Обучение Swift, Xcode Storyboard, Auto Layout и Designable Views
Необходимо ли обучение Swift и Xcode для дизайнера?
В прошлом году я писал Главу 3 под Objective-C и Xcode 5. С тех пор многое кардинально изменилось. Код Swift существенно упростился, из-за чего он стал одним из самых популярных языков для разработки приложений. Xcode 6 представил ряд новых инструментов, включая Playground, Vector Assets и Designable Views. Кроме того, Адаптивные макеты стали невероятно востребованы в связи с выходом iPhone 6 и 6 Plus.
Мобильные разработки продолжают развиваться экспоненциально, составляя наибольшую часть прибыли разработчиков. Apple заплатил за это 10 миллиардов долларов в 2014 году. Прототипирование стало одним из самых привлекательных навыков для дизайнеров. Какой инструмент использовать - быструю программку вроде Pixate, более мощный инструмент вроде Framer или же Storyboard в Xcode - спорный вопрос. Но, несомненно, навыки работы в этих программах пригодятся вам в дальнейшем.
Лично я потратил 14 лет своей жизни на создание вебсайтов. Помимо Photoshop и Sketch я изучил CSS, HTML и Javascript. Эти навыки я ни за что бы ни продал. Они позволили мне быть там, где я сейчас нахожусь. Зная, как реализовать свой собственный дизайн в коде, вы значительно расширяете свои возможности. Это позволяет тестировать и отлаживать процесс дизайна в реальном времени. Это отладка за счет вашего понимания разработки, которая позволит избежать типичных ошибок в дизайне, которые могут стоить недель вашего времени.
Ни один дизайнер не захочет потратить неделю только на то, чтобы узнать, что его задумка не сработает.
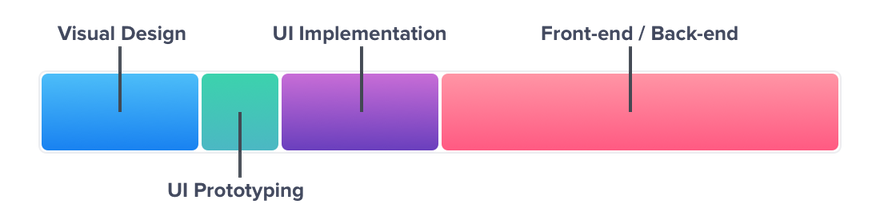
Зная, как пользоваться Storyboard, Auto Layout и чуть-чуть навыков в Swift не только позволит вам создать собственное приложение, но и частично перенять на себя нагрузку по разработке. Вы сможете работать нога в ногу со своей командой, выполняя итерации вместе с программистами. Скорость развития проекта ограничена скоростью выполнения самого медленного процесса. Разработка занимает 80% времени, а 20% приходятся на визуальный дизайн. Есть еще 30%, которые вы можете взять на себя. Поскольку дизайнеры получили возможность обучиться для этой части, можно серьезно оптимизировать работу всей команды.
В этой главе мы научимся, как заполучить те недостающие 30%. Я буду описывать с точки зрения дизайнера.
Быстрое прототипирование
Несмотря на то, что Xcode предоставляет действительно мощные возможности, он также хорош для создания простых прототипов. И все это без единой строки кода.
Переходы
Есть 6 типов переходов между экранами в iOS: Cover Vertical (наплыв по вертикали), Flip Horizontal (горизонтальное листание), Cross Dissolve (перекрестное растворение), Partial Curl (частичный вихрь), None (эффект отсутствует) и Push (вытеснение) (требует Navigation Controller).
Бонус: если вам нужно скачать демо-проект Xcode для этого урока, он здесь. Полностью реализован в Storyboard.
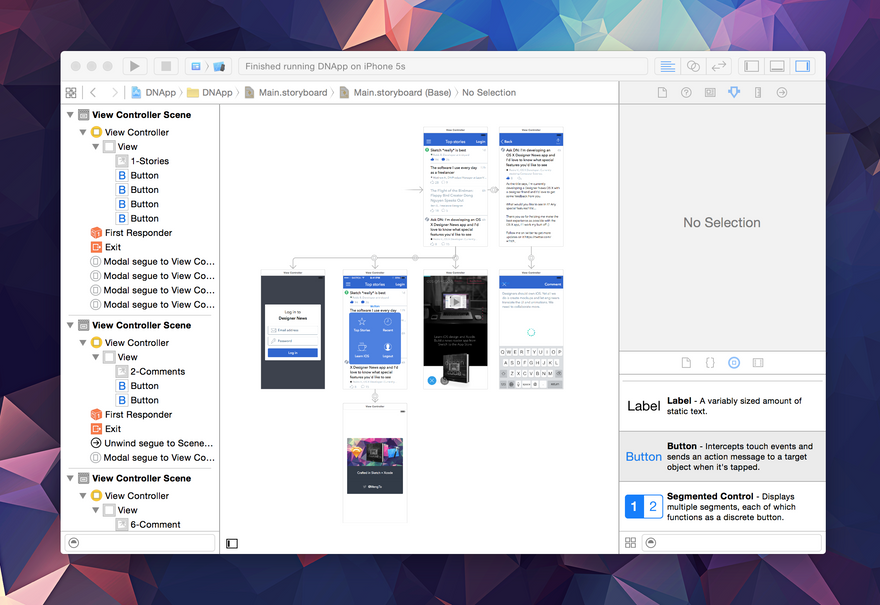
Проектирование дизайна в Storyboard
Storyboard работает очень похоже на артборды в Sketch. Он становится невероятно интуитивным и простым инструментом, как только вы избавляетесь от страха перед Xcode. В Storyboard вы можете управлять пользовательским интерфейсом своего приложения самым обычным образом. Это даже проще, чем HTML и CSS, потому что вам не нужно учить код (еще пока не нужно), чтобы добраться до этого этапа.
Как дизайнеру, вам будет полезно уметь внедрять свой дизайн в код приложения, не говоря уже о том, что это очень интересно. Нам повезло иметь такой функциональный инструмент, как Storyboard. Даже разработчики пользуются им. С ним вы сможете не только прототипировать, но и создавать высококачественную верстку на уровне конечного кода продукта.
Адаптивная верстка
Адаптивная верстка - один из самых важных навыков, которые вы можете развить. В будущем, где количество мобильных устройств и размеров экранов постоянно растет, мы уже не можем позволить себе застрять на статическом дизайне.
Auto Layout
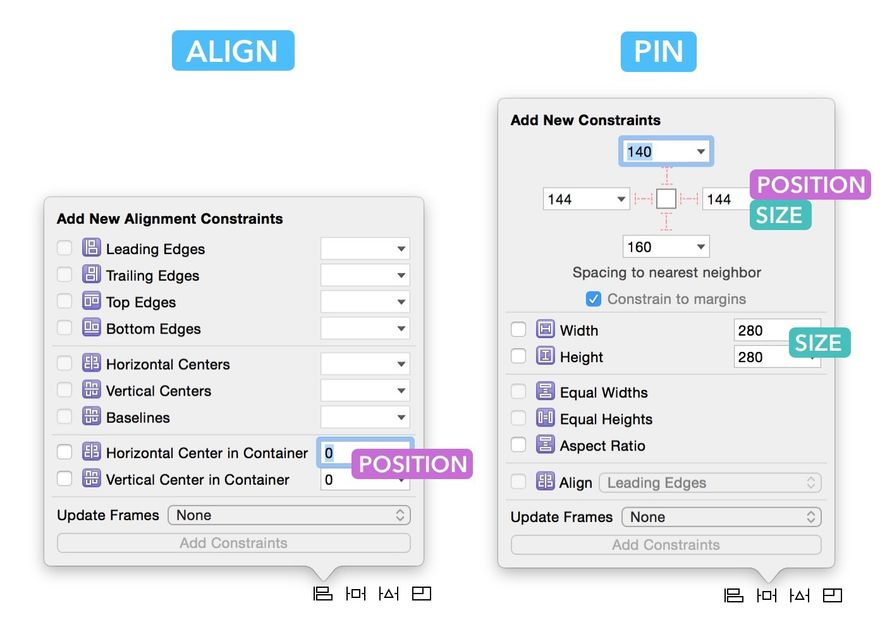
Авто-макет требует 2 параметра: позиция и размер. Для построения автоматически подстраиваемого дизайна этого достаточно. Для этого нужны два инструмента: Align и Pin.
- Align позволяет вам отцентрировать элементы и выровнять их друг с другом.
- Pin дает возможность настроить размер и отступы от краев.
Установка ограничений между двумя объектами
Помните смарт-гайды и измерение расстояний в Sketch? Ограничения - это что-то вроде них, только применяется для адаптации вашего макета.
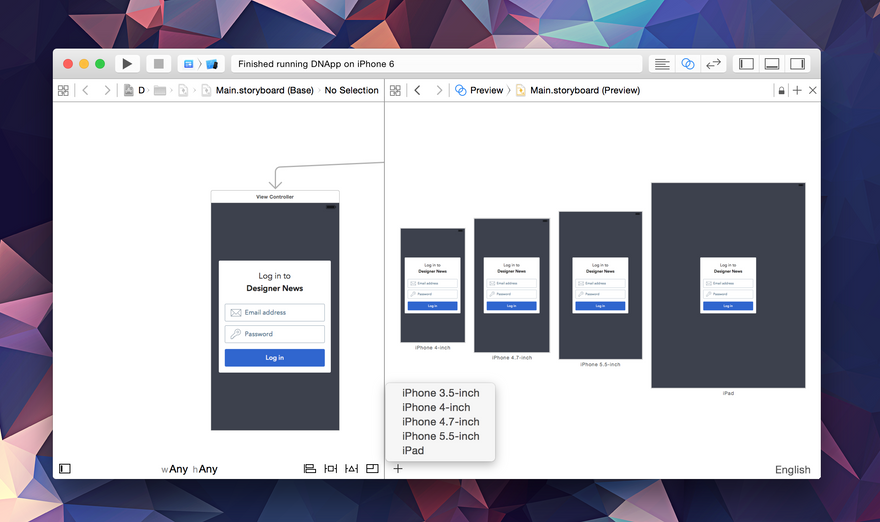
Инструмент Preview (предпросмотр)
Инструмент Preview в Assistant Editor позволяет быстро проверить, как дизайн будет смотреться на iPhone 3.5’, 4’, 4.7’, 5.5’ и iPad в портретном и альбомном режимах без необходимости запускать приложение на каждом устройстве.
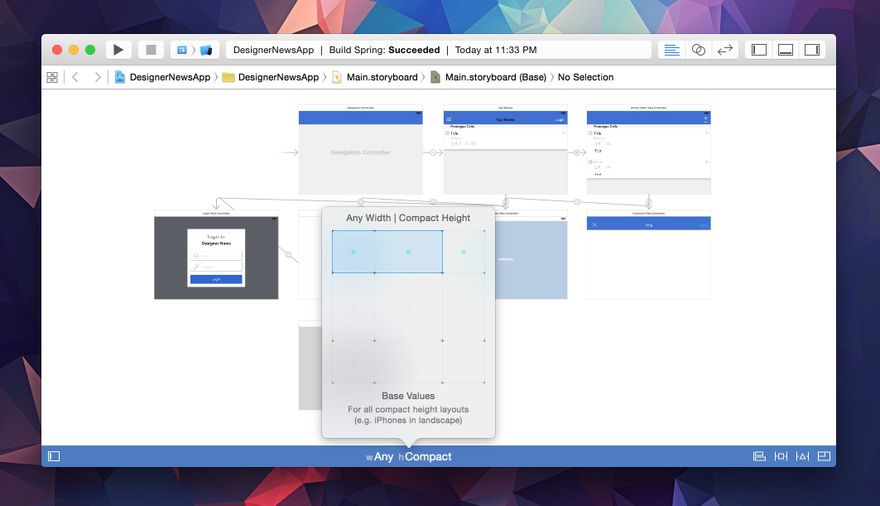
Классы размеров
Size Classes - удобный инструмент для установки ограничений в авто-макете и контенте для различных групп устройств. Вы можете добавить дополнительное меню или увеличить какую-то часть контента в зависимости от устройства, на котором вы работаете.
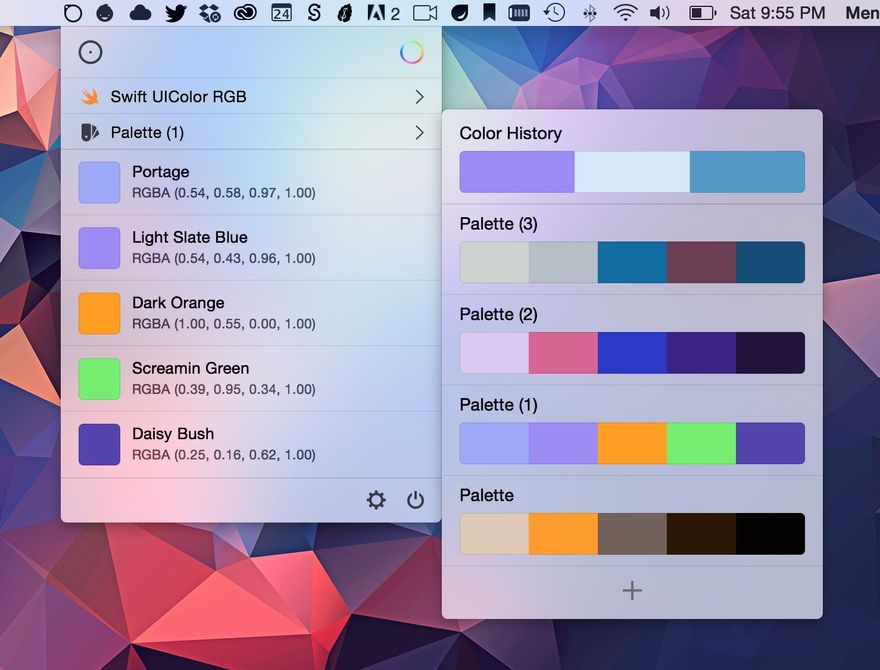
Работа с цветами
Как дизайнер со знаниями в программировании, я обычно работаю с палитрой цветов в 16-ричной системе. Эти инструменты помогут вам эффективно конвертировать цвета из Sketch в Xcode.
- HEX Color Picker – очень простой 16-ричный селектор цвета. Очень полезный инструмент при работе со стандартным селектором цвета в Mac, который есть в Sketch и в Storyboard Color Picker.
- Sip Color – отличный инструмент для сбора цветов и последующего конвертирования в код Swift.
- Skala Color Picker – отличная альтернатива первым двум инструментам.
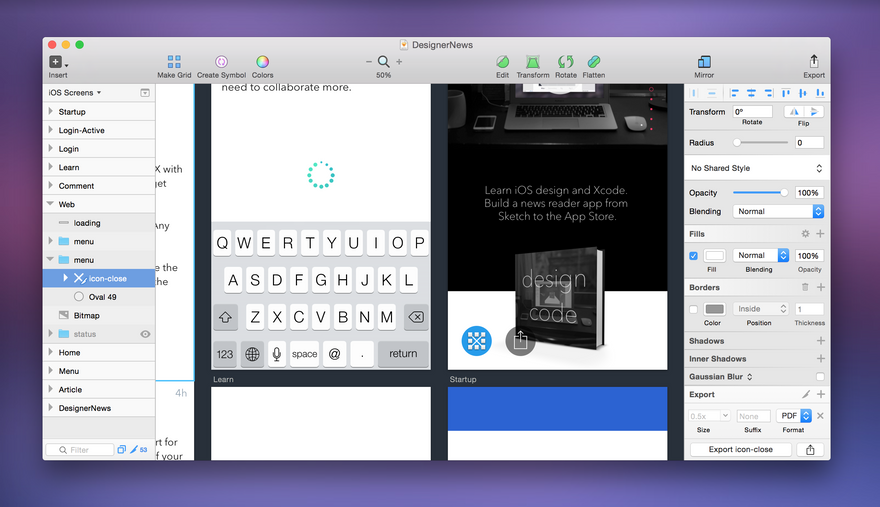
Vector Assets
Вместо генерации 3 изображений в разном масштабе (1x, 2x, 3x) для каждого исходника, вам понадобится всего один файл. В Sketch нужно импортировать их в PDF. Важно учесть 3 момента.
- Разрешение имеет значение. Вы должны экспортировать в масштабе 1x, чтобы убедиться, что дизайн смотрится хорошо в Storyboard.
- Вы не можете изменять размер векторного изображения в Storyboard на свое усмотрение.
- Xcode преобразовывает их в файлы PNG в масштабах 1x, 2x и 3x.
Представляем Spring
Год назад я представил вам Canvas, iOS-библиотеку анимаций, которая предназначена для упрощения процесса создания анимации с помощью Runtime Attributes (атрибуты рабочего цикла) в Storyboard. Он был достаточно прост, чтобы любой дизайнер без навыков в коде мог успешно разрабатывать динамические эффекты интерфейса.
С тех пор много чего произошло. Swift пришел на смену, а Xcode 6 значительно все упростил. Теперь Runtime Attributes можно установить, используя IBInspectables. Вместо того, чтобы вручную прописывать несколько атрибутов, таких как тип анимации, задержка и длительность, вы можете просто указать значения напрямую в Attribute Inspector (инспектор атрибутов).
Я решил засесть за планшет и поработать в новой библиотеке анимаций под названием Spring, с помощью двух iOS-разработчиков. Этот проект начался, когда я представил свою книгу Swift Chapter в помощь дизайнерам и новичкам для изучения Swift. Эта книга помогала сократить код анимации и учила, как устанавливать свойства слоя, которые еще не доступны в Attribute Inspector - cornerRadius (радиус закругления угла), shadowColor (цвет тени), shadowOpacity (непрозрачность тени) и другие.
Эта библиотека выросла в полноценную библиотеку анимации, которая поддерживает все возможные представления, переходы, анимации загрузки и многое другое.
Установка Spring
Просто вставьте папку Spring в ваш Project Navigator, как показано на видео.
Используя Spring, вы можете быстро анимировать любой слой без единой строчки кода. У вас есть доступ к более, чем 25 предустановкам анимации, таких как slideDown, zoomIn, squeezeUp и т.д. Вы можете играться с опциями x, y, масштаба и вращения. Кроме того, вы можете экспериментировать с параметрами кривой, замедления и скорости.
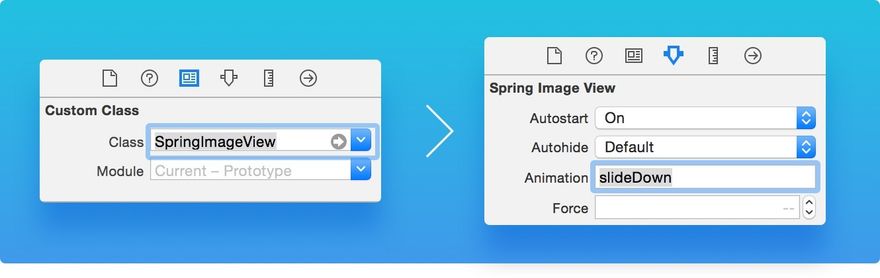
Для простых анимаций:
- В Identity Inspector, установите Spring Class для вашего слоя.
- Выберите нужные атрибуты Spring.
Игра с приложением Spring
Анимации в коде
С кодом вы можете гораздо больше. Spring построен так, что вы можете запускать анимации или цепь анимаций на любое событие.
Вы можете активировать их во время viewDidAppear() или в IBAction.
layer.animation = "squeezeDown"
layer.animate()
Я рекомендую хранить все параметры анимации в Storyboard и просто вызывать функцию animate() или animateTo() в коде. Таким образом, вы можете избежать слишком большого количества кода в файлах классов.
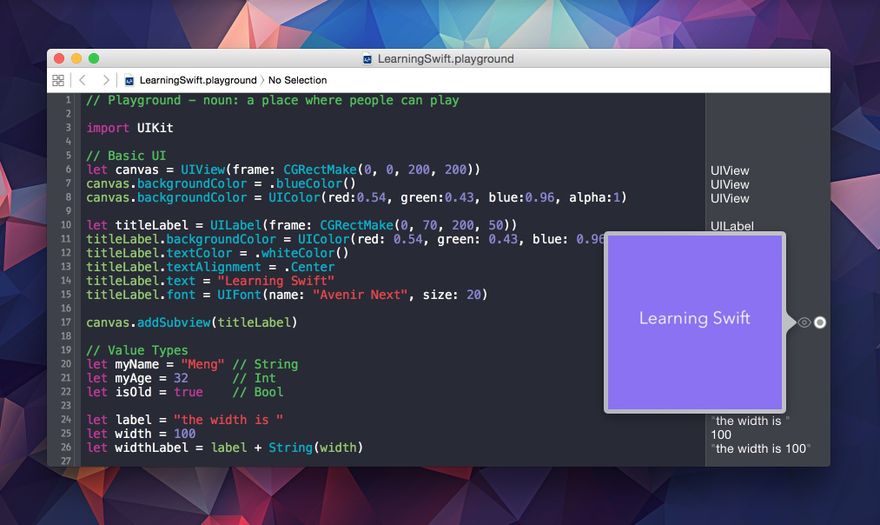
Обучение Swift для дизайнера
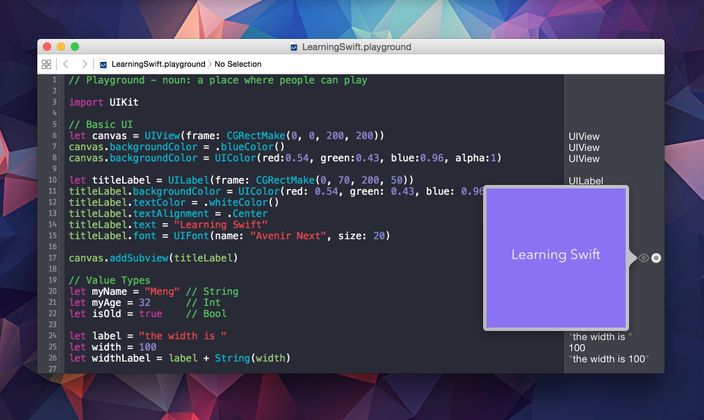
С помощью Swift Playground вы можете экспериментировать с кодом в реальном времени. Это идеальная площадка для экспериментов со всеми возможностями, без ограничений графического интерфейса. Изучение использования функций, классов и работа с UIKit может сделать ваше приложение гораздо более мощным.
Мне нравится расценивать код как еще один инструмент дизайна. Программные продукты сделаны из кода, он неизбежен.
Эта книга была написана с учетом последних стандартов, принятых Apple. Я консультировался у двух iOS-разработчиков во время ее написания, и они любезно просматривали весь мой код, чтобы убедиться в соблюдении наивысших стандартов.
Как дизайнер, изучающий код, вы можете:
- Выполнить любое изменение в анимации или пользовательском интерфейсе на основе событий.
- Работать с реальными данными из любой базы данных или API.
- Продуктивнее работать вместе с разработчиками, понимая технические ограничения и разрабатывать дизайн вне этих ограничений.
Создание своего приложения на Swift
В этой обновленной главе мы не пропустим ни одного шага. Вы изучите все максимально детально: интерфейс Xcode, Storyboard, Auto Layout, анимацию, и язык Swift, а также многое другое. Каждый раздел максимально визуализирован и содержит видео с голосовой озвучкой, а также проекты на Xcode, которые можно скачать себе. Весь процесс был значительно упрощен для дизайнеров и начинающих разработчиков, которые никогда в своей жизни не сталкивались с кодом.
Перевод статьи designcode.io



















Топ коментарі (0)