Я Алекс, Director User Experience в дизайнерском агентстве Clay. Мы создаем восхитительные потребительские продукты, а также разрабатываем интерфейсы, веб-сайты и приложения для ведущих компаний.
Миллионы пользователей видят результаты нашей работы, но мы не часто делимся своими знаниями и практическими советами, потому что мы постоянно заняты и сосредоточены.
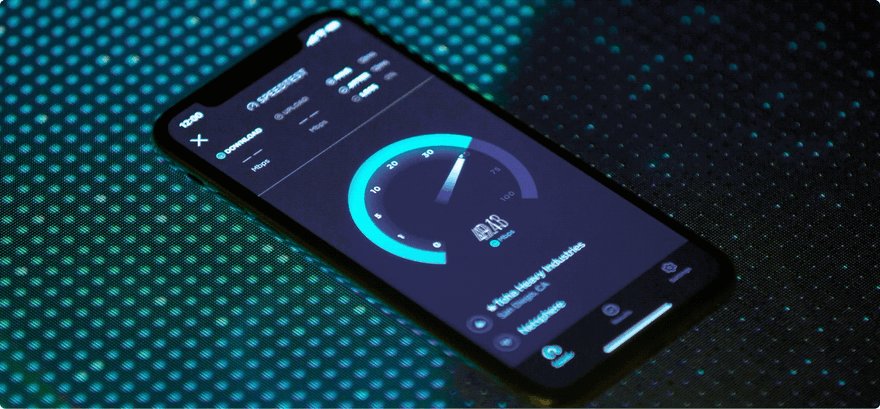
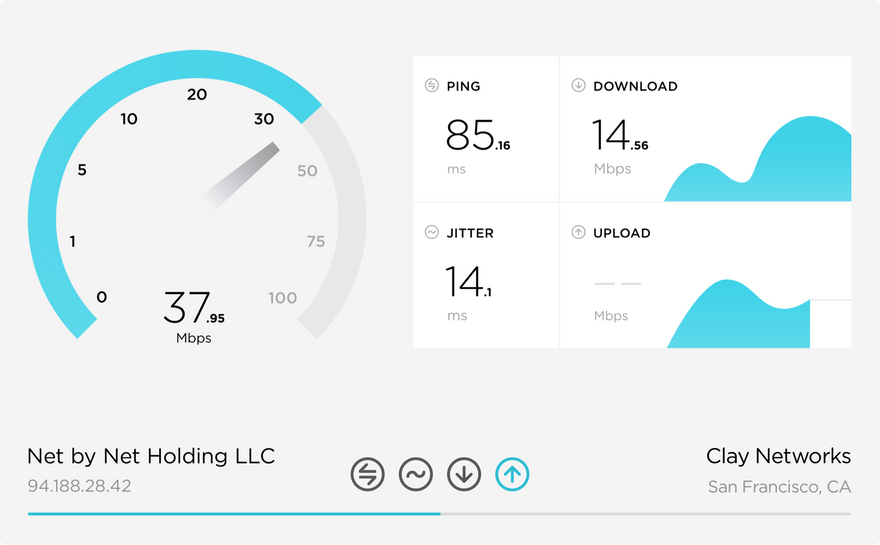
Clay разработал интерфейс самого популярного теста скорости в Интернете
Взаимодействие с корпорациями требует повышенного уровня ответственности и общественного молчания.
Уважаемые клиенты Clay
Обычно дизайн агентства делятся шотами на Dribbble и показывают свои прекрасные офисы, в то время как другие публикуют кейс-стади. Очень редко читатели получают доступ к внутренней информации и процессам внутри компании.
Офис Clay расположен по адресу 300 Broadway #23, San Francisco, CA, 94133
Футболки Clay – пост на Dribbble
Поэтому мы решили поделиться частью нашего процесса проектирования, чтобы помочь агентствам и командам разработчиков по всему миру создавать полезные интерфейсы и приложения.
Какие инструменты использовать?
Инструменты, часто используемые в Clay
Мы используем связку Dropbox Files и Paper, а вы можете использовать Google Drive с Google Docs или Microsoft OneDrive с Office 365 Word. Цель состоит в том, чтобы найти облачное хранилище файлов с хорошими возможностями синхронизации и приложение для совместного редактирования текстов / заметок.
Большая часть наших работ создается с помощью старых, старомодных инструментов:
- Графика (Sketch, Photoshop, Illustrator)
- Видео (After Effects)
- 3D (Cinema 4D)
Файловая структура
Имейте в виду, что любая структура должна поддерживаться командой, иначе она не будет работать. Люди могут ошибаться, поэтому тимлид или проджект-менеджер должны проверить и, при необходимости, напомнить членам группы, чтобы они правильно обновляли файлы.
Как и многие агентства, мы создаем папку для каждого клиента и добавляем в нее папки для проектов. Но какой структуры следует придерживаться для проекта?
Мы искали способ упорядочить папки проекта в соответствии с нашим рабочим процессом и хранить файлы в соответствии со сценариями использования. Добавление номеров придает порядок любой файловой системе, в которой файлы и папки по умолчанию упорядочены по имени.
Номера – друзья дизайнера!
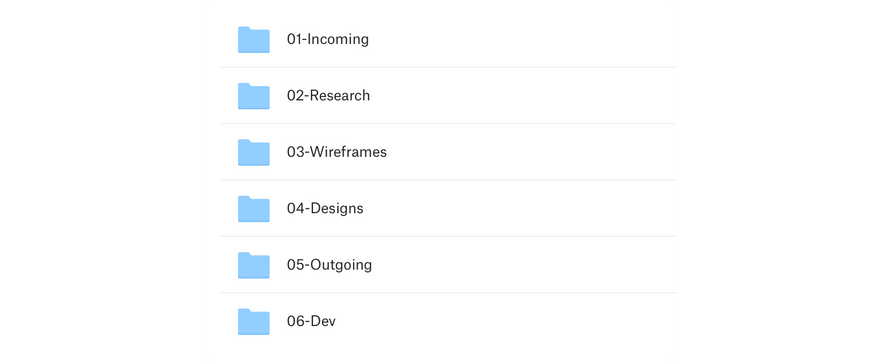
Вот структура папок любого дизайн-проекта, над которым мы работаем в Clay. Цифровой префикс папки размещает их в соответствии с основной фазой проекта.
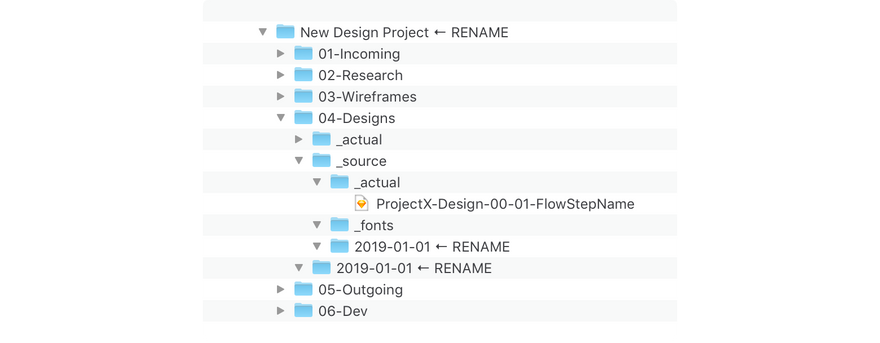
Структура папок, характерная для любого проекта Clay
01-Incoming
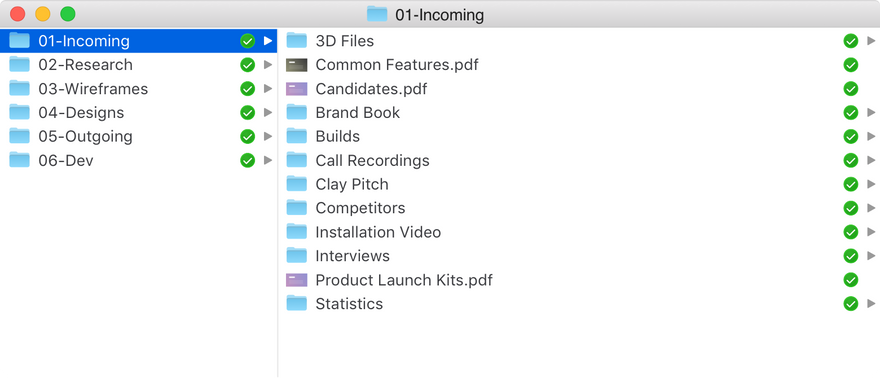
Здесь мы храним все входящие материалы и ссылки, которые дает нам наш клиент: изображения, фотографии, презентации, логотипы, скриншоты, скринкасты и любые другие исходные файлы и документы, относящиеся к проекту. Здесь у нас нет конкретных правил для организации файлов, мы просто распределяем их по содержанию.
Пример содержимого в папке «Incoming»
02-Research
На этапе исследования мы собираем информацию о текущей или планируемой системе и ссылки на конкурентов: примеры, скриншоты, скринкасты, записи интервью и любые другие рабочие файлы. Мы храним исследовательские документы, которые мы написали, в Dropbox Paper или Google Drive.
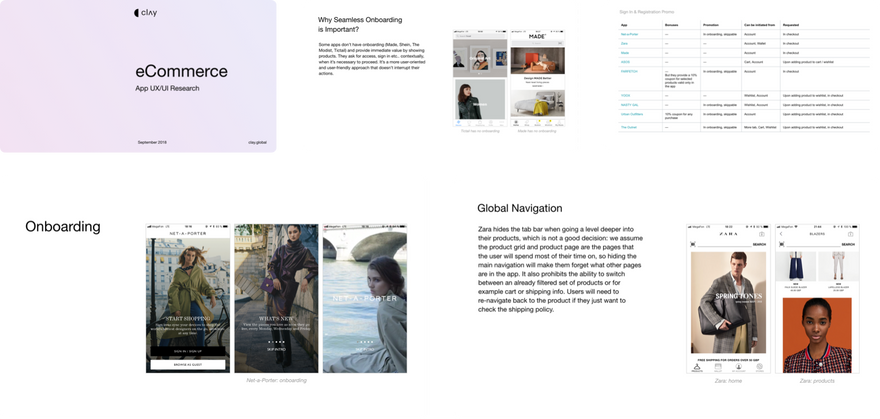
Пример исследовательской презентации
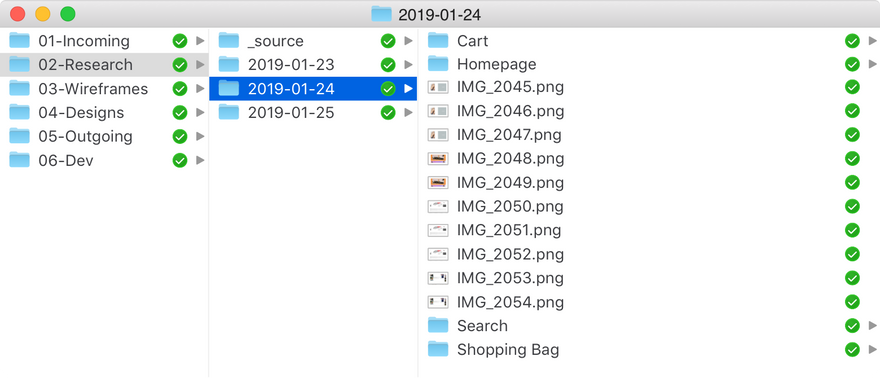
Если работа ведется ежедневно, результаты должны это отражать. Именно поэтому мы храним ежедневные результаты проектирования в папке с названием, например, «2018-11-25». Таким образом, ежедневный исследовательский материал можно легко собрать в презентацию для арт-директора.
Пример содержимого в папке Research
03-Wireframes
Вайрфреймы являются неотъемлемой частью нашей работы. Они позволяют нам в короткие сроки разработать все основные сценарии использования, определить основные принципы взаимодействия человека с продуктом и провести тестирование юзабилити.
Мы создаем детализированные прототипы, чтобы разработчики могли их использовать, даже если в макете не применены стили. Основная часть UX-дизайна осуществляется на этом этапе.
Пример вайрфрейма Speedtest от Clay
Мы собираем вайрфреймы при помощи InVision, чтобы показать навигацию и переходы. Кроме того, мы подготавливаем юзерфлоу, чтобы охватить все сценарии и крайние случаи. Юзерфлоу помогают нам понять, что сделано, а что нет; оно также представляет ценную структуру для разработчиков.
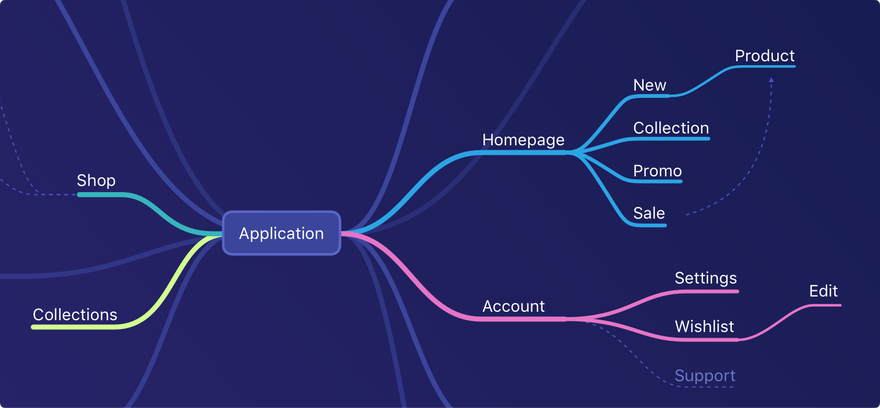
Карта приложения
04-Designs
Мы также называем это частью визуального дизайна. Все финальные дизайны помещаются в папку 04-Designs. Типичная структура подпапок такая же, как в папках Research, Wireframes и Outgoing.
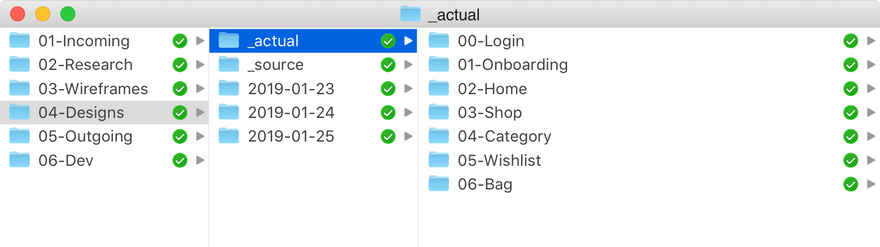
Организация подпапки команды дизайнеров
05-Outgoing
В ходе проекта мы делимся результатами в папках, упорядоченных по дате. В конце проекта мы помещаем все в папку «Final Assets». Мы также делимся интерактивными прототипами. Например, в InVision собраны вайрфреймы и визуальные дизайны.
06-Dev
Здесь мы храним все необходимые разработчикам файлы, такие как вайрфреймы, проекты, активы и шрифты. Разработчики также получают финальные дизайны через Zeplin. Таким образом, мы можем контролировать, что именно идет в разработку.
В зависимости от проекта мы можем заменить эту папку или добавить другие конкретные разделы, необходимые в процессе.
Наименование файла
Имя экспортируемого файла
Соглашение об именовании файлов имеет решающее значение для хорошо организованного процесса. Важно иметь возможность быстро найти нужный файл и различать его глобально (например, при поиске среди всех ваших проектов).
Пример соглашения об именовании файлов дизайна
Файл финального дизайна получает имя в соответствии с этим шаблоном:
FlowNumber-StepNumber-StateNumber-AdditionlStateNumber(Optional)-Name
Каждый этап использования продукта получает номер. Например, мы создаем страницу входа в систему, как ценный раздел продукта. Вход в систему обычно является первым и наиболее распространенным этапом использования продукта, поэтому ему присваивается номер 00.
Числа начинаются с 0. Ноль перед одиночной цифрой помогает правильно упорядочить файлы. Если у вас более 99, используйте 3 цифры. Примечание. За 15 лет работы над самыми сложными проектами мы никогда не достигали числа 99.
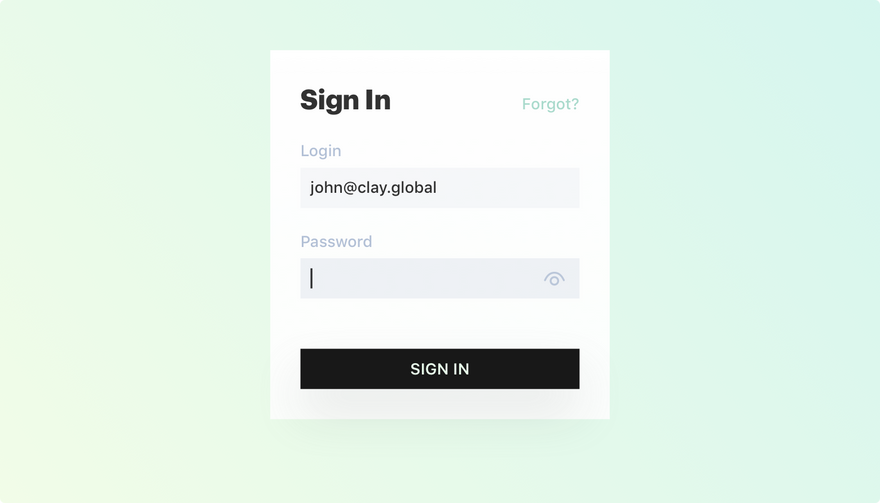
Каждый этап также получает номер. Например, на странице входа в систему у нас есть диалоговое окно с полями адреса электронной почты и пароля, и кнопкой входа в систему. Этот этап получит номер 01, в то время как диалоговое окно сброса пароля получит этап 02 , а весь сценарий входа в систему – номер 00.
00-01-02-Password.png
На любом этапе есть состояние, которое также получает номер. Например, у нас есть ввод пароля в диалоговом окне входа. Такое состояние получает номер 02, потому что оно приходит сразу после ввода адреса электронной почты. Мы также добавляем название для каждого состояния. Таким образом, окончательное имя в нашем примере будет следующим:
00-01-02-Password.png
Если пользователь заблокирован после нескольких неудачных попыток входа в систему, файл дизайна для этой ситуации будет назван
00-01-06-EmailLocked.png
Выбирайте короткие и понятные имена состояний, такие как Feed, Post, Filter и Event. Замените пробелы на CamelCase, например, NewMessage, FollowGroup. Избегайте сложных и расплывчатых имен. Если вы хотите представить несколько визуальных опций на одном экране, вы можете добавить букву в конец цепочки номеров:
01-02-00a-Search.png
01-02-00b-Search.png
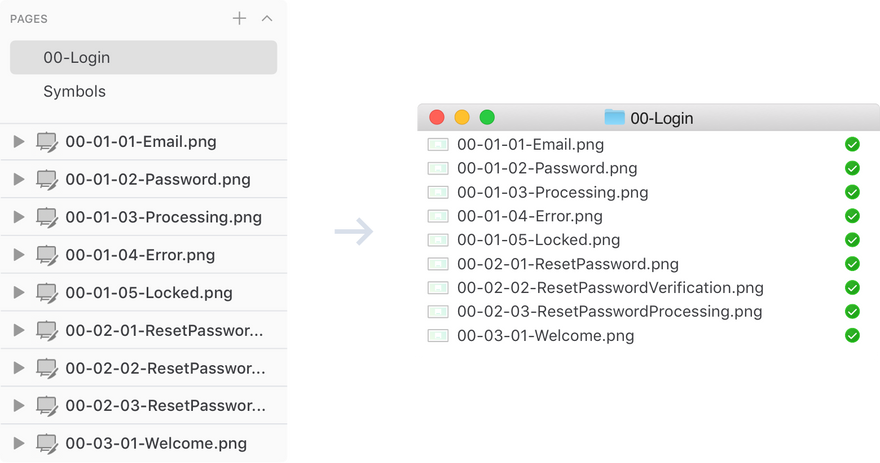
Экспортируемые файлы (.png) и имена артбордов в Sketch
Наименование папок
Мы храним большие группы файлов в папках с тем же правилом именования.
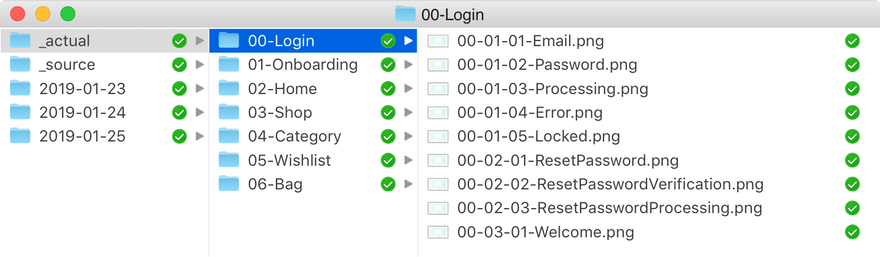
Конечные файлы хранятся в папках для каждого этапа
Наименование исходного файла
Исходные файлы получают имена по тому же правилу, но мы добавляем впереди имя проекта:
ProjectName-FlowNumber-StepNumber-StateNumber--Name
Мы часто можем поместить все состояния в один файл, поэтому исходный файл будет называться так:
ProjectX-Design-02-03-People-Filter.sketch
Вывод
Применяя эту громоздкую структуру хранения файлов, вы можете гарантировать, что в любой момент вы будете знать:
- сколько рабочих дней было потрачено на проект
- что было представлено клиенту и когда
- над чем конкретно дизайнеры работали в последнее время
- какие части системы были спроектированы и переданы разработчикам
- были ли у нас доработаны экраны для выполнения контроля качества дизайна
- где найти все подтвержденные дизайны
- есть ли у разработчиков минимальный дизайн для работы
- где находятся графические источники, шрифты и другие материалы
Доступ к этим ответам очень удобен без необходимости обращаться к проджект-менеджеру или даже использовать инструмент управления проектами.
Если вы хотите попробовать наш способ организации файлов проекта, загрузите этот шаблон и сохраните его в папке облачных проектов. После двойного клика по шаблону появится новая папка проекта. Затем переименуйте папку и приступайте к работе.
Разархивированный шаблон дизайн-проекта
Перевод статьи clay.global
























Топ коментарі (0)