В Swift гораздо проще работать, особенно если вы никогда раньше не занимались разработками под iOS. Эта глава создана как для новичков, так и для и профессиональных дизайнеров. Я сфокусируюсь на создании простых пользовательских интерфейсов и мощных анимаций вместо самого языка, который вы можете изучить вдоль и поперек в Swift iBooks. Для освоения этой статьи вам не обязательно читать книгу. Здесь я попытался собрать всю важную для дизайнеров информацию.
Проще, чем
Objective-C всегда казался каким-то инопланетным языком с точки зрения человека, который никогда раньше не занимался разработкой под iOS. Он громоздкий и длинный, но, благодаря выразительному синтаксису и первоклассной документации я привык и даже полюбил его. Но это не изменит тот факт, что для разработчиков-новичков в нем слишком много путаницы и незнакомых вещей. Swift справляется с этой проблемой. Он куда более доступный.
var str = "Hello, playground" // Swift
NSString *str = @"Hello, playground"; // Objective-C
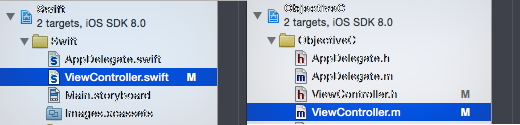
Одноклассовый файл
Swift избавил от обязательных файлов заголовка (.h) и реализации (.m).
Это понятие в Objective-C является новым для людей из мира Веб-а, поэтому очень хорошо, что и думать о них не придется.
Использование точек
Swift использует точки для доступа к элементам объекта, в нашем случае redColor() - это метод. Как человеку, привыкший к синтаксису JavaScript, который никогда не любил все эти скобочки в Objective-C, мне такой подход очень нравится. Мне так ближе и проще.
UIColor.redColor() // Swift
[UIColor redColor]; // Objective-C
Нет точек с запятой
Точки с запятыми в конце строк просто убрали, что сделало сам код чище.
Мы создаем приложение Dribbble
Лучший способ изучить Swifth - просто создать что-нибудь, что бы вам хотелось потом использовать. Знания наиболее полезны, когда вы напрямую манипулируете результатом. В ходе разработки я поясню разные моменты процесса. В конце поста вы сможете создать прототип приложения Dribbble самостоятельно.
С приложением можно взаимодействовать посредством жестов. При свайпе вниз появляется следующий снимок Dribble. Если нажать на диалог, появится элегантный переход на следующий экран. При нажатии на иконку пользователя в правом верхнем углу появится кастомное всплывающее меню. Наконец, когда нажимаете Share, с нижнего края экрана появляются доступные опции.
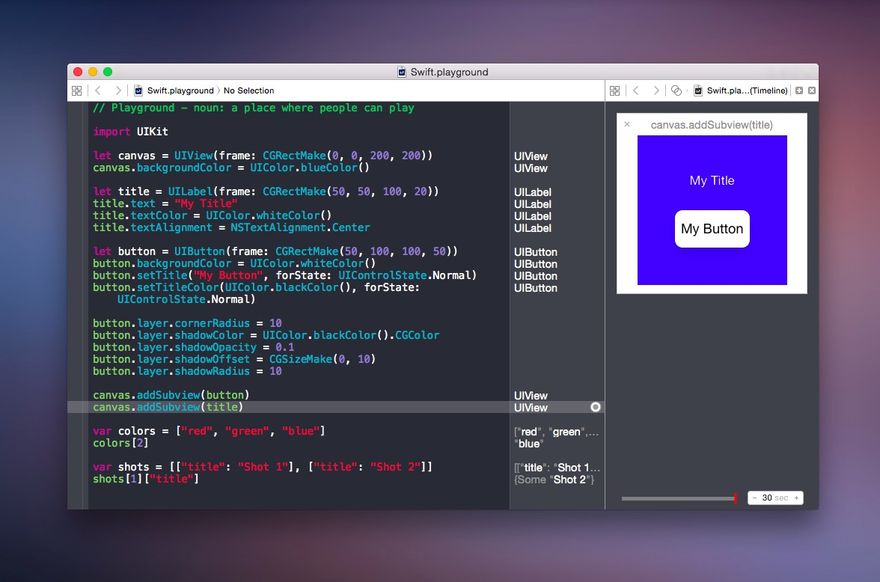
Swift Playground
Playground дает возможность быстро протестировать код и сразу оценить результаты его работы. Есть несколько приемов, которые нужно знать, чтобы эффективно использовать Playground. Так как это не введение в сам кодинг, я просто поясню, что происходит.
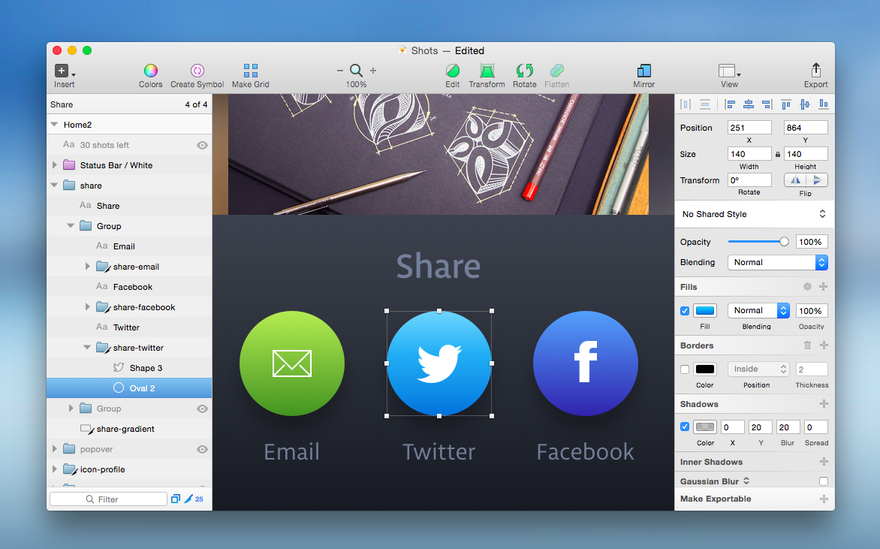
Дизайн интерфейса в Sketch
Сначала мы научимся рисовать все элементы интерфейса в Sketch и подготавливать/экспортировать исходники. Это более продвинутый урок, так что базовые техники не будут углубленно поясняться. В главе 2 есть исчерпывающий список всех трюков, техник и ресурсов по Sketch.
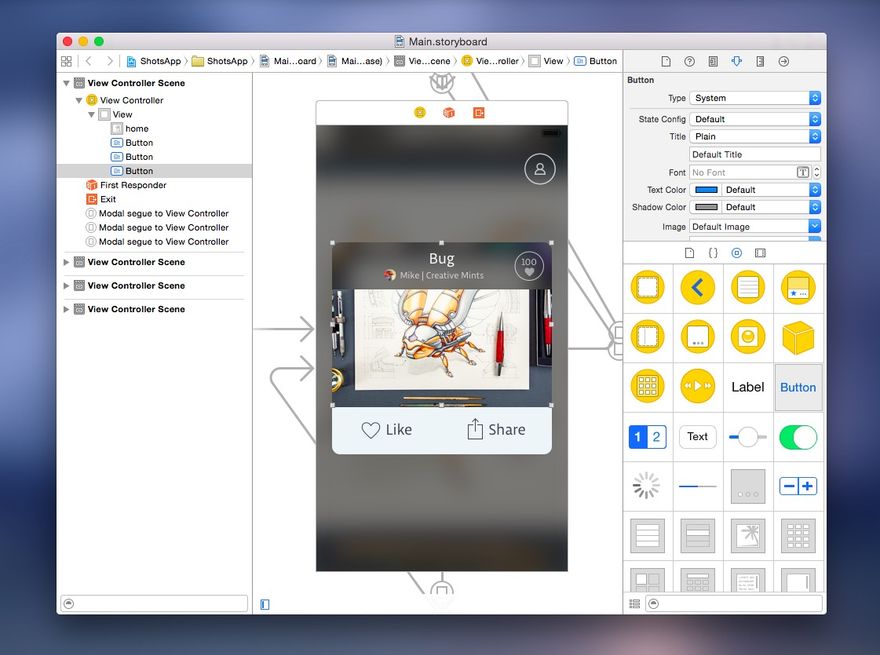
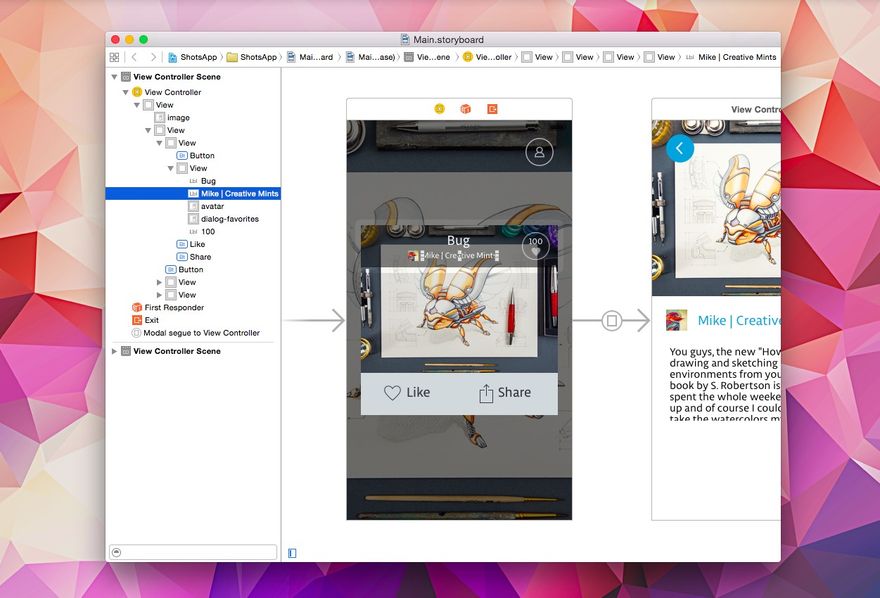
Базовый прототип в Storyboards
Как только экраны приложения готовы, нужно научиться быстро и легко импортировать их в каталог исходников (Assets Catalog) в Xcode 6. За 2 минуты у вас будет базовое приложение, полностью работающее на телефоне. Но в этот раз я не буду спешить, так что на это у вас уйдет чуть более 2 минут. Я буду пояснять мелкие детали Xcode, имеющие значение для разработки интерфейсов.
Реализация в Storyboards
Так как мы снабдим нажатие некоторых кнопок анимациями и взаимодействиями, нужно будет разбить интерфейс на отдельные элементы. В этом разделе мы научимся готовить кнопки, изображения, тексты и виды для построения функционального прототипа, достаточно качественного для загрузки на App Store.
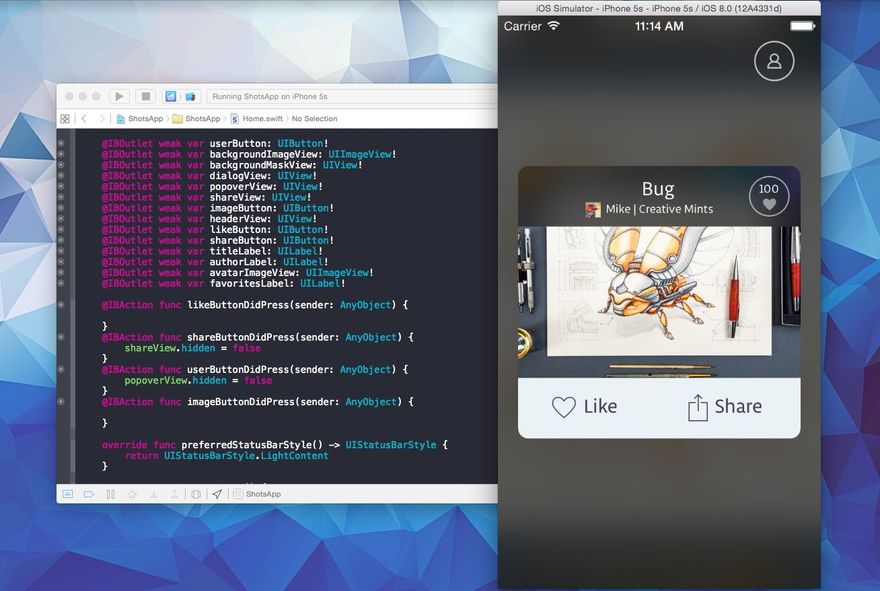
Базовая реализация в Swift
Код доделывает всю работу. Без кода вы ограничены графическим интерфейсом, и, к сожалению, Storyboards также не обеспечит все необходимое. Тем не менее, Storyboards позволяет разделить и удалить код стиля из Class, создавая более чистую и сфокусированную версию.
В этом уроке мы научимся создавать файл Class и подключать к нему View Controller. Мы подключим все элементы интерфейса к файлам Class, используя IBOutlet и IBAction для анимаций. Наконец, мы научимся создавать размытый фон с помощью UIVisualEffectView в Xcode 6.
Базовые анимации
Перед тем, как начать работу с продвинутыми приемами, мы поработаем с animateWithDuration. Выучите этот код наизусть:
UIView.animateWithDuration(0.5)
Просто ведь, да? С помощью этой строки вы можете двигать элементы, изменять цвета и размеры. Действительно мощный инструмент.
Анимации Transform
Трансформации - одни из наиболее часто используемых методов для создания анимации. С помощью Transform можно масштабировать, вращать и двигать объекты.
let translate = CGAffineTransformMakeTranslation(100, 100)
let rotate = CGAffineTransformMakeRotation(360)
let scale = CGAffineTransformMakeScale(2, 2)
Вы можете объединять 2 анимации в одну.
view.transform = CGAffineTransformConcat(translate, rotate)
Spring Animations
Тут веселье и начинается. Для всех изменений значений и трансформаций вы можете применить Spring, добавив всего несколько параметров.
UIView.animateWithDuration(duration, delay: 0, usingSpringWithDamping: 0.7, initialSpringVelocity: 0.8, options: nil, animations:
// Your changes
}, nil)
delay: как долго придется ждать перед началом анимации.
usingSpringWithDamping: упругость пружинной анимации. Чем выше значение, тем меньше будет пружинить. 0 будет выглядеть как мячик, а 1 - плавно и линейно.
initialSpringVelocity: как быстро все начнется. Чем выше значение, тем больший “толчок” будет в начале анимации. 1 означает мощный рывок, а 0 - кажется, кто-то подзаснул.
options: тут просто все время ставьте nil.
Жесты + UIKit Dynamics
Жесты - мощный инструмент, когда они очевидны и реализованы поверх существующих взаимодействий. Иногда требуемые 2 или 3 касания могут быть заменены одним жестом. Например, свайп служит жестом для отправки электронного письма в архив.
Добавление данных
С анимациями покончено. Теперь нужно сделать приложение более функциональным, добавив какие-то данные. Можем использовать снимки с Dribble. Мы также добавим финальные штрихи к нашему прототипу, чтобы выглядело все более отшлифовано.
В главе 3 есть все остальное.
Глава 4 полностью сконцентрирована на Swift, пользовательском интерфейсе и анимациях. Если хотите узнать, как работать с библиотеками, API, как публиковать приложение и т.д., советую изучить Главу 3. Хорошо иметь базовое представление об Objective-C, так как эти знания очень легко применимы в Swift.
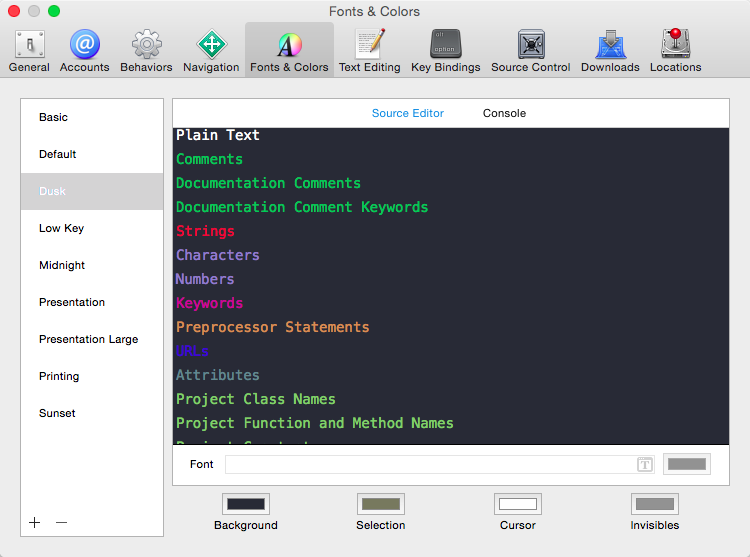
Изменение темы кода
Есть приятная возможность изменить цвета и размеры шрифта для кода. Чтобы это сделать, перейдите в Preferences > Fonts & Colors. Dusk выглядит очень красиво, дает хороший контраст на белом фоне.
Обучающие материалы по Swift
Swift - новый язык для всех. Ни один из доступных уроков не предоставит 100% необходимой информации. Со временем ситуация значительно улучшится. Вот лучшие ресурсы для развития знаний по Swift, с разных ракурсов.
Читайте также:
Глава 1. Обучение Swift и Xcode для дизайнера, создание своего приложения на Swift
Глава 2. Самое подробное руководство по дизайну в Sketch
Глава 3. Создание iOS-приложения в Sketch и Xcode, публикация его в App Store
Глава 4. Инструкции по разработке дизайна интерфейса и анимаций с помощью Swift
Новичкам:
Видеоуроки по Swift
Средний уровень:
One Month Swift
We Heart Swift
Продвинутым:
Ресурсы по анимации
Каждую неделю в Swift воссоздают новую анимацию.
Средний уровень:
Twitter zoom воссозданный в Swift
Продвинутым:
Текстовые эффекты в Swift
Bouncing и Rubber-Banding с помощью UIKit Dynamics
Библиотека Swift для морфинга текста
Перевод статьи designcode.io















Топ коментарі (0)