Простые правила создания профессиональной цветовой схемы
Цвет – это чувственное впечатление, которое глаза воспринимают посредством света, переводя в различные формы понятий и эмоций. Умение манипулировать цветом имело важное значение для художников, поэтому его теоретизировали по-разному и разными методами на протяжении всей истории.
Живопись, печать, фотография, графический дизайн и дизайн интерфейса используют теорию цвета, чтобы передавать конкретные идеи и концепции. При этом используется преимущество цвета в невербальной способности передачи информации в отличие от других более медленных форм общения.
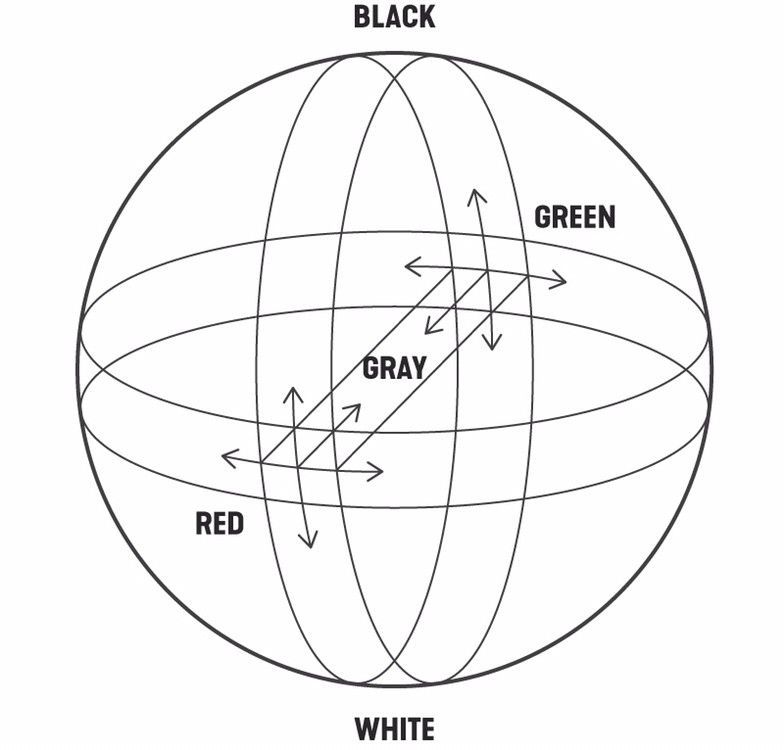
Формат HSL – один из цифровых языков для изменения цвета. Цвет можно изменить с помощью его оттенка, насыщенности и светлоты. Эти три оси дают нам все цвета цифрового мира, которые затем интерпретируются в шестнадцатеричном формате или в RGB-коде
В дизайне интерфейса цветовая психология используется для воздействия на восприятие пользователя. Будь то усиление узнаваемости бренда или генерация большего количества нажатий на кнопку «Купить». Другим важным результатом правильной работы с цветом может быть улучшенное юзабилити.
В этой статье я опишу шесть аспектов, которые я регулярно использую для выбора цвета при проектировании интерфейса.
Связи
Определенные цвета связаны с определенными эмоциями, но не всегда. С самого рождения наши глаза узнают о цветах реального мира, и со временем память связывает эти цвета с определенными переживаниями и элементами. Это дает пользователю определенный контекст о цели интерфейса.
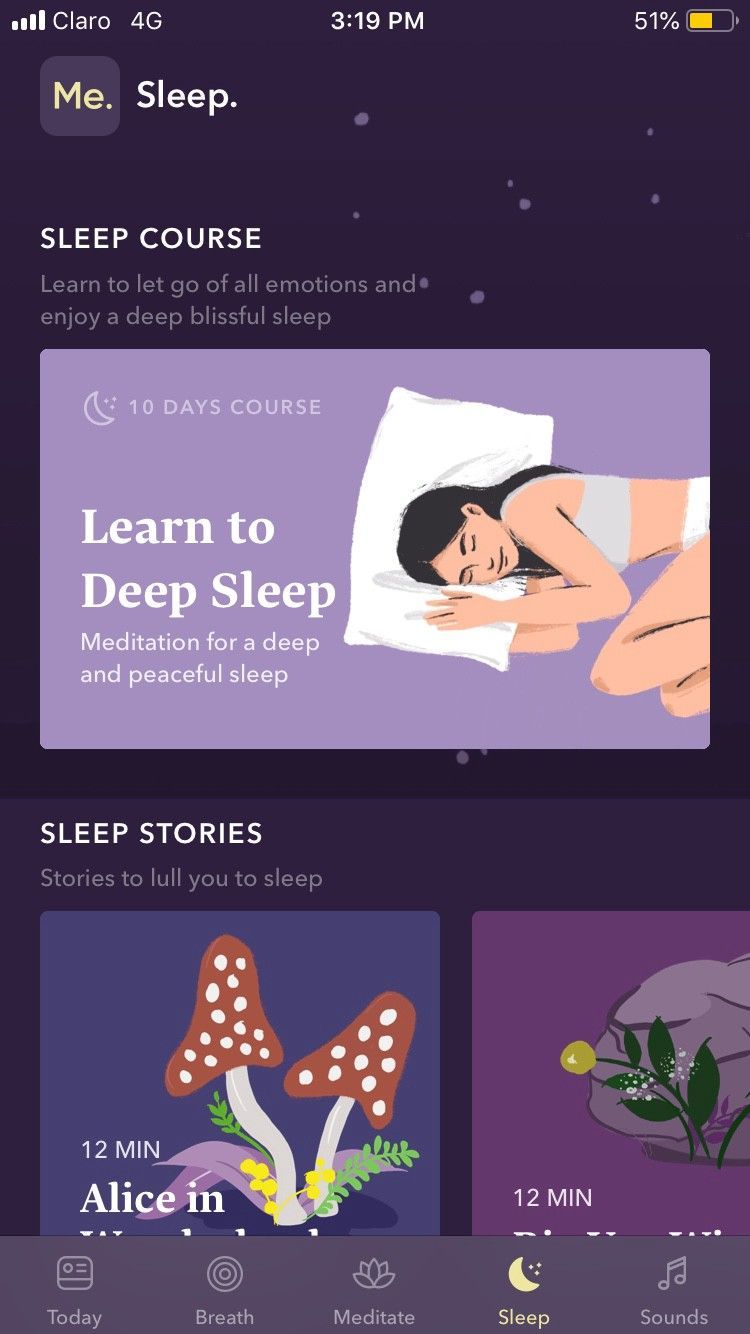
Для облегчения понимания концепции, в приложении Me. Sleep использованы цвета, связанные с ночным небом. Пять синих и фиолетовых оттенков в дизайне интерфейса вызывают воспоминания о сне
Это, конечно, не всегда так, поскольку человеческое восприятие реальности сильно различается и не может быть обобщено во всех его формах. Немецкий художник Джозеф Альберс в своей книге «Взаимодействие цвета», указывает, что основной сильной характеристикой цвета является относительность. Красный цвет в западных странах может представлять опасность и зло, но в Китае он означает счастье, радость и праздник. Несмотря на это, он также утверждает, что определенные цвета воспринимаются большим количеством людей одинаково, например, зеленый цвет, связан с экологией, или розовый воспринимается, как знак женственности.
Гармония
Гармоничные цвета придают элементам логический смысл. Существует много способов создания цветовых гармоний. Одним из них является использование аналогичных цветов, которые являются смежными цветами на цветовом круге.
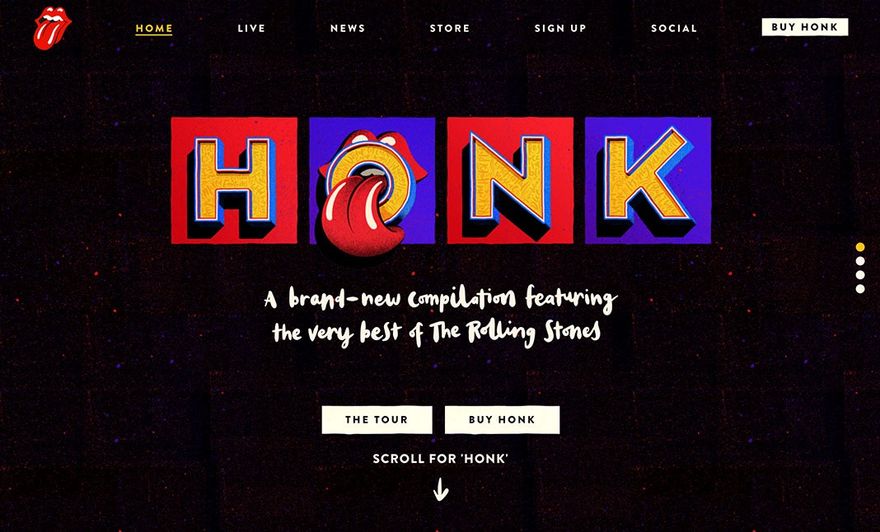
Использование красного и фиолетового цветов на сайте Rolling Stones дает нам пример аналоговых цветов. В цветовом круге красный уменьшается в сторону оранжевого в одном направлении и в сторону фиолетового в другом
Почему аналоговые цвета привлекательны? Потому что подобным образом цвет ведет себя в природе. Закат раскрашивает небо от оранжевого до фиолетового, море может сменить цвет с голубого на бирюзовый, семь цветов радуги имеют гармоничные переходы. Поэтому мы можем предположить, что человеческий глаз находит естественное наслаждение в аналоговых цветах.
Рекомендуется придерживаться только теплой или холодной цветовой гаммы, поскольку температура также в значительной мере влияет на гармонию. Также можно поэкспериментировать с насыщенностью и яркостью аналоговых цветов, чтобы добиться глубины. Все зависит от эффекта, который вы хотите создать, и контента, который отображает интерфейс.
Контраст
Цветовой контраст придает интерфейсу динамизм. Еще одна форма цветовой гармонии достигается за счет использования дополнительных цветов, обращенных друг к другу на цветовом круге. Используя дополнительные цветовые элементы, вы можете добиться в дизайне эффекта контраста и динамизма.
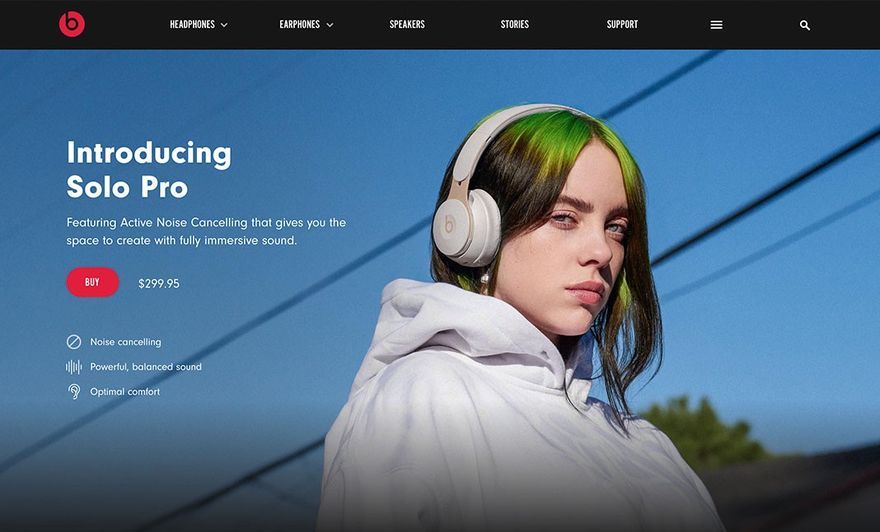
На веб-сайте Beats интересная цветовая композиция достигается использованием дополнительных красного и зеленого цветов. Голубое небо на фотографии является дополнением к красному и заставляет кнопку покупки «вибрировать». Этот эффект, однако, очень хорошо дозируется
Среди преимуществ контрастных цветов есть эффект энергии и движения, а также усиление важной точки, на которую мы хотим обратить внимание пользователя. Нелегко добиться гармонии с этими цветами, поскольку их неправильное использование может породить визуальный хаос и быть неприятным для глаз. Пропорция является ключом к успеху.
Чтобы узнать больше о цветовом контрасте, я рекомендую книгу Йоханнеса Иттена «Искусство цвета», в которой он раскрывает теорию семи типов контраста. Какой бы цветовой контраст мы ни выбрали, его следует поддерживать на всех страницах сайта или приложения для обеспечения согласованности дизайна.
Шкала
Цветовая шкала снижает когнитивную нагрузку. Сохранение оттенка, но изменение освещения на разных уровнях помогает отделить элементы, не перегружая композицию.
На этом скриншоте из приложения Bear мы видим, что белый текст находится на первом уровне, а серый текст – на втором уровне, чтобы создать иерархию и не перегружать представление сообщениями с одинаковым визуальным весом. Это также относится к рисунку медведя. Имейте в виду, что шкалы хорошо работают, когда являются частью одного и того же оттенка
На цветовые шкалы в дизайне интерфейса также повлияла природа, причем не только в таких элементах, как листья деревьев, небо или океан, но также в объемах объектов и теней. Человеческий глаз воспринимает множество вариаций одного и того же цвета в зависимости от освещения, глубины и даже текстуры. Не удивительно, что люди ожидают, что цвета интерфейса, будут подобны знакомым им в реальном мире.
Можно сказать, что цель работы с цветовыми шкалами – избежать добавления нового цвета или тона, которые мозг должен обрабатывать и понимать. Чем проще и быстрее понять интерфейс, тем больше удовольствия он доставит пользователю.
Пропорция
Определение цветовой пропорции уравновешивает композицию. Наличие цветов с большим и меньшим присутствием добавляет в стиль ясность и избегает ненужных цветовых конфликтов.
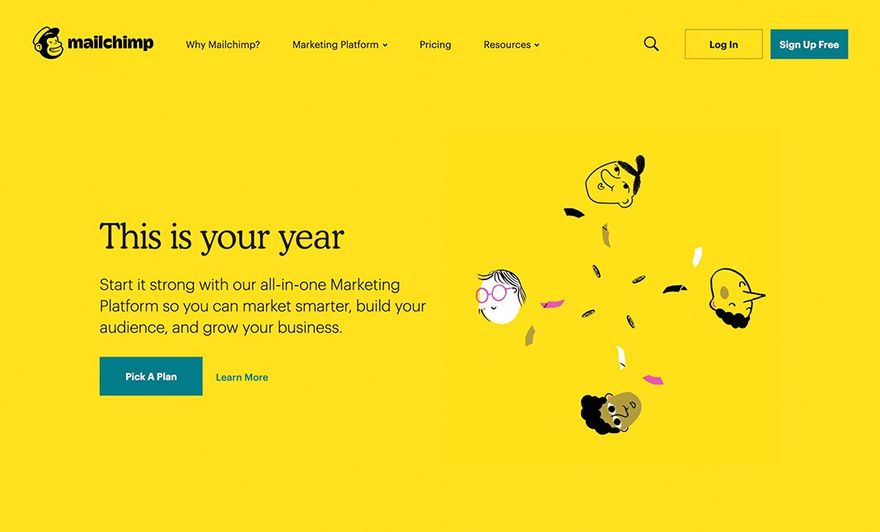
На домашней странице Mailchimp желтый используется в качестве основного цвета, а зеленый, розовый и черный применяются в качестве акцентов. Желтый, как и любой цвет, передает собственные концепции, которые не должны конкурировать по весу с другими тонами
Цветовая иерархия важна для определения атмосферы и в то же время преобладающего цвета в композиции, который поддерживают все элементы сети. В современной тенденции дизайна интерфейса белый является любимым цветом, так как он поддерживает интерфейс в чистоте, выделяет цвет взаимодействия и улучшает читаемость. Однако, если вы хотите создать более захватывающий и художественный эффект на определенной странице, следует выбрать более насыщенные цвета.
Взаимодействие
Цвет взаимодействия должен быть понятным и последовательным во всем интерфейсе. Призывы к действию должны иметь достаточный контраст по отношению к фону и достаточный визуальный вес по отношению к другим компонентам, чтобы пользователь мог легко их идентифицировать.
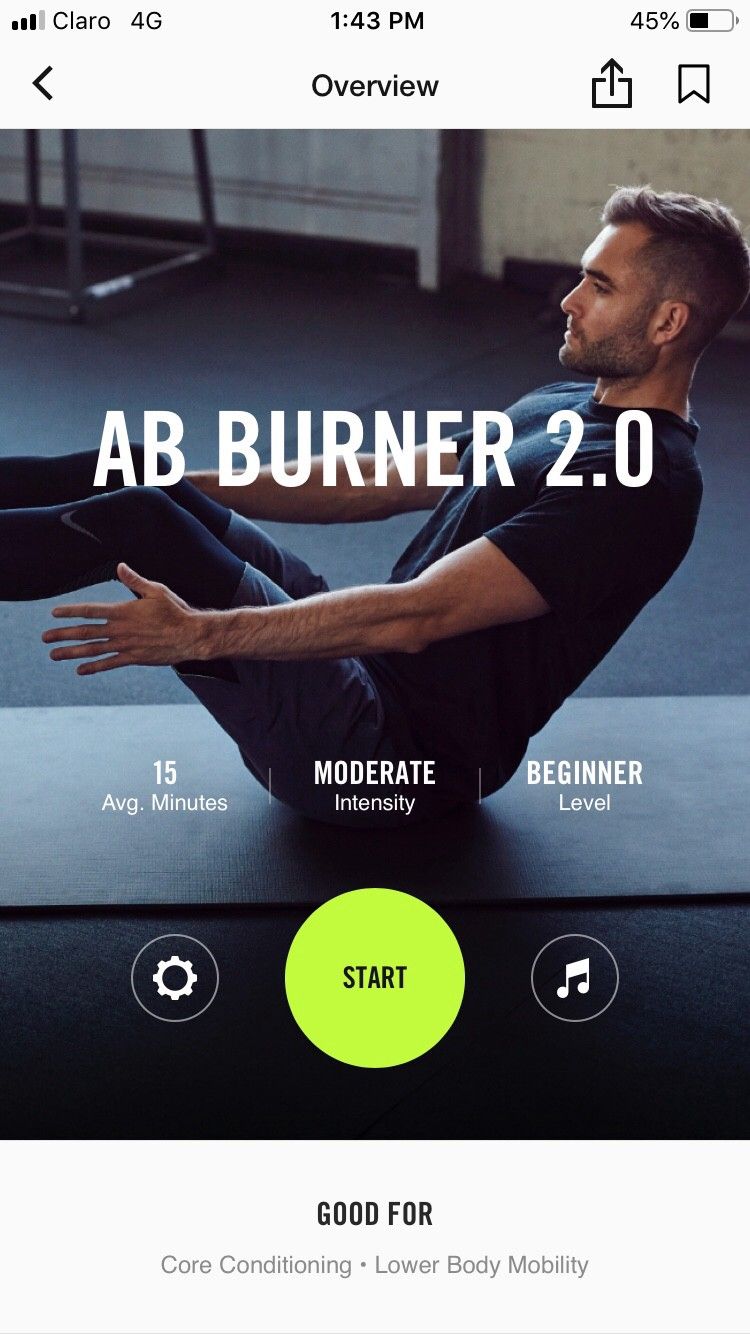
На этом скриншоте приложения Nike призыв к действию отличается наиболее насыщенным цветом в композиции. Лимонный зеленый цвет, как у главной кнопки на других экранах, чтобы обеспечить последовательность обучения пользователя. Мы также заметили, что круглая форма кнопки лучше выделяется, чем классическая прямоугольная форма
Однако цвет взаимодействия не всегда характеризуется тем, что он наиболее насыщенный или яркий, а скорее тем, что выделяется среди других элементов на экране своим тоном, формой, размером или контрастом. Следовательно, эффективность цвета взаимодействия будет измеряться скоростью, с которой пользователь идентифицирует области взаимодействия и выполняет задачу с меньшим вниманием.
С другой стороны, вторичные призывы к действию весят меньше и визуально соседствуют с информационными элементами. В нашем примере, у приложения Nike кнопки конфигурации и звука показывают, что это взаимодействия с помощью формы, а не цвета. Эта иерархия кнопок важна для того, чтобы задавать естественный порядок элементов и избежать плохой практики размещать более одного основного призыва к действию на экран.
В заключение отметим, цвет оказывает большое влияние на вещи, на восприятие окружающей среды и на другие цвета. Хотя углубленное изучение теории цвета может улучшить наше мастерство, процесс создания профессиональной цветовой схемы во многом зависит от нашего визуального опыта и восприятия реального мира. Давайте начнем для этого тренировать наши глаза.
Спасибо за прочтение.
Ссылки:
- Джозеф Альберс «Взаимодействие цвета»
- Йоханнес Иттен «Искусство цвета»
Перевод статьи uxdesign.cc














Топ коментарі (0)