Темные темы – это последний тренд в дизайне приложений. macOS представила темную тему в прошлом году. Android выпустил темную тему в прошлом месяце. iOS представила свой вариант.
Когда-то темные темы были большой редкостью, а сегодня люди хотят их видеть повсюду.
Когда темные темы реализованы правильно, они имеют много преимуществ. Они уменьшают напряжение глаз. Их легче читать при слабом освещении. И, в зависимости от типа дисплея, они могут значительно снизить расход батареи.
Однако сложно создать восхитительную темную тему. Мы не можем просто повторно использовать цвета или инвертировать оттенки. Если мы это сделаем, то добьемся противоположного эффекта: мы увеличим напряжение глаз и усложним чтение при слабом освещении. Мы можем даже нарушить информационную иерархию приложения.
В этой статье мы расскажем, как создавать темные темы, которые будут читабельными, сбалансированными и восхитительными.
1. Затемните отдаленные поверхности
В темных темах цвет фона элементов интерфейса следует этому принципу: чем ближе слой к пользователю (например, модальное окно), тем светлее поверхность. Это имитирует среду, в которой свет падает сверху. Чем дальше от этого слоя элемент, тем меньше света он получает и тем больше отходит на задний план.
При создании темной темы может быть заманчиво инвертировать светлую тему. Однако удаленные поверхности станут светлыми, а ближние поверхности станут темными. Это нарушит физическую форму и станет неестественным.
Вместо этого возьмите только основной цвет поверхности светлой темы. Инвертируйте этот цвет, чтобы получить основной цвет поверхности темной темы. Осветлите этот цвет для ближних поверхностей и затемните его для дальних.
Темная тема Superhuman состоит из пяти оттенков серого. Более близкие поверхности используют более светлые оттенки серого; отдаленные поверхности используют более темные оттенки серого.
Более близкие поверхности используют более светлые оттенки серого; отдаленные поверхности используют более темные оттенки серого
2. Пересмотрите эффект контраста (перцептивный контраст)
При проектировании темной темы со ссылкой на светлую важно пересмотреть эффект контраста. Это то, насколько контрастным кажется элемент, независимо от числового значения.
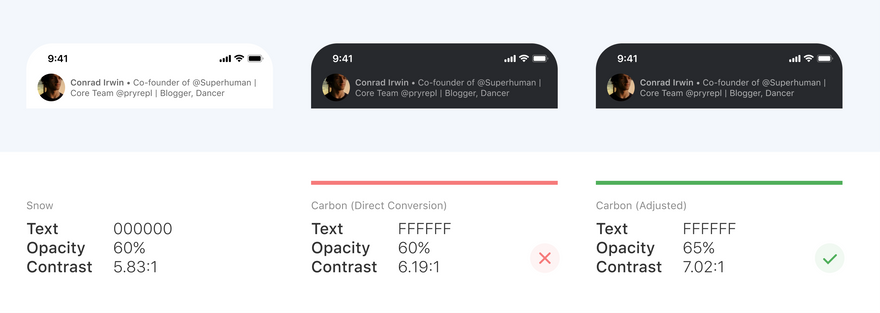
Например, в светлой теме контактная информация черная с непрозрачностью 60%. Но в темной теме мы сделали контактную информацию белой с непрозрачностью 65%. Хотя оба коэффициента контрастности превышают стандарт AA, дополнительные 5% предотвращают усталость, особенно в условиях низкой освещенности.
Для этих смещений нет строгого правила. Вместо этого мы настраиваем каждый элемент индивидуально – с учетом размера текста, веса шрифта и ширины строки – чтобы гарантировать, что темная тема будет такой же ясной и такой же легкой для чтения, как и светлая.
3. Уменьшите большие блоки яркого цвета
В светлых темах мы часто используем большие блоки яркого цвета. Обычно это нормально: наши самые важные элементы, скорее всего, все равно будут ярче. Но в темных темах это не работает: большие цветные блоки отвлекают внимание от самых важных элементов.
Например, рассмотрим экран «Remind me» нашего приложения. В светлой теме розовый оверлей не отвлекает от еще более яркого диалогового окна. Но в темной теме, тот же самый оверлей отвлекает внимание. Мы полностью удалили его, чтобы быстро и легко сосредоточиться на том, что имеет значение.
Уменьшите большие блоки яркого цвета, чтобы было легче сосредоточиться на том, что важно
4. Избегайте чистого черного или белого цветов
Мы не используем в Superhuman чистый черный или белый цвета в темных темах. Ниже четыре причины, почему следует делать как мы.
4.1. Реализм
Настоящий черный цвет не существует в окружающем нас мире. (Самый темный в мире, материал, который еще предстоит назвать, изобрели в Массачусетском технологическом институте, все еще на 0,005% не дотягивает до абсолютного черного!) Поэтому наше зрение приспособилось воспринимать относительную темноту, как настоящий черный. Вот почему цвет #000000 может показаться очень резким, особенно против светлых элементов. Это не соответствует тому, что мы обычно видим.
4.2. Смазывание черного цвета
Смазывание черного цвета – это визуальное искажение, возникающее при перетаскивании или скролле более светлого контента на чисто черном фоне.
Этот эффект возникает на OLED-дисплеях, которые стали все чаще встречаться. На этих экранах чисто черные пиксели отключены. (Таким образом, темные темы могут потреблять меньше энергии, чем светлые). Однако эти пиксели медленнее включаются и выключаются для изменения цвета. Эта переменная реакция создает эффект смазывания.
Эффект смазывания черного в iOS-приложении «Часы» (нужно просматривать на OLED-дисплее)
Вы можете избежать смазывания черного, используя темно-серый цвет, потому что тогда пиксели не будут выключаться. Это даже работает с таким серым цветом, как #010101. При этом темная тема все еще потребляет гораздо меньше энергии, чем светлая!
4.3. Глубина
Если вы используете настоящий черный цвет для фоновых элементов, вы теряете определенные методы передачи глубины.
Например, представьте, что ваш фон чисто черный. Поверх него вы показываете уведомление. Уведомление должно плавать над фоном, поэтому вы используете тень для передачи глубины. Только тень незаметна, так как нет ничего темнее чистого черного.
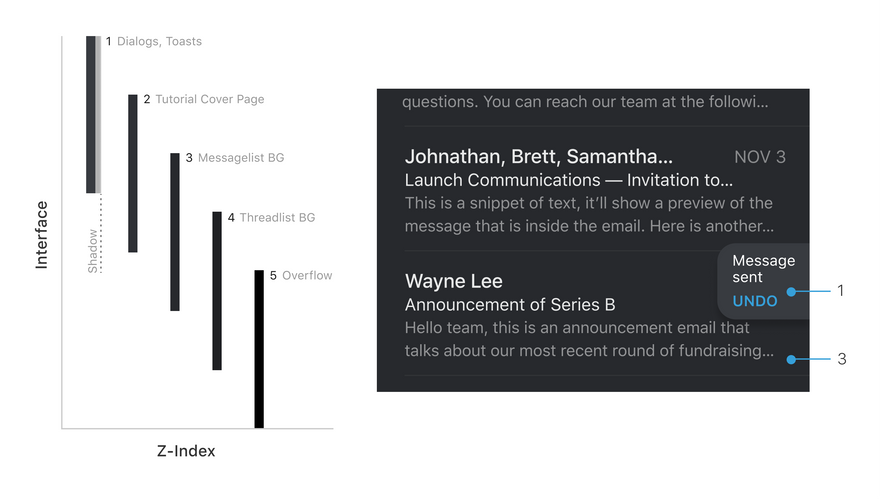
Если ваш фон не чисто черный, вы можете использовать тени с разной непрозрачностью и размытием, чтобы передать глубину. Например, посмотрим уведомление в Superhuman:
Если ваш фон не чисто черный, вы можете использовать тени, чтобы передать глубину
4.4. Эффект халяции
Чисто белый текст на чисто черном фоне создает максимально возможную контрастность – 21: 1. В количественном выражении стандарта доступности WCAG – это мечта.
Тем не менее, при проектировании темных тем важно помнить о чрезвычайно высоких коэффициентах контраста. Слишком высокий контраст может привести к усталости глаз, а также эффекту халяции.
Когда очень яркий текст расположен на очень темном фоне, текст может начать расплываться. Этот эффект еще сильнее проявляется для людей, страдающих астигматизмом. Джейсон Харрисон, доктор наук из исследовательской группы по сенсорному восприятию и взаимодействию утверждает:
Людям, страдающим астигматизмом (примерно 50% населения) труднее читать белый текст на черном, чем черный текст на белом. Частично это связано с уровнями освещенности: при ярком дисплее (белый фон) радужная оболочка закрывается немного больше, уменьшая эффект «деформированной» линзы; с темным дисплеем (черный фон) радужная оболочка открывается, чтобы получить больше света, а деформация линзы создает в глазу более размытый фокус.
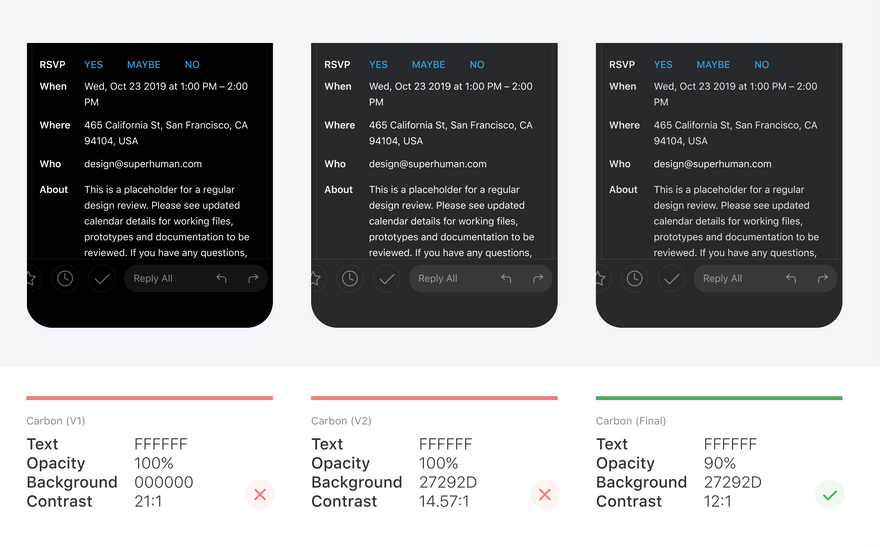
В Superhuman мы должны быть особенно осторожны с эффектом халяции, так как наше приложение содержит очень много текста. Мы устанавливаем для белого текста непрозрачность 90%. Это уравновешивает контраст и яркость, так что приложение легко читается в самых разных условиях освещенности.
5. Измените глубину цвета
Поскольку мы уменьшили текст, чтобы избежать усталости глаз и искажений, цветовые акценты и кнопки могут казаться слишком яркими. Теперь нам нужно настроить эти цвета, чтобы они лучше работали в темной теме. Во-первых, мы уменьшаем яркость, чтобы эти цвета не подавляли близлежащий текст. Во-вторых, мы увеличиваем насыщенность, чтобы они выделялись.
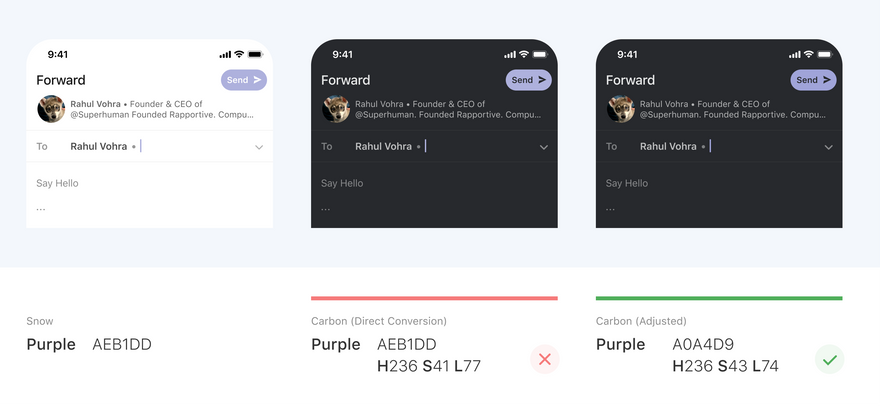
Например, если мы возьмем фиолетовый из нашей светлой темы, он покажется слишком ярким по отношению к соседнему тексту. В темной теме мы делаем этот цвет глубже, чтобы пользователи могли сосредоточиться на тексте.
Чтобы создать более глубокие цвета для темных тем: сохраните оттенок, уменьшите яркость и увеличьте насыщенность
Вывод
Темные темы имеют много преимуществ и теперь люди хотят их видеть повсюду. Однако их сложно создать правильно. Простой подход с повторным использованием цветов и инвертированием оттенков увеличит напряжение глаз, затруднит чтение при слабом освещении и может даже нарушить визуальную и информационную иерархию приложения.
Мы нашли системный способ создания читабельных, сбалансированных и восхитительных темных тем. Просто следуйте этим шагам:
- Затемните отдаленные поверхности
- Пересмотрите Эффект контраста
- Уменьшите большие блоки яркого цвета
- Избегайте чисто черного или белого
- Измените глубину цвета
Я надеюсь, что эти советы помогут вам создать восхитительные темные темы. Если у вас есть идеи или вопросы, пишите автору @ifbirdsfly, teresa@superhuman.com ??
Большое спасибо Jared Erondu, Dave Klein, Jayson Hobby, Tim Boucher,Tamas Sari иJiho Limза вклад в написание статьи!
Перевод статьи Teresa Man













Топ коментарі (0)