Сейчас создается целая уйма программного обеспечения и инструментов для преодоления разрыва между проектированием и разработкой. Важно продемонстрировать свою работу максимально близко к тому, как она будет выглядеть и функционировать в руках пользователей.
Когда я недавно присоединился к Echo, (онлайн-аптеке, отпускающей лекарства по рецептам Национальной службы здравоохранения Великобритании (NHS), я быстро понял, что создал собственную версию Lorem Ipsum. Это были названия лекарств и данные, по умолчанию используемые мной в работе. У пациентов могут быть тысячи различных типов и наименований лекарств, но я продолжал использовать парацетамол или ко-кодамол, когда пытался наполнить дизайны реальным контентом.
В рамках нашей проектной работы мы довольно часто ссылаемся на конкретное лекарство, форм-фактор и количество товара. Я хотел тестировать новые паттерны с реальной медицинской информацией, чтобы убедиться, что я проектирую не только для простого случая использования, но и для сложного контента.
Я решил попытаться найти способы использовать реальные данные в проектах Figma. Я быстро обнаружил, что, чтобы решить эту проблему, люди создали несколько полезных плагинов. Я хотел попробовать и протестировать легкое решение, которое бы идеально вписалось в наш процесс проектирования.
Я нашел плагин Figma, который называется Google sheets sync, и по названию понятно, что он делает. Он позволяет синхронизировать данные в таблице Google с определенными слоями в ваших проектах. Его создал Dave Williames, дизайнер и разработчик из Австралии. Вы можете узнать о подробностях работы плагина здесь.
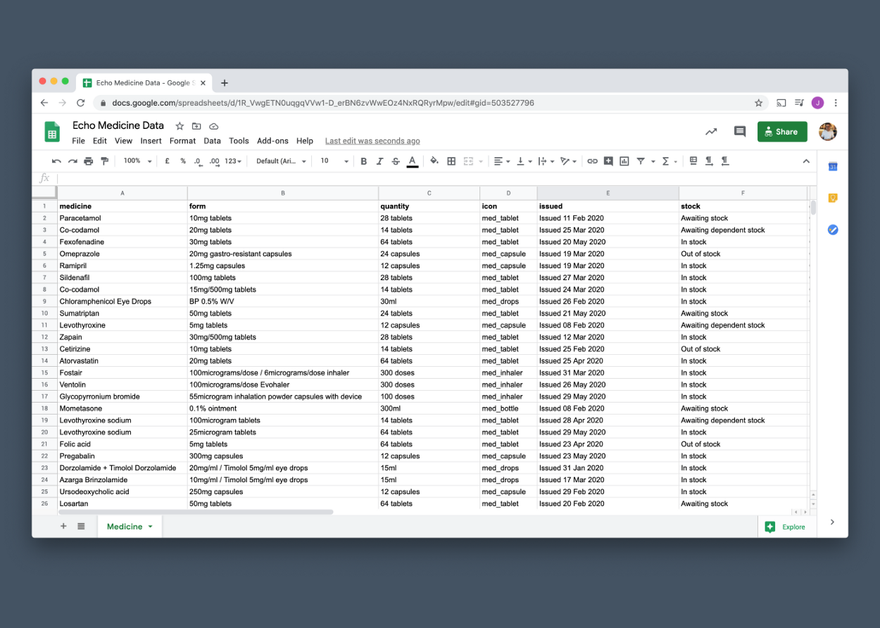
Я приступил к созданию Google-таблицы, заполненной данными о разных лекарствах. У дизайнера в нашей команде имелся обширный список лекарств, форм-факторов, количества и т. д. Он любезно помог мне заполнить мою таблицу, и в итоге мы получили довольно обширный список лекарств, доступных в Echo.
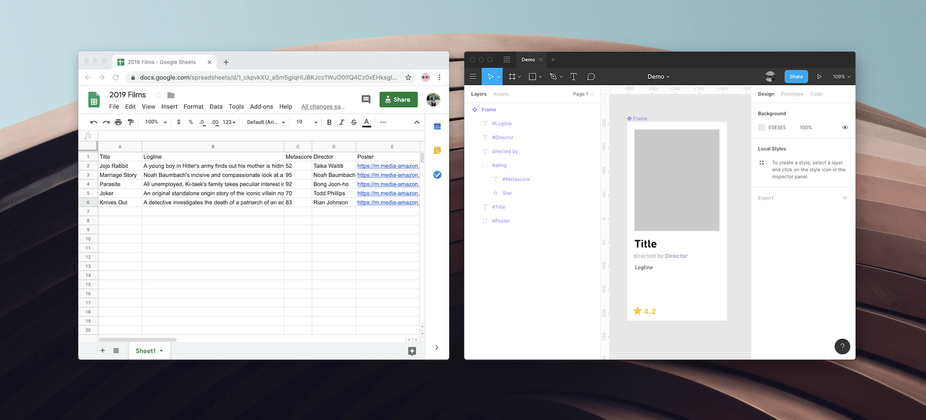
Перейдя в Figma, я взял карточку из юзерфлоу, над которым недавно работал, и начал переименовывать слои в соответствии со столбцами в Google-таблице. Добавление символа "#", а затем имени столбца сигнализирует плагину, где данные должны быть синхронизированы в Figma, и с каким столбцом из Google Sheet.
По умолчанию он извлекал данные в последовательном порядке. Поэтому каждый раз, когда плагин запускался, один и тот же набор данных в том же порядке заполнял дизайн. К счастью, это учтено в плагине, и добавление родительского фрейма или группы с «.x» приводит к случайному индексу.
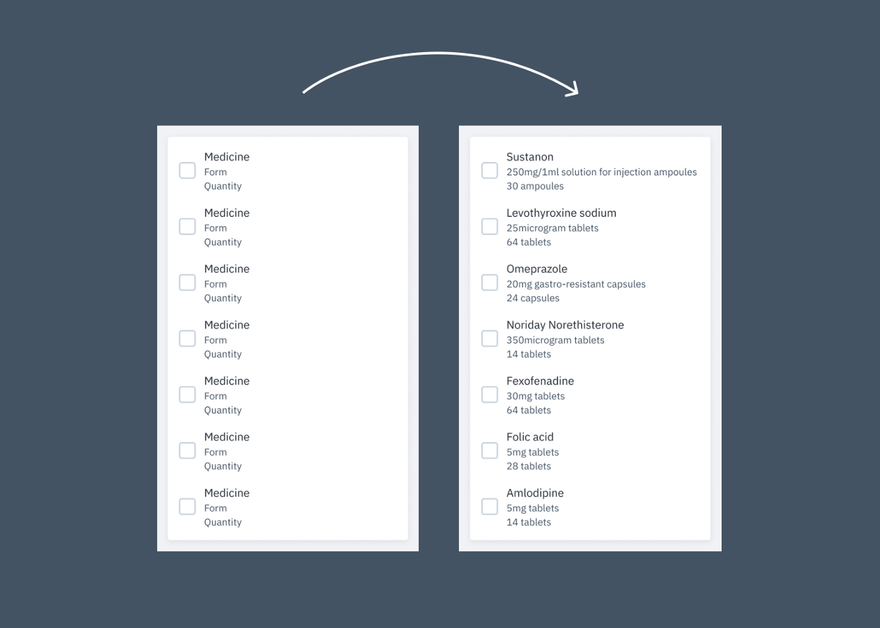
Плагин хорошо работал, и всякий раз при его запуске добавлялись различные данные лекарств, что позволяло нам быстро и легко проводить стресс-тесты наших дизайнов.
Мы также используем кастомный шрифт иконки, имеющий обширную иконографию лекарств. Поэтому, если вы напечатаете «syringe» (шприц), включив шрифт иконки, иконка шприца автоматически добавится в текстовое поле. Это значит, что мы можем выбрать правильную иконку в Google-таблице и просто синхронизировать ее. Наши иконки привязаны к конкретным лекарствам, поэтому отлично подходят для нашего рабочего процесса.
Это всего лишь небольшой шаг, но он определенно помог приблизить мои дизайны к среде, в которой с ними будут работать клиенты. Я начал использовать этот рабочий процесс в нескольких проектах, и он упростил запуск стресс-тестов дизайнов на разных платформах с использованием реальных медицинских данных. Это лишь первые шаги на пути решения этой проблемы с другим контентом на Echo.
Перевод статьи uxdesign.cc










Найновіші коментарі (0)