
Сопутствующие дисциплины
Для создания стрима новостей я использовал плагины Data Populator от Precious Design Studio и Lukas Ondrej и Flex Layout от Matej Hrescak. Я использую Data Populator вместо Craft, потому что я слишком ленив, чтобы нажимать на каждый элемент, который я хочу наполнить динамическими данными. Data Populator позволяет вам загружать данные, используя плейсхолдеры для наполнения данными из файла JSON. Flex Layout основан на JavaScript-реализации Flexbox из проекта React Native от Facebook. Мне нравится, как Матей вывел таблицу стилей “css” на новый уровень, превратив ее в визуальные переменные. Это поясняет, о чем идет речь, когда необходимо подготовить спецификации дизайнов для разработчиков. Благодаря наличию спецификаций и дизайна бок о бок каждый разработчик понимает, как должен выглядеть конечный результат.
Начните с пустого места
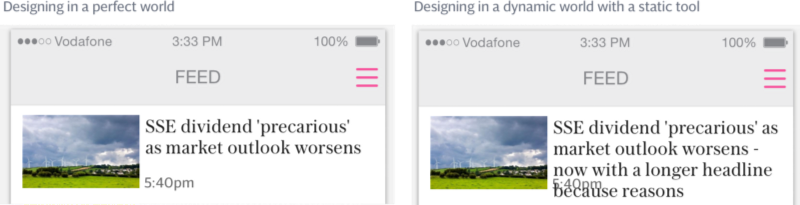
Обдумывание, откуда будут поступать данные, заставляет думать и о пустых состояниях. Данные не совершенны и могут отсутствовать некоторые их элементы. Что происходит, когда нужных данных нет? Что происходит, если нет изображения? Что будет отображаться по умолчанию? Работа с данными может помочь определить поведение дизайна в случае отсутствия данных. Динамический макет Flex помогает дизайнерам понять, как справляться с пограничными случаями на понятном разработчикам языке. Сборка в одно целое Во время создания поста мне пришлось изменить оба плагина, чтобы заставить их работать адекватнее.
- Фикс Flex Layout для Sketch 3.6
- Мои изменения в Data Populator для работы с изображениями с несколькими полями в названии
Вот видео-пример того, что можно сделать с помощью обоих плагинов: Использование Data Populator и Flex Layout plugins
Когда этот подход не работает?
Определение границ, отступов, размеров на начальных этапах - довольно сложный процесс. Ранний этап разработки должен быть свободен от ограничений реальности. Название элементов дизайна (группы, фигуры и текст) именами css-классов не очень хорошо сочетается с традиционными стандартами для наименований. Но для дизайнеров с опытом во фронт-енд это не станет большой проблемой.
Это и есть будущее наших дизайн-инструментов?
Sketch - это инструмент для статического дизайна, но так как мы добавляем новые инструменты и плагины, мы движем мир из статики в сторону динамики. Только потому, что мы можем это сделать, имеет ли перспективы такой подход? Тут я немного растерян, так как некоторые вещи, такие как CSS-стилизация проще реализуется в коде (например, Sass). Надеюсь, этот подход в использовании плагинов Sketch поможет некоторым из вас и вдохновит наши инструменты на развитие в ближайшем будущем.
Перевод статьи Michael Le







Топ коментарі (0)