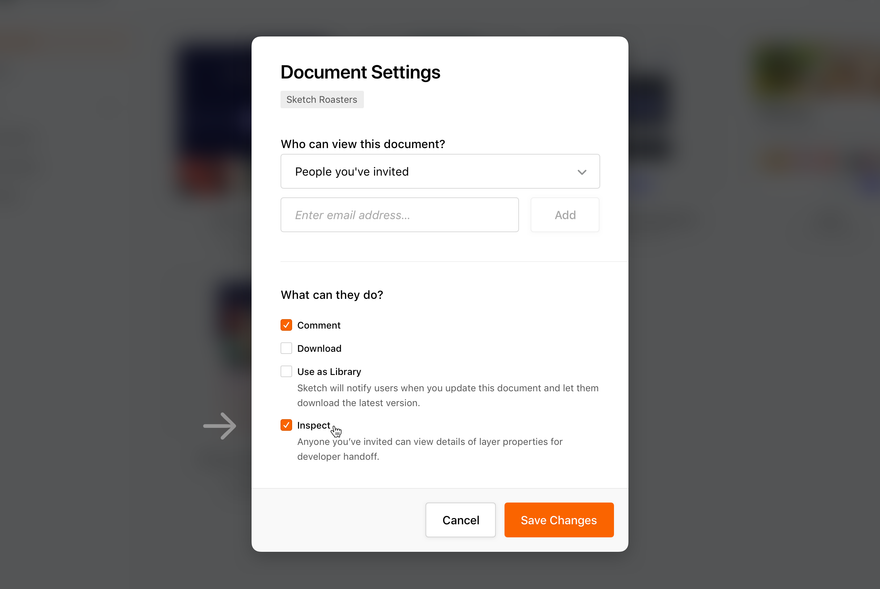
Если у вас в облаке есть рабочее пространство команды, то каждый проект, которым вы делитесь, сразу будет готов к проверке. А для проектов, которые вы сохраняете в личном рабочем пространстве, вы можете включить Инспектор в настройках документа.
Знакомый Инспектор прямо в браузере
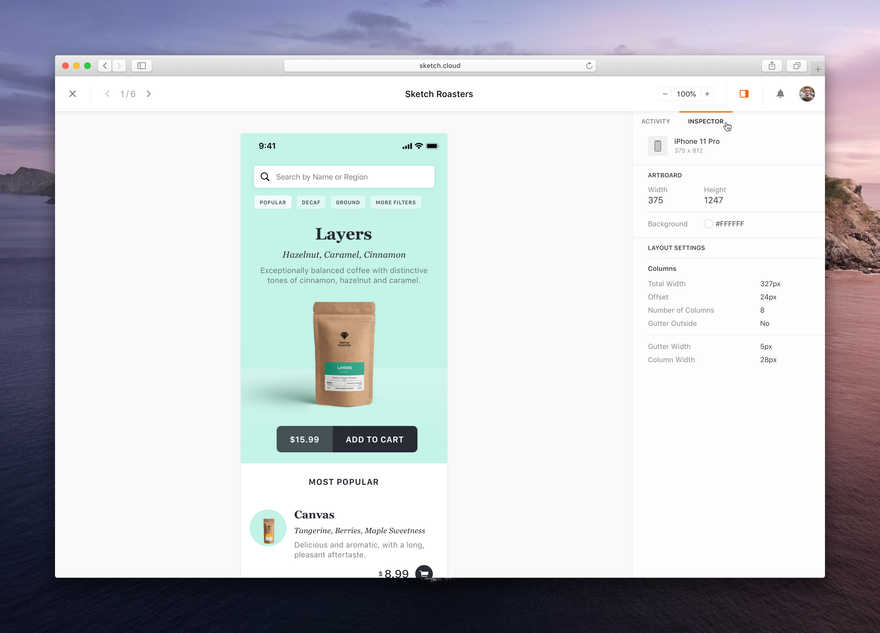
Чтобы запустить Cloud Inspector, нажмите на новую вкладку Inspect на боковой панели рядом с любым артбордом в Cloud. Когда вы это сделаете, вы увидите представление атрибутов этого артборда, похожее на знакомый вам Inspector.
Как и Inspector в Mac-приложении, Cloud Inspector изменяется для отображения релевантной информации в зависимости от выбранного слоя или артборда. Мы также позаботились о том, чтобы он скрывал все ненужное. Например, то, что радиус угла установлен на 0, режим смешивания на Normal или непрозрачность на 100%. Другими словами, Cloud Inspector скрывает значения по умолчанию и представляет наиболее важную информацию, необходимую разработчикам, именно тогда, когда она им нужна.
Копируйте атрибуты в один клик
Если вы проверяете файл и хотите скопировать атрибут, все, что вам нужно сделать – навести на него курсор и щелкнуть значок копирования. Сейчас мы копируем простую текстовую версию этого атрибута в буфер обмена, но в будущем мы позволим вам устанавливать язык копирования (например, CSS).
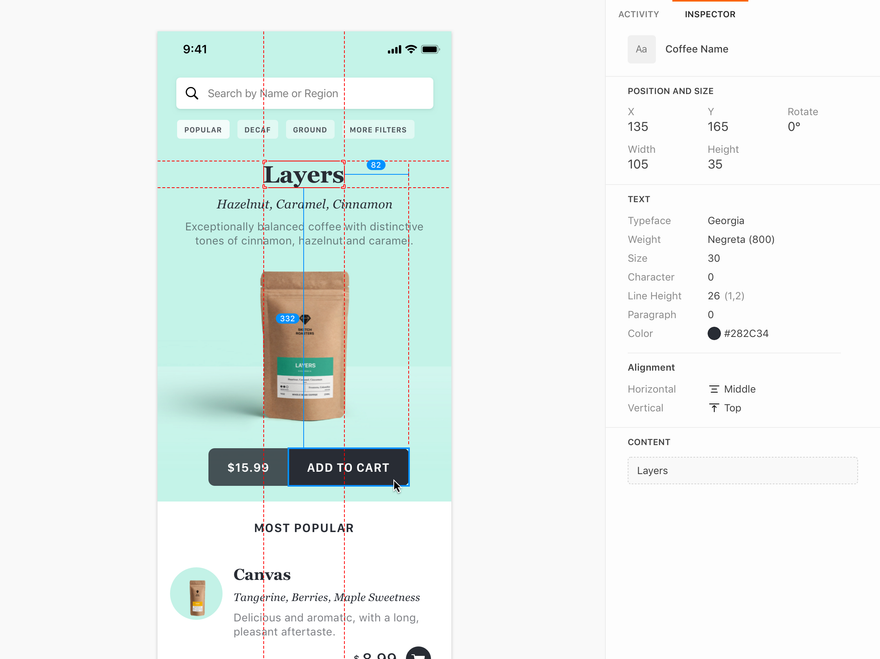
Для слоев с несколькими атрибутами, такими как различные режимы заливки и смешивания или свойства текста, вы можете щелкнуть заголовок раздела, чтобы скопировать их все одновременно в буфер обмена. Вот пример копирования группы атрибутов текста:
Typeface: SF Pro
Text Weight: 500
Size: 16
Style: normal
Character: -0.32
Line Height: 24 (1.5)
Color: #000000
Horizontal: Left
Vertical: Top
Копируйте цвета в нескольких форматах
Копирование атрибутов в буфер обмена полезно, но с цветами мы решили пойти еще дальше. Наведите курсор на любой цвет и нажмите на стрелку, которая появится, чтобы вызвать меню форматов. Здесь вы можете копировать цвета в форматах HEX, RGB и HSL, а также в форматах NSColor и UIColor для Objective-C и Swift.
Когда вы выбираете цветовой формат, мы сохраняем это предпочтение до конца сеанса работы, поэтому любой другой цвет, который вы копируете, будет в том же формате.
Мы думаем, что вариант выбора формата для копирования атрибутов цвета будет действительно удобен во время передачи проекта разработчикам. Мы не можем дождаться, чтобы рассказать подробнее о новых функциях, ориентированных на разработку, которые мы добавим в будущую версию Cloud Inspector.
Измерение слоя стало проще
Когда вы выбираете слой для проверки, наведение курсор на любой другой слой на артборде покажет вам измерения по отношению к этому слою. В сочетании с атрибутами позиции и размера в Инспекторе, подбор размеров должен стать легче.
Будущие улучшения Cloud Inspector
Первая бета-версия Cloud Inspector – это только начало, и мы уже усердно работаем над следующим набором функций, в том числе:
- Лучшая поддержка дизайн-систем с четким способом изучения символов, переопределений и стилей текста.
- Экспорт готовых к производству активов – от отдельных слоев до целых проектов
- Больше настроек кода и формата цвета (включая CSS и другие языки)
- Сохранение языка (например, для формата цвета, вам нужно будет выбрать язык только один раз, и мы запомним ваш выбор для всего документа)
Попробуйте Cloud Inspector уже сегодня
Cloud Inspector находится в стадии бета-версии и вы можете попробовать его в облаке уже сегодня. Вы найдете полную информацию о том, как его максимально эффективно использовать в нашей документации. Как всегда, мы ценим ваши отзывы и хотели бы узнать, что вы об этом думаете. Следите за обновлениями и дополнениями в ближайшие месяцы.
Перевод статьи blog.sketchapp.com











Топ коментарі (0)