Как бы выглядел современный редактор моушн-графики?
Инструменты дизайна сейчас в моде, с новыми и развивающимися продуктами в области прототипирования (InVision Studio), контроля версий (Abstract), сбора и предоставления фидбека (Pastel), создания макетов (Artboard Studio), ориентированных на дизайн конструкторов сайтов (Webflow), инструментов для совместного проектирования (Figma), и многих других. Несмотря на это, в дизайне все еще есть область, в которой было не так много инноваций, и которая все еще довольно монополизирована – моушн-графика.
Моушн-графика и анимация используются в широком диапазоне сценариев, будь то видео, тизеры, веб-взаимодействия, рекламные ролики и многое другое. И все же, ваш единственный вариант – использовать Adobe After Effects, если вы хотите создать сложную анимацию.
Я осознала это в начале этого года, что привело меня к разработке веб-инструмента моушн-графики на основе HTML5. Простой в использовании и доступной альтернативы Adobe After Effects.
Минимально жизнеспособный продукт
Так как это довольно амбициозный проект, за пределами моей зоны комфорта, я решила применить необычный подход.
Вместо того, чтобы начать с изучения концепции, проектирования интерфейса, сценариев, сбора отзывов и многого другого, я приступила к действию, реализовав основные функции, необходимые для работы редактора моушн-графики, и убедилась, что я сама смогу собрать MVP (минимально жизнеспособный продукт). Я всегда настороженно отношусь ко времени, которое занимают проекты (мое время ограничено, равно как и мои ресурсы), и я предпочту определить их жизнеспособность на ранней стадии, чем получу неприятный сюрприз в середине разработки.
В течение 3 дней мне удалось собрать рендер посредством HTML5 Canvas, что позволило мне хардкодить анимации в JavaScript и экспортировать их в виде GIF-файлов или последовательности изображений, получая данные из каждого кадра. Несколько дней спустя я собрала временную шкалу с нуля (там практически нет библиотек временной шкалы JavaScript!), вместе с некоторыми базовыми слоями (я начала с возможности создавать и анимировать текстовые поля, позже я реализовала базовый импорт и анимацию изображений и видеороликов).
https://twitter.com/i/status/1101887891456831488
Небольшое превью грубого MVP, которым я поделилась в Twitter
Все шло невероятно хорошо, я смогла разработать множество сложных функций за довольно короткий промежуток времени (за исключением некоторых ошибок, на устранение которых потребовалось время), и даже создать несколько анимаций (я действительно использую свой инструмент вместо After Effects для GIF-анимаций из-за функции прямого экспорта в GIF). Поэтому я решила, что пришло время вернуться к исходной точке, доказав, что моя идея работает.
Проектирование лучшего инструмента моушн-графики
На этом этапе я должна была начать с самого начала. Я знала, что смогу разработать редактор, и моей главной задачей было его запустить, но впереди предстояло еще много работы. Я начала с определения принципов и направлений работы инструмента. Он должен быть:
- Доступным. Это означает многое – не зависеть от платформы и быть достаточно простым в использовании (по крайней мере, по сравнению с таким инструментом, как Adobe After Effects).
- Специализированным. Чтобы выделиться и легче занять место на рынке (универсальный инструмент уже существует), редактор должен специализироваться на 2D моушн-графике.
- Современным. Учитывая, что за последние годы в этой области было мало инноваций, внедрение новых функций и современного дизайна стало бы ключом к успеху инструмента.
- Связанным. Когда дело доходит до инструментов проектирования, отличный способ сохранить пользовательскую базу – это создать сеть. Хранилище активов с пользовательскими ресурсами и шаблонами, а также поддержка плагинов будут иметь большое значение для того, чтобы люди остались на платформе.
После этого я получила более четкую картину желаемого приложения, и это привело меня к сбору прямого фидбека от потенциальных пользователей. Я должна была убедиться, что создаю то, что люди действительно хотят, и это помогло мне довести концепт до ума.
Интерфейс Adobe After Effects может быть довольно сложным для нового пользователя
Поскольку создаваемое приложение, было прямым конкурентом Adobe After Effects, я тщательно изучила его. У меня было преимущество, ведь я была хорошо знакома с этим инструментом, часто использовала его для создания взаимодействий, анимации и многого другого, поэтому я знала об определенных неудобствах, присутствующих в рабочем процессе проектов, над которыми я работала. Например, отсутствие возможности экспортировать файл, как GIF, вынуждает переключаться между множеством вкладок для просмотра композиций, не видя, какие ключевые кадры изменились между ними, а какие были «статичными» (также упоминается здесь). И в целом интерфейс перегружен обилием панелей и кнопок (многие из которых даже не используются для 2D-моушн-графики).
Теперь все, что мне нужно было сделать, это решить эти проблемы и составить концепцию, объединяющую все придуманные мною идеи и особенности.
Скетчинг и прототипирование
Когда дело доходит до проектирования интерфейса продукта, я всегда склонна следовать одному и тому же процессу. Я начинаю с того, что оставляю ноутбук в стороне и записываю все в свой блокнот. Это помогает мне сосредоточиться – иногда я замечаю недостаток или несоответствие в своих идеях, которые я бы иначе не заметила. Для меня это также отличный способ оставаться вдохновленной и более креативной, что может привести к появлению новых идей и новых направлений, которые могут значительно улучшить продукт.
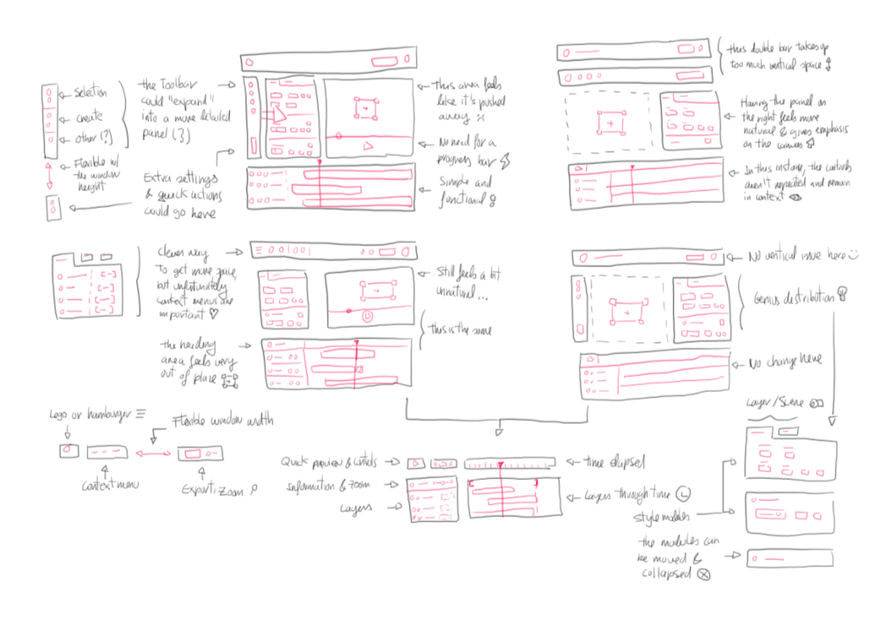
После того, как я наполню свой блокнот заметками, я могу начать делать набросок макета продукта. Для этого проекта я начала с зарисовки различных областей редактора (временная шкала, холст, панель инструментов, настройки слоев ...) с помощью простых блоков. Это привело к различным итерациям, которые я использовала в качестве основы для реализации определенных элементов, таких как список слоев для временной шкалы, кнопки для панели инструментов и разделы для панели настроек слоя. Это похоже на пазл – попытка найти способ собрать вместе все элементы и заставить их работать, следуя основным принципам дизайна. После того, как я почувствовала, что провела достаточно итераций, я перешла к оцифровке материалов.
Некоторые из идей макета и компонентов появились на этапе мозгового штурма
Для проектирования интерфейсов я выбираю Figma – веб-инструмент с функциями совместной работы (полезно делиться своей работой с другими и демонстрировать ее вживую) и простым способом сбора фидбека. Прежде чем что-то проектировать, я всегда начинаю с поиска вдохновения в Интернете (иногда я делаю это и в процессе создания эскизов). Это позволяет мне исследовать различные дистрибутивы, стили, цветовые палитры и многое другое.
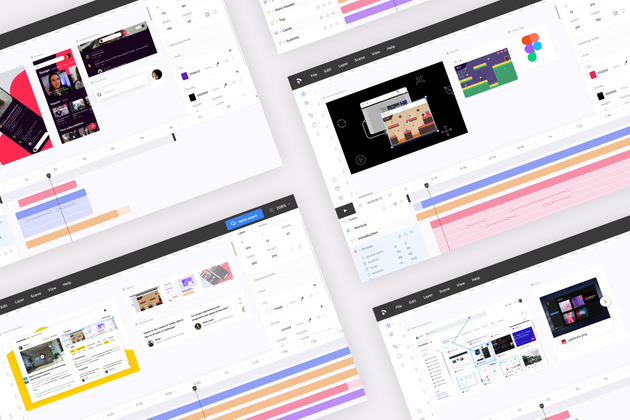
Результат проведение итерации по разным макетам и стилям
Я провела множество итераций, чтобы в итоге получить сплоченный и интуитивно понятный редактор. Мне пришлось реорганизовывать целые разделы и находить обходные пути, чтобы сделать интерфейс менее загроможденным и в то же время простым для понимания.
Конечный продукт
После тестирования и демонстрации различных версий редактора потенциальным пользователям во время сбора отзывов мне удалось создать интерфейс, соответствующий моему концепту и принципам, которые я изначально установила для продукта.
Конечная версия интерфейса редактора, соответствующая принципам продукта
Я выбрала светлый интерфейс, в противовес темному интерфейсу Adobe After Effects, чтобы он был более доступным и менее загроможденным, что, в свою очередь, позволило ему стать более дружелюбным для новичков. Кроме того, поскольку я решила, что продукт должен занять нишу 2D моушн-графики, справа я добавила панель с различными настройками для стилизации слоев, аналогично другим инструментам векторного редактирования.
Временная шкала
Чтобы не перегружать пользователя, временная шкала чрезвычайно проста и интуитивно понятна
Временная шкала редактора аналогична временной шкале в Adobe After Effects, но имеет свои особенности. Я хотела, чтобы пользователи не чувствовали себя подавленными, поэтому упростила ее. Например, в разделе слоев я показываю только иконку, определяющую тип слоя (с настраиваемым цветом) и метку. Чтобы увидеть больше настроек, пользователь может навести курсор на кнопки, чтобы скрыть, заблокировать или добавить родительский элемент в слой. Другим отличием является заголовок этого раздела, который включает функцию поиска (особенно полезно при работе над большими проектами с большим количеством слоев).
Одна небольшая деталь, которая значительно улучшает рабочий процесс, находится в области ключевых кадров – отображение изменений между ключевыми кадрами посредством тонкой линии. Это полезно для более удобного перемещения по временной шкале, поскольку пользователь может видеть периоды времени, когда слой остается статическим или переходным, вместо того, чтобы проверять его, просматривая части анимации.
Холст
Одной из ключевых функций редактора является функциональность сцен, которая ускоряет рабочий процесс
Холст довольно необычен для инструмента анимации. Черпая вдохновение из таких редакторов, как Figma или Sketch, вместо того, чтобы видеть только одну сцену за раз (в After Effects, это называется композицией), вы видите все сцены сразу. Поэтому вам не нужно переключаться между вкладками, чтобы сравнить изменения, но вы можете работать в контексте и более эффективно анимировать различные разделы проекта. Временная шкала автоматически изменяется в зависимости от сцены, над которой работает пользователь, показывая соответствующие слои.
Панель инструментов и настройки
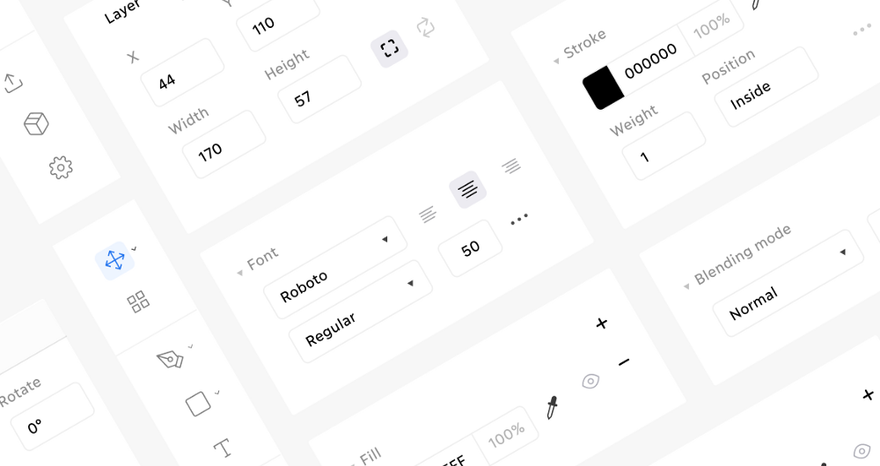
Панели соответствуют единому стилю и работают в модулях
Я добавила панель инструментов слева по нескольким причинам. Я хотела убедиться, что для холста достаточно вертикального пространства, поскольку область временной шкалы уже занимает много места, а мне была нужна верхняя панель с некоторыми меню и настройками. Мне также нужно было различать инструменты и другие типы действий, которые легко сделать вертикальными, поместив инструменты сверху, а все остальное – снизу. Чтобы упростить импорт файлов, я добавила быстрый ярлык на панели инструментов вместе с настройками проекта и кнопкой для доступа к хранилищу ресурсов (для ресурсов сообщества, шаблонов и т. д.).
Что касается правой панели редактора, я отдала предпочтение простоте и модульному стилю. Поэтому пользователи могут свернуть разделы и упорядочить их по своему усмотрению, в зависимости от того, что они используют чаще всего. На панели есть 2 вкладки, одна для слоя, который редактируется в данный момент, а другая для сцены в целом.
Хорошо, а где инструмент?
Мне удалось разработать основные функциональные возможности редактора моушн-графики и спроектировать единый интерфейс для него, и я, действительно, собиралась создать весь инструмент и воплотить его в жизнь.
По крайней мере, я так думала. Проект такого масштаба требует много времени, а также ресурсов, которых у меня не было. Я планировала создать продукт за 6–12 месяцев (первоначальный MVP), полностью посвятив себя ему, но жизнь внесла свои коррективы, и я больше не могла уделять этому проекту время. Я была вынуждена отдать приоритет фрилансу, чтобы сводить концы с концами. В конце концов я решила отложить проект и вместо этого заняться работой на полную ставку, сосредоточившись на небольших проектах, чтобы расширить свое портфолио.
У меня до сих пор нет нового плана для этого редактора моушн-графики – у меня есть рабочая версия (как я объяснила в разделе MVP этой статьи), и я могу либо открыть имеющиеся на сегодняшний день исходники, либо создать уменьшенную версию (например, сузить ее до очень специфической области, такой как простые анимированные GIF-изображения), или отложить проект на будущее, когда я смогу закончить его. Идеи приветствуются!
Автор открыт для сотрудничества — пишите ей на почту hi@alyssax.com! ?
Перевод статьи Alyssa X














Топ коментарі (0)