Давайте поговорим о Питере. Он только что купил отличную рубашку. Она модная. Соотношение качества и цены было выгодным. Он возвращается домой в хорошем настроении. Но затем. Сначала ему щекотно, потом его что-то царапает, тут он понимает, что этикетка вонзается в кожу. Когда его друг спросит о покупке, раздражающая царапина – все, что он упомянет. Тем не менее, он все еще собирается носить ее.
Допустите подобный промах в мобильном приложении, и, к сожалению, скорее всего, ваши пользователи не будут так терпимы. В конце концов, терпение аудитории мобильных пользователей невелико, а их ожидания исключительно высоки. Пользователи вашего приложения – одна из самых сложных аудиторий, с которой вам придется считаться.
Ниже мы собрали недостатки самых популярных мобильных приложений, которые обычно остаются незамеченными. Неоднократное проявление одной из этих проблем может раздражать какую-то часть ваших пользователей.
1. Никто не любит задержки
Мы уже знаем, что пользователи не хотят долго ждать при каждом взаимодействии с вашим приложением. Тем не менее, некоторые ответы не могут быть немедленными. В этих случаях все зависит от того, как вы преподносите эту реальность своим пользователям.
Худшее, что вы можете сделать во время ожидания – ничего не делать. Тем не менее, спиннер загрузки ненамного лучше визуальной подсказки, если он не дает оценки или информации относительно продолжительности процесса.
Это также связано с тем, как вы обрабатываете микро-взаимодействия в вашем приложении в целом. Делайте их хорошо, и UX вашего приложения будет приятным.
Решение
Если вы еще этого не сделали, вам нужно обсудить с пользователями их субъективное восприятие времени. Если вы можете оценить время, требуемое на выполнение задачи, используйте индикатор «статус выполнения». Если вы не можете предоставить его, рассмотрите возможность постепенной загрузки интерфейса, чтобы показать, что контент загружается (см. Facebook’s Shimmer libraries).
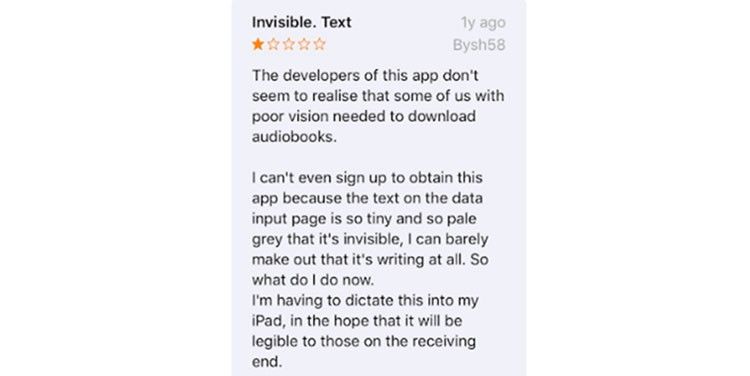
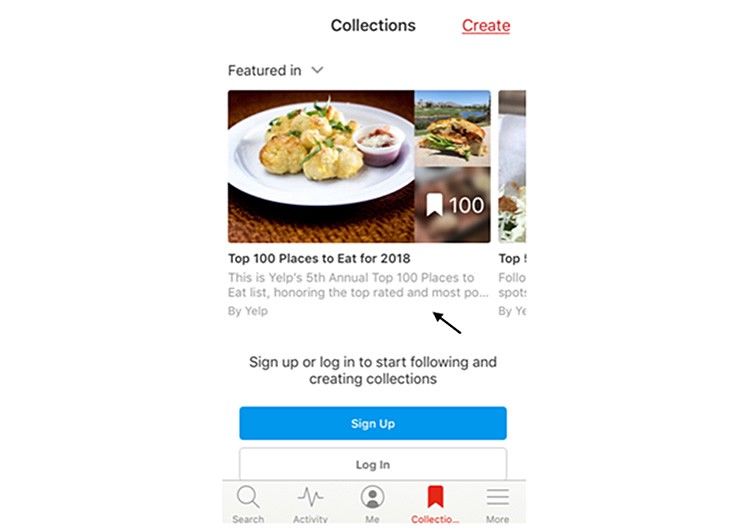
2. Ваши пользователи не могут прочитать текст
Особенности зрения индивидуальны. Хотя один размер шрифта может не подходить для всех пользователей, существуют способы удовлетворить как можно больше людей. Стандарты типографики появились не вчера, и мы уверены, что сегодня большинство приложений придерживаются рекомендованных стандартов.
Вы не хотите, чтобы ваше приложение запомнили, как приложение, заставляющее пользователей регулировать размер шрифта в настройках телефона, поэтому на это стоит обратить внимание. Удивительно, но даже у известных компаний мы все еще встречаем приложения, которые не соблюдают этот стандарт.
Решение
Можно использовать текстовую графику и изображения в соответствии с рекомендациями стандартного размера, но, если вы это сделаете, убедитесь, что вы включили функцию масштабирования в качестве обходного пути для тех, кто в ней нуждается. Если ваше приложение в основном содержит текст, вы можете также рассмотреть возможность добавления параметра «изменить размер шрифта». Существует несколько инструментов, которые могут распознать, когда жест не отвечает — с их помощью вы можете выяснить, не пытаются ли пользователи вашего приложения безрезультатно многократно увеличивать изображение или изменять его.
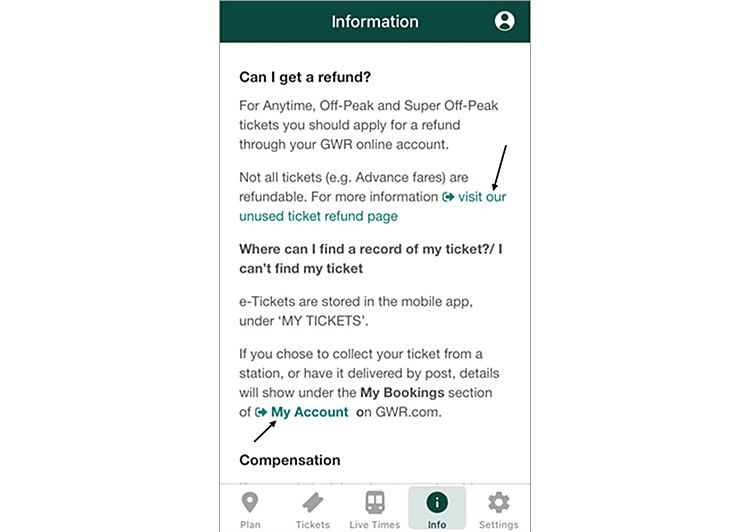
3. Вы перенаправляете людей против их воли
В действительности вы должны избегать перенаправления пользователей. Если вы продаете товары через свое приложение, не отправляйте клиентов с вопросами возврата товара на ваш сайт. Если вы ориентированы на видеоконтент, лучше не заставлять их открывать Youtube. Если в вашем приложении многократно появляются ссылки на веб-сайты, ваши пользователи не только будут негативно ассоциировать ваш бренд со своим разочарованием, но и посчитают, что продукт является недоделанным.
Решение
Всегда лучше переформатировать любой необходимый контент, размещенный на вашем сайте, и, если возможно, поместить его непосредственно в приложение. Это особенно актуально в том случае, если контент в основном основан на тексте, и вы просто размещаете ссылки на внешние ресурсы, чтобы сэкономить время. Однако иногда бывает так, что вашему приложению потребуется некоторое время, чтобы предложить определенную функцию.
В этих случаях у вас есть несколько вариантов. Подумайте, нужно ли вашему приложению показывать или отображать контент вообще. Если нет, уберите его. Если вам нужен контент, вы можете интегрировать в приложение браузер, но это должно быть последним средством. Было бы полезно, если бы вы дали понять своим пользователям, что собираетесь сделать это до того, как это произойдет, и показали им, как вернуться к предыдущему экрану приложения.
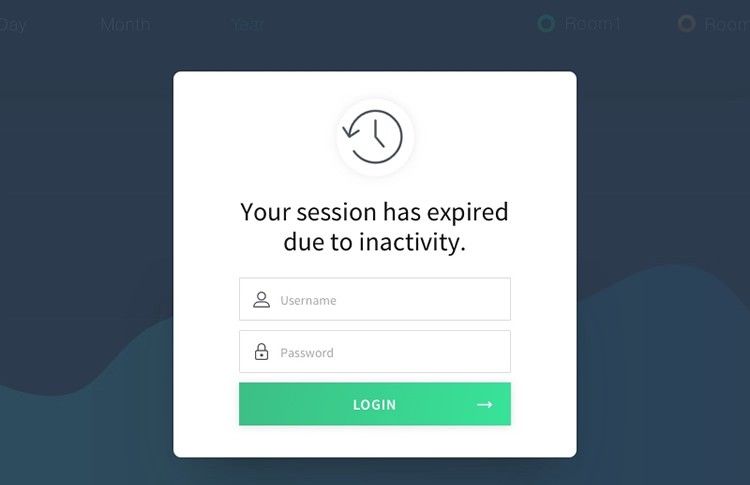
4. Вы продолжаете прерывать сессии
Сегодня все виды приложений содержат конфиденциальную информацию, поэтому время прерывания сессии часто становится деликатным вопросом, когда речь заходит о политике безопасности.
Тем не менее, мобильные пользователи работают в среде переключения контекста, поэтому, если вы автоматически завершаете сессию раньше, чем они ожидали, вы, вероятно, разочаровываете некоторых пользователей.
Решение
Обратите внимание на то, что делают ваши конкуренты. Если у них проходит больше времени между автоматическими прерываниями сессии, изучите почему. Большинство банковских приложений используют минимальную продолжительность сессии до 10 минут перед автоматическим выходом пользователей из системы, поэтому, если ваше приложение менее чувствительно, вы можете позволить себе более длительную сессию.
Touch ID сделал повторный вход в систему более удобным для большинства пользователей. Поэтому, если ваше приложение требует входа в систему и частых прерываний сессии, включите эту функцию, если вы еще этого не сделали.
Если ваше приложение позволяет работать только вошедшим в систему пользователям, подумайте нужно ли вам это. В большинстве случаев вы можете продолжить предоставлять опыт (например, выбор и добавление продуктов в корзину) до отображения экрана входа в систему.
Когда требуется, чтобы пользователи снова вошли в систему для нового сеанса, вам нужно будет найти золотую середину в отношении времени. Для этого очень важно внимательно следить за средним числом сессий в неделю (и сравнивать по демографическим показателям), настраивать когорты сессий для определенных периодов времени и проводить несколько сплит-тестов. Это позволит вам точно оценить влияние запуска требования войти в систему на степень вовлеченности пользователя.
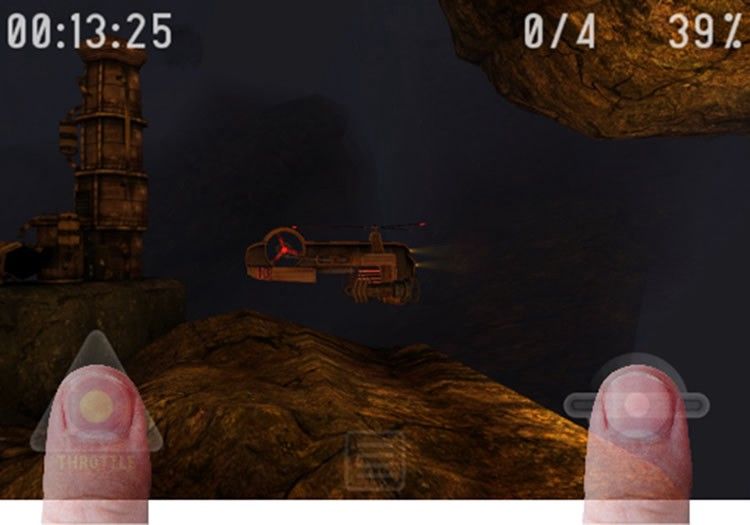
5. Элементы управления расположены слишком близко друг к другу
Нажатие на неправильную кнопку в приложении продолжает оставаться одним из самых раздражающих действий для любого пользователя. В приложениях с большим количеством жестов (например, в играх или редакторах изображений) эта проблема для экрана любого размера может стать причиной отрицательного фидбека. Также стоит помнить, что ваши пользователи могут по-разному держать свой телефон.
Решение
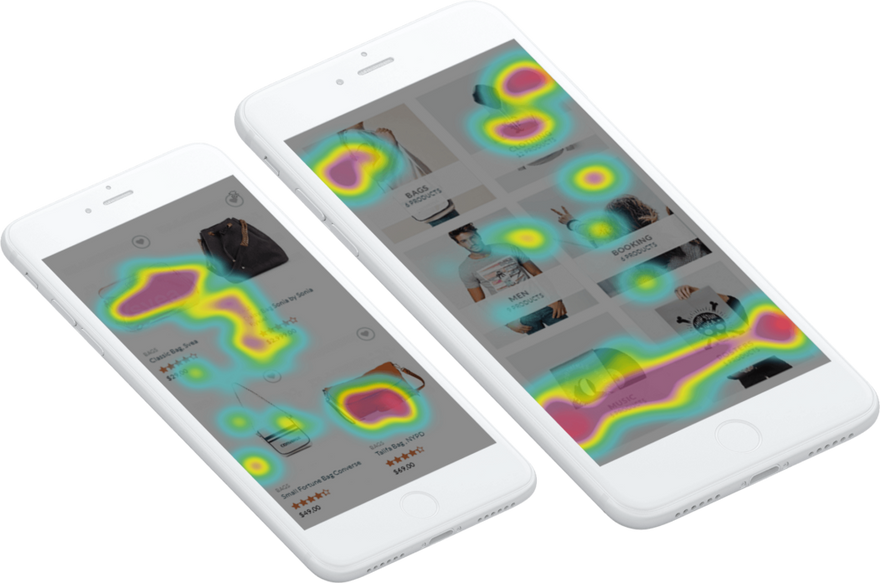
В зависимости от того, куда вы смотрите, текущие рекомендации для сенсорных целей c. 40px основаны на фактической средней ширине пальцев взрослого человека. Дело в том, что эти рекомендации идеальны. Чтобы правильно их выполнить, необходимо контролировать размер экрана и фактическое использование. Если успех вашего приложения зависит от большого количества взаимодействий (особенно быстрых), инструмент создания тепловых карт может помочь вам точно представить, как ваши пользователи на практике взаимодействуют с этими экранами.
Пример использования сенсорных тепловых карт от Appsee
Вывод
Сегодняшняя реальность такова, что предоставление менее совершенного мобильного опыта повлияет на рейтинги вашего приложения и общие цели конверсии. В мобильных приложениях все мелочи имеют значение, и ваша работа в качестве UX дизайнера никогда не будет полностью завершена.
Тем не менее, надеюсь, вы сможете с уверенностью сказать, что ваше приложение никого не раздражает.(Изображение в шапке:Depositphotos. Все остальные изображения в этой статье – это скриншоты, сделанные при посещении соответствующих приложений. Они использованы в этой статье исключительно с пояснительной целью).
Перевод статьи Appsee












Топ коментарі (0)