11 лет назад я пришел на работу в небольшую дизайн-студию. Мне тогда был 21 год и это была моя первая постоянная работа. Первые несколько лет в студии, я в основном работал над визуальной составляющей дизайна. “Можешь ли ты сделать эту текстуру более реалистичной?”, “Будет ли сайт выглядеть лучше, если источник света будет под другим углом?”, “Не мог бы ты сделать кнопки более глянцевыми?” Это были обычные вопросы от клиентов, которые любят “толкать” идеи. Я ловил себя на мысли, что после нескольких вопросов, я открывал Photoshop и начинал рисовать. Через несколько дней, я показывал свою работу заказчику в нескольких вариантах оформления, выслушивал отзывы, вносил правки и начинал верстать сайт в xhtml. Только лучшие дизайнеры в студии делали красивые сайты.
С опытом, я понял, что показывать заказчику прототип (драфт) до отрисовки деталей, экономит время нам обоим. Выглядели такие прототипы весьма нелепо. Их основной функцией было оперативное внесение корректировок перед тем, как мы с заказчиком выбрали “основное направление” и начали “процесс отрисовки”. Их создание занимало на порядок меньше времени, чем отрисовка самого дизайна. Соответственно, изменения и правки таких прототипов делались также быстрее. Прототипы, зарисованные на бумаге выглядели непрофессионально и “грязно”, поэтому я перешел на создание “электронных” прототипов. Такие прототипы крайне редко вызывали бурные дискуссии. Видя такие прототипы, мы с заказчиком редко сворачивали с намеченного курса.
Раньше я не ценил прототипы, потому что я использовал их не по назначению. Они служили мне разве что для “сдвига” процесса с мертвой точки (от “объяснения” до “готового дизайна”). Делалось это для того, чтобы “клиент не передумал”. Я тогда еще не понимал, что “правильные” прототипы создают механизм отличный от каноничного понимания дизайна. Они дают возможность ускорится в нужное время и в нужном направлении. И, наоборот сбавить обороты перед “поворотом не туда”.
Работа Junior дизайнера:
Данная иллюстрация взята из статьи Джулии Жоу Junior Designers vs. Senior Designers. Она говорит о капкане, в который попасть очень легко: Первая же идея должна быль воплощена в жизнь. “Если бы только я мог придать этому лучший вид, возможно оно работало бы лучше”.
Основная ошибка новичков дизайнеров - уделять внимание внешнему виду куда больше, чем функциональности. Начинать проще с создания визуального дизайна, потому что им проще делится и обсуждать: “Такой вид экрана сейчас в тренде?”, “Сколько лайков на Dribble он получил?”, “Достаточно ли он флэтовый?”, “Достаточно ли градиентный этот градиент?”. Эти вопросы частые для новичков дизайнеров или соискателей работы. Такие работы делаются быстро, легко добавляются в портфолио и показывая их, можно заявлять: “Это я нарисовал”.
Работа Senior дизайнера
После долгой работы в сфере дизайна, я осознал, что то, как предмет работает и что он делает, намного важнее его внешнего вида. Senior дизайнеры тратят меньше времени на “косметику” своего дизайна. Они уделяют внимание достижению результата и не “распыляются” по мелочам. Как показано на картинке выше, опытные дизайнеры приходят к конечной цели совершенно иным путем.
Рисуя разбитую машину, пусть даже очень красиво, вы не сможете на ней поехать.
Итак, как же избавиться от мысли вычищать “до блеска” свою первую идею? Как найти несколько подходов к задаче и не тратить много времени? Как понять, что один подход лучше другого? Или третьего?
Польза прототипов
Я хочу поделиться с вами простой техникой, как заставить себя найти и обозначить правильное направление работы до создания визуальной составляющей. Далее, в этой статье понятие “прототип” означает зарисовку на бумаге. Зарисовки на бумаге можно быстро сделать и быстро изменить. Бумага дешевая и ее можно просто выкинуть. Также, бумага позволяет делать одну зарисовку нескольким участникам.
Используя бумагу, мы выбрасываем плохие наброски в урну и оставляем только удачные.
Начало использования
Давайте же начнем. Возьмите блокнот (Я предпочитаю Borden and Riley’s Paris Paper for Pens) и нарисуйте сетку из минимум 20 мелких прямоугольников. Если вы работаете с мобильным UI, сделайте их похожими на разрешение девайса для которого вы создаете дизайн. Для десктоп UI, сделайте их похожими на монитор компьютера.
Процесс
Теперь возьмите ручку (мой выбор - PaperMate Flairs) и заполните каждый прямоугольник возможными вариантами и видениями дизайна. Начните с самых очевидных. Вносите все, что приходит в голову, пока в каждом из пустот не появится по идее.
Важный момент. Не рассчитывайте заполнить все пространство супер идеями. Заполните пространство по максимуму чтобы освободить голову и переместить все мысли на бумагу. Если вам трудно выразить свою идею, заставьте себя это сделать ответами на вопросы типа: Что если сделать меню со скруглениями? А если не использовать изображения? Что бы сделала компания Apple? Что бы сделал Google? Что если не использовать сетку и списки? Какие есть способы размещения наиболее значимых элементов ближе к точке касания большого пальца пользователя? По моему наблюдению, после около 10 первых прототипипов, совершенно по-другому смотришь на весь процесс.
Если вы хотите добиться оптимального размещения элементов на экране, советую сделать обозначения: T (title), V (video), RV (related videos), Sub (sub-navigation), и т. д. Это позволит сфокусироваться на размещении элементов, а не на элементах интерфейса:
Зарисовки будущей видео страницы клиента
Или использовать ?для ссылок на документацию и ? для аналитики:
Прототипы интерфейса личного кабинета на сайте клиента.
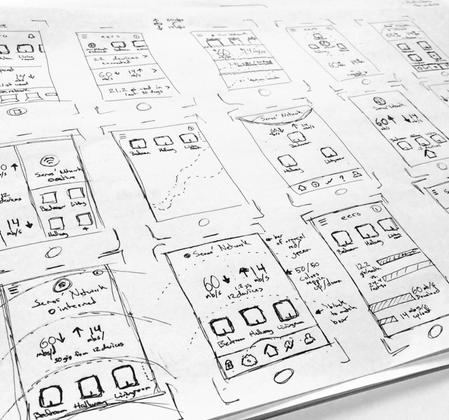
Если вы углубляетесь в расположение элементов интерфейса, вы можете делать зарисовки очень детальными:
Прототипы iOS приложения
В таком случае, ваши мысли и идеи полностью перенесутся на бумагу и заполнят все пустоты. В противном случае, заставьте себя продолжать. До сих пор есть идеи даже когда все заполнено? Переверните страницу и продолжайте. Выжмите из себя все идеи. Все. Полностью.
…
Теперь, когда все прямоугольники заполнены, выделите несколько многообещающих идей. Обсудите их с другими специалистами. Вынуждая себя проговорить концепцию, порождает новые интересные идеи.
Повторите процедуру
В очень редких случаях визуальный дизайн будет являться следующим шагом. Повторюсь, на данном этапе важно не заниматься отрисовкой пикселей. Пусть ваши идеи на бумаге будут общими и понятными; все можно изменить.
Далее, возьмите самые многообещающие на ваш взгляд идеи и нарисуйте их в большем размере. Более крупные прямоугольники на отдельном листе. По моему мнению, 4 таких изображения на листе А4 - то, что надо. На данном этапе мы начинаем детализировать наши идеи:
После окончания, было бы очень хорошо продемонстрировать идеи на бумаге в хорошем качестве и услышать мнение заказчика. Так как вы потратили немного времени на рисование таких прототипов на бумаге, можете их смело показывать и ждать оценки.
Следующие шаги
За короткий период времени, вы наполнили ваши страницы подходами к решению проблемы. Вы заставили себя помыслить шире и, в итоге, найти несколько не очевидных подходов. Вы получили оценку заказчика несколько раз, и в идеале, нашли стоящие идеи. Вы не тратили время на выбор цвета, освещения и прочие аспекты готового визуального дизайна. Мнение, которое вы услышали после показа прототипов, является для вас более концептуальным и основополагающим, чем детальным и направленным на эстетику дизайна. Плюс, вы можете применить его и для остальных прототипов в этой задаче.
Что делать дальше - на ваше усмотрение. Лично я опираюсь на концепцию Google Ventures из ‘Searching for Conflicts’ для нахождения разницы между идеями и решения, куда двигаться дальше. Часто я повторяю весь процесс зарисовки, чтобы понять, как будущий дизайн будет выглядеть в общей картине. Что будет перед этим экраном? Что будет после? После зарисовки разных подходов к общей картине, я создаю цифровую версию прототипов, чтобы оценить все на реальном устройстве.
Надеюсь, при помощи данной техники, вы сможете быстро генерировать множество идей, сравнивать их с другими и постепенно детализировать вместо визуализации самой первой мысли по проекту.
Бонус: Применение данной техники в областях, отличных от дизайна.
Во время моей работы с Ником Фишером, который написал многие твиты для Medium, рассказал мне, что он писал каждый твит в десяти вариантах прежде, чем найти лучший и опубликовать.
Перевод статьи Dustin Senos













Топ коментарі (0)