Ця стаття українською:
Вы должны полагаться на один из этих трех паттернов, когда у вас много контента для загрузки. Итак, что лучше? Что понравится вашим пользователям? Что используют большинство платформ? Вот вопросы, которые мы рассмотрим сегодня.
Прежде чем начать, я бы порекомендовала прочитать мои две предыдущие статьи: одна о поиске и просмотре, а вторая о сетках и списках. Хотя они не важны для понимания этих паттернов, они дадут некоторую предысторию и контекст.
Введение
Представьте, что вы счастливый маленький сервер в большой серверной комнате. Вы можете справиться с несколькими задачами одновременно, в основном, просто отправляя контент людям, когда они об этом просят. Жизнь прекрасна. И вот однажды вас просят отправить 926 триллионов элементов 4 миллионам разных людей. Вы, вероятно, сойдете с ума и умрете*, а люди, пославшие вам запрос, тоже умрут (но от скуки, в ожидании, пока загрузятся данные). И именно поэтому у нас есть пагинация, бесконечный скролл и кнопка «Загрузить еще».
Эти паттерны позволяют серверу отправлять пользователю только часть контента за раз, тем самым сокращая время загрузки. Но у каждого из них есть свои сильные и слабые стороны, и вы должны решить, что лучше подходит для вашего продукта.
В двух словах:
Пагинация (разбивка на страницы, постраничный вывод информации, англ. – Pagination) – это просто страницы контента. Этот паттерн можно встретить в большинстве интернет-магазинов.
Бесконечный скролл (бесконечная прокрутка, англ. – Infinite scroll) заставляет вас думать, что весь контент уже был загружен, но на самом деле он загружается при прокрутке страницы. Например, Instagram.
Кнопка «Загрузить еще» (Load more button) – это кнопка внизу страницы, которая позволяет загружать больше результатов. Например, кнопка «Еще результаты» в Google Images.
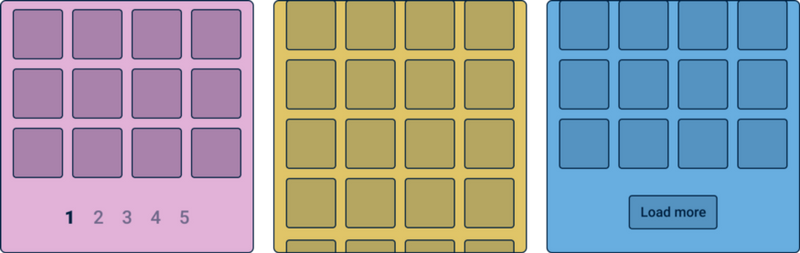
Пример пагинации, бесконечного скролла и кнопки «Загрузить еще»
*Я понятия не имею, как умирают серверы. Я представляю, что при этом они поют «Не плачь по мне, Аргентина». Но это не точно.
2. Пагинация
После многих часов онлайн шоппинга, могу с уверенностью сказать, что пагинация по-прежнему остается самым популярным способом отображения продуктов. И, если вы не верите мне, статья в Smashing Magazine утверждает тоже самое.
Когда пользователь находится в «режиме поиска» , он ищет что-то конкретное. Следующие сайты используют пагинацию в результатах поиска:
2.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Популярен на сайтах электронной коммерции.
- Позволяет пользователям исследовать страницы и ссылаться на них («Серьги, что мне понравились, были на странице 3»).
- Подходит для сайтов, где важен заказ товаров.
Минусы:
- Людям кажется, что контент загружается медленно и долго. (ссылка)
- Может статься так, что придется проверять каждую страницу, а нужного товара там не окажется.
- Так как это довольно «старый» паттерн, я подозреваю, что большинство людей считают его старомодным по сравнению с бесконечным скроллом.
- Навигационные элементы на мобильном устройстве должны быть проще из-за толстых пальцев (или это только моя проблема? *Быстро прячет руки *).
Интересно:
- Хотя большинство паттернов содержат ссылки на номера страниц, пользователи обычно просто нажимают кнопки «Next» или «Previous». (ссылка)
- Хотя большинство людей жалуются на разбивку на страницы, она все еще кажется самым популярным из трех паттернов.
- Люди проводят больше времени, просматривая контент на первой странице. (ссылка)
Часто используется:
- На сайтах электронной коммерции
- В результатах поиска
- В справочных каталогах
2.2. Сколько элементов следует располагать на странице
Итак, сколько элементов следует располагать на странице? Это будет зависеть от нескольких факторов: а) Используете ли вы сетку или список, б) Есть ли у вас компонент «n элементов на странице»? в) Насколько велики элементы?
Ниже приведен примеры того, сколько элементов загружается на страницу следующих сайтов:
Вид сетки
Sears: 50
Toy’s R Us: 100
Shutterstock: 27
Amazon: 48
Вид списка
Udemy: 20
Alibaba: 48
CNN: 10
Поиск Google: +/- 10 элементов (в зависимости от того, считаете ли вы рекламу)
Amazon: 16
Вид сетки с компонентом «n»
Macy’s: 60 (по умолчанию) или 120
Superbalist: 24 (4 в ряд) (по умолчанию), или 72 (6 в ряд), или 72 (8 в ряд)
Newegg: 36 (по умолчанию) или 60, или 90
Currys PC World: 20 (по умолчанию) или 30, или все
Wondery: 10 или 20 (по умолчанию), или 50, или 100
Foyles: 10 or 20 (по умолчанию), или 50, или 100, или 200
Barns & Noble: 20 (по умолчанию) или 40
Список с компоненом «n элементов на странице»
eBay: 25 или 50 (по умолчанию), или 100, или 200
Данные по компоненту «n элементов на странице» были собраны 14 мая 2020 года.
Вопрос: Итак, каково идеальное количество элементов на странице?
Ответ: Не знаю. Если вы посмотрите на все вышеперечисленные значения, то увидите, что количество на различных сайтах сильно отличается (за исключением сайтов с сеткой и компонентом «n элементов на странице»).
При проектировании страницы каталога я бы исходила из того, сколько «прокручиваний» захочет сделать ваш пользователь, и сколько элементов вы хотите показать ему на странице.
2.3. Компонент: Навигация
Кнопки «Next/Previous» – это основной способ навигации по страницам, поэтому имеет смысл сделать их достаточно заметными. Поскольку пользователи с большей вероятностью будут искать кнопку «Next», убедитесь, что она имеет доминирующий стиль (или является «кнопкой основного действия», если вы читали мою статью о кнопках).
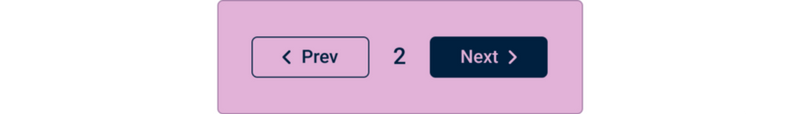
Пример постраничной навигации
В связи с ограниченностью пространства на мобильном телефоне лучше использовать номера страниц не только в качестве индикаторов, но и в качестве кнопок для навигации.
Пример навигации по страницам на мобильном телефоне
Не забудьте, что вам нужно либо скрыть, либо отключить кнопку «Previous» или «Next», если вы находитесь на первой или последней странице. Лично я предпочитаю скрывать кнопки, но выбор за вами.
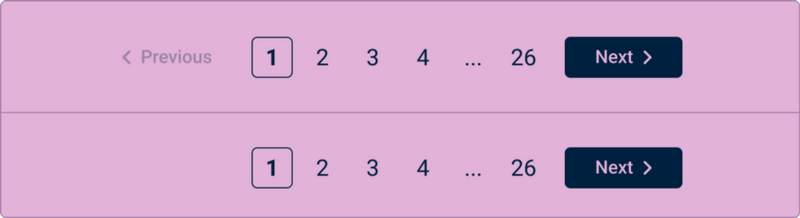
Пример компонентов навигации по страницам на первой странице: на верхней странице кнопка «Previous» отключена, на нижней – кнопка скрыта
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Да. Без него вы не сможете перемещаться по страницам.
2.4. Компонент: Фильтры
Фильтры помогают пользователям находить более точные результаты. Разумеется, если ваш контент точно помечен и классифицирован.
Существует два основных стиля фильтрации, первый из которых выравнивается по верху страницы над результатами. Используйте этот стиль, если есть всего несколько аспектов, или, если хотите, чтобы ваш список или сетка занимали всю ширину страницы. Верхнюю фильтрацию также можно использовать на страницах с кнопкой «Загрузить еще», как в Google Images.
Фильтрация вверху страницы
Второй стиль фильтрации выравнивается по левому краю. Я бы предложила использовать этот стиль, если у вас много категорий, а вашему списку / сетке не нужна ширина всей страницы.
Пример боковых фильтров
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.5. Компонент: сортировка
Сортировка позволяет пользователю упорядочить контент по желанию. В то время как большинство из миллениалов, сортируют заказы по «самой низкой цене» – это не самое главное для всех. По умолчанию следует выбирать сортировку «most relevant», если вы попали на эту страницу с помощью поискового запроса. Если пользователь просто щелкает по каталогу без добавления условий поиска, вы также можете выбрать по умолчанию «most relevant», но, рассмотрите возможность выбора по критериям «most rated» или «newest».
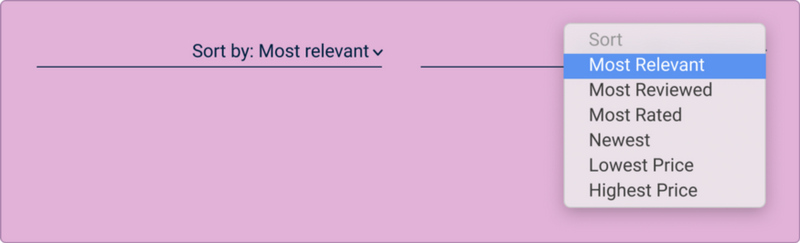
Пример сортировки
При создании вариантов сортировки вы можете рассмотреть возможность использования некоторых параметров из списка ниже. Они не всегда могут быть актуальны, например, «Сортировка А-Я» будет бесполезна при поиске сумочки, но пригодится при поиске учеников в классе.
- Наиболее релевантное
- Часто просматриваемое
- Наибольшее число оценок
- Самое популярное
- Новинки
- Самая низкая цена
- Самая высокая цена
- В алфавитном порядке: А-Я
- В алфавитном порядке по имени: А-Я
- В алфавитном порядке по фамилии: А-Я
- Высший балл
- Низший балл
И т.д.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.6. Компонент: n элементов на странице
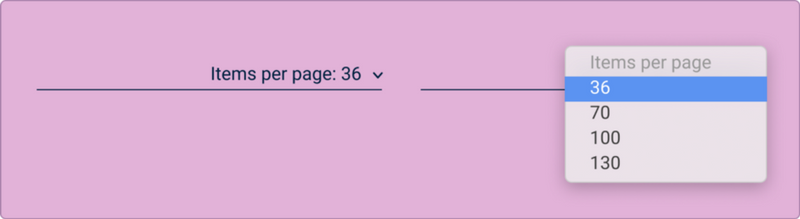
Этот компонент позволяет пользователю видеть больше или меньше элементов на странице. Пользователь обычно настраивает его в зависимости от скорости своего интернета и количества элементов, которые он хочет видеть на странице. Проводя исследование, я заметила, что этот компонент чаще использовался на британских сайтах, чем на американских. Я не уверена, зависит ли это от выбранных мной сайтов? Если вы тоже это заметили – пишите в комментариях. :)
Пример компонента «n элементов на странице»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его добавить.
2.7. Компонент: отображение результатов
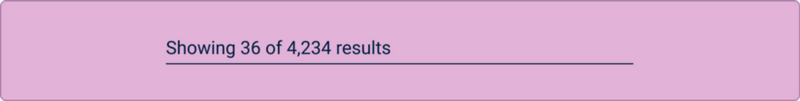
Ваш пользователь может захотеть узнать, сколько элементов доступно для просмотра. Это покажет, насколько популярны критерии поиска и сколько у него вариантов. Это статический компонент, и он не интерактивен.
Пример компонента отображение результатов
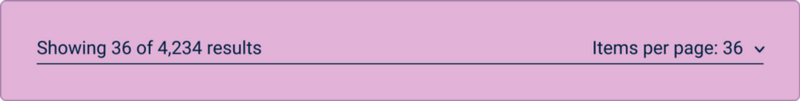
Обычно этот компонент не показывается без компонента «n элементов на странице». Иногда они могут располагаться рядом.
Пример комбинации компонентов «отображение результатов» и «n элементов на странице»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Это ожидаемый элемент, но не обязательный.
2.8. Компонент: Переключение вида с сетки на список
Этот компонент позволяет переключаться между сеткой и списком. Он может быть полезен, если вы не до конца понимаете, как пользователи хотят просматривать ваш контент. Я также предлагаю провести AB тестирование, чтобы увидеть, какой стиль предпочитают ваши пользователи.
Пример компонента переключателя сетки или списка
Вы также можете переключать ширину сетки, используя этот компонент. Это очень полезно при совершении покупок онлайн.
Пример компонента «ширина сетки»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
2.9. Компонент: Алфавитный указатель
Всякий раз, когда я сталкиваюсь с одним из этих компонентов – я знаю, что я на старом сайте. Компонент «алфавитный указатель» подобно «телефонной книге» позволяет легко найти кого-то по инициалам. Я подозреваю, что они уже не так популярны – ведь обычно на сайте так много людей, что подобный индекс в любом случае не поможет – и поиск намного эффективнее.
Пример компонента Алфавитный указатель
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Вероятно, нет, если вы не разрабатываете глоссарий или что-то подобное. Используйте вместо этого поиск.
2.10. Компонент: Перейти к
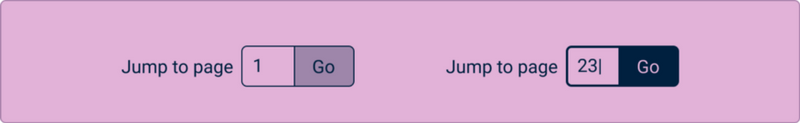
Мне нравится этот компонент, но я его редко встречаю. Это действительно отличный способ навигации по большим документам и сайтам, или просто способ возврата на страницу 36, на которой было понравившееся мне блюдо.
Пример компонента «Перейти к»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ ПАГИНАЦИИ? Неплохо его иметь, но не обязательно.
3. Бесконечный скролл
Помните, как все (например, мой старый босс) говорили «скролл мертв», «пользователям не нравится скроллить», и, если расположить на сайте что-то «ниже сгиба», то никто никогда не увидит это? Что ж, приглашаю вас вместе посмеяться над ними.
Поехали дальше.
Бесконечный скролл – это квинтэссенция «поведения пользователя при просмотре» (извиняюсь за использование слова «квинтэссенция», я недавно смотрела фильм «Тайная жизнь Уолтера Митти», и теперь это мое любимое умное слово). Лучше всего подходит для развлекательных сайтов, вы просто скроллите, скроллите и скроллите, и, когда вы это делаете, время (и ваша жизнь) начинает исчезать. Однако, этот паттерн ужасен для электронной коммерции. Представьте, что вы пытаетесь найти то, что вы видели 30 скроллов назад? Следовательно, он в основном используется в сфере развлечений.
«Скролл – это продолжение; клик – это решение»
- Джошуа Портер
3.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Бесконечный скролл может вызвать привыкание.
- Имеет быстрое время загрузки.
- Это «модно».
- Имеет длительные периоды взаимодействия с пользователем.
- Прокрутка – это ожидаемое поведение, особенно на сенсорных экранах.
- Это хорошо для изображений.
Минусы:
- Бесконечный скролл может вызвать привыкание.
- Это действительно плохо для поиска контента. Ведь трудно найти то, что вы видели ранее.
- Пользователи меньше фокусируются на контенте. (ссылка)
- Ваш пользователь почти никогда не увидит футер (если он у вас есть).
- Не подходит для результатов текстового поиска.
- Навигация может стать сложной, и пользователям, возможно, придется прокрутить весь путь вверх, чтобы добраться до навигационной панели (если она не липкая).
- Существуют смутные слухи о запрете бесконечного скролла. (ссылка)
- Сложнее отслеживать аналитику (у designshack.comесть предложение, что с этим делать).
- У вас могут быть проблемы с производительностью, если у пользователя плохой сигнал.
Интересно:
- Наличие бесконечного скролла позволяет платформе постоянно генерировать контент для пользователя (в зависимости от релевантности). Pinterest является прекрасным примером, поскольку при прокрутке он отображает все больше и больше контента, связанного с вашими интересами.
Примеры:
Я еще не сталкивалась с сайтом электронной коммерции, использующим бесконечный скролл*, и, насколько могу судить, его используют в основном сайты развлечений и социальных сетей, например:
* Дополнение после публикации статьи: Saurav Pandey напомнил мне, что некоторые мобильные версии (m.) сайтов электронной коммерции используют бесконечный скролл, например: https://m.snapdeal.com/ .
Спасибо!
3.2. Компонент: Липкая панель навигации
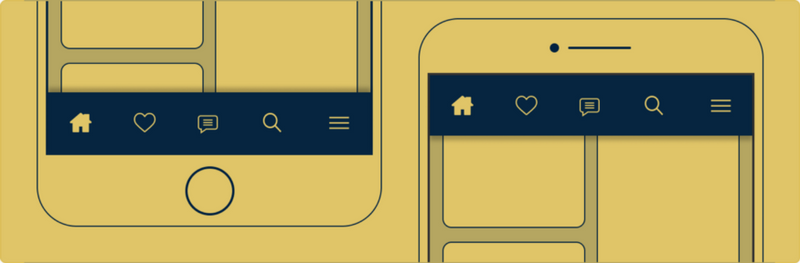
Поскольку бесконечный скролл бесконечен, вы должны убедиться, что ваша навигация закреплена – иначе ваш бедный пользователь не сможет найти ее. Для платформ, просматриваемых в браузере, я бы порекомендовал прикрепить навигационную панель к верхней части экрана. С приложениями вы, вероятно, обладаете большей гибкостью, и, подобно Instagram, можете закрепить навигацию вверху и внизу.
Примеры липкой навигации на мобильном телефоне
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, он необходим.
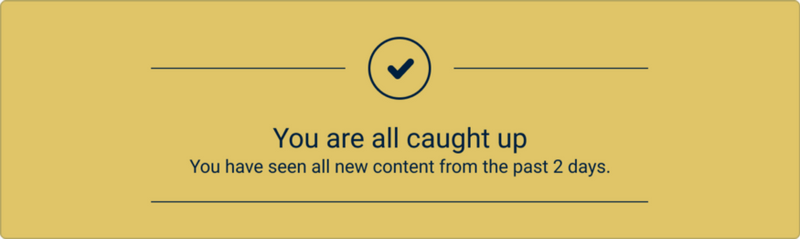
3.3. Компонент Instagram «Вы посмотрели все новости»
Помните, как лежа на диване мы часами листали Instagram? И вот однажды мы увидели сообщение «Вы посмотрели все новости». Приложение буквально закричало: «Встань с дивана, ты тратишь свою жизнь!» Да, это был тяжелый день и для меня.
В прошлом Instagram подвергался сильной критике, потому что люди не могли отслеживать, что уже видели, поэтому Instagram и представили этот компонент. Поначалу он мне не нравился, но он улучшил мой опыт, и лично я очень ценю свои 10-минутные сеансы скролла (особенно в период карантина).
Пример компонента «Вы посмотрели все новости», вдохновленного Instagram
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? В зависимости от вашей платформы.
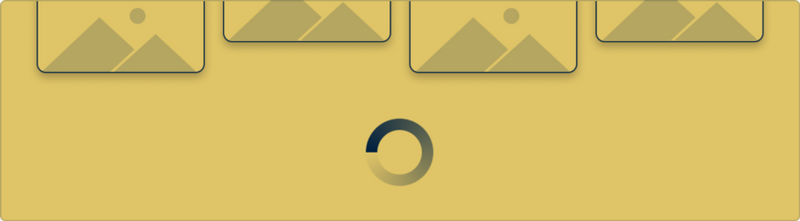
3.4. Компонент: Индикатор загрузки
В идеальном мире вы никогда не узнаете, как выглядит индикатор загрузки приложения. Но, увы, наш мир не идеален. Или Тайвань достигла идеала? Если вы житель Тайваня, напишите в комментариях, видите ли вы индикаторы загрузки?
Пример индикатора загрузки
Если у вас плохое подключение к интернету или сервер работает медленно, вам придется смотреть на индикатор загрузки. Это будет казаться вечностью. Индикатор загрузки позволяет понять, что платформа обрабатывает запрос. Это своего рода пульс – он дает вам знать, что тело живо, даже, если вы чувствуете себя мёртвым после миллионного скролла в Instagram.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ БЕСКОНЕЧНОГО СКРОЛЛА? Да, обязательно.
4. Кнопка «Загрузить еще»
Кнопка «Загрузить еще» - это третий ребенок, о котором никто не говорит, а когда про него вспоминают, то сравнивают его с братьями и сестрами. Странно, что этому паттерну не уделяют внимания, поскольку он используется одной из крупнейших поисковых систем в мире – Google. Они используют его на мобильных устройствах и в Google Images (и, возможно, в других местах, но думаю этого достаточно).
4.1. Справка
Хотя некоторые из приведенных ниже пунктов являются исследованными фактами, многие из них просто отражают мое личное мнение. Поэтому, пожалуйста, при выборе подходящего паттерна, принимайте их с определенной долей скепсиса.
Плюсы:
- Как и в случае с пагинацией, вы можете управлять результатами.
- Как и с бесконечным скроллом, этот паттерн хорошо работает на мобильных телефонах.
Минусы:
- Как и с бесконечным скроллом, трудно снова найти просмотренный ранее результат.
Интересно:
- У этого паттерна есть «конец», и он не будет продолжать бесконечно подгружать контент, как Pinterest.
Примеры:
- Google (на мобильных устройствах)
- Google Images
- Harvard Business Review (в поиске)
- Stitcher
- Marks and Spencer
4.2. Компонент: Кнопка «Загрузить / Показать больше результатов»
Это кнопка, без которой этот паттерн не будет работать. Как только вы достигнете нижней части страницы, она появится, сигнализируя о том, что вы можете загрузить больше контента.
Пример кнопки «Загрузить / Показать больше результатов»
Одна из вещей, с которой вам придется определиться – это метка кнопки. «Load more», «Show more results» and «More results» – наиболее распространенные варианты.
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно.
4.3. Компонент: Индикатор загрузки
Как и с бесконечным скроллом, вам, вероятно, понадобится индикатор загрузки. Он будет запускаться только при нажатии кнопки «Загрузить еще».
Пример индикатора загрузки
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Да, обязательно
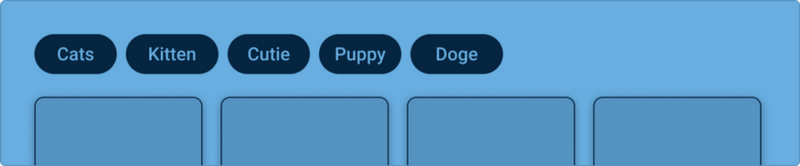
4.4. Компонент: Рекомендуемые теги поиска
Эти маленькие теги для поисковых запросов – прекрасный способ побудить пользователя просматривать больше контента по теме. Вы также можете использовать их в других паттернах, но они лучше всего работают с кнопками «Загрузить еще».
Пример рекомендуемых тегов поиска
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
4.5. Компонент: Кнопка «Скролл к началу страницы»
Этот удобный маленький элемент позволяет вам перейти в самое начало страницы без необходимости делать это вручную.
Пример кнопки «Скролл к началу страницы»
ВАМ НУЖЕН ЭТОТ КОМПОНЕНТ ДЛЯ КНОПКИ «ЗАГРУЗИТЬ ЕЩЕ»? Это необязательный элемент.
5. Мысли в заключение
Вопрос: Итак, пагинация, бесконечный скролл или кнопка «Загрузить еще» – что вы должны использовать?
Ответ: все зависит от того, какой продукт вы пытаетесь создать.
Если вы создаете сайт, на который люди будут ссылаться и просматривать контент – используйте пагинацию. Но, если вы хотите создать социальную платформу – используйте бесконечный скролл. Используйте кнопку «Загрузить еще» в зависимости от обстоятельств.
Удачного проектирования!
6. Ссылки и статьи по теме
- The Pros and Cons of Infinite Scroll: https://www.webdevelopmentgroup.com/2017/06/the-pros-and-cons-of-infinite-scroll/
- Scrolling is easier than clicking: http://bokardo.com/archives/scrolling-easier-clicking/
- Infinite Scrolling: Pros and Cons: https://designshack.net/articles/layouts/infinite-scrolling-pros-and-cons/
- ⭐ Infinite Scrolling, Pagination Or “Load More” Buttons? Usability Findings In eCommercehttps://www.smashingmagazine.com/2016/03/pagination-infinite-scrolling-load-more-buttons/
Перевод статьи uxdesign.cc
































Топ коментарі (0)