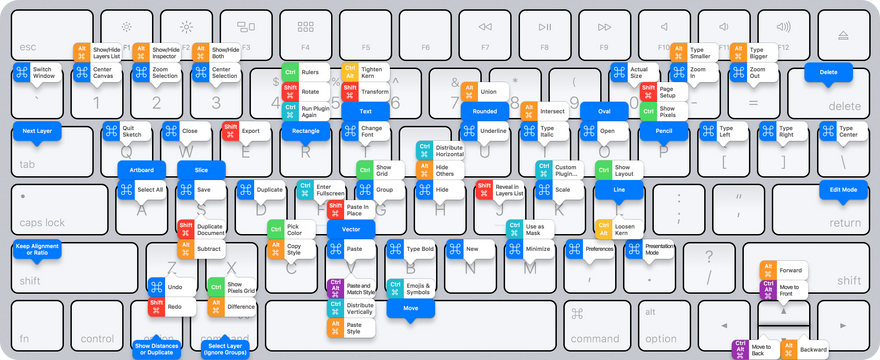
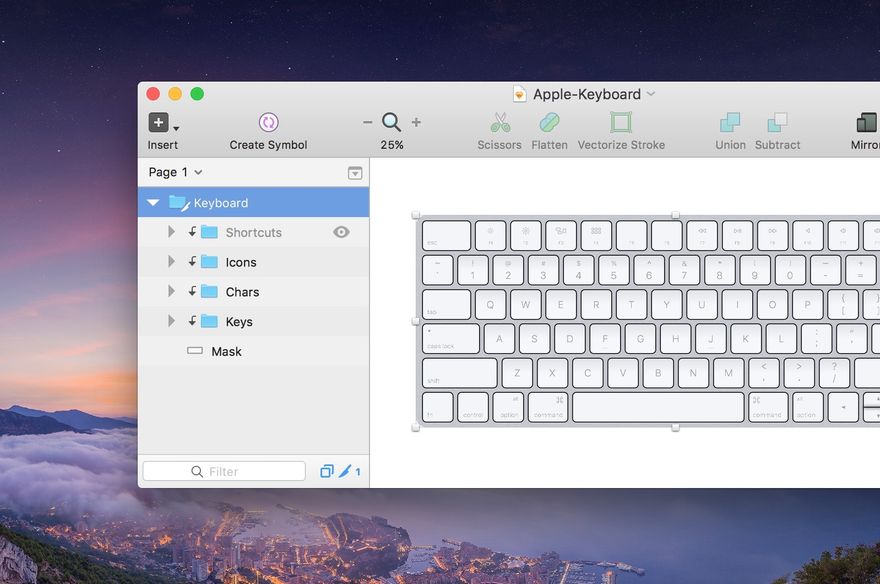
Горячие клавиши в Sketсh и другие удобные штучки. Здесь собрано 80+ горячих клавиш, исключая контекстные горячие клавиши в Sketсh, такие как есть в Инспекторе и списке слоев. Скачайте Apple Keyboard Sketch file.
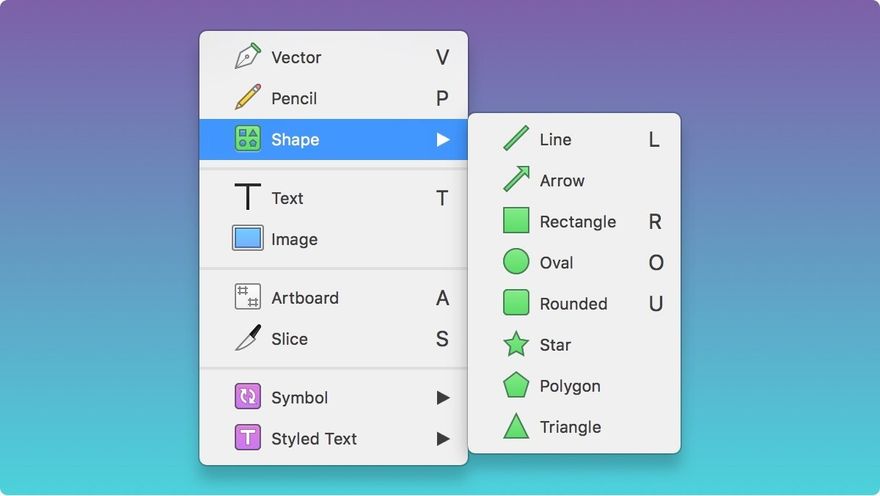
Вставить фигуру
Прямоугольник - R Овал - O Закругленный прямоугольник - U Линия - L Текст - T Вектор - V Артборд - A Слайс - S Карандаш - P Соблюдать пропорции - Удерживать Shift Рисовать фигуру из центра - Удерживать Alt Перед началом рисования фигуры вы можете использовать смартгайды для увеличения точности. Когда вы нарисовали объекты, нажмите Alt, чтобы показать расстояние между элементами.
Горячие клавиши в Sketсh для редактирование фигур
При выделенном слое вы можете использовать следующие горячие клавиши в Sketсh: Непрозрачность слоя - от1 до 0 Заливка - F Выбор цвета - Ctrl C Инструмент пипетки может быть использован и вне приложения.
Режим редактирования (Негруппированные слои) - Двойной клик или Enter Выделить один слой глубже (Сгруппированные слои) - Двойной клик Выделить любой слой вне зависимости от групп - ⌘ клик Трансформировать - ⌘ Shift T Повернуть - ⌘ Shift R Заблокировать / разблокировать слой - ⌘ Shift L Спрятать / показать слой - ⌘ Shift H Экспортировать - ⌘ Shift E Снять выделение / выделить родительский артборд или группу - Esc Передвигаться по канвасу - Space + потянуть
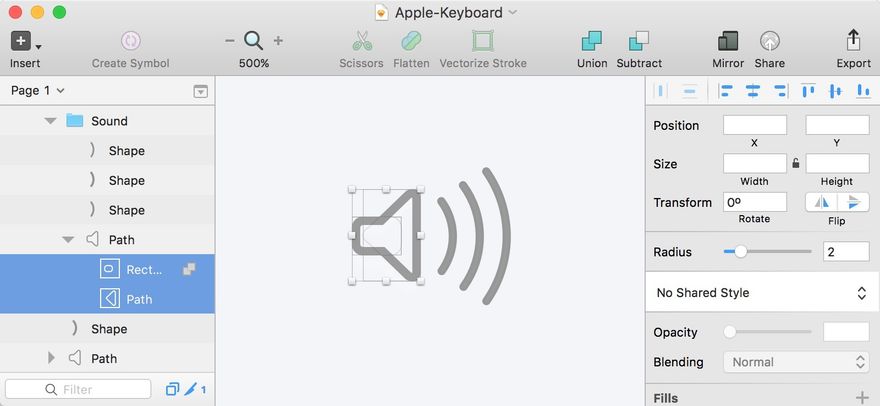
Работа с несколькими фигурами
Когда у вас выделено множество фигур, вы можете использовать следующие горячие клавиши в Sketсh. Объединить (Union) - Alt ⌘ U Вычесть (Subtract) - Alt ⌘ S Пересечь (Intersect) - Alt ⌘ I Разница (Difference) - Alt ⌘ X Использовать как маску - Ctrl ⌘ M Сгруппировать - ⌘ G Разгруппировать Shift - ⌘ G
Редактирование точек, горячие клавиши в Sketсh
Когда вы в режиме редактирования (Edit), вы можете применить такие горячие клавиши в Sketсh: Прямая (Straight) - 1 Зеркальная (Mirrored) - 2 Разъединенная (Disconnected) - 3 Асимметричная (Asymmetric) - 4 Следующая точка - Tab Показать только выделенную точку - Alt Показать срединную точку - ⌘
Передвижение и ресайз
Когда вы передвигайте или ресайзите фигуры, смартгайды и расстояния между объектами автоматически видимы. Отразить по горизонтали или по вертикали - Shift Drag Продублировать слой - Alt Drag Продублировать - ⌘ D Если вы сначала используете Alt Drag, дубликаты будут на одинаковом расстоянии друг от друга. Сохранить соотношение сторон - Shift + ресайз Ресайз из центра - Alt + ресайз Поворот (ховер на границах) - ⌘ Подвинуть на 10px - Shift ←, →, ↑ or ↓ Расширить на 1px - ⌘ → or ↓ Cузить на 1px - ⌘ ← or ↑ Расширить на 10px - ⌘ Shift → or ↓ Cузить на 10px - ⌘ Shift ← or ↑
Шрифт
Эти шорткаты помогают управлять текстовыми слоями. Жирный - ⌘ B Курсив - ⌘ I Подчеркнутый - ⌘ U Больший размер - ⌘ Alt + Меньший размер - ⌘ Alt - Сменить шрифт - ⌘ Alt T Сконвертировать текст в контуры - ⌘ Shift O Уменьшить межсимвольный интервал - Alt Ctrl T Увеличить межсимвольный интервал - Alt Ctrl L Выровнять по левому краю - ⌘ Shift } Выровнять по правому краю - ⌘ Shift { Выровнять по центру - ⌘ Shift | Эмоджи и символы - ⌘ Ctrl Space
Копирование и вставка
Вы можете вставлять любой формат (JPG, PNG, SVG) в Sketch, из таких приложений, как Finder, Keynote, Mail и т.д. Sketch попытается захватить вектор, если это возможно. Аналогично Sketch скопирует вектор в другие приложения, такие как Keynote. Копировать - ⌘ C Вставить - ⌘ V Вставить на место - ⌘ Shift V Вставить на место курсора - Правый клик / Paste Here (Вставить здесь) Копировать стиль - Alt ⌘ C Вставить стиль - Alt ⌘ V
Организация слоев и групп
Слои и группы можно упорядочить в рамках родительской группы или артборда. Вперед - Alt ⌘ ↑ Назад - Alt ⌘ ↓ На передний план - Ctrl Alt ⌘ ↑ На задний план - Ctrl Alt ⌘ ↓
Масштаб и фокус
Артборды и слои можно сфокусировать. Сфокусироваться на всех элементах на экране - ⌘ 1 Сфокусироваться на выделенном элементе - ⌘ 2 Отцентрировать выделенное - ⌘ 3 Смасштабировать до действительного размера (100%) - ⌘ 0 Увеличить - ⌘ + Уменьшить - ⌘ -
Решетки и линейки
В меню Preferences, включите опцию Pixel Fitting, чтобы фигуры имели целопиксельные размеры. Используйте опцию Show Pixels для определения резкости ваших фигур (отсутствия полупикселей). Включить сетку - Ctrl G Включить линейку - Ctrl R Чтобы создать контрольную линию, кликните на зоне линейки. Используйте Shift для передвижения на 10 px. Протяните линию за край линейки, чтобы удалить ее. Включить/отключить разметку - Ctrl L Включить/отключить пиксели - Ctrl P Включить/отключить пиксельную сетку - Ctrl X Пиксельная сетка может быть видна только при зуме 1000%.
Окно
Перейти на следующее окно - ⌘ ~ Включить/выключить режим презентации - ⌘ . Включить/выключить список слоев - Alt ⌘ 1 Включить/выключить инспектор - Alt ⌘ 2 Включить/выключить список слоев и инспектор - Alt ⌘ 3 Включить/выключить панель инструментов - Alt ⌘ T Включить/выключить полноэкранный режим - Ctrl ⌘ F
Список слоев
Эти горячие клавиши в Sketсh в Sketсh в Sketсh применяются только к списку слоев. Переключиться на блокировку (Lock) вместо сокрытия слоя (Hide) - Alt Переименовать слой - ⌘ R или двойной клик Выделить несколько слоев - ⌘ + клик Выделить несколько слоев в группе - Shift + клик Развернуть или свернуть слои - Option Click Expand Arrow Следующий слой - Tab Предыдущий слой - Shift Tab Найти слой по имени - ⌘ F Предыдущая страница - Fn ↑ Следующая страница - Fn ↓ Экспортировать исходник в 1x PNG - Перетянуть слой наружу Вы можете обойти эту настройку, используя опцию Make Exportable.
Горячие клавиши в Sketсh в Инспекторе
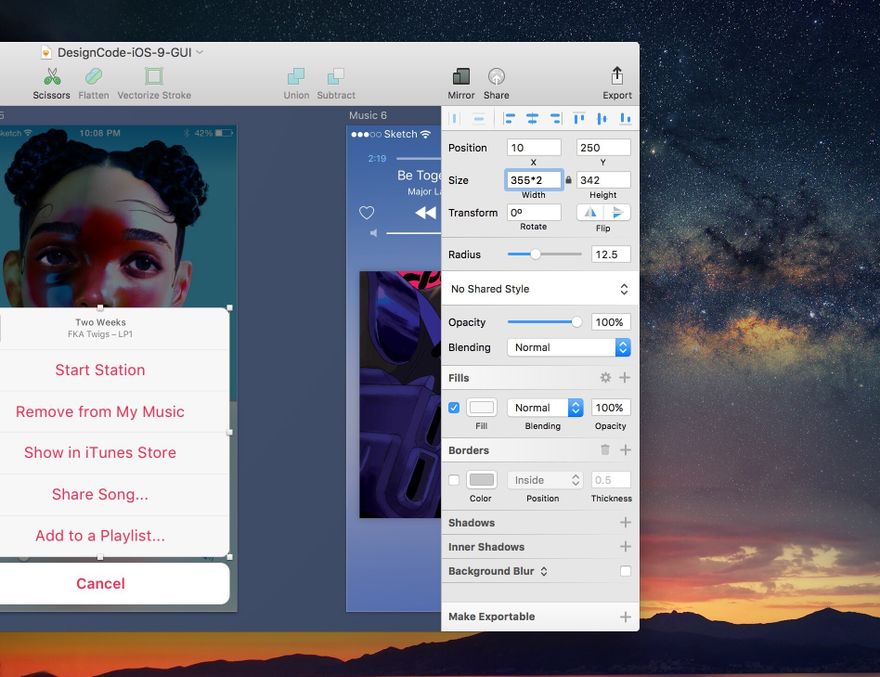
Вы можете использовать математические операторы (+, -, *, /) и знак процента (%) в полях. Перейти на следующее поле - Alt Tab Увеличить или уменьшить число - Потащить влево или вправо Увеличить или уменьшить на 1 - ↑ или ↓ Увеличить или уменьшить на 10 - Shift ↑ или ↓ Увеличить или уменьшить на 0.1 - Alt ↑ или ↓ Удалить заливки, границы или тени - Вытащить наружу из инспектора
Пользовательские горячие клавиши
Горячие клавиши можно изменять в панели System Preferences. Чтобы добавить шорткат, перейдите в меню Keyboard → Shortcuts → App Shortcuts.
Создать символ - ⌘ Shift C Сделать сетку… - ⌘ Shift M Округлить до края ближайшего пикселя - ⌘ Shift P Горизонтально (выровнять объекты) - ⌘ Shift [ Вертикально (выровнять объекты) - ⌘ Shift ] Свернуть артборды и группы - ⌘ Shift \ Удалить неиспользуемые стили - ⌘ Shift ‘ Дополнительные ресурсы Я настоятельно рекомендую изучить еще два ресурса: Sketch Shortcuts и официальную документацию Sketch.
Создание горячих клавиш в Sketсh 3
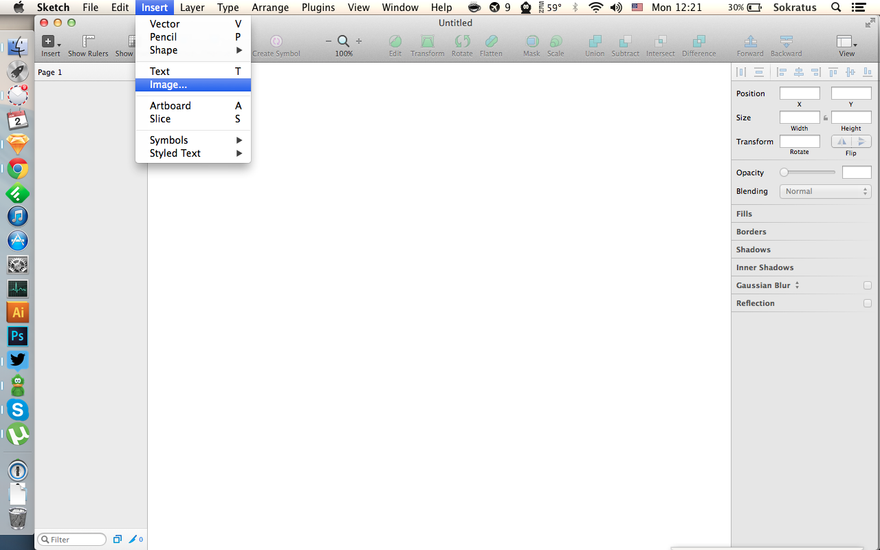
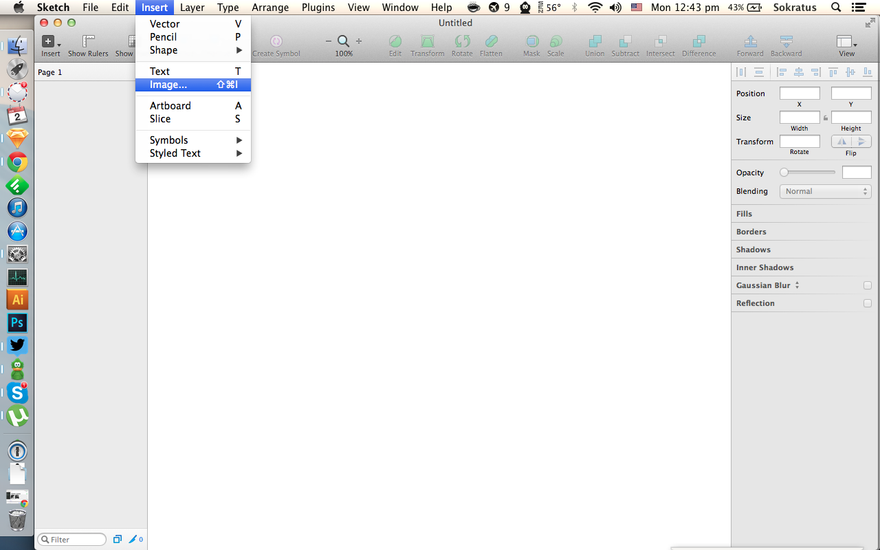
Я никогда не перестану рассказывать о Sketch. В прошлом, когда я использовал другой легковесный инструмент, который очень мне нравился, я также без умолку всем о нем рассказывал. Но то, что умеет этот, просто вне конкуренции! Если вы до сих пор не опробовали Sketch, я настоятельно рекомендую как можно быстрее это сделать. Если вы только начали осваивать программу, я покажу, как создать собственные горячие клавиши, а также приведу примеры из своих любимых, часто используемых кнопок быстрого доступа. Для начала запустите Sketch 3. Допустим, вы хотите назначить горячую клавишу для опции вставки изображения (‘Insert > Image…’). Как вы видите, сейчас нет горячей клавиши для этой опции.
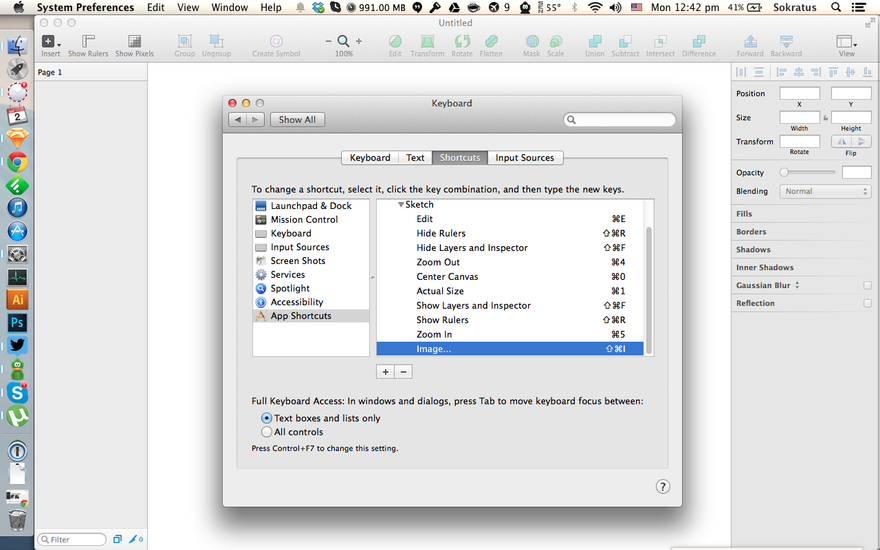
Выберите меню ‘System Preferences’ и перейдите на ‘Keyboard’
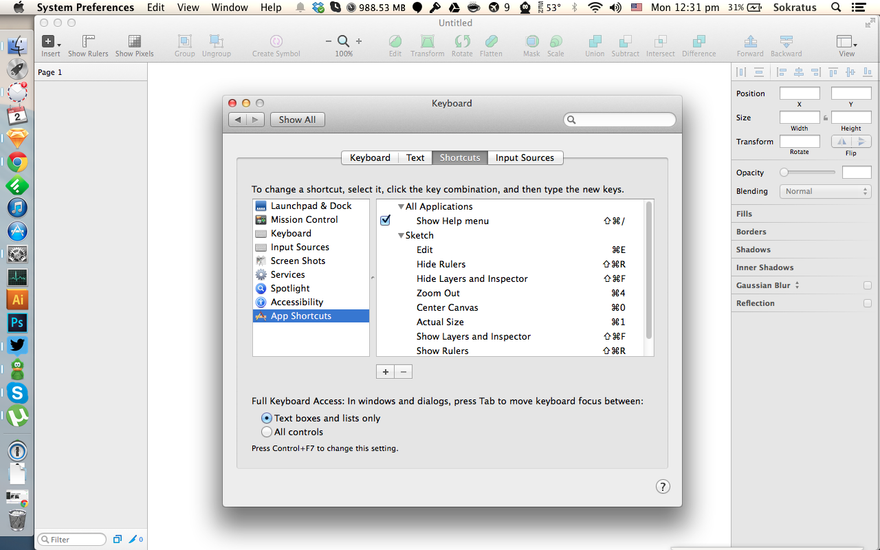
В меню ‘Keyboard’ перейдите на вкладку ‘Shortcuts’ и нажмите на ‘App Shortcuts’ в панели слева, как показано на скриншоте:
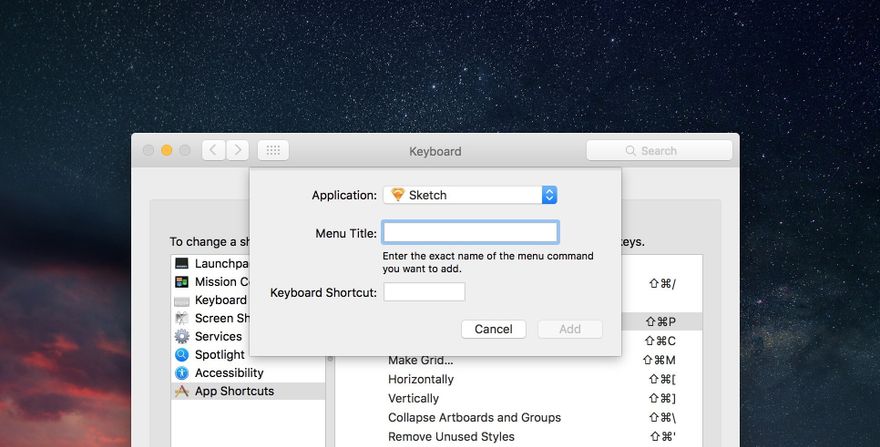
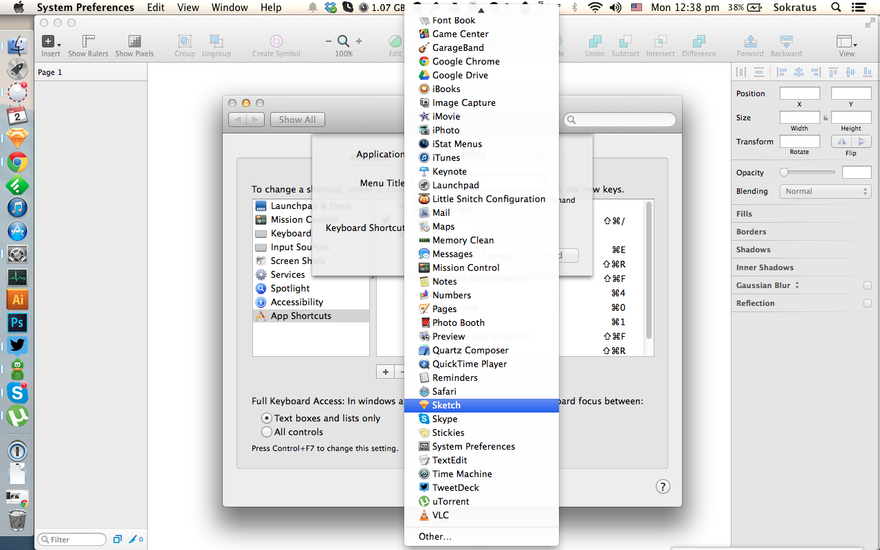
Как вы видите выше, я уже добавил несколько горячих клавиш в ‘Sketch’. Теперь давайте добавим еще одну для опции ‘Insert > Image…’. Нажмите на иконку ‘+’ под второй панелью, появится новое окно: Теперь кликните на ‘All Applications’ и в выпадающем списке выберите ‘Sketch’, как показано здесь:
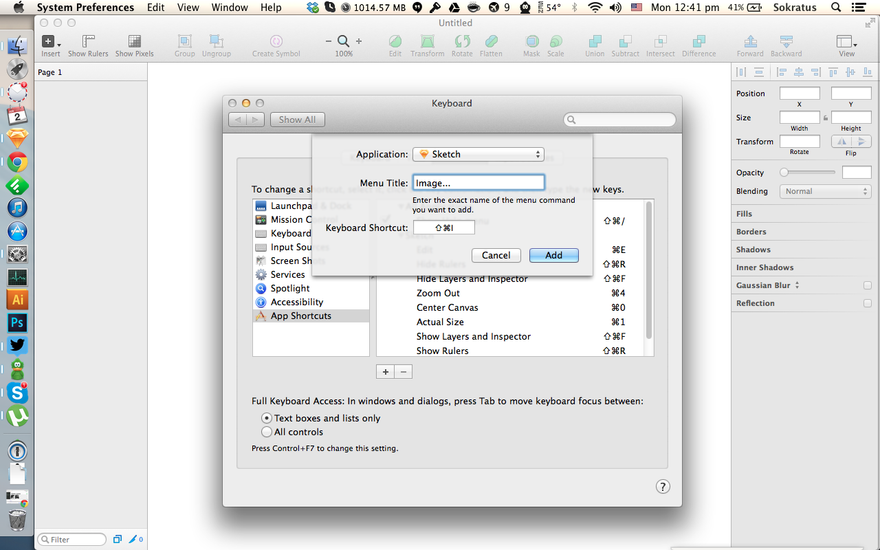
Так как нужна горячая клавиша для ‘Image…’ введите такое же имя опции, как она названа в приложении и назначьте клавишу быстрого доступа, которой вам было бы удобно пользоваться. Убедитесь, что она не назначена для других опций, и нажмите ‘Add’ (добавить). Посмотрите:
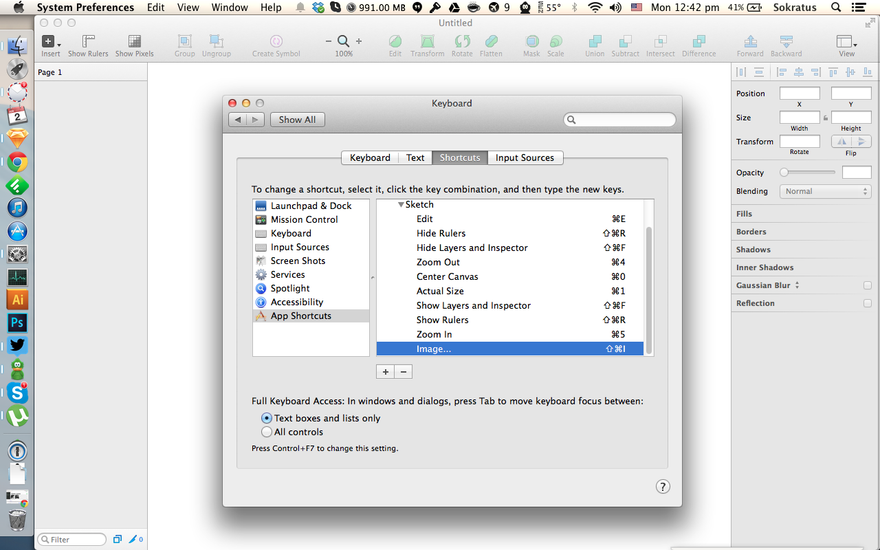
Добавленная только что кнопка быстрого доступа появится в панели справа, а также в вашем приложении:
В Keyboard > Shortcuts
Мои горячие клавиши Sketch 3
Работая в Sketch (или любом другом приложении для этих целей), левую руку я всегда держу на клавиатуре, в то время как правая орудует мышкой. У меня удобный доступ к клавишам до T-G-B. Так что я изменил несколько стандартных клавиш быстрого доступа в Sketch 3 на подходящие мне комбинации.
Масштаб (Zoom in/Zoom out) – у меня ‘cmd + 4' ‘cmd + 5')
Обычно я работаю на Macbook 13'’, так что мне постоянно приходится увеличивать и уменьшать масштаб на экране. По умолчанию для этих функций были назначены кнопки ‘cmd +’ и ‘cmd -’ соответственно (‘+’ и ‘-’ – это знаки плюс и минус на клавиатуре, слева от ‘delete’).
Спрятать/показать линейки(Hide/Show Rulers) – у меня ‘shift+cmd+R'
У меня очень много всяких разметок на холсте, иногда они порядком раздражают.
Фактический размер (Actual Size) – у меня ‘cmd + 1'
Опять же, поскольку размер холста довольно маленький, мне нужна возможность видеть изображение в реальном размере.
Показать/Спрятать слои и Инспектор (Show/Hide Layers and Inspector) – у меня ‘cmd+shift+F’
Я считаю, что панель слоев и инспектор занимают много пространства на экране. Поэтому будет удобно прятать эти панели, когда они вам не нужны (хоть и нужны они очень часто).
Показать/спрятать пиксели (Show/Hide Pixels) – у меня ‘control+X’
Очень удобный инструмент и горячая клавиша для просмотра элемента в векторной и пиксельной версиях. Чтобы познакомиться с другими горячими клавишами от Meng To, посетите его страницу Design+Code, где он рассказывает о разных полезностях для работы в Sketch. Вы также можете найти все кнопки быстрого доступа для Sketch 3 на sketchshortcuts.com Если эта статья была полезна для вас, или вы обнаружили ошибки, я бы очень хотел услышать ваш отзыв в своем твиттере. Tweet @sokratus
Перевод статьи designcode.io






















Найновіші коментарі (0)