Возможности браузеров растут с каждым днем, и очень важно уметь использовать все нововведения, чтобы воплощать свои задумки в дизайне. Пример тому – сравнительно новая техника в CSS, дающая возможность заливать текст изображением. Чтобы воссоздать такой эффект в Sketch, следуйте этим инструкциям:
- Напишите слово или предложение, которое хотите использовать в качестве маски.
- Кликните правой кнопкой мыши на слое и выберите опцию “Convert to Outlines” (преобразовать в контуры), которая преобразует текст в обычные фигуры.
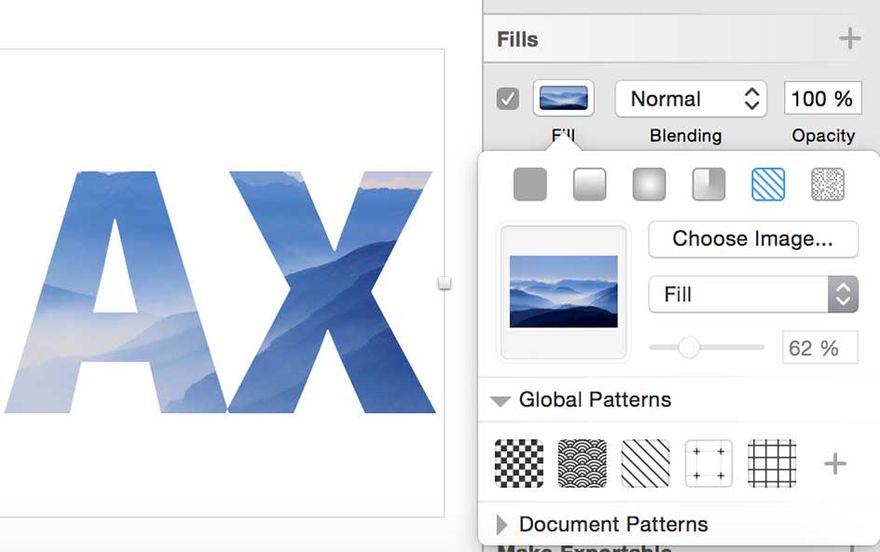
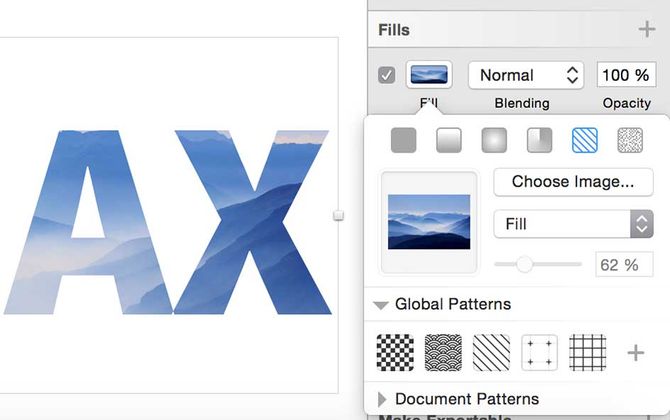
- Вставьте изображение, которым вы хотите залить текст и поместите его поверх слоя с текстом.
- Кликните правой кнопкой мышки по тексту снова и выберите опцию “Use as Mask” (использовать как маску).









Топ коментарі (0)