Бесплатный плагин для реализации системных процессов ?
1. Правило 8px
Как контролировать все отступы и размеры?
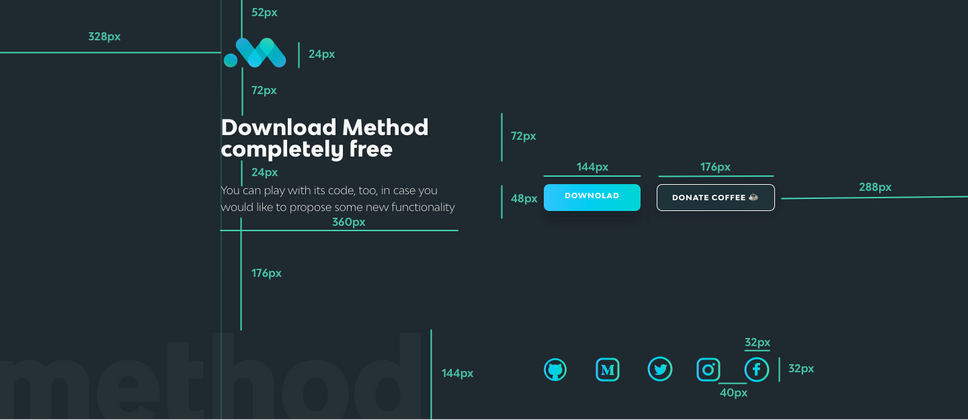
Уже несколько лет я использую методологию работы, основанную на 8px. Ее цель состоит в том, чтобы улучшить рабочий процесс, и чтобы не возникало таких мыслей, как «попробуйте сместить это немного вправо. Подождите, нет! Лучше влево! Давайте посмотрим на это издалека...» Теория довольно проста: все элементы в вашем дизайне кратны 8 по ширине и высоте, так же, как и расстояние между ними. Если вы хотите узнать больше прочтите эту статью на Medium.
2. Функциональность
Размер – это ключевой элемент
Итак, вы, вероятно, даже читали о интервалах кратных 8, но... разве это касается и размеров объектов? Когда вы начинаете проектировать с интервалами кратными 8, как это предлагает Material Design и другие руководства, вы понимаете, что, если размер контейнера слоя, который вы позиционируете, не кратен 8, он просто не подойдет! Однако, если все кратно 8... он всегда будет соответствующего размера; будь это 144, 1600... и т.д.
Я сторонник значений кратных 8, но, если у вас есть другие предпочтения, вы можете изменить значение.
2.1. Функция Round
Прощай, калькулятор! Используйте сочетание клавиш Ctrl + 8 и объект станет кратным 8 по высоте и ширине. Идея состоит в том, что, если все размеры объектов кратны 8, то все промежутки между объектами тоже будут кратны 8. Это было проблематично высчитывать для объектов больших размеров, но теперь с функцией «Round» все стало намного проще.
2.2. Изменение размера
«Чуть-чуть больше» или «чуть-чуть меньше», но с соотношением сторон 8 на 8. Когда слой уже кратен 8, но вы хотите увеличить или уменьшить его, функция «Resize» поможет вам сделать это быстро.
2.3. Перемещение
Перемещение на 8рх – это так просто! Иногда перемещение слоев по холсту довольно медленный процесс. Эта функция поможет, если вы хотите его ускорить, но Sketch's Nudgeds вам не подходит...
2.4. Умные направляющие
Это всегда незавершенная работа с определенными техническими трудностями (я не программист-эмодзи), идея заключается в том, что эта методология мягко сочетается с умными направляющими. Если кто-то хочет попробовать это на GitHub, исходный код полностью изменяемый и бесплатный.












Найновіші коментарі (0)