Давайте посмотрим, каким законам UX-дизайна следуют крупные приложения
Я учусь быть дизайнером на примере приложений, которые ежедневно использую. Ни Dribble, ни Behance мне не помогают, и я хотел, чтобы вы учились так же, поэтому написал эту статью. В ней я расскажу каким законам UX-дизайна следуют крупные приложения.
В этой статье вы узнаете 7 законов UX-дизайна, на примере приложений, которые я использовал лично. Уверен, что после ее прочтения вы станете на 1% лучшим дизайнером.
Эффект эстетики-юзабилити
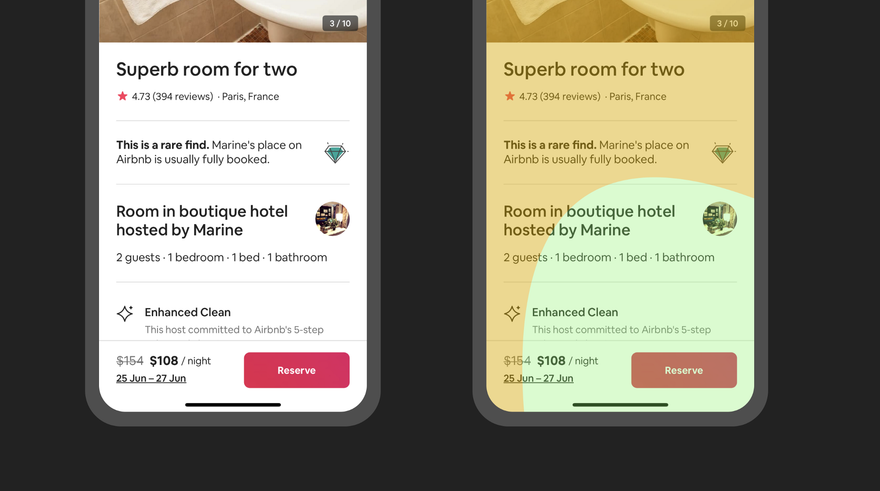
Пользователи часто воспринимают эстетичный дизайн как более удобный.
Люди любят красоту, в этом нет никаких сомнений. Это относится и к дизайну, ведь пользователи любят использовать привлекательный для глаз дизайн. Мы называем такой дизайн эстетически приятным. Пользуясь прекрасным с эстетической точки зрения дизайном, пользователи прощают приложениям мелкие ошибки.
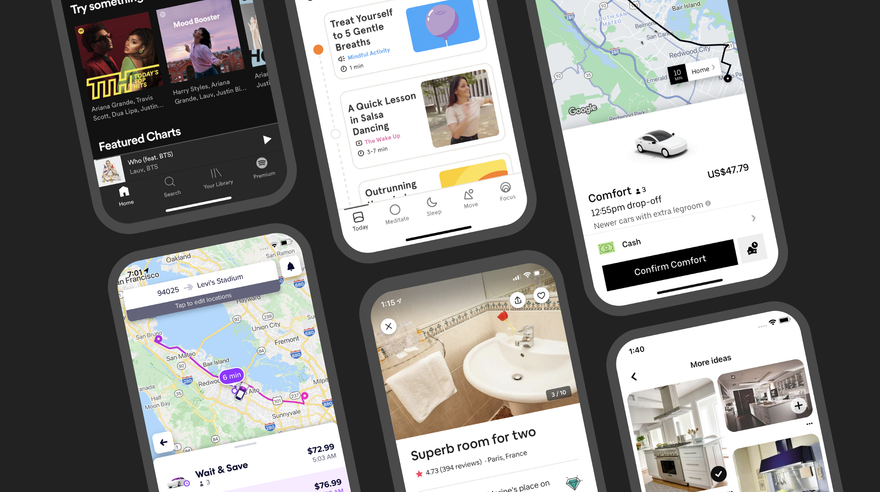
Любое крупное приложение знает об этом эффекте, поэтому они делают углы скругленными, иконки – более простыми, изображения – более привлекательными, текст – более жирным, а цвета – более резкими.
Используя этот UX-закон, вы можете сделать свой собственный дизайн более удобным для пользователя, а также это поможет улучшить обзор приложения, что, в свою очередь, поможет вам расти.
Но эстетика не имеет значения в долгосрочной перспективе, пользователи могут с радостью попросить помощи в отзыве, но через некоторое время они расстроятся и перестанут использовать ваше приложение. поэтому сделайте приложение эстетичным и удобным в использовании.
Выводы
- Эстетически приятный дизайн вызывает положительный отклик в мозгу пользователей и заставляет их поверить, что дизайн действительно работает лучше.
- Люди более терпимы к незначительным проблемам юзабилити, когда дизайн продукта или услуги эстетически приятен.
- Визуально приятный дизайн может скрыть проблемы юзабилити и предотвратить обнаружение проблем во время юзабилити-тестирования.
Закон прегнантности
Люди будут воспринимать и интерпретировать неоднозначные или сложные изображения в виде самой простой возможной формы, потому что такая интерпретация требует наименьших когнитивных усилий.
Все мы любим более простые вещи в реальной жизни. Люди не любят сложных вещей, им нравятся простые и понятные вещи, например, простой интерфейс, простые значки, простые цвета, простые вещи, а также удобство использования.
Мозг переводит сложные вещи в более простые формы. Например, на поверхности луны распложены камни и неровности, но наш мозг переводит это в улыбку.
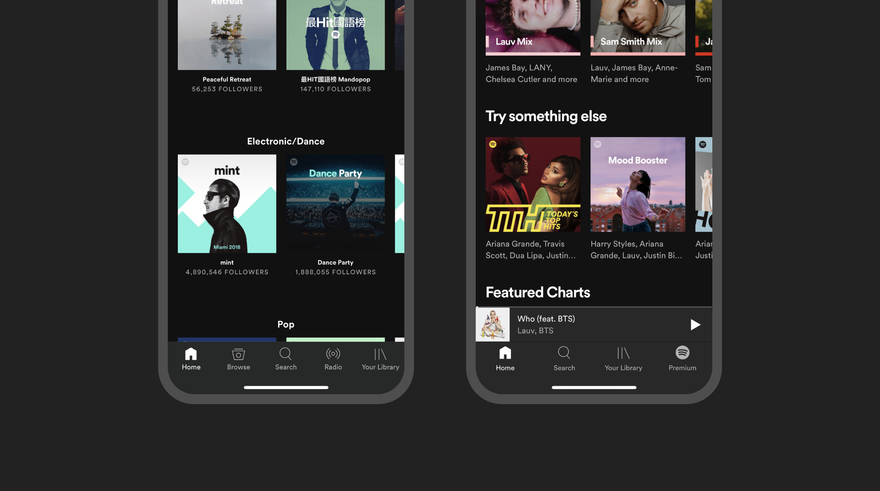
Хорошим примером того, как использовать простые вещи, служит Spotify. Чтобы не ошеломить пользователей маленькими сложными значками они обновили свою панель вкладок с новыми значками и упростили работу, добавляя различные параметры внутри одного пункта .
Выводы
- Человеческий глаз любит находить простоту и порядок в сложных формах, потому что это позволяет избежать перегрузки информацией.
- Исследования подтверждают, что люди лучше способны визуально обрабатывать и запоминать простые фигуры, чем сложные.
Закон Фиттса
Время достижения цели зависит от расстояния до цели и ее размера.
Вы знаете почему кнопки «Купить сейчас», «Забронировать», «Добавить в корзину» и т.д. больше, чем обычные кнопки? Ответ простой – это закон Фиттса.
Закон Фиттса объясняет, что время, необходимое для получения чего-либо, напрямую зависит от расстояния и размера элемента. Если цель или кнопка маленькие, пользователю потребуется время, чтобы предпринять действия, что может изменить настроение пользователя и привести к потере цели.
Поэтому рекомендуется размещать цель так, чтобы пользователь мог легко нажать на ее за очень короткий промежуток времени. Например, Airbnb использует этот закон, помещая кнопку очень близко к большому пальцу, чтобы пользователь мог легко и быстро нажать на нее.
Uber, Amazon, Nike, Lyft, и многие другие используют его по-своему. Вы можете использовать разные цвета, размеры и иконки, чтобы кнопка выделялась и позволяла пользователю нажимать ее как можно проще.
Выводы
- Сенсорные цели должны быть достаточно большими, чтобы пользователи могли их точно выбрать.
- Сенсорные цели должны иметь достаточное расстояние между ними.
- Сенсорные цели следует размещать в тех областях интерфейса, где их легко обнаружить.
Закон Якоба
Пользователи проводят большую часть своего времени в других приложениях. Это означает, что пользователи предпочитают, чтобы ваше приложение работало так же, как другие приложения, которые они уже знают.
Все приложения, которые я использовал или которые вы используете, имеют много общего. Это могут быть панели вкладок, иконки, стили, типографика и т. д., это не совпадение, так запланировано. Крупные приложения знают этот закон, поскольку пользователь тратит большую часть времени на другие приложения, поэтому для простоты использования сделайте ваше приложение похожим на них (с точки зрения основ).
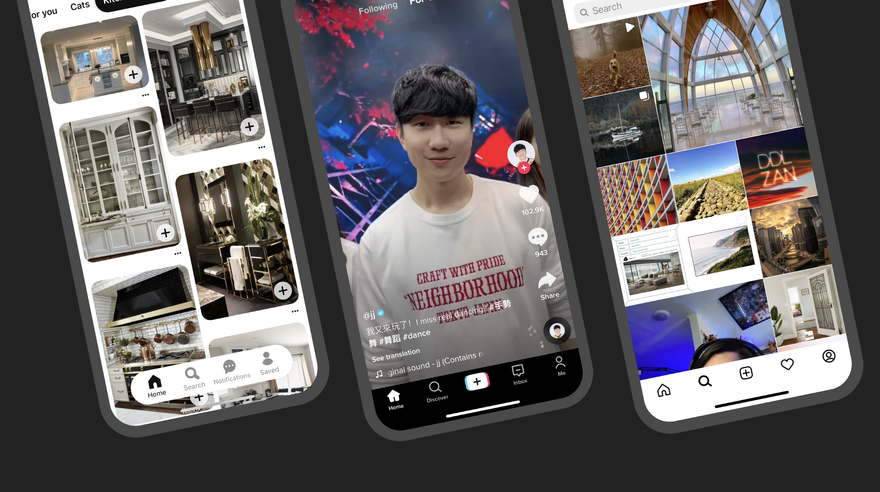
Pinterest, TikTok, Instagram имеют похожую панель вкладок, поскольку являются социальными сетями, и любой пользователь, проводящий большую часть времени в Instagram, может легко использовать панель вкладок в TikTok и Pinterest, потому что вкладки «Домой», «Поиск», «Уведомление» и «Профиль» похожи.
Выводы
- Пользователи переносят ожидания с уже знакомого продукта, на новый, который кажется им похожим.
- Используя существующие ментальные модели, мы можем создать превосходный пользовательский опыт, в котором пользователи могут сосредоточиться на своих задачах, а не на изучении новых моделей.
- Внося изменения, сведите к минимуму разногласия, предоставив пользователям возможность продолжать использовать знакомую версию в течение ограниченного времени.
Эффект Зейгарник и эффект цели-градиента
Эффект Зейгарник: Люди запоминают незавершенные или прерванные задачи лучше, чем завершенные.
Эффект цели-градиента: тенденция достижения цели возрастает по мере приближения к ней.
Люди не любят оставлять вещи незавершенными (большую часть времени), мозг вспоминает этот процесс, пока вы его не закончите. Вот почему избавиться от зависимости нелегко.
Дизайнеры используют этот принцип, как часть дизайна, чтобы пользователи возвращались в приложение.
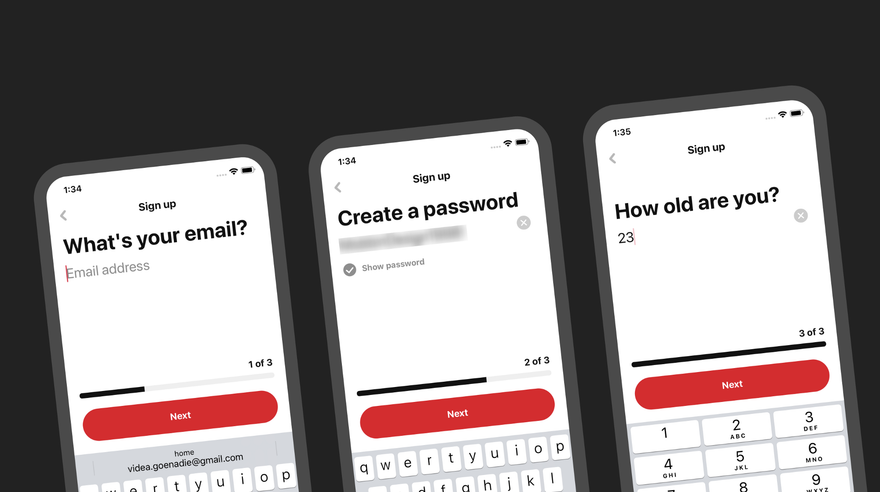
Pinterst использует полоску, указывающую сколько процесса осталось, что позволяет пользователю легко выполнить задачу, поскольку он знает, что ему нужно сделать всего 3 шага. Если вы не предоставили индикатор, пользователь может подумать, что шагов много, и закрыть приложение, отложив задачу на потом.
Полоска использует оба закона, так как указывает, что пользователи приближаются к поставленным целям, и они запомнят эту задачу, если прервут ее, потому что мы не хотим оставлять что-то незавершенным, когда зашли слишком далеко.
Выводы
- Чем ближе пользователи к выполнению задачи, тем быстрее они работают над ее достижением.
- Обеспечение искусственного продвижения к цели поможет гарантировать, что у пользователей будет больше мотивации для выполнения этой задачи.
- Обеспечьте четкую индикацию прогресса, чтобы мотивировать пользователей завершить задачи.
- Приглашайте к поиску контента, предоставляя четкие указатели на дополнительный контент.
Правило пика-конца и эффект последовательной позиции
Правило пика-конца: люди судят опыт в основном по тому, как они себя ощущали на его пике и в конце, а не по общей сумме или среднему значению каждого момента опыта.
Эффект последовательной позиции: у пользователей есть склонность лучше запоминать первый и последний элементы в серии.
Эти законы объясняют две разные вещи, но приложения используют их вместе. Они объясняют, что пользователь судит обо всем по пиковым точкам и концам, а не по средним показателям. Пользователь лучше всего запоминает первую и последнюю вещь.
Многие приложения используют эти законы, добавляя важные вещи на первом и последнем экранах, а не очень важные, но полезные вещи, в середине.
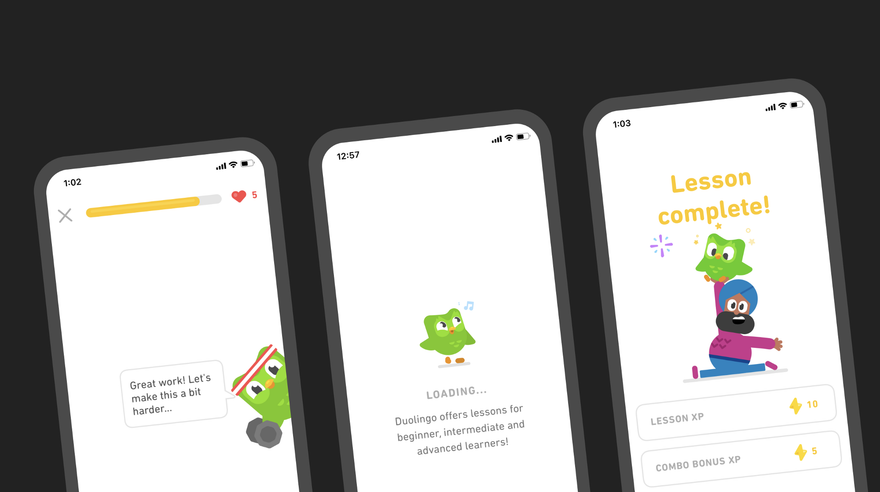
Например, Duolingo использует крутой маскот (Сова) и иллюстрации, чтобы сделать начало и конец потрясающими. Duolingo также добавляет иллюстрации внутри задачи, чтобы вас заинтересовать. Вы также можете использовать нечто подобное или что-то свое, что ваша аудитория захотела бы увидеть.
Выводы
- Обратите особое внимание на наиболее важные и заключительные моменты («конец») пользовательского пути.
- Определите моменты, когда ваш продукт является наиболее полезным, ценным или интересным, и дизайн должен доставить удовольствие конечному пользователю.
- Помните, что люди вспоминают негативный опыт ярче, чем положительный.
- Размещение наименее важных элементов в середине списков может быть полезным, поскольку эти элементы, как правило, реже хранятся в долговременной и рабочей памяти.
- Размещение ключевых действий слева и справа внутри таких элементов, как навигация, может улучшить запоминание.
Эффект Ресторфф
Эффект Ресторфф, также известный как эффект изоляции, предсказывает, что при наличии нескольких похожих объектов тот, который отличается от остальных, запомнится с большей вероятностью.
Этот закон фокусирует вас на том, что изменение важного может помочь вам в достижении лучших результатов.
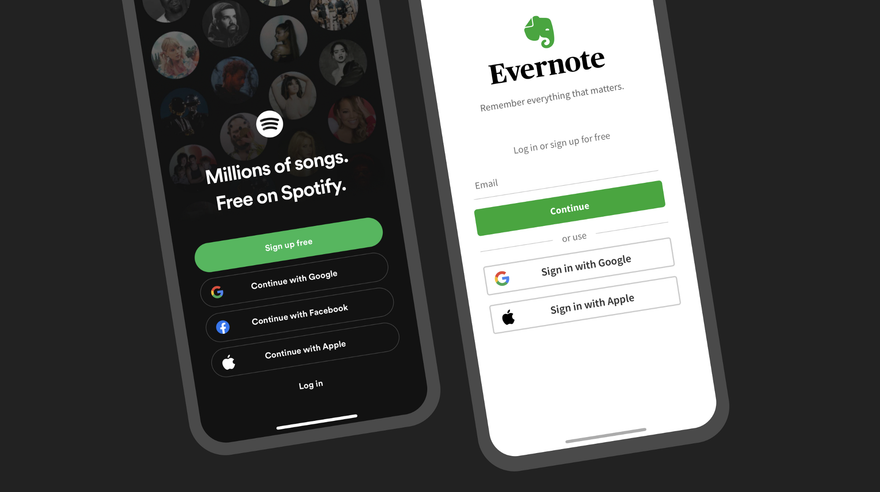
Например, Spotify, Evernote, Esty и т. д. выделяют собственные кнопки регистрации, делая их больше, чем вход с помощью аккаунтов Google и Facebook. Это подталкивает пользователя нажимать на кнопку, которая выделена.
Вы можете использовать этот закон, чтобы привлечь внимание пользователя к нужным вещам.
Выводы
- Сделайте важную информацию или ключевые действия визуально отличительными.
- Проявляйте сдержанность, делая акцент на визуальных элементах, чтобы они не конкурировали друг с другом и чтобы заметные элементы не были ошибочно идентифицированы, как реклама.
- Не полагайтесь исключительно на цвет для передачи контраста (помните о людях, страдающих дальтонизмом или слабым зрением).
- Учитывайте пользователей с чувствительностью к движению при использовании движения для передачи контраста.
Итак, это ряд законов, которым, как я обнаружил, следуют крупные приложения, и, чтобы сделать свой дизайн лучше вы тоже должны им следовать. Это основы, которые должен знать каждый дизайнер, поэтому поделитесь этими знаниями с друзьями.
Узнавайте новые вещи, наслаждайтесь жизнью.
Перевод статьи uxplanet.org














Топ коментарі (0)