Независимо от того, являетесь ли вы экспертом по Sketch или новичком, многие дизайнеры считают его ценным инструментом, который может сэкономить уйму времени. Хотя далеко не каждый дизайнер выбирает его, создание руководств по стилю в Sketch может сэкономить вам еще больше времени. Руководство по стилю не только помогает поддерживать согласованность, но и позволяет с меньшими трудностями обновлять в нескольких документах такие элементы, как цвета и иконки. В этой статье описан пошаговый процесс создания руководства по стилю и набора элементов интерфейса (UI Kit). А еще дизайнеры получат лучшее понимание символов Sketch, ссылки на библиотеку Sketch и уверенность в организации активов дизайна.
Создание руководства по стилю Sketch
«Руководство по стилю – это всеобъемлющий «живой документ», в котором отслеживаются все повторяющиеся элементы проекта, от правил брендинга до формы кнопок призыва к действию», - UXPin
Руководство по стилю может включать что угодно, от простых визуальных элементов до словарного запаса и утвержденных изображений. В этой статье рассматриваются организация, цвета, иконки, шрифты, стили текста и активы.
Шаг первый: организация
- Создайте главную папку для файлов Sketch, плагинов и других необходимых ресурсов, таких как шрифты и иконки. (Плагины будут обсуждаться в конце статьи).
- Создайте новый файл Sketch и назовите его «Имя клиента Library». Например, если ваш клиент Toptal, то ваш файл должен называться «Toptal Library».
Шаг второй: Цвета
Если цвета уже выбраны, следующим шагом будет преобразование ваших цветов в символы.
- Для этого сделайте квадраты одинакового размера и соответственно измените их цвета. Нажмите «Create Symbol» и сохраните эти элементы, используя систему меток color / @ color-name. Примеры правильных меток: color / @ pink, color / @ background-grey или color / @ FFFFF. Соглашения об именах важны для организации руководства по стилю, поэтому с самого начала для всего должен быть установлен соответствующий формат.
- По завершении добавьте их на страницу руководства по стилю.
- Сохраните образец цвета в разделе документов вашей цветовой палитры.


Шаг третий: иконки
Превращение иконок в динамические символы позволяет легко менять их цвет на любой из цветов, сохраненных на втором шаге выше. Это означает, что после размещения иконки в дизайне, цвет можно изменить с помощью простого выпадающего меню, называемого «override», с помощью «Инспектора» справа от артборда.
- Сохраните иконку, как символ (если возможно, придерживайтесь формата .svg).
- Перейдите на страницу символов, найдите иконку и примените к ней маску с цветом по умолчанию из ранее сохраненных цветов. Для этого наложите цветовой символ поверх иконки и нажмите «Mask» на панели инструментов (или щелкните правой кнопкой мыши и выберите «Mask» во всплывающем меню).
- После маскирования иконки удалите заливку, сняв флажок в разделе «Fills» в Инспекторе.
- Упорядочите иконки на странице руководства по стилю. В этом же разделе полезно указать цвет для активных и неактивных иконок, а также любые другие важные цветовые спецификации.
[caption id="" align="alignnone" width="1313"]


Шаг четвертый: стили текста
После того, как шрифты выбраны, самое время указать стили текста: заголовков H1, H2, H3, H4, H5, основного текста, ссылок, подписей, меток и т. д. Хорошая статья по веб-типографике в блоге Typecast.
- Выберите размер, вес и межстрочный интервал для необходимого количества стилей.
- Напишите слово (Надпись «Type Something» автоматически появляется, когда вы нажимаете T – текстовый инструмент) и отформатируйте его, чтобы отразить выбранные детали стиля.
- Кликните «Create new Text Style».
- Организуйте стили текста на странице руководства по стилю.
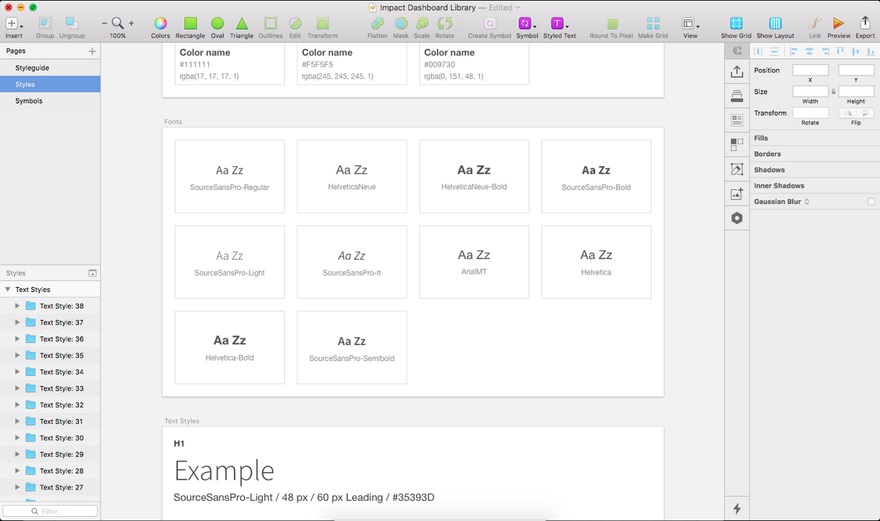
[caption id="" align="alignnone" width="1446"]
Шаг пятый: ресурсы
Теперь самое интересное. Пришло время объединить все предыдущие шаги, чтобы создать ресурсы. Если ресурсы уже созданы, то для согласованности лучше всего их воссоздать, используя стили текста, иконки и цвета, которые вы уже выбрали. Например, в рабочем документе дизайна может быть много разных оттенков серого, которые дизайн не учел, поэтому воссоздание ресурсов будет гарантировать согласованность выбранного цвета. Не забывайте сохранять согласованность в именах и обязательно добавляйте активы на страницу руководства по стилю по мере их создания. Вот некоторые предлагаемые для работы активы:
Кнопки
- Создайте динамические символы, например, иконки, применяя к кнопке маску с цветом по умолчанию и удаляя заливку.
- Чтобы текст всегда находился по центру, задайте ширину текстового поля так, чтобы она совпадала с кнопкой, и отцентрируйте текст.
- Для обеспечения согласованности обязательно используйте сохраненные текстовые стили.
- Сохраните эти элементы в виде символов, используя систему именования button/button-name.
- Используйте функцию переопределения, чтобы изменить подписи и цвета кнопок.
Строки поиска
- Примените ограничения на изменение размера к полю поиска, а также иконкам и тексту, используемым в самом поле.
- Не забудьте применить стили текста и цвета, ранее сохраненные в цветовой палитре документа.
- Сохраните этот элемент, как символ, используя search в качестве заголовка, или, если у вас есть различные типы поиска, придерживайтесь системы маркировки, например, search/standard и search/no-icon.
Радиокнопки и флажки
- У вас может быть символ внутри символа, и хороший способ проверить его – создать радиокнопки и флажки.
- Сначала сделайте сам актив кнопки. Сохраните этот элемент, как символ, используя checkbox/selected и checkbox/deselected в качестве примера метки.
- Теперь создайте данные ввода. Добавьте текст-плейсхолдер рядом с символом флажка, а затем преобразуйте весь актив в символ. Поскольку теперь это данные ввода, предлагается сохранить актив как таковой, поэтому хорошей меткой будет input / checkbox / selected и input / checkbox / deselected.
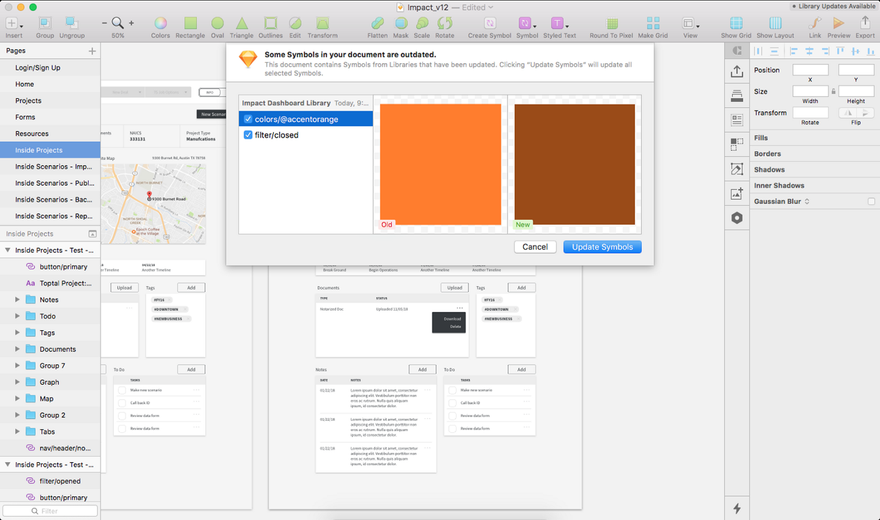
Шаг шестой: Используйте руководство по стилю!
Создание руководства по стилю полезно только в том случае, если оно фактически помогает в работе над проектом. После того, как все активы созданы, пришло время применить библиотеку к разрабатываемому документу. В Sketch перейдите в «Preferences ‐> Add Library…» и добавьте документ библиотеки. 



Бонус: импорт/экспорт текстовых стилей
Стили текста не сохраняются в библиотеке, но плагин Shared Text Styles решает эту проблему. Как только вы загрузите плагин, перейдите к документу библиотеки, а затем в меню: «Plugins ‐> Shared Text Styles ‐> Export…». Сохраните этот файл в той же папке, что и документ библиотеки. Затем, в вашем документе дизайна снова зайдите в меню: «Plugins ‐> Shared Text Styles ‐> Import Text Styles…» и импортируйте файл, который вы только что сохранили. Ваши текстовые стили появятся.
Бонус: импорт/экспорт цветовых палитр
Подобно стилям текста, цвета документа не сохраняются в библиотеке Sketch, но плагин Sketch Palettes решает эту проблему. Как и выше, экспортируйте палитру, используя «Plugins ‐> Sketch Palette ‐> Document Colors ‐> Save Palette», и импортируйте ее с помощью «Plugins ‐> Sketch Palette ‐> Document Colors ‐> Load Palette». Не забудьте сохранить ее в ту же папку, что и другие ваши документы библиотеки.
Бонус: Шрифты
Craft от InVision – это набор плагинов, которые выводят Sketch на новый уровень. Craft позволяет заменять изображения на стоковые фотографии, создавать прототипы и синхронизировать их с InVision, создавать библиотеки и многое другое. Если Craft загружен, нажмите в документе «cmd-shift-C», и сгенерируется таблица стилей. Шрифты тоже будут перечислены здесь. 
Перевод статьи Miklos Philips









Топ коментарі (0)