Понятие, ресурсы и значение иерархии для дизайна.
Визуальная иерархия – это порядок, в котором пользователь обрабатывает информацию согласно ее важности. В дизайне интерфейса, как и в любой другой форме дизайна, эта концепция должна быть функциональной с первого взгляда. При правильном использовании иерархии разум может группировать элементы и определять их приоритетность, чтобы придать им определенный порядок. Это облегчает понимание информации, которую вы хотите сообщить, и обеспечивает пользователю чувство удовлетворения достигнутым.
Распространенной проблемой в дизайне интерфейса является чрезмерное использование элементов или компонентов, разбросанных по экрану. Если их не поместить в правильную иерархию, они создадут беспорядок и потребуют больше усилий при навигации. Чтобы избежать этой проблемы важно упорядочить приоритетность этих элементов.
В этом примере такие средства, как размер, форма и цвет используются для направления взгляда на конкретный элемент
Среднестатистический пользователь имеет тенденцию «сканировать» весь контент на экране. Таким образом, основные элементы должны дать четкое представление, о чем сайт или приложение.
Подобная расстановка приоритетов должна рассматриваться не только как эстетическая проблема, но и как важная часть опыта пользователя. Многие из добавленных элементов, особенно в мобильных устройствах, будут иметь отношение к навигации по сайту. В то время, как иерархия в графическом дизайне существует годами, в дизайн интерфейса добавляется постоянный фактор взаимодействия. Тот факт, что пользователи взаимодействуют с элементами, делает его более актуальным для разработки интуитивно понятного интерфейса.
Существует семь средств, которые необходимо учитывать для создания правильной иерархии:
Размер
Чем больше элемент, тем больше он привлечет внимание. Это факт, люди сначала видят большие объекты, в том числе текст и изображения. Идея использования иерархии размеров заключается в том, чтобы дать точку фокуса для начала визуального путешествия.
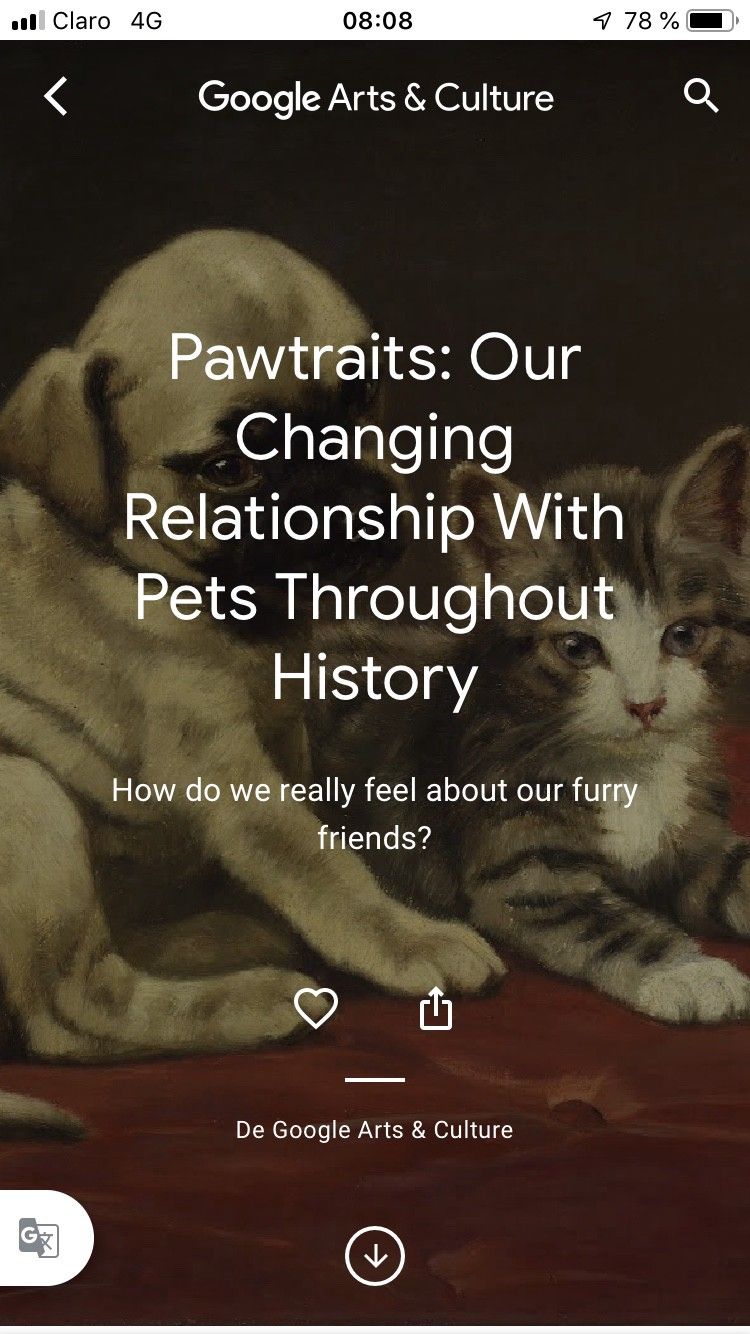
На этом снимке приложения Google Arts & Culture заголовок «Pawtraits: Our Changing Relationship…» намного больше по размеру, чем подзаголовок «How do we really feel…». Установленный порядок чтения позволяет избежать путаницы
Если сделать переход от одного текста к другому небольшим, скажем, от 32pt до 24pt, это может усложнить порядок чтения при отправке двух сообщений одновременно. Быть может это и небольшая проблема, но вы должны иметь в виду, что это может создать менее эффективную иерархию.
Важные элементы не обязательно должны быть слишком большими. Создание ненужного дисбаланса может в конечном итоге омрачить остальную часть дизайна и привести к потере другой информации при чтении. Как и все остальное в дизайне, баланс необычайно важен.
Цвет
Яркие цвета выделяются больше, чем приглушенные тона. Цвет является мощным визуальным средством, его правильное использование может эффективно разделять элементы на экране, чтобы расставлять приоритеты. В дизайне интерфейса, часто самый сильный цвет используется для взаимодействия, из-за потребности пользователя действовать или получать обратную связь от системы.
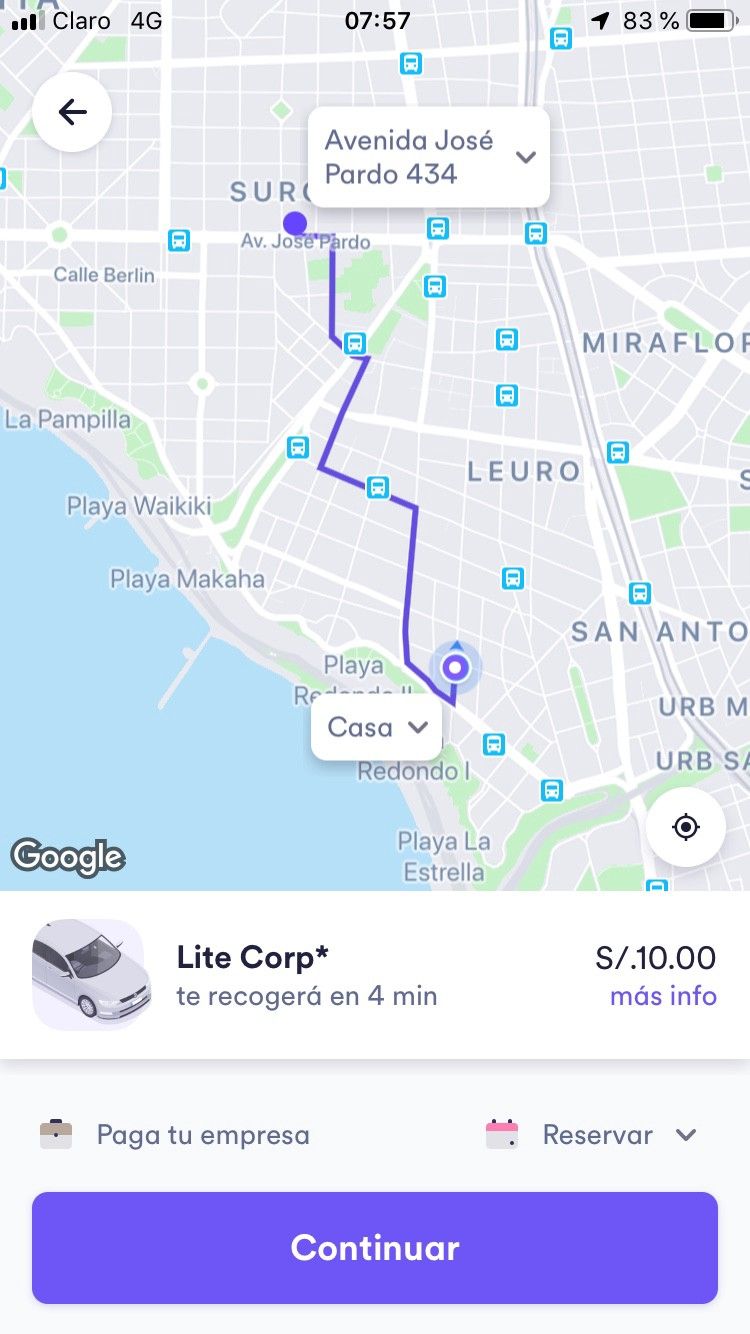
На этом скриншоте приложения Cabify использует фиолетовый в качестве основного цвета. Маршрут поездки и кнопка «Continue» – это первая иерархия, за которой следуют карта и машина. Гармоничное использование оттенка и насыщенности отделяет эти элементы от менее насыщенного и менее важного фона
Существует три способа создания иерархии с помощью цвета:
Оттенок: некоторые цвета выделяются над другими. Цветовой тон может создать несколько типов конфликтов для человеческого зрения: красный против зеленого, синий против желтого или бирюзовый против коричневого.
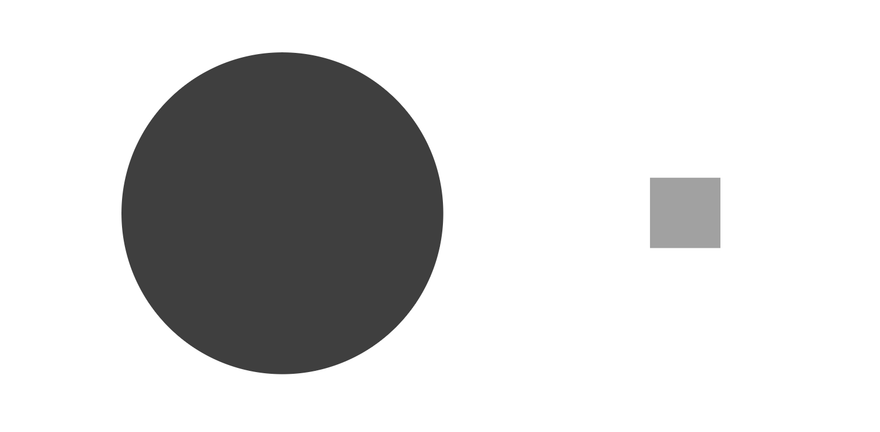
Насыщенность: насыщенные цвета выделяются больше, чем серые. Серые цвета всегда имеют тенденцию подчиняться цветам с большой насыщенностью, которые дают пользователю ощущение близости. Например, использование красного на сером фоне.
Яркость: яркие цвета выделяются над темными и наоборот. Игра с яркими элементами на темном фоне создает прямую иерархию, это также применимо, когда у нас есть белый фон и ряд темных элементов.
Важно знать, что злоупотребление цветом может запутать пользователя, поскольку оно создает иллюзию, что в композиции все важно. Идея иерархии, с другой стороны, начинается с ориентирования на то, что является наиболее важным.
Близость
Элементы, расположенные близко друг к другу, привлекают больше внимания, чем отдаленные элементы. Создание групп с помощью расстояния очень эффективное средство для создания порядка чтения. Человеческое зрение имеет тенденцию классифицировать элементы, поэтому создание таких групп в основном облегчает умственную работу пользователя.
На домашней странице Netflix первая группа содержит название и синопсис фильма; а вторая группа содержит список из шести фильмов внизу. Расстояние между этими группами облегчает переход взгляда с одной группы на другую без визуального шума. Аналогично, каждый элемент в соответствующей группе имеет свои собственные отступы и поля
Поэтому близость – это группировка объектов дизайна для создания связей и ассоциаций. Когда вещи ближе, это обычно означает, что они должны быть связаны. Если вещи расположены дальше друг от друга, это должно означать, что они не могут быть связаны. Короче говоря, близость создает отношения и придает информации организованность и иерархию.
Выравнивание
Любой элемент, который выбивается из выравнивания других элементов, привлечет внимание. Это потому, что выравнивание создает порядок между элементами, любое изменение в этом порядке будет интересно человеческому глазу и, следовательно, будет заметно выделяться.
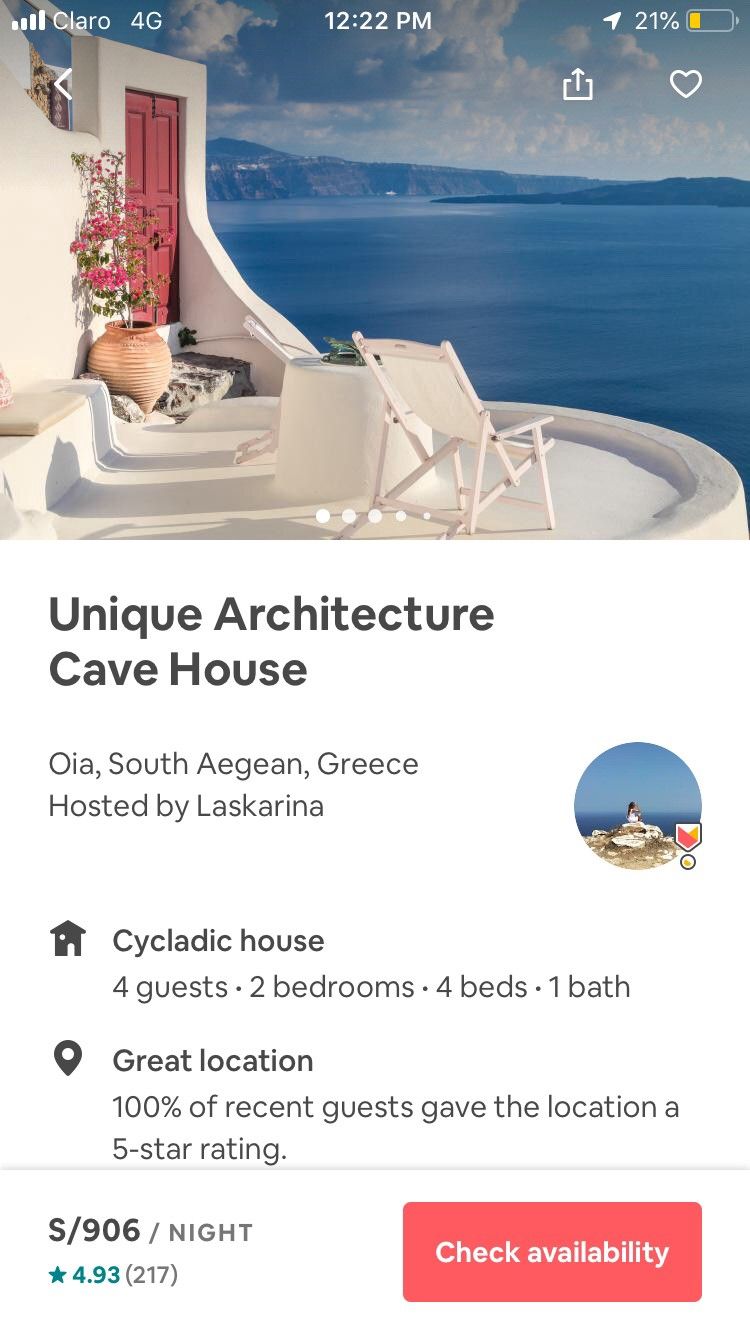
На странице аренды жилья на Airbnb название, местоположение и имя хозяина имеют единое выравнивание, а описание квартиры, сопровождаемое иконографией – другое. Этот разрыв невидимой прямой линии создает два уровня иерархии
Выравнивание элементов очень важно для создания визуальной согласованности в дизайне интерфейса, поскольку позволяет назначить релевантность элементам на экране, а также установить начало и конец конкретных интерактивных или информативных элементов.
Человеческий мозг любит паттерны, поэтому многие из лучших сайтов симметричны. Это дает нам возможность нарушить это правило, чтобы стратегически привлечь внимание пользователя к конкретному элементу. Пользователь сможет связать эти элементы в соответствии с их выравниванием или смещением.
Повторение
Повторяемые стили создают впечатление, что элементы связаны между собой. Этот тип иерархии состоит в повторном использовании одинаковых или похожих элементов в интерфейсе. Повторение также дает некоторый перевес на основе визуальных паттернов. Если что-то повторяется, значит, это важно.
В белом меню сайта Uber иконка и метка размещены 8 раз для каждой категории. Это, сбалансировано с помощью меньшего размера, и ставит меню на второе место в иерархии после основного заголовка «Get in the driver’s seat…». Важно знать, что повторы очень хороши для создания релевантностей второго или третьего уровня
В дизайне интерфейса повторение создает ощущение единства и последовательности на протяжении всего опыта. Например, в статье на Medium подзаголовки (h2) помечены повторяющимся стилем, что дает пользователю ощущение ориентации и иерархии, основанной на повторении. Люди любят уже знакомые элементы.
Негативное пространство
Чем больше места вокруг элемента, тем больше внимания он привлекает. Негативное пространство – это область, где отображается пустой холст. Оно не соответствует одному цвету, но принимает цвет фона, чтобы создать иллюзию пространства.
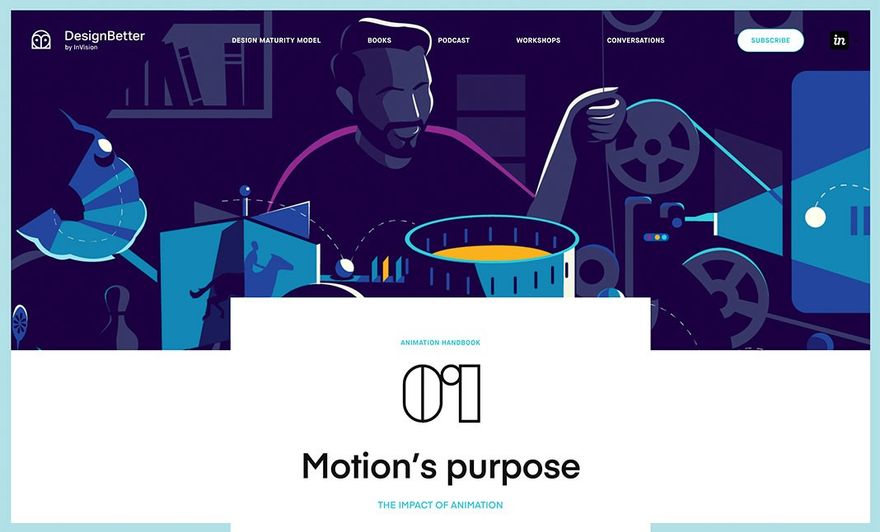
В этом примере сайта Design Better, число «01» и заголовок «Motion’s purpose» замечательно окружены негативным пространством. Хотя рисунок имеет больший иерархический вес из-за разнообразия его текстур, хорошо примененное негативное пространство может создать баланс, который предотвращает перевод других элементов в низшую категорию
Хотя некоторые дизайнеры могут думать, что чем больше, тем лучше, но визуальное восприятие сильно отличается. Дизайны, сильно загруженные близко расположенными элементами, вызывают перенасыщение интерфейса и приводят к отсутствию иерархии, указывающей, какой элемент более важен. Что в свою очередь вызывает у пользователя замешательство и подавляет его.
Идея состоит в том, что чем важнее элемент, тем больше негативного пространства вокруг него. Изоляция одного элемента от других является не только элегантным средством создания иерархии, но и служит для придания дизайну структуры. То есть создает необходимое пространство, чтобы взгляд мог плавно переходить от одного элемента к другому без визуального шума.
Текстура
Разнообразные и сложные текстуры привлекают больше внимания, чем плоские. Плоская поверхность стены будет выделяться меньше, чем поверхность тротуара. Это потому, что сложность всегда будет привлекать больше внимания пользователя, чем минимализм. Использование текстур также включает в себя другие важные элементы дизайна, такие как стиль и атмосфера.
Фотографии в дизайне интерфейса могут быть лучшим примером иерархии с помощью текстуры. Их формы, цвета и градиент всегда будут передавать больше ощущений, чем плоские элементы. В случае приложения Masterclass фотографии инструкторов, без сомнения, представляют собой первую иерархию, за которой следуют их имена белым цветом и красный цвет в меню, указывает местоположение пользователя
Это средство следует использовать дозированным образом, поскольку злоупотребление текстурами в конечном итоге будет отвлекать, а не информировать или, возможно, приводить к ненужному скевоморфизму. Текстуры имеют тенденцию перекрывать другие средства иерархии, включая размер, поэтому прежде чем добавлять текстурированные элементы, вы должны учитывать всю композицию и все, что пользователь увидит на экране своего устройства. Опять же, баланс является ключевым элементом.
Когда дизайн не имеет четкой визуальной иерархии, пользовательская навигация вынуждена использовать другие формы чтения, такие как F и Z паттерны. Как дизайнеры, мы можем усилить эти паттерны или сломать их, чтобы найти более динамичные формы общения. В дизайне интерфейса любой элемент несет не только эстетическое свойство. И визуальная иерархия, несомненно, является одним из лучших инструментов, которыми мы располагаем, чтобы направлять пользовательский опыт, обновлять стандарты дизайна и предлагать прямой путь к целям интерфейса.
Спасибо за прочтение.
Перевод статьи medium.com














Топ коментарі (0)