Теперь Figma будет поддерживать функции OpenType во всех используемых вами шрифтах: локальных шрифтах, шрифтах Google и шрифтах вашей компании. Это позволит вам включить дополнительные лигатуры, кастомизировать стиль цифр, переключиться на альтернативные орнаментированные заглавные буквы и использовать настройки, доступные во многих современных шрифтах – с помощью интерфейса, который сделает их обнаружение столь же увлекательным, как и их использование.
Если вы спешите, можете сразу перейти к описанию новых функций Figma. Но, если вы хотите ближе познакомиться с миром OpenType, прочтите эту статью.
Таинственная двойная жизнь Warnock Pro
Я точно помню, когда и где я узнал, что у шрифтов есть секреты. Это случилось много лет назад, одной прекрасной весной, в маленькой комнате в Амстердамском свободном университете. Я работал над докторской диссертацией, но дела шли не очень хорошо. Поэтому, я сделал то, что часто делаю, когда творческая сторона моего мозга становится беспокойной: я обратился к типографике.
Я изучил каталог шрифтов университета и изучил PDF-руководство по Warnock Pro, одному из моих самых любимых шрифтов. Я часто использовал его раньше и думал, что хорошо его знаю, но в тот день я узнал, что он живет таинственной двойной жизнью. В PDF-документе пояснялось, что настоящие ценители шрифтов могут настроить характер его символов.
Настройки выходили за рамки стандартного полужирного и курсива. Первое, что я заметил – новые стили чисел, названные «цифрами в старом стиле» и «табличными цифрами». Это были цифры разных форм и позиций, предназначенные для использования в тексте или внутри таблиц. Они лучше подходили, чем цифры по умолчанию:
Помимо строчных и прописных букв, существовал другой промежуточный стиль, называемый «small caps», предназначенный для «первых нескольких слов в начале рассказа или выделение ключевых слов в тексте»:
Я также узнал, что многие буквы имели скрытые альтернативные версии, которые, как объяснялось в PDF, «имеют завитушки на конце и могут быть использованы в конце слова или фразы в качестве украшения дизайна»:
Кроме того, в документе был раздел под названием «ordinals», поясняющий, что Warnock Pro имеет красивые дроби, и глиф, который со временем стал одним из моих самых любимых – numero:
Были также «стилистические альтернативы» – несколько отличающиеся версии отдельных символов:
Пункт «украшения» – способ превратить вышеупомянутые буквы во всевозможные великолепные символы:
Список казался бесконечным, и я чувствовал себя подавленным; шрифт, который, как я думал, что знал, мог предложить гораздо больше. Росчерки (swashes), орнаменты, дополнительные цифры – я не совсем понимал, для чего многие из них, но я все равно хотел их использовать.
После того, как я немного углубился, наступил еще один шок: секреты Warnock Pro были доступны в инструментах дизайна, которые я уже использовал! Опции были объединены под неясным техническим термином под названием «OpenType features», скрытым внутри подменю, заполненным галочками, возле страшно звучащих названий. Неудивительно, что я никогда не сталкивался с ними раньше.
В последующие недели я был опьянен OpenType. Я обнаружил, что ряд других шрифтов также содержит эти функции, и я наполнил ими свою докторскую до краев.
Я был как повар, впервые открывший для себя специи. Почему никто не сказал мне о существовании типографической паприки, кориандра, тмина и тимьяна? Я работал с простыми солью и перцем, когда у Warnock Pro и других шрифтов было бесконечное количество более интересных приправ.
Как и ожидалось, я переборщил, применяя пряности без разбора. Я добавил росчерки к заголовкам глав, приправил их несколькими типами цифр и даже использовал пару раз украшения. В довершение всего, я добавил дополнительный раздел к своей диссертации под названием «Заметки о типографике». Даже там я напечатал первые два слова small caps и записал год цифрами в старом стиле.
Но, как бы неуклюже это ни было, это казалось важным: я хотел поделиться с миром тем, что узнал. Это было, насколько помню, мое первое публичное признание в любви к типографике, и именно функции OpenType привели меня к этому.
Отрочество с OpenType
В течение следующих нескольких лет я позаботился о том, чтобы открыть каждый PDF-файл, шедший со шрифтом и проверить все секреты OpenType, скрытые внутри.
Со временем все больше и больше шрифтов оснащались специальными «приправами». Позже страницы с образцами онлайн-шрифтов заменили PDF-файлы (вот пример из шрифта, который мне очень нравится, хотя я не могу объяснить, почему).
Благодаря этим страницам с образцами я узнал, что не все шрифты были сделаны равными. Некоторые содержали единственную опцию, которая изменяла только один символ. В других случаях у шрифта было множество функций OpenType, каждая из которых влияла на весь набор символов. В этих случаях включение этой функции означало, что шрифт трансформировался у меня на глазах, превращаясь в совершенно новый шрифт.
Месяцы складывались в годы, и я накопил знания по OpenType. Я пришел, чтобы узнать значение определенных технических терминов, таких как «табличные цифры» (числа, которые должны быть представлены в таблицах) или «дискреционные лигатуры» (для использования на ваше усмотрение). Позже я начал понимать значение самих функций: вместо того, чтобы просто включать их, я обратил более пристальное внимание на то, какие проблемы они должны были решить.
Например, всего несколько лет назад, когда я работал в Medium, мы потратили время на то, чтобы понять, как правильно выбрать цифры для всех статей на платформе. В основном тексте мы старались сделать их как можно более неинтересными, хорошо сочетаемыми с предложениями вокруг них. Однако для цитат мы решили поступить противоположным образом: использовать цифры, похожие на заголовки и вычурный амперсанд, скрытые внутри функций OpenType шрифта под названием Kievit:
Примерно в то же время дизайнеры постеров, с которыми я работал, научили меня другой важной функции OpenType. Оказалось, что многие шрифты поставляются с набором слегка отрегулированных и выровненных символов и знаков препинания, которые будут использоваться при написании исключительно заглавными буквами, что важно для того, чтобы все казалось лучше и более сплоченным:
И совсем недавно в Figma появилась, панель горячих клавиш, которую я помогал создать. Она использовала некоторые функции OpenType, чтобы пользователям было легче различать орнаментированные буквы, которые в противном случае могли бы выглядеть слишком похожими:
Снова и снова, независимо от того, использовал ли я типографику для печатной продукции, интерфейсов или графического дизайна, меня продолжало удивлять, как часто имелись небольшие различия, подобные этим. Как часто шрифт и типографика могут повлиять на проект.
Функции OpenType часто помогали найти правильные орнаментированные буквы и сэкономить время. Издали многие из них казались банальными и одноразовыми, но, как и приправы, они стали чем-то, без чего не может жить ни одно типографическое блюдо. Иногда функция придавала пикантности, как щепотка соли на арбузе, или мускатный орех, добавленный к пассерованной капусте: их аромат невозможно уловить, но в сочетании с правильным ингредиентом, они обогащают блюдо. Иногда это было странное и подозрительное сочетание, которое, на удивление, работало хорошо. Например, ромашка и рыба или пицца пепперони с медом.
Представляем функции OpenType в Figma
Учитывая мою историю, неудивительно, что поддержка функций OpenType стала моим первым проектом в Figma. Я предложил эту идею еще до того, как официально присоединился к ним в качестве гостя на одном из мероприятий Maker Weeks. (К счастью для меня, команда Figma согласилась с тем, что важно сделать функции OpenType более доступными для своих клиентов).
Это было важно для меня. Эти функции занимали особое место в моем сердце, они находились на заветном пересечении «игривости» и «юзабилити». Они путешествовали со мной на протяжении всей моей дизайнерской карьеры – я использовал функции OpenType во время преподавания семинаров по типографике в Google, боролся за них в Medium, и добавил их в правительственные проекты Code for America. Я хотел, чтобы другие тоже узнали о них и попробовали их. И хотел сделать этот процесс максимально простым и дружелюбным.
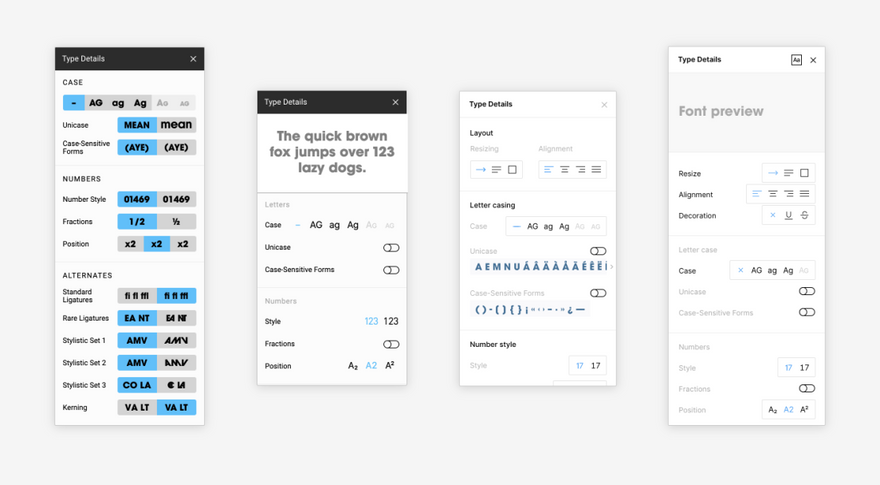
Сегодня я рад объявить, что Figma будет поддерживать функции OpenType в любом шрифте, который вы используете. Нажмите на три точки в разделе «Type», и вы увидите новую панель, которая дает вам доступ к секретам вашего шрифта:
Мы хотели решить некоторые проблемы, связанные с просмотром PDF-файлов и образцов веб-сайтов, но без лишних сложностей. Нам потребовалось время, чтобы прийти к правильному балансу. Вот в чем уникальность нашего решения:
- Название панели. Мы не называем панель «Функции OpenType», так как это очень технический термин (не говоря уже о том, что он может сбивать с толку, поскольку формат OpenType и функции OpenType – это две разные вещи).
- Группировка и метки. Вещи сгруппированы таким образом, чтобы соответствовать тому, как люди используют Figma (например, мы переместили вверх формы, чувствительные к регистру), и по возможности использовали дружественные и понятные метки вместо профессионального жаргона. (Например, «дискреционные лигатуры» (discretionary ligatures) стали «редкими лигатурами» (rare ligatures).
- Предварительный просмотр. Мы также хотели найти правильный баланс между демонстрацией и рассказом. Каждая функция дает вам быстрый предварительный просмотр того, что она делает. Поэтому вы можете быстро понять ее эффект даже до того, как примените ее к своему тексту.
- Актуальность. Серый текст скажет вам, относится ли изменение к вашему тексту или нет. Так что вам не придется тратить время и проверять эффект вручную.
- Поддержка исследований. Мы стараемся запоминать, какие функции OpenType вам нужны, когда вы переключаетесь между шрифтами, и сохраняете свои намерения даже в смешанных и крайних случаях (например, если вы выбираете текст со многими шрифтами внутри).
Ранние дизайны нашего интерфейса функций OpenType, и первый прототип, который я построил в рамках Maker Week
Прощальные подарки: наша интерактивная игровая площадка OpenType и многое другое
Если вы откроете Figma сегодня, вы сможете использовать функции OpenType во всех шрифтах, которые вы уже установили. Но даже без ваших собственных шрифтов интеграция Figma с Google Fonts означает, что у вас есть отличная отправная точка – просто посмотрите на a небольшую интерактивную игровую площадку, которую мы собрали вместе. Это поможет вам узнать дополнительные нюансы шрифтов, которые идут с Figma.
Ознакомьтесь с интерактивной игровой площадкой, которую мы собрали, чтобы помочь вам начать работу с OpenType .
Тем не менее, мир OpenType простирается гораздо дальше, чем эти несколько примеров. Так же, как я с годами открывал для себя все больше и больше функций, я надеюсь, что вы создадите свой собственный уголок вселенной OpenType и соберете идеальный набор «специй». Чтобы вдохновить вас, ниже я собрал свои любимые функции. Я надеюсь, что вы найдете что-то для себя, будь вы графический дизайнер, разработчик, продакт-менеджер или просто фанат типографики, как я.
Давайте начнем с моих любимых функций OpenType – тех, которые учат нас типографическому наследию, представляя исторические орнаментированные заглавные буквы:
Другие функции представят впечатляющие росчерки...
.. или лигатуры современной и старой школы (в том числе удивительные комбинации, например, исторические лигатуры в современном гоночном шрифте! ?):
Функции OpenType будут доступны для программистов...
...людей, имеющих дело с числами...
...графических дизайнеров...
...и, разумеется, UI дизайнеров (например, кастомизация символов OpenType, недавно добавленная Apple в свой шрифт San Francisco):
Иногда функция OpenType может быть крошечной настройкой, дающей почти незаметную разницу, которая, наконец-то, заставляет что-то работать...
...альтернативный вариант орнаментированной буквы, которая может быть глотком свежего воздуха...
...поддержка при работе с несколькими видами письменности в одном тексте...
...амперсанд, который изменит вашу жизнь...
...веселый элемент для строгого шрифта...
...или, как в случае шрифта под названием Avant Garde Gothic – полный набор, для всевозможных случаев. (У Avant Garde одна из самых забавных функций OpenType, которые я видел).
Для меня изучение возможностей OpenType было большим шагом вперед от стадии «у меня есть любимый шрифт» до «однажды я сам создам шрифт». Делая эти функции более доступными для обнаружения и использования в инструменте дизайна я надеюсь, что это поможет вам продвинуться в изучении типографики.
Возможно, функции OpenType в Figma позволят вам открыть для себя новые стороны уже знакомых шрифтов. Возможно, они помогут решить проблемы дизайна, которые раньше казались неразрешимыми. Или, по крайней мере, они добавят в вашу жизнь немного больше типографического удовольствия.
А теперь, пожалуйста, извините меня, я пойду на кухню, и еще раз выясню, сколько мне еще предстоит узнать о настоящих специях.
Расскажите какие функции OpenType вам нравятся в ваших любимых шрифтах! Пишите нам по адресу type@figma.com или в Twitter .
Спасибо Qi Linzhi, разработчику, стажировавшемуся у нас этим летом и работавшему над внедрением этой функции.Узнайте больше об открытых вакансиях для стажировки в нашей компании.
Перевод статьи Marcin Wichary










Топ коментарі (0)