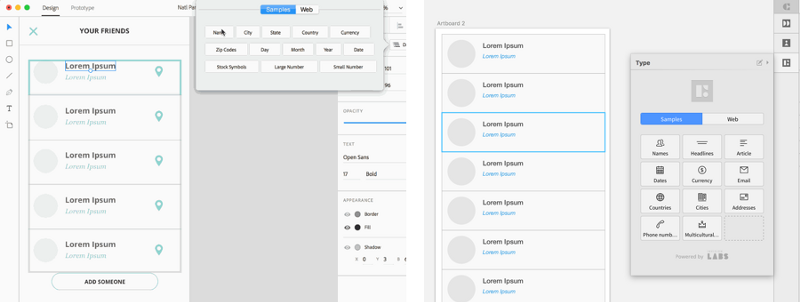
Наш подход к дизайну с данными со временем изменился, и все еще меняется. Краткий обзор. Вокруг расширения для Sketch/Photoshop под названием Craft от InVision LAB развелось много шума - и не зря! Я думаю, что им удалось создать отличный инструмент, который позволяет гораздо проще и удобнее наполнять данными дизайны на ранних стадиях разработки. Craft - новый ориентир для пользовательских интерфейсов плагинов под Sketch. Его кастомная панель дает доступ к прямому управлению, WYSIWYG-подобному редактированию макетных данных. Также есть встроенный интерфейс для расширения данных с помощью копи-паста текстовых файлов. Кликнув на контент-блок уже имеющегося сайта, можно заполнить его данными ваш собственный дизайн. Доступ ко всем этим возможностям через удобный интерфейс нравится дизайнерам. Плагин полностью совместим с их привычками и зоной комфорта. Все именно так, как должно быть, плагин отлично интегрируется в мир инструментов дизайнеров, которые они ежедневно используют. Это очень интересно - видеть, как экраны и компоненты приложений с легкостью оживают.
Данные в эру дизайн-инструментов
У Craft также интересный стратегический вектор: он оказывает давление как на Adobe, так и на Bohemian Coding. Adobe начал говорить о новой инициативе под названием Project Comet, которая широко обсуждается как первая настоящая угроза Sketch с момента его рождения (Sketch стал серьезным конкурентом инструментов Adobe). И поскольку Craft выглядит, как его часть, - по сути, это одно и то же. Adobe называет это реалистичными данными, InVision - реальными. Но Craft уже используется множеством дизайнеров по всему миру, он прочно интегрирован в их дизайн-процессы. 
Реальные данные? Правда?
Помните, как Photoshop предлагал наполнять выделение текстом Lorem Ipsum? Дизайнеры ленились, или им было чем заняться помимо поиска осмысленного контента, и в итоге было решено заполнять дизайны повторяющимися элементами контента. Чтобы как-то справиться со скукой, появился более свежий подход: они начали использовать стоковые материалы или фотографии знаменитостей с их именами в качестве плейсхолдеров. Неважно, какой контекст или значение несли эти красивые лица на экранах их интерфейсов, обычно эти люди жили в Лос-Анджелесе (или в его сверкающих чистотой окрестностях). В какой-то момент абсурдность такого метода стала очевидной. Необходимость в использовании реальных людей возросла, что привело к подходам вроде Facebox или другим подобным библиотекам. Некоторые команды дизайнеров даже создавали свои собственные коллекции материалов, соответствующие их целевой аудитории. И затем на горизонте замаячил Sketch Content Generator. Он позволяет выделять элементы и автоматически заполнять их реалистичным контентом вроде фотографий профиля, имен, контактных данных и т.д. Это дало гораздо лучшую продуктивность, но все же не удовлетворяло на все 100. Да, теперь можно было быстро и легко заменить унылый квадратик на приветливое личико, но все равно контент оставался “сам по себе” - не было осмысленных наборов сущностей, при котором выбор женского лица автоматически подтягивал бы женское имя, а также электронную почту, город или страну, которые бы имели смысл для этого имени, и т.д. Эта проблема не стала достаточным мотиватором для серьезной проработки данных под наши экраны и компоненты: контент принимается как должное, поскольку он входит в дизайн по волшебству, из неиссякаемого источника. Выделите, сгенерируйте контент, и снова сначала.
От глубины к поверхности данных
Когда мы в нашей красивенькой дизайн-студии начали формировать лучший, более глубокий подход по дизайну с данными, мы совсем не планировали облегчить нашу жизнь как дизайнеров. Справедливо обратное: мы хотели проверить свои способности. Мы хотели более детально изучить структуры данных, как алгоритмы срабатывают и как взаимодействуют с API. Мы не хотели штамповать стандартный контент, содранный с уже существующих сайтов. Мы хотели начать брать данные как сырой материал и работать с ним с нуля. Нам кажется, что это одна из самых больших трудностей для дизайнеров. Лично мне показалось интересным, как изучение и попытки понять структуры данных в форме JSON или эксперименты с API повлияют на дизайны, которые я создаю, и как я их создаю. Как структуры данных определяют (или усложняют) способ продумывания и построения макетов, модулей и их зависимостей, навигации и схем взаимодействий? А также, имеет ли влияние способ структурирования и организации моих файлов Sketch? Или может вопрос даже в самом использовании Sketch? Есть ли что-то скрытое в необработанных данных, которые я могу сделать видимыми и доступными в пользовательском интерфейсе? Есть ли разница в случаях использования плоских или иерархических данных, или графовой структуры? Вот тогда мы и начали разработку Sketch Data Populator как способа заполнения структур в Sketch данными в формате JSON. Мы начали исследовать структуры контента в существующих проектах, проанализировали некоторые популярные API вроде Twitter, Instagram или Spotify и поигрались с сервисами вроде import.io, Kimono или mockaroo. И постепенно мы перешли на использование собственных источников данных. Мы могли использовать постоянные наборы данных для построения понятных историй - данных, надежно связанных между собой логически. Реалистичные данные стали более осмысленными.
Данные как материал для дизайна
Познавательными были не разнообразие и богатство выбора, который предоставляли источники данных. Суть была в исследование самого материала, с которым мы работаем, попытки понять и манипулировать JSON-структурами, а также размышления о последствиях для дизайна, созданного в Sketch. И в какой-то момент мы поняли, что дело совсем не в создании идеальной оболочки и последующем ее наполнении, а в том, чтобы контент и структуры данных в итоге руководили дизайн-решениями, которые мы принимаем. На высоком уровне “форма следует за контентом” было всегда понятным и самоочевидным утверждением, но работа с JSON и Sketch Data Populator перевела эту идею на уровень инструментом, предоставляя важные преимущества в ежедневной практике дизайна. После ежедневной работы со Sketch Data Populator и расширения его возможностей, совершенствования при помощи продуктивной команды разработчиков, мы столкнулись с растущим количеством ограничений. Мы много размышляем над улучшением его интерфейса и воплощения в жизнь подхода грамотности данных. В этом контексте мы часто спрашиваем себя, как сделать Sketch Data Populator более дата-ориентированным, чтобы он не просто наполнял данными существующие визуальные элементы. Как мы можем “взять API или JSON файл и визуально исследовать его содержимое”, как пишет Josh Pucket в своей популярной статье Modern Design Tools: Using Real Data (Современные дизайн-инструменты: использование реальных данных). Как можем мы манипулировать данными и трансформировать их в реальном времени, наполнять ими объекты в Sketch, перенаполнять и выполнять другие манипуляции - и стать лучшими друзьями архитектора API, идеально разбираясь в потребностях и требованиях пользователей по части данных. Дизайнеры должны придать смысл, итерируя и придавая форму основным структурам данных. У нас есть множество идей, которые уже ушли в проработку, но нам все еще предстоит долгий путь...
Дизайн фигур, наполнение данными
Project Comet от Adobe, как и Craft от InVision - отличные инструменты для дизайнеров, чтобы выйти за пределы Lorem Ipsum. Но они все еще не соответствуют растущим потребностям дизайнеров, которые руководствуются данными при проектировании интерфейсов. Чтобы стать лучше как дизайнер, нужно выйти из зоны комфорта, погрузиться в миры, которые извне кажутся страшными. Если уж и думать о дизайне с реальными, осмысленными данными, то здесь точно не до удобств. Мы должны всегда с гордостью принимать вызовы, используя собственное любопытство для борьбы с растущей сложностью, окружающей нашу работу. В 2016 выработался стойкий тренд среди дизайнеров - дизайнеры становятся грамотными в аспекте использования данных в своих дизайн-проектах.
Перевод статьи precious design studio







Топ коментарі (0)