И почему я никогда, НИКОГДА не начинаю его с нуля.
Я твердо верю в прозрачность, поэтому перед началом я уточню: Части этого поста описывают фреймворк для дизайна, который я создал сам, и продаю на стороне. При этом данный урок будет полезен, даже если вы не купите мой продукт. Начинать дизайн-проект всегда трудно. Неважно, будь вы дизайнер-фрилансер, либо штатный дизайнер какого-то крутого продуктового агентства, или сотрудник техподдержки большой команды дизайнеров… это пугает. Я работаю в дизайн-агентстве, и моя должность негласно называется “Продукт-концепт-дизайнер”, что, по сути, означает следующее: каждый раз, когда мы начинаем работу с новым клиентом, я занимаюсь созданием визуальных концептов экранов, которые помогают определить будущие наработки по продукту на следующий год (или два… или три). Эти концепты обычно делаются в условиях жестких дедлайнов, так что ВЕСЬ МОЙ МИР вертится вокруг эффективности и точности; мои макеты должны решать конкретные задачи, демонстрировать видение и быть полностью готовыми для переноса на продуктовый дизайн. Насколько я могу судить, в этом деле я неплохо преуспел, и подумал, что другим дизайнерам будет полезно узнать, как я начинаю работу над каждым новым проектом. Примечание: я не показываю вам, как приготовить целое блюдо… только лишь как нарезать ингредиенты и включить духовку...
Содержание
- Создание папок файлов
- Подбор цветов
- Подбор шрифтов
- Формирование сетки
- Построение блочной структуры
- Конвертация в Hi-Fi
1. Создание папок файлов
Зачем: Чтобы все дизайн-файлы и исходники были упорядочены! Инструменты, которые я использую: Finder + автоматизация (см. ниже) Если вы не начнете с правильной ноги, все пойдет насмарку. Моя файловая структура помогает держать все в порядке и дает возможность делиться дизайн-ресурсами с другими участниками проекта без проблем (маркетинг-команда, разработчики и т.д.). 
- _assets: Эту папку обычно расшариваю с внутренней и внешней командой разработчиков. Она содержит все, что им понадобится для разработки приложения (картинки-заглушки, контент, шрифты, иконки, изображения и лого).
- _exports: Каждый раз, когда я экспортирую экран в PNG, файлы экспорта сохраняются сюда. Этой папкой я обычно делюсь с маркетинговой командой, чтобы у них были последние версии дизайна экранов для использования в разных маркетинг-материалах (веб-страницы, социальные сети и т.д.).
- ui-design: Тут хранятся исходники. Обычно это один файл, но если я создам еще, они тоже будут храниться здесь.
Я автоматизировал процесс создания всех этих папок...
Автоматизация процесса создания папок" height="455"> … и вы можете скачать этот инструмент бесплатно: 
2. Выбор цветов
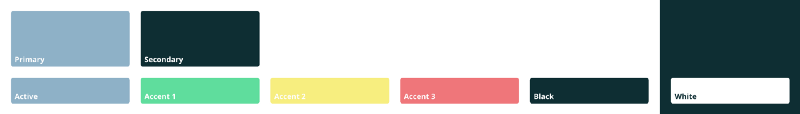
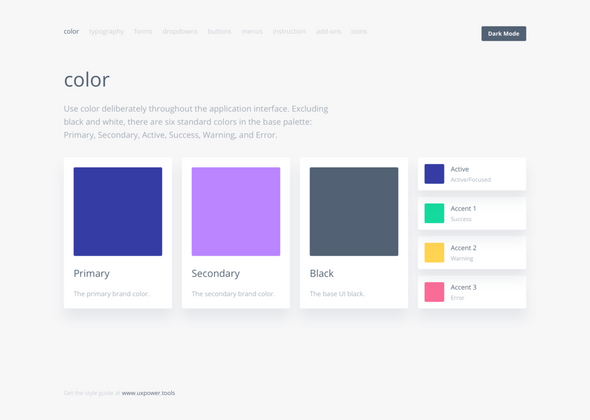
Зачем: Чтобы создать базовую палитру для дизайн-проекта. Инструмент(ы): Coolors.co Проще всего начинать с подбора цветов. Если вы работаете в уже существующей дизайн-системе, скорее всего, палитра уже задана. Так что можете просто попросить ее у кого-то из маркетинга или отдела визуального дизайна. Мои дизайн-системы всегда строятся на 5 основных цветах:
- Главный брендовый
- Черный
- Акцент 1 (Успех)
- Акцент 2 (Предупреждение)
- Акцент 3 (Опасность)
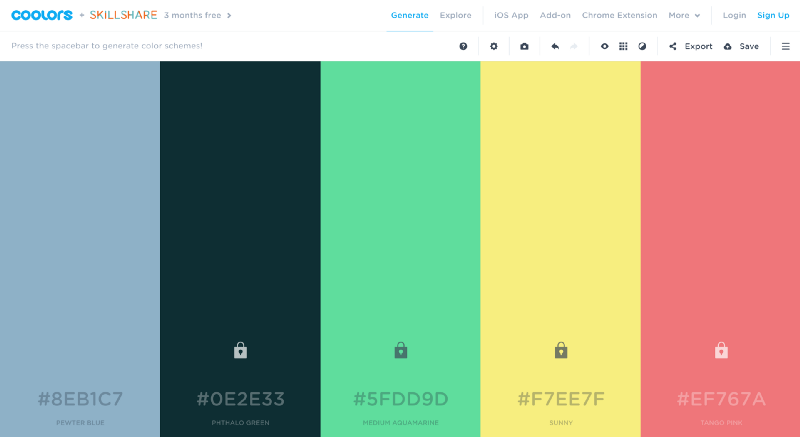
Почему эти цвета? (просмотрите раздел 2 этого поста) Для генерации палитры я использую приложение Coolors от Fabrizio Bianchi. Вы нажимаете пробел, и сервис произвольно подбирает палитру для вас. Когда находите понравившиеся цвета, можете их закрепить и продолжить генерацию, пока не найдете недостающие цвета. Если цвет бренда уже известен, можете ввести его hex-код, закрепить этот оттенок, затем нажать пробел и сгенерировать оставшиеся цвета. 

Клиент: Пусть будут все синее. *три недели спустя* Нет, не ТОТ синий!
3. Выбор шрифтов
Зачем: Чтобы придать моему приложению характер! Инструмент(ы): Google Fonts и Font Pair Шрифты - важная часть дизайна, как и цвета, так что потратьте некоторое время на выбор тех самых. Вы создаете дизайн приложения для людей, поэтому очень важно выбрать хороший шрифт.
А что такое хороший шрифт для дизайна приложений?
Рад, что вы спросили. При выборе шрифтов я задаю себе такие вопросы:
- Читабельность: Хорошо ли он читаем длительные периоды времени?
- Масштабируемость: Читабелен ли шрифт при большом и маленьком размерах?
- Вариативность: Поддерживает ли он хотя бы пару вариантов веса?
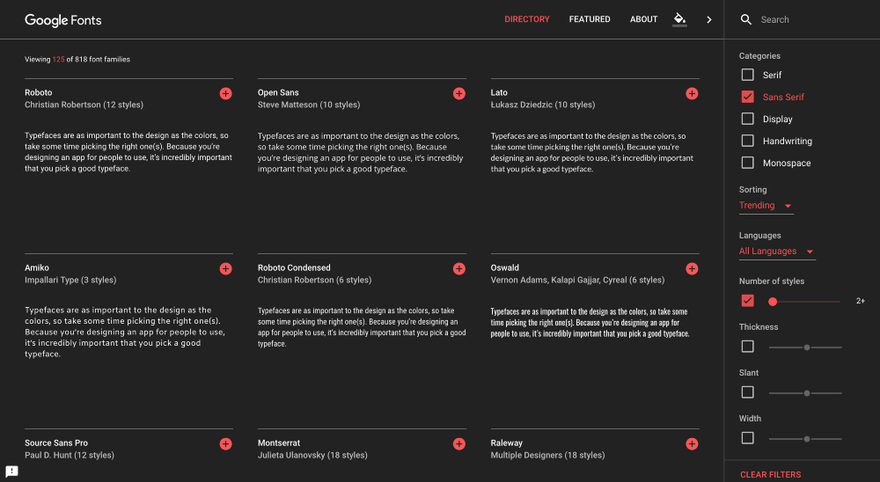
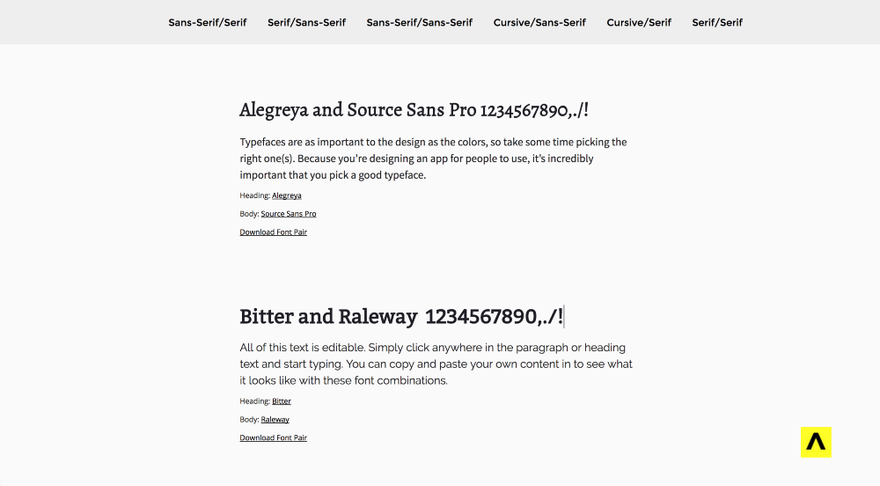
В прошлом году Google Fonts обновил свой интерфейс, и сейчас пользоваться сервисом очень удобно. Я всегда тестирую шрифты на белом и черном фонах, чтобы убедиться, что он хорошо работает в разных условиях. 

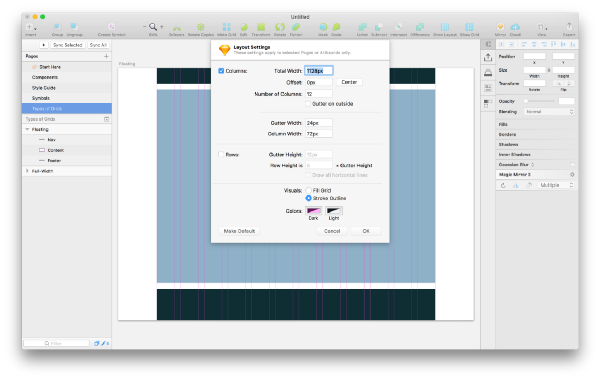
4. Настройка сетки
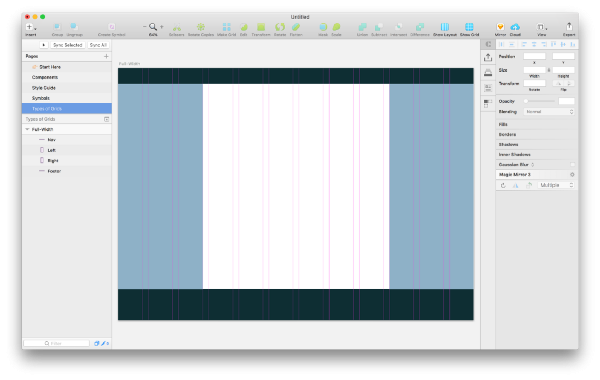
Зачем: Чтобы задать постоянные выравнивания элементов по всему приложению. Инструмент(ы): Sketch и калькулятор Как-то сложилось, что сетки строятся на числах, кратных 8. Почему 8? Как оказалось, самые популярные разрешения экранов делятся на 8. В таблице ниже колонки проверяют, нацело ли делится высота и ширина на 8 px: 
- Полная ширина: приложение на всю ширину экрана растянуты от края до края. Если это веб-приложение, дизайн будет растягиваться между краев браузера.


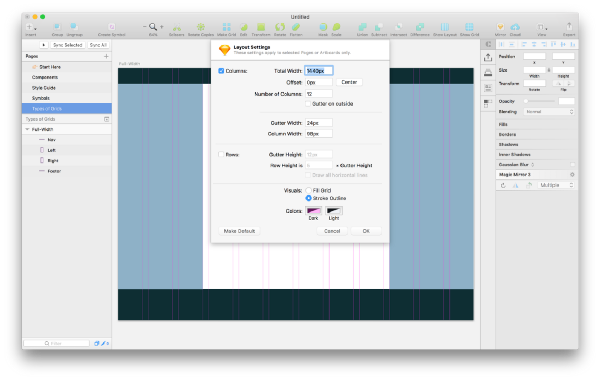
- Плавающая ширина: приложение с плавающей шириной строится на сетке с фиксированной шириной, обычно отцентрированной по ширине окна.
Для приложений с плавающим макетом я делаю и колонки, и промежутки между ними кратными 8. Вот простое уравнение:
(12 колонок * ширина) + (11 промежутков * ширина) = Общая ширина макета
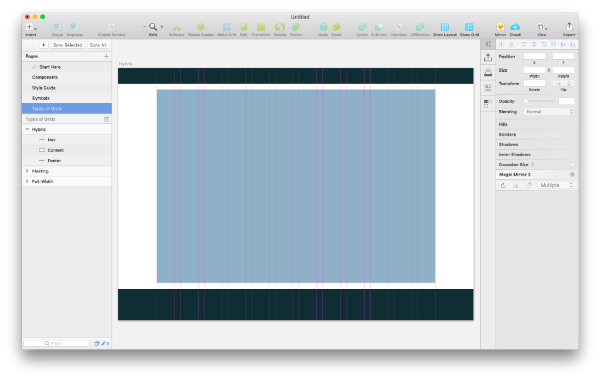
- Гибрид: гибридное приложение - это смесь полноэкранной ширины и плавающих элементов. Сайт Medium - это гибрид, но область контента фиксирована (740px).


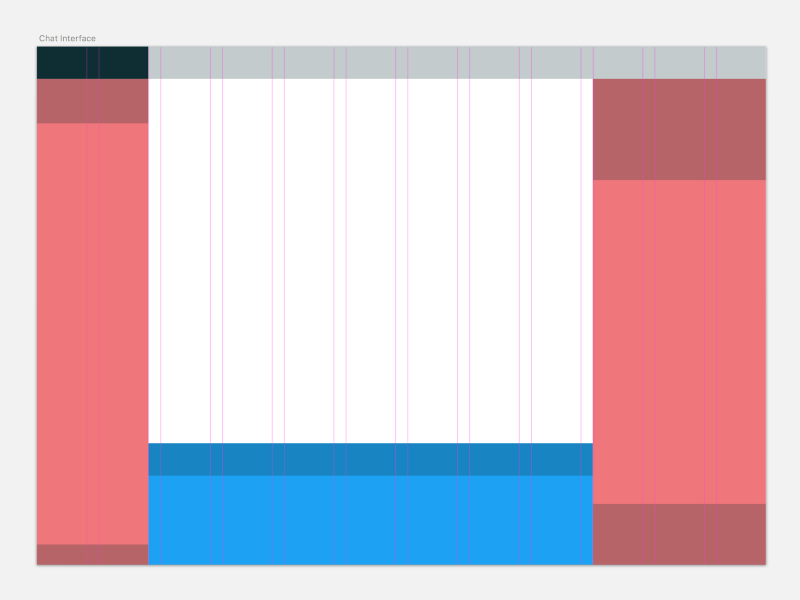
5. Создание “Блокфрейма”
Зачем: Для быстрой итерации макетов приложения и процессов взаимодействия UX. Инструмент(ы): Ну…прямоугольники. Перед тем, как я перейду в режим вайрфреймов, мне нравится создавать так называемый “блокфрейм”, чтобы задать различные области моих постраничных макетов. Смысл в том, чтобы лучше распределить будущий контент по созданной сетке, быстро зонировать самые важные части страницы. Вот такой блокфрейм я сделал для приложения чата, над которым сейчас работаю: 
6. Конвертация в Hi-Fi
Не хочу заставлять вас ждать... 
- Сохраните все в правильные папки.
- Используйте только цвета из палитры.
- Не отходите от своих текстовых стилей.
- Всегда стройте дизайн в соответствии с сеткой.
- Перед детализацией вайрфреймов всегда создавайте блокфрейм.
Заключение
Эти шаги я предпринимаю в начале нового проекта по дизайну приложений. Если вам нужен шаблон файла в Sketch, который я использую для всех своих проектов, скачайте его. Когда я не пишу посты, я работаю над дизайн-инструментами для Sketch вроде UX Power Tools, чтобы сделать вас лучше и продуктивнее как дизайнер. Все лучшие Sketch-дизайнеры и команды ими пользуются. И я думаю, вам они тоже пригодятся.
Перевод статьи Jon Moore











Топ коментарі (0)