В Trello возникла проблема с иконками. У нас было даже несколько таких проблем. Во-первых, наша иконка визуально была разной по всем приложениям. Версии под Android, iOS и веб имели разные иконки, созданные разными дизайнерами в разное время. Некоторые иконки были простыми, с монотонной заливкой. А в некоторых были острые углы, толстый контур или же наоборот слишком тонкие границы. Иногда визуального постоянства не хватало и самим приложениям.
Во-вторых, обновлять или импортировать иконки было непросто. В вебе мы использовали иконочный шрифт, и приходилось использовать специальное (и дорогое) программное обеспечение для редактирования, которое имелось далеко не у каждого члена нашей команды. В мобильной версии мы обновляли файлы индивидуально, а источник хранился в папке совместного использования. Перезапись файла была губительной; нельзя было откатиться назад к старой версии. Плюс приходилось вырезать разные размеры под разные позиции в приложении.
Ух… Все эти экспорты, файловые форматы, контроль версий, визуализация – больше работа для компьютерщиков.
Как мы решили проблему с иконками. Да здравствует автоматизация!
Чтобы сделать процесс безболезненным, я написал небольшой скрипт, который потом превратился в большой, и дорос до огромной кодовой базы. Работает следующим образом…
- Каждая иконка имеет собственный файл Sketch. Есть артборд для каждого веса. Вес в данном случае - это толщина линий в иконке. Более тяжелые варианты используются в веб-версии, а более тонкие – в мобильной.
- У нас есть скрипт gulp, который берет экспорты и нарезает различные размеры для каждого веса. Вывод затем форматируется для Android, iOS и веба. Например, маленькие иконки для Android будут в /build/weights/100/16pt18box/android/. Также мы генерируем полный SVG, и иконочный шрифт для каждого веса.
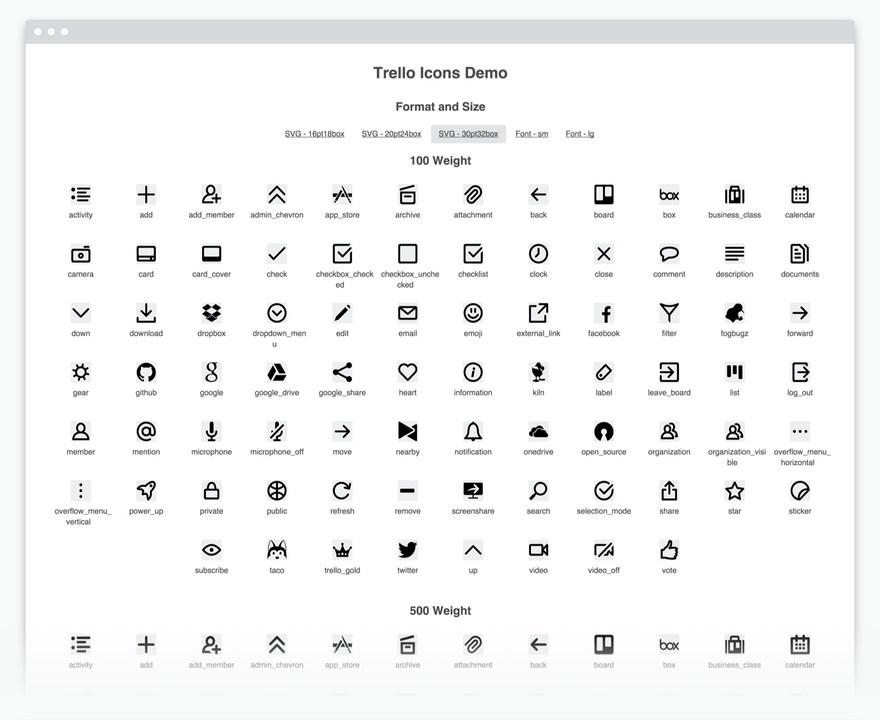
- Скрипт также запускает небольшое веб-приложение, в котором можно увидеть все иконки вместе. Мы можем сравнить иконки друг с другом для сохранения визуальной гармонии, и проверить чистоту получившегося вывода.
- Все это добро хранится в репозитории с контролем версий, так что мы видим, что и когда меняется. Это также означает, что можно безболезненно откатиться назад и исправить ошибки.
Команде дизайнеров стало просто обновлять и добавлять иконки. Достаточно добавить файл Sketch с парочкой артбордов для разных весов, и скрипт позаботится об остальном. Так как это просто файлы Sketch, мы можем легко перетаскивать иконки в макеты. И что еще важнее, нам не нужно больше тиражировать все эти экспорты для продакшна, что экономит львиную долю времени. Разработчики получают файлы, которые сразу же могут использовать в коде без доработок, все размеры корректны, никаких проблем с форматом. То что нужно!
Видеть все вместе
Это демо наших иконок. Небольшое веб-приложение, которое работает локально. Вы можете переключаться между размерами SVG и иконочного шрифта, чтобы понять, что работает (или что окончательно сломано). Вы видите все сразу в одном месте. Приложение само по себе не очень красивое, но это простой внутренний инструмент, который делает свою работу.
Такой обзор был невозможен раньше. Тут можно запросто сделать скриншоты и поделиться ими с командой, обсудить все иконки сразу.
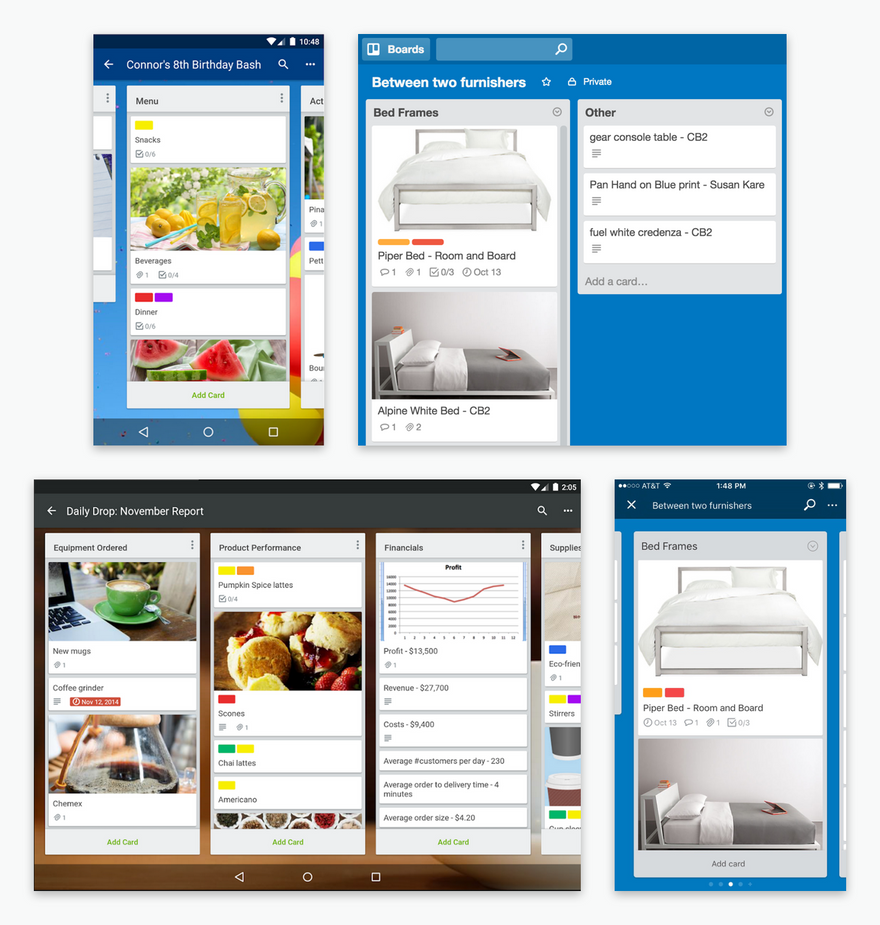
Мы начали использовать такой подход для большинства наших приложений. Переход еще не выполнен на 100%, но вы уже можете видеть иконки в работе на карточках, в поиске и меню.
Встречайте Iconathon, наш сборщик для иконок с открытым кодом
Мы думаем, что каждая команда создателей продуктов может использовать нечто вроде этого, так что мы открыли код нашего изображения под MIT-лицензией. Мы назвали проект Iconathon. (от англ. icon marathon).
Архив включает в себя несколько иконок в качестве примера, содержательный readme и кучу комментариев в коде. Так что у вас будет все для начала работы. Покопавшись в коде, вы поймете, как это все работает.
Будущее
Мы прекрасно осознаем, что это далеко не изысканный код. Он обрастал громоздкими дополнениями и исправлениями множества багов. Есть несколько фрагментов, которые можно было бы сократить, ускорив работу. Его нельзя встроить ни в один инструмент по разработке. Он работает только с OSX и Sketch. В нем не хватает вывода нескольких форматов, которые, возможно, вам бы пригодились. Это по большей части скрипт для решения наших внутренних задач.
Так что берите код и дорабатывайте его под свои нужды. Для нас Iconathon стал большой удачей. Надеюсь, он также будет полезен и для наших коллег.
Перевод статьи Bobby Grace













Топ коментарі (0)