У дизайнеров никогда не было больших возможностей для создания прекрасных интерфейсов. Благодаря инструменту типа Sketch, теперь мы можем “набросать” интерфейс быстрее чем обрезать фотографии. Другие инструменты (Framer, Pixate, Invision, Flinto и т.д.) позволяют нам взять эти наброски и превратить их в кликабельные прототипы и анимированные переходы. Теперь можно предоставить такой прототип, что появилась возможность показать, что это чуть ли не готовый продукт. Состояние набора инструментов дизайнера никогда не было таким волнующим.
Набор инструментов дизайнера наполнен похожими инструментами
Хотя мы имеем кучу инструментов из которых можно выбирать, каждый из них пересекается с другими. Это тоже самое, как иметь в наличии крестообразную отвертку и плоскую отвертку. Их функционал одинаковый, но они откручивают разные вещи. Проблема, присущая большинству инструментов дизайнера в том, что они настроены на изолированную работу. Обычно, дизайнеры привыкают работать определенным образом и вырабатывают привычки, которые позволяют работать с большей эффективностью. Проблемы начинают возникать, когда работают много дизайнеров, но их процессы отличаются. Что действительно необходимо дизайнерам, так это набор инструментов, который будет предусматривать следующее:
Общий синтаксис
Каждый дизайнер работает особенным образом. Он по-своему делает скругление кнопок, накладывает тени и градиенты, сохраняет свои папки / файлы / исходники / слои, и т.д. Такие различия вызывают проблемы при работе дизайнеров в команде, потому что разобраться в особенностях работы каждого и понять ее занимает немало времени.
Что нам необходимо:
- Следование процессу, который создаст общий язык дизайна для каждого дизайнера внутри команды.
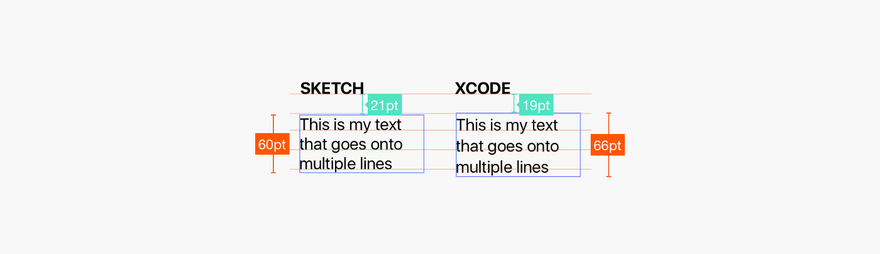
Кроссплатформенная типографика
Обработка текста отличается в зависимости от платформы. Sketch обрабатывает текст не так,как обрабатывает его веб, что отличается от обработки текста в iOS, а это в свою очередь отличается от… и т.д. 
Что нам необходимо:
- Унифицированное форматирование шрифта на всех платформах.
Адаптивный UI (динамический текст)
В современном наборе инструментов дизайна, текст статичен. Во время изменения размера и длины текстовых блоков, остальная часть элементов прототипа не знает, как реагировать. Когда дизайнер хочет показать версию того же экрана с другими данными, на другом языке или с другим размером шрифта (напр. универсальный доступ), возникает необходимость создания прототипа для каждого сценария. Создание прототипа я корректными данными сопровождается с тратой времени на заполнение каждого текстового поля с реальными примерами и адаптации всего остального UI.
Что нам необходимо:
- Инструмент, который позволяет вставить реальные данные и позволит соответственно адаптировать UI.
Инструменты взаимодействия
Внесение правок в старую работу - болезненный процесс. Так как дизайн системы постоянно меняются, становится очень трудно взять старый проект и внедрить его в текущий. Это занимает много времени, перелопатить всю работу, усвоить уроки и интегрировать их в создание текущего проекта. Разработчики это уже поняли. Они используют системы типа Git для контроля каждого изменения работы и работают с сервисами типа Github для сотрудничества с коллегами. Когда они готовы объединить всю работу с командой, они дают запрос на включение кода, что в свою очередь, запрашивает у всей команды подтверждение изменений. Такой процесс позволяет многим людям работать над одним проектом одновременно без конфликтов. Также, это позволяет работать сообща, что дает возможность запросто раскрутить или изменить что-то совершенно новое. 
Что нам необходимо:
- Улучшенные инструменты для сотрудничества.
- Возможность поделиться библиотекой ресурсов между командами дизайнеров не опасаясь конфликтов.
- Возможность достать работу коллеги и начать работу с ней.
- Возможность достать старую работу и интегрировать ее в текущий проект.
Безболезненный переход от дизайна к коду
Переход от совершенного дизайна к разработке - это как начать сначала. Дизайнеры тратят уйму времени на отрисовку красных линий в документе, изображение действий пользователя и конкретизацию идей. Инструменты для прототипирования прошли долгий путь своего развития, но они до сих пор дают разработчику только общее представление концепции или идеи. Разработчик тратит кучу времени на понимание проделанной дизайнером работы и перевод ее в код. И затем, после разработки, между дизайнером и программистом возникает много обсуждений по поводу того, как удостовериться, что готовый продукт - это именно то, как задумывал его дизайнер.
Что нам необходимо:
- Простой способ взять готовый дизайн и перевести его в готовый код. Разработчики должны уделять внимание логике приложения, а не тратить время на расстановку пикселей интерфейса.
Хорошие новости
Эти проблемы не новые, и в данный момент ряд компаний пытаются их решить. Индустрия понимает, что качество продуктов вырастит, если мы улучшим инструменты дизайна.
Вот эти храбрые команды, которые взялись за решение проблем:
- Команда в Principle (которая может состоять или не состоять из одного человека) создала супер крутой инструмент для прототипирования, который двигается в очень верном направлении.
- Zeplin - это очень крутое приложение для быстрой передачи между дизайнером и разработчиком. Многообещающе.
- Команда в Figma работает над “дизайном интерфейса инструмента совместной работы”. Это другой подход к проблеме, но определенно интересный.
- Material Design от Google содержит лучшие руководства по UI из всех, что я видел. Подобные инструменты помогают дизайнерам мыслить системно.
- Дизайн команда из Airbnb публично заявила о системе, которую они строят для внутреннего использования. Мне нравится направление, которое они взяли. Не каждая команда может такое сделать. Они публично делятся своими идеями, и это прекрасно.
- Apple недавно представила Swift Playgrounds - отличная попытка упростить написание кода.
- Ходили слухи, что в Apple создали дизайн инструмент для внутреннего использования под названием Micah. Не могу сказать, что это правда, но мне очень интересно, особенно, учитывая, что инструмент назван в мою честь:-).
- И конечно же особенное спасибо Sketch, потому что ❤️.
Я что-то упустил? Добро пожаловать в обсуждение в Twitter или следите за Shyp Design publication, если вам интересны мысли нашей дизайн команды по этому поводу.
Перевод статьи Micah Sivitz








Топ коментарі (0)