Когда был анонсирован Material Design, меня впечатлили намерения Google начать свою собственную игру на поле дизайна. В этом смысле Apple всегда был впереди. Но теперь все иначе. Я помню все эти жалобы по поводу непостоянства в дизайнах Android, недостатка коммуникации, непривлекательной темной темы и чрезмерного злоупотребления гамбургер-меню. Material Design помог решить многие из этих проблем. Теперь он предлагает слаженный язык для дизайна, более легкий и красочный, усиленный точными, хорошо продуманными стандартами. Несмотря на то, что красивые цвета и использование карточек дают отличное чувство глубины и тактильности, я часто раздумывал, действительно ли это лучше, чем Apple iOS Design, как считают многие дизайнеры? Я бы хотел поделиться своими мыслями на этот счет. В моем понимании он просто другой, а не лучше.
Сходства с iOS
Начнем с 3 ключевых принципов в iOS: чистота, пиетет и глубина. Чистота касается разборчивости текста, понятных иконок и хорошего контраста. Чистота также может быть платформо-зависимой. Очевидность элементов для пользователей iOS или Android очень зависит от того, с чем они хорошо знакомы. Одна и та же иконка может быть легко распознаваема пользователями iOS, но совсем не понятна пользователям Android, и наоборот.  Глубина - еще один принцип, который разделяет обе платформы. Но они по-разному подходят к этому понятию. iOS пропагандирует размытие и градиенты, а Android отдает предпочтение падающим теням и бумажному концепту.
Глубина - еще один принцип, который разделяет обе платформы. Но они по-разному подходят к этому понятию. iOS пропагандирует размытие и градиенты, а Android отдает предпочтение падающим теням и бумажному концепту.
Скевоморфизм 2.0
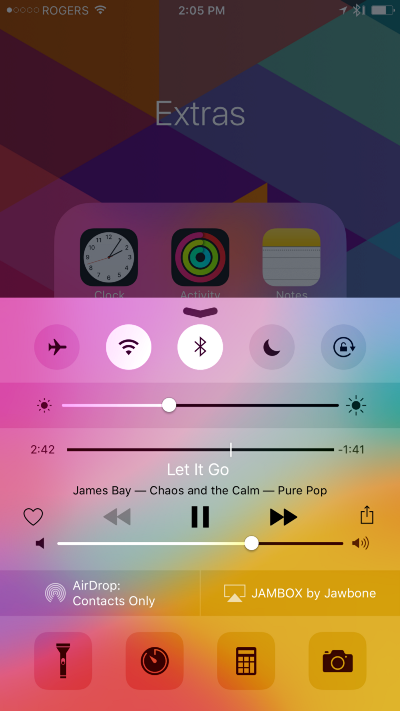
Несмотря на то, что говорит большинство, обе платформы главным образом дублируют реальный мир. Они следуют принципам скевоморфизма, используя размытие, падающие тени и анимации, в которых повторяется физика и реализм пространства. Дизайн в стиле скевоморфизма отлично помогал представить новые концепты через знакомые метафоры, но чрезмерно детализированные текстуры и 3D-эффекты определенно себя изжили. Мы их переросли как пользователи, потому что технология больше не представляет для нас что-то незнакомое. Сейчас мы на той стадии, когда кожаный календарь или виниловый диск кажутся менее уместными, чем цифровой концепт. Цифровизация дизайна делает старые концепты неактуальными и откровенно сложными.  Никто не использует больше такие календари.
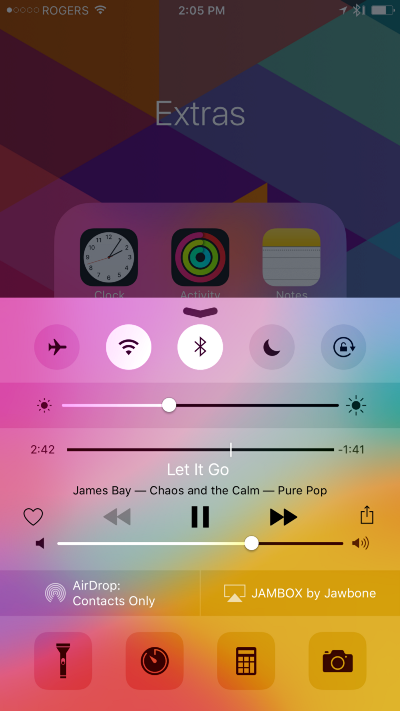
Никто не использует больше такие календари.  В обоих языках дизайна есть свои слабые стороны. Например, множество размытых слоев поверх друг друга выглядят отталкивающе. Также яркость выглядит слегка чересчур.
В обоих языках дизайна есть свои слабые стороны. Например, множество размытых слоев поверх друг друга выглядят отталкивающе. Также яркость выглядит слегка чересчур.  Карточный концепт смотрится совершенно иначе на круглом экране. Карточка занимает всю ширину. Выравнивание текста усложняется, потому что есть масса ненужного негативного пространства. На круглом экране также сложно использовать списки, поскольку углы скрывают основную часть контента.
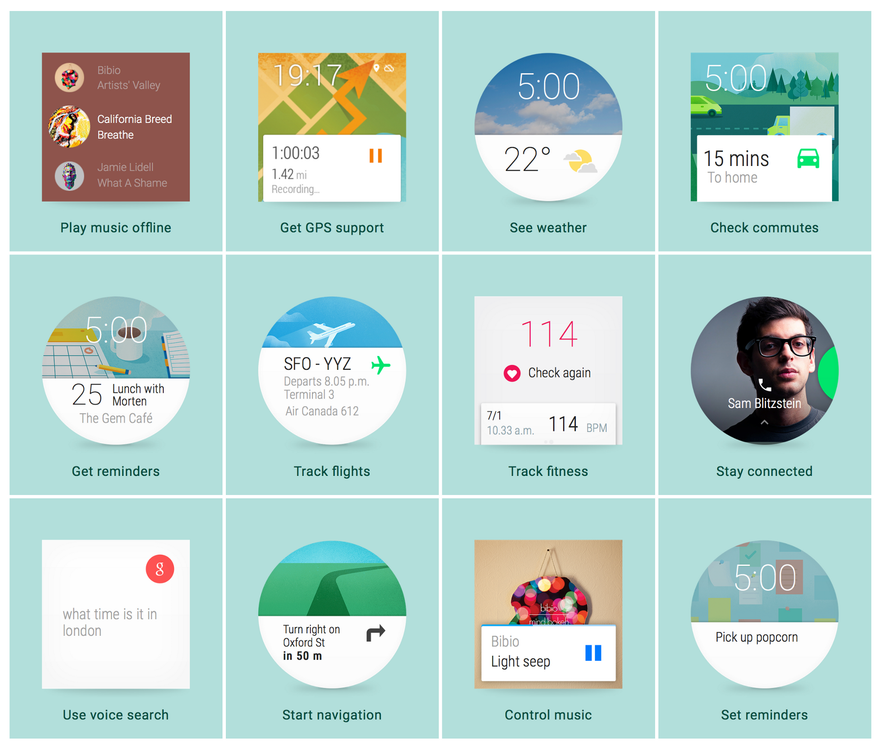
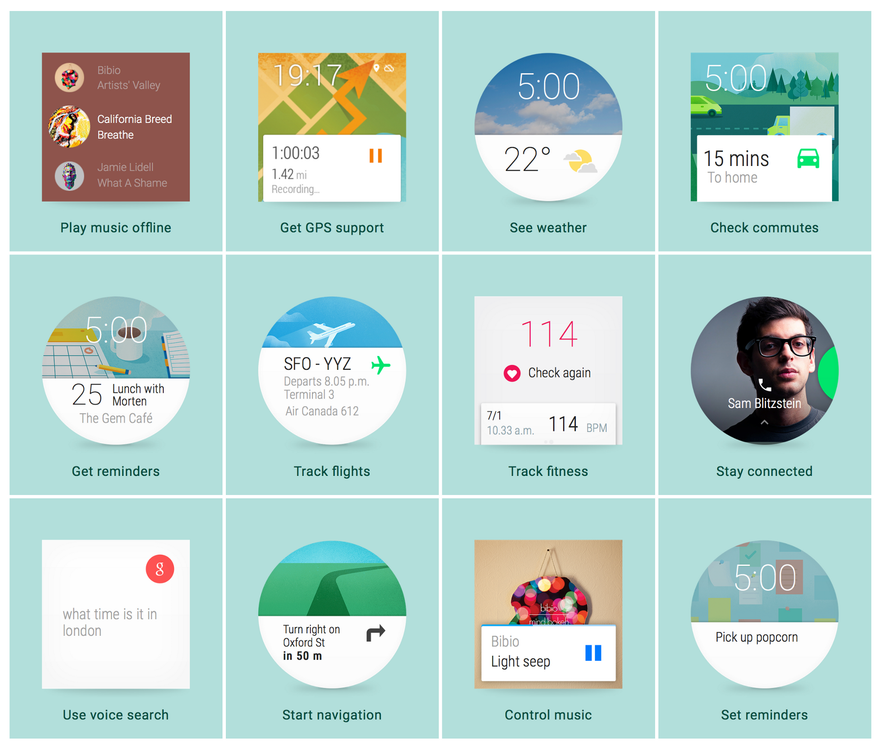
Карточный концепт смотрится совершенно иначе на круглом экране. Карточка занимает всю ширину. Выравнивание текста усложняется, потому что есть масса ненужного негативного пространства. На круглом экране также сложно использовать списки, поскольку углы скрывают основную часть контента.  Хотя дизайны экранов Android Wear смотрятся отлично. Есть четкое ощущение, что интерфейс был специально заточен под круглый экран.
Хотя дизайны экранов Android Wear смотрятся отлично. Есть четкое ощущение, что интерфейс был специально заточен под круглый экран.
Контент не на первом месте в Material Design
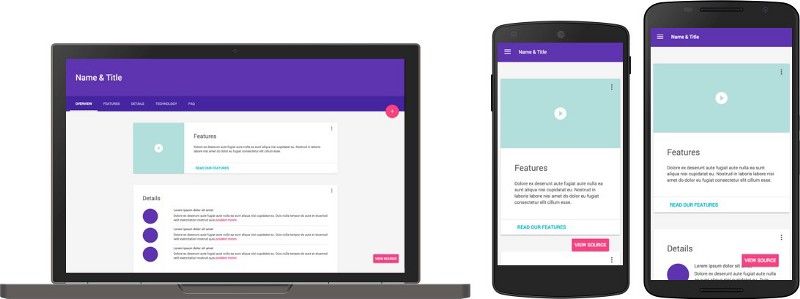
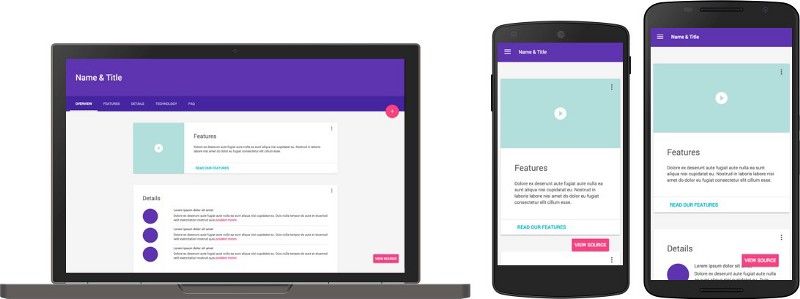
В плане пиетета есть большие отличия. iOS дает полный приоритет контенту, а Android применяет карточный концепт, чтобы контент выглядел более тактильным, при этом жертвуя важным пространством в левой и правой частях экрана. Яркие цвета также в большем приоритете, чем контент. FAB (кнопка с астатическим действием) прячет контент и мешает взаимодействиям.  Сделан сильный акцент на цветах, навигации и призывам к действиям (это новый Material Design Lite, созданный для Веб-а)
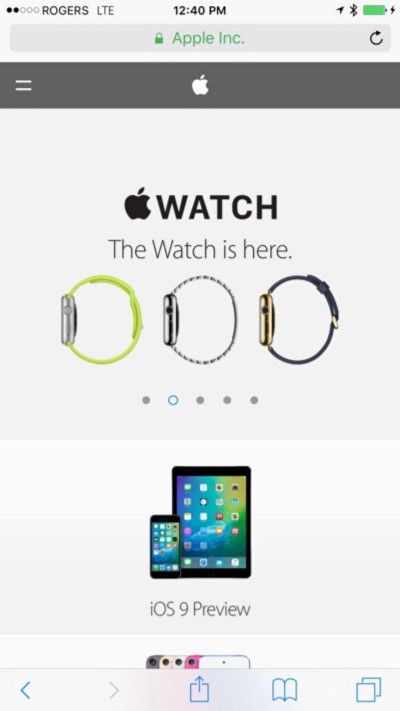
Сделан сильный акцент на цветах, навигации и призывам к действиям (это новый Material Design Lite, созданный для Веб-а)  С iOS все наоборот - фокус сделан больше на контенте. Цвет интерфейса более нейтральный и контекстный (меняется в зависимости от контента). Яркие цвета используются по минимуму, в основном, для элементов с привязанным действием.
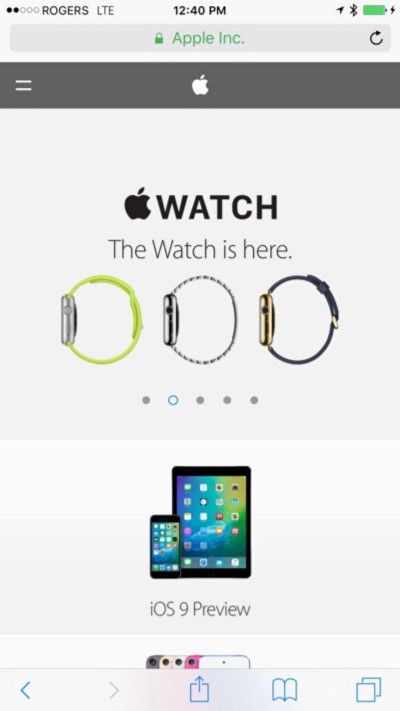
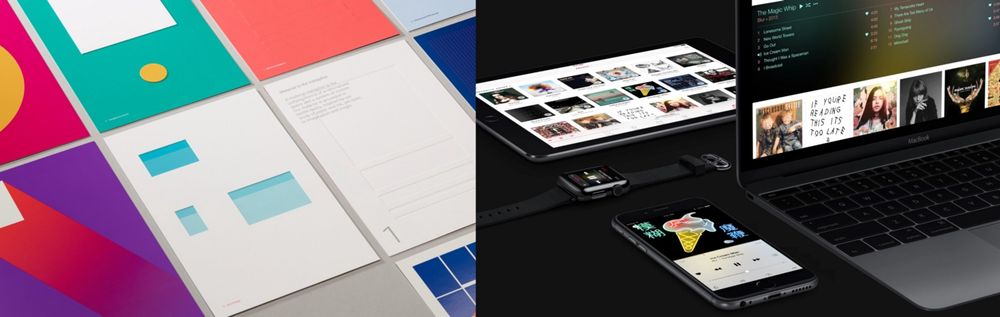
С iOS все наоборот - фокус сделан больше на контенте. Цвет интерфейса более нейтральный и контекстный (меняется в зависимости от контента). Яркие цвета используются по минимуму, в основном, для элементов с привязанным действием.  Беглое сравнение Apple Music и Google Music показывает, что Material Design использует яркие цвета и иллюстрации гораздо больше. В Apple Music яркий цвет используется только для кнопки “Try Now”.
Беглое сравнение Apple Music и Google Music показывает, что Material Design использует яркие цвета и иллюстрации гораздо больше. В Apple Music яркий цвет используется только для кнопки “Try Now”.
Вкладки против гамбургер-меню
О целесообразности использования гамбургер-меню ходит масса споров. И однозначного мнения нет. Даже Apple частично использует его в своих дизайнах. 
 Google Inbox использует гамбургер-меню. Но справедливости ради стоит сказать, что гамбургер-меню гораздо чаще можно увидеть на Android, так как Material Design поощряет его использование. iOS отдает предпочтение панели вкладок в роли навигации. Интересно, LukeW обратил внимание на то, что очевидное всегда побеждает. Facebook переключился на панель вкладок для iOS, и в результате активность пользователей значительно возросла. Но бывают ситуации, когда гамбургер-меню - действительно удачное решение. Например, когда самый главный контент - это ваша главная страница. Опции внутри нее, такие как логин или настройки, должны быть вторичными.
Google Inbox использует гамбургер-меню. Но справедливости ради стоит сказать, что гамбургер-меню гораздо чаще можно увидеть на Android, так как Material Design поощряет его использование. iOS отдает предпочтение панели вкладок в роли навигации. Интересно, LukeW обратил внимание на то, что очевидное всегда побеждает. Facebook переключился на панель вкладок для iOS, и в результате активность пользователей значительно возросла. Но бывают ситуации, когда гамбургер-меню - действительно удачное решение. Например, когда самый главный контент - это ваша главная страница. Опции внутри нее, такие как логин или настройки, должны быть вторичными.
Использование цветов
В Material Design цвета на видном месте. Да, они красивые, как и в палитре Flat UI. Согласитесь, что пастельные тона смотрятся очень хорошо в большинстве случаев, в отличие от ярких оттенков, стандартных для CSS или Xcode.  Цвета iOS (слева), Flat UI (посередине), палитра Material Design (справа) Но Material Design использует эти цвета в своем хедере, иногда даже для замены контента. Когда у вас масса конкурирующих друг с другом цветов, они смещают приоритет других элементов.
Цвета iOS (слева), Flat UI (посередине), палитра Material Design (справа) Но Material Design использует эти цвета в своем хедере, иногда даже для замены контента. Когда у вас масса конкурирующих друг с другом цветов, они смещают приоритет других элементов.  Хедер кликабельный, так как он очень яркий? Может, было бы лучше использовать картинку вместо ярких цветов, чтобы выразить идею, о чем мой продукт? Почему заголовок “Goals” такого же цвета, что и ссылки? Цвета имеют свой смысл, но этот смысл может быть несколько ограничен (например, красный традиционно обозначает опасность, желтый - предупреждение и т.д.). Цвета также отображают бренд, но брендинг не должен быть центром интерфейса вашего приложения. На самом деле, иконка приложения - то место, где брендинг более всего уместен. Перед тем, как вы захотите использовать один цвет в заголовке, нужно рассмотреть более выразительные варианты. Что-то, что точно поясняет, о чем ваше приложение. Опять же, это имеет смысл в Android, но не в iOs. Если картинка стоит тысячи слов, то цвет стоит десяти.
Хедер кликабельный, так как он очень яркий? Может, было бы лучше использовать картинку вместо ярких цветов, чтобы выразить идею, о чем мой продукт? Почему заголовок “Goals” такого же цвета, что и ссылки? Цвета имеют свой смысл, но этот смысл может быть несколько ограничен (например, красный традиционно обозначает опасность, желтый - предупреждение и т.д.). Цвета также отображают бренд, но брендинг не должен быть центром интерфейса вашего приложения. На самом деле, иконка приложения - то место, где брендинг более всего уместен. Перед тем, как вы захотите использовать один цвет в заголовке, нужно рассмотреть более выразительные варианты. Что-то, что точно поясняет, о чем ваше приложение. Опять же, это имеет смысл в Android, но не в iOs. Если картинка стоит тысячи слов, то цвет стоит десяти.
Платформо-зависимость против кроссплатформенности
Стоит отметить, я привык думать, что язык дизайна един для всех платформ, и это лучший подход. Но, к сожалению, такой подход приведет к дизайну приложения под Android с помощью языка дизайна под iOS. С моей точки зрения это имело смысл, но для пользователей это не очень хорошо. Пользователи Android попросту не знакомы с iOS. Цель Material Design унифицировать все платформы - очень смелая, лучшее из того, что мне приходилось видеть в этом направлении. Но действительно ли это лучший способ?  Действительно ли астатические кнопки хороши для веб-а? Подходит ли карточный дизайн под мелкие экраны? Работает ли карточный макет на круглых экранах? Пока нет впечатления, что язык дизайна в первую очередь разрабатывался с учетом разнообразия устройств. Если вы посмотрите на Apple Watch, дизайн полностью переосмыслен специально под часы. Это означает, что есть новые парадигмы UI, которые рассматривались специально под Force Touch, Digital Crown, распознавание запястья и черные скосы.
Действительно ли астатические кнопки хороши для веб-а? Подходит ли карточный дизайн под мелкие экраны? Работает ли карточный макет на круглых экранах? Пока нет впечатления, что язык дизайна в первую очередь разрабатывался с учетом разнообразия устройств. Если вы посмотрите на Apple Watch, дизайн полностью переосмыслен специально под часы. Это означает, что есть новые парадигмы UI, которые рассматривались специально под Force Touch, Digital Crown, распознавание запястья и черные скосы. 
Material Design более определенный
Все, начиная от того, как внедрять Material в дизайн, и до того, как комбинировать цвета, пояснено в их подробном руководстве.  Как возводить каждый элемент для создания стабильной структуры.
Как возводить каждый элемент для создания стабильной структуры.  Есть определенная палитра цветов и способ их комбинирования.
Есть определенная палитра цветов и способ их комбинирования.  Material Design даже предоставляет полный набор системных иконок. Сильная сторона использования строгих стандартов стиля заключается в сложности сделать что-то не так. Это как Bootstrap. Он предоставляет постоянную и удобную систему. Слабой стороной является ограничение креативности. Есть риск, что все приложения станут похожими друг на друга.
Material Design даже предоставляет полный набор системных иконок. Сильная сторона использования строгих стандартов стиля заключается в сложности сделать что-то не так. Это как Bootstrap. Он предоставляет постоянную и удобную систему. Слабой стороной является ограничение креативности. Есть риск, что все приложения станут похожими друг на друга.
Material Design во всей красе
Не поймите меня превратно, есть масса вещей, где Material Design работает отлично. Просто выглядит так, будто каждый дизайнер хвалит это решение без анализа слабостей как таковых.
Дизайн - это постоянно меняющаяся среда, которая отражает изменения человеческой жизни. Пока наши жизни меняются, дизайн также будет меняться.
Прежде всего, новые спецификации Design дают четкое руководство по самым разнообразным темам дизайна, их польза выходит далеко за рамки использования Material Design.  Руководства по цвету и анимации в Material Design действительно впечатляют. Карточный концепт - одно из решений, хорошо работающих везде. Он гибкий и модульный. Он отлично подходит для Веб-а - дизайнеры пользовались им задолго до появления мобильных дизайнов. Но, на мой взгляд, чем меньше экран, тем менее он пригоден. Как я уже упоминал, пастельные цвета также сложно назвать инновацией. Но тренд Flat UI и Material Design действительно популяризировали их использование. Вернемся к истокам, чтобы достичь цветовой гармонии и красивой типографики. Это действительно отлично. Чем больше мы знаем об основах дизайна, тем лучше мы сможем творить. Анимации в Material Design элегантные и приятный глазу, но в то же время, не настолько инновационные, как люди их представляют. Перед появлением iOS 7, переходные интерфейсы были довольно новым понятием. Я рад, что обе технологии поддерживают более плавные, более прогрессивные анимации, направленные на помощь пользователю, а не на отчаянные попытки привлечь внимание.
Руководства по цвету и анимации в Material Design действительно впечатляют. Карточный концепт - одно из решений, хорошо работающих везде. Он гибкий и модульный. Он отлично подходит для Веб-а - дизайнеры пользовались им задолго до появления мобильных дизайнов. Но, на мой взгляд, чем меньше экран, тем менее он пригоден. Как я уже упоминал, пастельные цвета также сложно назвать инновацией. Но тренд Flat UI и Material Design действительно популяризировали их использование. Вернемся к истокам, чтобы достичь цветовой гармонии и красивой типографики. Это действительно отлично. Чем больше мы знаем об основах дизайна, тем лучше мы сможем творить. Анимации в Material Design элегантные и приятный глазу, но в то же время, не настолько инновационные, как люди их представляют. Перед появлением iOS 7, переходные интерфейсы были довольно новым понятием. Я рад, что обе технологии поддерживают более плавные, более прогрессивные анимации, направленные на помощь пользователю, а не на отчаянные попытки привлечь внимание.  Осмысленные анимации в Material Design.
Осмысленные анимации в Material Design.
Идеального языка дизайна не существует
Идеального языка дизайна или шаблона не будет никогда. Я не преследую цель раскритиковать один или другой язык, я лишь хотел проанализировать их сильные и слабые стороны. Дизайн всегда подразумевает выбор лучшего инструмента для достижения конкретной цели. Так что вперед, экспериментируйте, и оценивайте, что лучше работает для вашего продукта. Не забывайте учитывать людей и устройства, для которых вы создаете дизайн.
Перевод статьи Meng To


























Топ коментарі (0)