Десктопный дизайн может обходиться очень дорого. Команды проводят дни, управляя рабочим процессом подобно доктору Франкенштейну, сшивавшему своего монстра по кускам: к какому прототипу эти комментарии участников проекта? Обновлен ли стиль? Мы все работаем с правильной версией дизайна?
Мы считаем, что в Интернете есть лучший способ организации рабочего процесса. Сегодня мы рады представить Figma 3.0, с тремя новыми функциями, которые – вместе взятые – позволят компаниям всех размеров консолидировать набор используемых инструментов. Это сэкономит ваше время, потому что вам не нужно постоянно переключаться между приложениями. И это сэкономит вам деньги, потому что вы сможете удалить из своего рабочего процесса лишние инструменты.
Что нового:
- Прототипирование—Мы добавили мокапы устройств, фиксированные объекты и продвинутый скроллинг, чтобы оживить ваши проекты.
- Стили—При помощи стилей и функциональности нашей новой командной библиотеки теперь вы можете создавать и поддерживать в Figma любую часть системы дизайна вашей компании.
- Организационный уровень. Мы делаем предварительный просмотр нашего нового уровня «Организация», который помогает крупным организациям масштабировать свое управление проектами.
Надеемся, что эта новая функциональность в сочетании с существующими веб-функциями, такими как передача проекта разработчикам, комментирование и общие компоненты, позволят вам переключить свою команду и рабочий процесс на 100% (или почти 100% ?) на Figma.
Ниже подробный разбор новых функций.
Прототипирование
С версией 3.0 прототипирование в Figma значительно развилось. Последний год мы внимательно слушали наших пользователей и учли их пожелания, добавив: мокапы устройств, фиксированные объекты, скроллинг и переходы.
Да, это означает, что ваша команда может наконец попрощаться с дорогостоящей подпиской InVision и ее бесконечной синхронизацией. Прототипирование в Figma бесплатное, и оно привязано к дизайну, поэтому вам больше не придется экспортировать экраны (веб-магия в действии✨).
Краткое изложение:
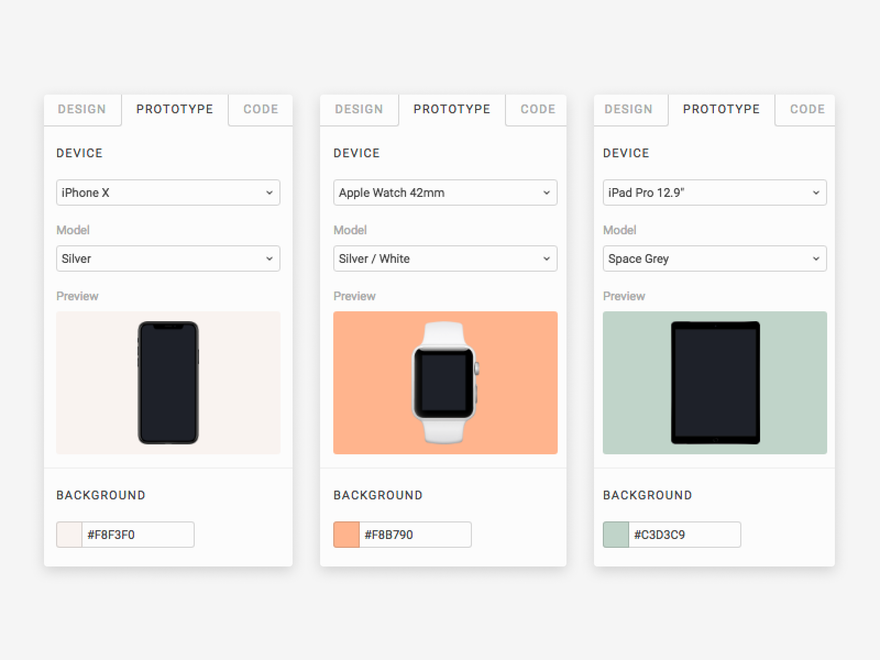
- Мокапы устройств. Добавьте ряд контейнеров – от iPhone и Android до Apple Watch – к своим дизайнам и смотрите как они блистают. Это поможет другим участникам вашей команды получить контекст о масштабах дизайна.
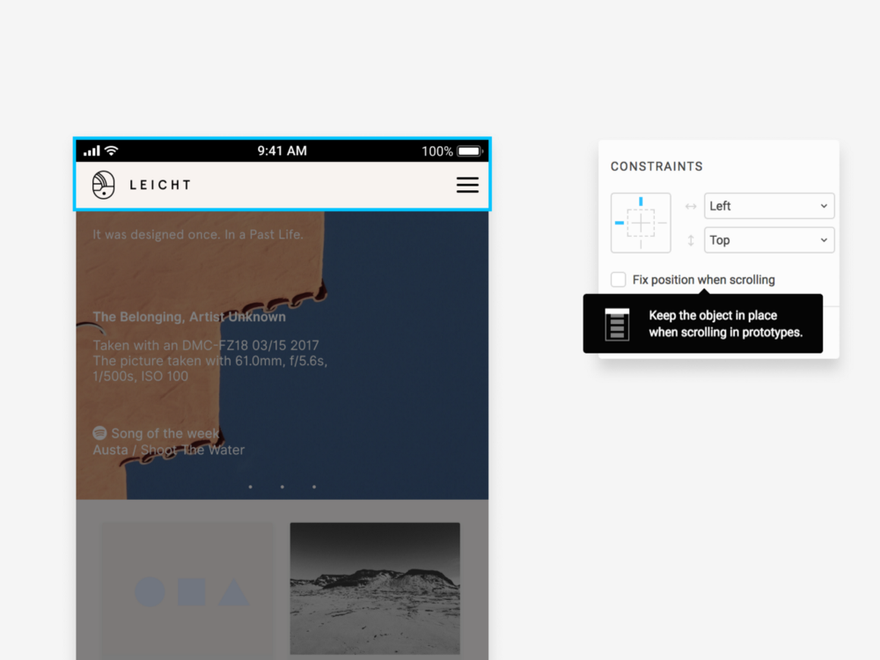
- Фиксированные объекты. Наше сообщество просило зафиксировать верхние и нижние колонтитулы в прототипировании с первого релиза Figma. Теперь вы можете, наконец, присоединять объекты, такие, как строки состояния или кнопки сверху, снизу или по бокам фрейма c ограничениями.
Совет от профи: Используйте эффекты, такие как режимы размытия и смешивания фона с фиксированными объектами для улучшения скроллинга.
- Области скроллинга. Это совершенно новый уровень взаимодействия для инструмента проектирования экрана. Вы можете разрешить скроллинг отдельных фигур в родительском фрейме, который сам может быть прокручиваемым. Хотите представить карусель изображений (например, стиль горизонтального выбора Netflix)? Действуйте! Нужны вертикальные списки? Добавьте их. Мы пошли еще дальше и даже добавили «скролл в любом направлении».
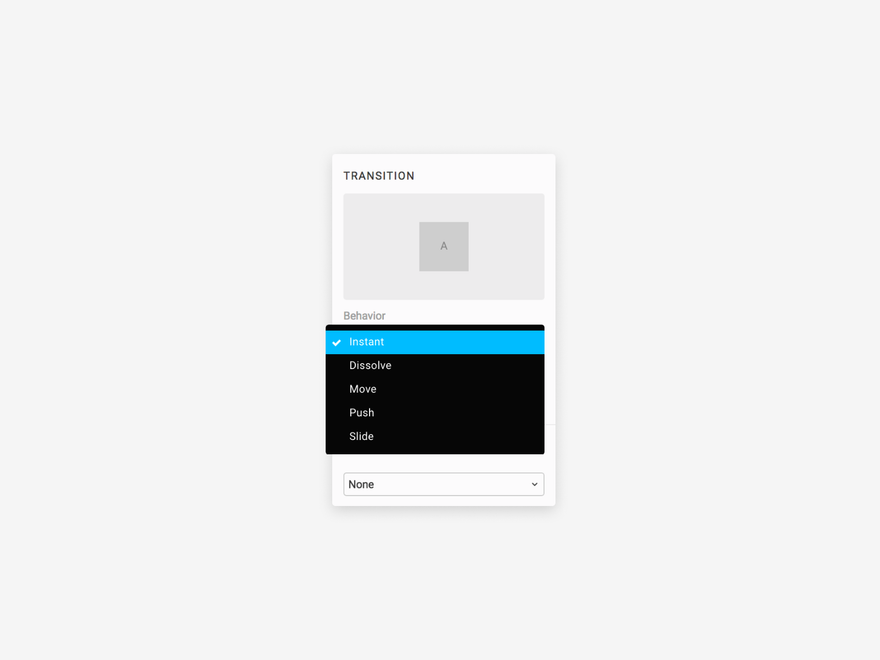
- Переходы. Добавьте постепенное исчезновение, слайд и пуш эффекты для привязки кадров. Эти тонкие переходы имитируют анимацию нативных мобильных приложений, поэтому ваши прототипы выглядят профессионально.
Подробнее о том, как включить эту новую функциональность в нашей справочной статье или посмотрите это обучающее видео. Как уже упоминалось, поскольку Figma в Интернете, ваши прототипы всегда актуальны – нет необходимости в дополнительном обслуживании.
Основные преимущества прототипирования в Figma:
- В реальном времени⏰: Играйтесь с цветом заливки или размером шрифта в дизайне и наблюдайте, как ваш прототип отражает изменения в реальном времени.
- Связанные комментарии ✍?: В других инструментах комментарии отделены от приложения, в котором вы создаете. В Figma они связаны, поэтому вам не нужно переключаться между вкладками при внесении изменений в дизайн, на основе фидбека.
- Режим конференции TED ?? ?: Прогуливайтесь по конференц-залу, как на конференции TED, открывая свой прототип в своем мобильном браузере. Используйте свой телефон в качестве пульта дистанционного управления для просмотра презентации.
Прототипирование – большая отрасль, и мы знаем, что некоторым из вас все равно понадобятся другие инструменты для выполнения своей работы. Чтобы удовлетворить эту потребность, мы инвестируем время и энергию в наш новый API, который позволит вам получать информацию не из Figma. Если вам позарез нужна конкретная интеграция с вашим любимым инструментом прототипирования, напишите им! (И пусть они знают, что мы готовы помочь).
Теперь стили Figma оживут для всех!
Мы провели много исследований для стилей Figma. Мы несколько месяцев общались с пользователями, прежде чем написали строчку кода. Большое спасибо всем, кто был частью закрытого бета-теста (и просим прощения у тех, кого мы не включили в бета-тест!). Ваши отзывы были неоценимы и сформировали наш конечный продукт.
Совет от профи: Начните свой опыт работы со стилями с этого набора интерфейса Material Design для Figma.
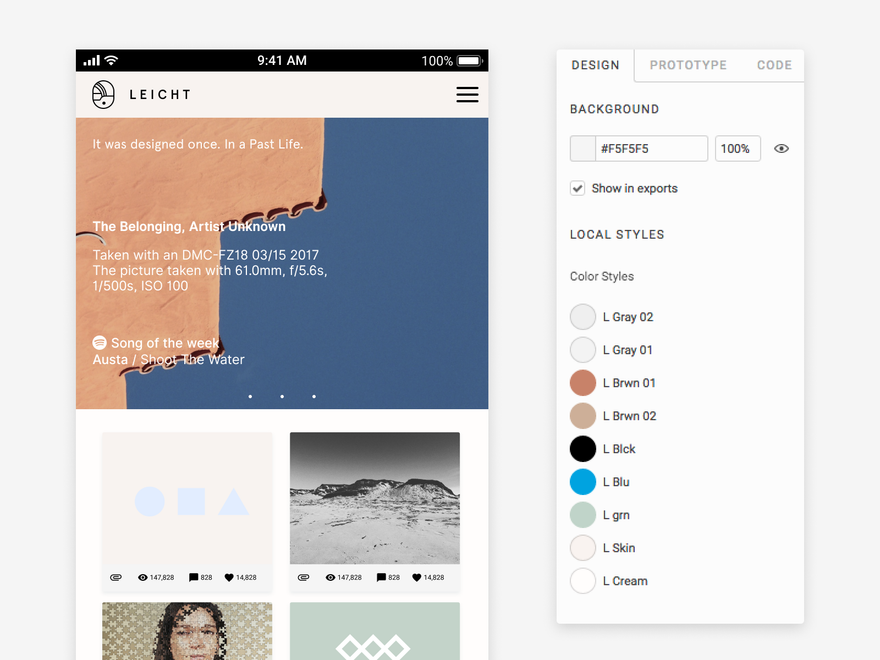
Стили Figma работают немного иначе от привычных вам стилей. Вы можете применять стили цвета отдельно от стилей текста и эффектов. Это не позволит стилям стираться, когда вам нужно обновить цвет ссылки или еще что-то незначительное. Наше обучающее видео показывает это в действии.
Измените оригинальный стиль и посмотрите, как он обновляется везде, где вы его использовали (просто нажмите «принять» изменения в уведомлении, которое появляется в других файлах). У товарищей по команде, которые использовали ваш стиль, также будет возможность принять или отклонить изменения для своих файлов дизайна.
Совет от профи: В Figma вы можете применить несколько стилей к одному и тому же текстовому полю, просто выделив часть текста.
Популярная британская служба доставки продуктов Deliveroo протестировала нашу функцию «Стили» на ранней стадии. У них очень сложный продукт с отдельными приложениями: для заказа продуктов людьми, для водителей, забирающих заказы,, а также для ресторанов для управления заказами. Поэтому модульный подход Figma преобразил их систему дизайна.
«Это сущий кошмар поддерживать цвет, типографику и стиль в местных библиотеках дизайна, поэтому сохранить согласованность бренда во всех этих приложениях исторически было трудно», – сказал старший дизайн-менеджер Рафаэль Гиллеминот. «Figma позволяет нам обновлять бренд в масштабе с очень небольшими накладными расходами».
Хотите больше ресурсов? Начните свой опыт работы со стилями с этого набора интерфейса Material Design для Figma, созданного дизайнером OpenText Томасом Лоури. Он также создал Facebook iOS 11 и набор интерфейса Android, которые вы можете скачать здесь. Читайте о стилях в бета-объявлении здесь или справочной статье здесь.
Совет от профи: вы можете сохранить настраиваемую сетку макета как стиль.
Представляем: уровень организации
Наконец, с новым уровнем организации Figma мы вводим функции, которые упрощают проектирование в масштабе.
Поскольку след Figma присутствует в таких компаниях, как Microsoft и Uber, мы много узнаем о том, как работают крупные организации. Наш уровень организации дополнен необходимыми элементами управления: функции безопасности корпоративного уровня, широкие системы дизайна, неограниченные команды и многое другое.
Вот их обзор:
- Организация широких систем дизайна: компании могут публиковать более широкие дизайнерские системы во всей организации, предоставляя отдельным группам возможность использовать собственные командные библиотеки. Когда новые работники присоединяются к своей конкретной команде в Figma, они смогут получить доступ к соответствующим материалам с первого дня - не нужно заниматься обучением, настройкой программного обеспечения, предоставлением разрешений или другой ненужной работой.
- Безопасность: С организационным уровнем Figma компании могут применять ограничения входа, такие как SAML, Google SSO или двухфакторную аутентификацию. Они также могут добавить гостевых пользователей в Figma, поэтому люди, не входящие в их организацию, например, подрядчики, могут получить доступ к конкретным проектам без полного членства.
- Элементы управления администратора: Администраторы смогут управлять вышеуказанными функциями безопасности с одного централизованного представления. Мы также предоставляем им улучшенную видимость и контроль над данными организации, с журналами аудита и экспортом данных, чтобы гарантировать, что компания никогда не потеряет учет проделанной работы.
Мы хотим сделать все правильно, поэтому мы сотрудничаем с несколькими избранными компаниями, чтобы совершенствовать наше предложение. Если это превью вас заинтриговало, свяжитесь с нами на нашей ценовой странице.
Вкратце
Рабочие процессы дизайнеров не должны поддерживаться при помощи постоянной синхронизации, обновления, интеграции и сохранения. Они должны просто работать.
С Figma 3.0 мы надеемся, что вы можете сэкономить время и деньги, заменив свой набор инструментов «доктора Франкенштейна» на одну простую программу. Как всегда, мы хотим услышать ваши мысли и отзывы. Пишите нам через нашу службу поддержки в приложении, ознакомьтесь с нашими справочными статьями о прототипировании или стилях, присоединяйтесь к разговору на Spectrum или пишите нам твиты @figmadesign. Нам не терпится увидеть, ваши работы, созданные в Figma!
Скажите нам, что вы думаете об этом.
Перевод статьи Dylan Field
















Топ коментарі (0)