Несколько недель назад из космического центра им. Кеннеди был запущен космический корабль SpaceX Crew Dragon который должен был доставить на МКС астронавтов Роберта Л. Бенкена и Дугласа Дж. Херли. Многое в этом запуске было революционным, но мое внимание привлек интерфейс набора сенсорных экранов астронавта. Поэтому я решил попробовать смогу ли я собрать их воедино на основе доступных видео.
Раньше панели управления представляли собой набор кнопок, переключателей и ручек, что довольно далеко от того, что мы увидели в мае.
Астронавт Кеннет Бауэрсокс на рабочем месте пилота в шаттле "Индевор" – 1993 год
Вдохновленный Эндрю Гудладом и его работой над элементами управления Tesla Model 3, я решил, что хочу сделать то же самое для Crew Dragon. Сначала я должен был собрать как можно больше фото и видео, снятых внутри корабля. Проблема состояла в том, что большая часть материалов была устаревшей и содержала предыдущие итерации интерфейса. Окончательный дизайн Crew Dragon трудно было найти или изображения были слишком плохого качества. К счастью, я нашел несколько действительно классных видео от Everyday Astronaut и Discovery, с которыми можно было начать работать.
Первым разделом, который я собрал, была панель кнопок под экранами. Корабль имеет 5 различных панелей: первая – это панель команд; вторая – панель питания; третья – пиро-панель; четвертая, по-видимому, имеет несколько команд ввода (кадры с ней было труднее всего найти), и последняя – еще одна панель команд.
Астронавт нажимает кнопку «Execute» на панели команд
Когда панели были готовы, я начал работать над экранами. Первым делом я собрал глобальное меню навигации. Все экраны имеют 5 разделов навигации. Я предполагаю, что астронавты могут ориентироваться, нажимая на каждый из вариантов. Разделы не подписаны, поэтому мне пришлось собрать воедино снимок меню и снимок экрана, чтобы воссоздать весь экран.
Лучший снимок нижней панели навигации, который я смог найти
После этого одним из самых простых экранов стал экран стыковки. Я нашел этот крутой симулятор от SpaceX, где вы можете попробовать провести стыковку Crew Dragon к МКС. Я пару раз поиграл с ним (кстати, это было довольно сложно), чтобы понять, как это работает в реальной жизни. Это был единственный экран, с которым мне так повезло. Хотя дизайн в симуляторе немного отличается от окончательного дизайна, было полезно определить размеры и отношения внутри экрана.
Симулятор стыковки с МКС
Следующий экран, который я собрал – экран настроек звука в кабине пилота. Было сложно найти хорошие фотографии из кабины, поэтому я использовал кадр из видео «Everyday Astronaut», и с помощью магии Photopea смог изолировать отдельные места. Динамики – это векторные иллюстрации, сделанные в Figma.
После того, как я закончил с этим экраном, я собрал представление навигации. Это своего рода панель инструментов, состоящая из бокового меню с различными разделами для упрощения навигации, верхней панели с индикаторами в реальном времени и глобуса, на котором отображаются траектории в реальном времени. К этому моменту у меня уже было определено большинство стилей, поэтому я работал довольно быстро. Для завершения первой версии осталось сделать только тестовый экран. Это важный момент, потому что тесты на Crew Dragon имеют нулевую отказоустойчивость. Это означает, что, если в сценарии что-то идет не так, запуск корабля отменяется.
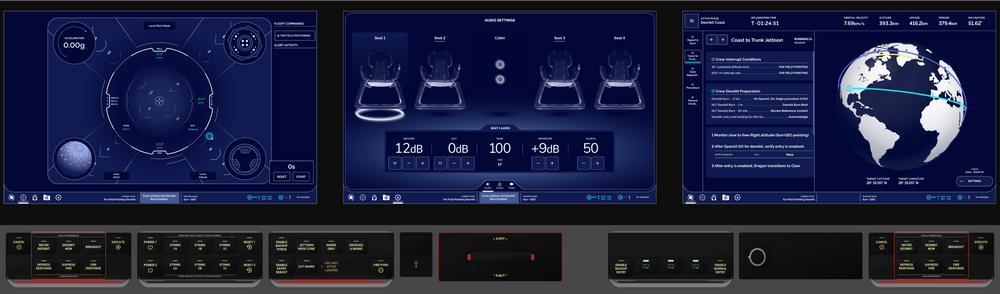
Финальная версия дизайна
Вот так выглядит окончательный дизайн. В довершение всего, я добавил некоторые взаимодействия, чтобы вы могли поиграть с дизайном и перемещаться по некоторым экранам.
Вот ссылка на прототип, попробуйте его и поделитесь своим мнением! Прямо сейчас вы можете перемещаться между различными разделами, используя вкладки в нижнем левом углу, а также перемещаться между различными местами в настройках звука. В видео запуска корабля практически не было анимаций, поэтому все они основаны на моих предположениях. Я планирую добавить больше деталей в ближайшие дни.
Кроме того, вот ссылка для загрузки полноразмерного изображения финальной версии дизайна.
Перевод статьи uxdesign.cc











Топ коментарі (0)