Недавно я решил осветить важный аспект в разработке продуктов - управление сложностью. Знакомо ли вам это беспокойное чувство, когда вы уже на полпути к готовому продукту, презентуете концепт дизайна? Болезненной критики не слышно, улыбки то тут, то там по столу, головы кивают “Да”. Прямо в цель, да? А вот и нет. Это чувство страха, потому что за красивым концептом стоит невероятная конструктивная сложность, которую придется каким-то образом реализовывать. И если вы не найдете правильный подход, продуктивность может упасть до критического уровня - продут может просто никогда не увидеть свет. Сложность в дизайне продуктов обычно бывает: 1) сложностью управления людьми и мнениями. И 2) сложностью разработки самого продукта. Не всегда четко видится способ держать голову на плаву в море функций, пользователей и заказчиков. В прошлом я попадал в неприятные ситуации такого плана, так что очень хочу поделиться своими инсайтами, которые помогают справляться с дизайном крупных проектов.
Меняйте разговор
Начну с этого, так как это главная тема в управлении любым дизайн-проектом. Как дизайнерам, нам часто приходится “наследовать” проекты или требования, принимая их, как есть. Мы пытаемся делать свою работу хорошо, даже с тем небольшим количеством информации, которую получаем. Это помогает избежать сильного давления в будущем по изменению дизайна в соответствии с выставленными ограничениями. Часть моих проектов по дизайну очень сложна, они очень ответственны, приходится постоянно искать компромисс между массой мнений. К сожалению, голос дизайна не всегда решает или хотя бы участвует в дискуссии по принятию технических решений. Винить бизнес - это традиция, но, по сути, винить можно только себя.
Наша ответственность, как дизайнеров, состоит в смене манеры разговора. Нужно обучать наших клиентов, боссов и команды способам быть успешными в любом дизайн-процессе.
Это сложно: иногда мне кажется, что все мои проповеди обращены к глухим слушателям. Идеального решения не существует, но есть определенные техники в помощь.
Покажите им, куда они движутся, перед тем, как туда их доставить
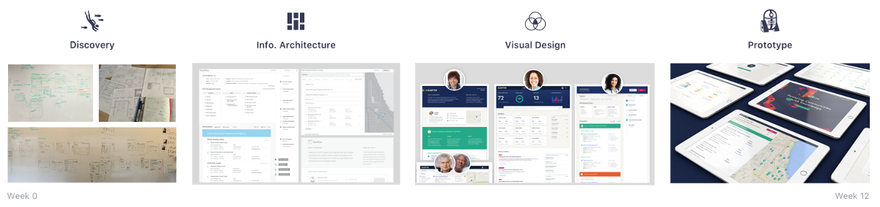
На начальной стадии проекта я презентую учредителям общую картину дизайн-процесса. Я провожу их по каждой из основных стадий проекта, показываю примеры ожидаемого результата. Затем на разных этапах проекта я напоминаю, где мы находимся, и куда придем в дальнейшем. 
Поговорите с боссом
Каждый раз, начиная новый дизайн-проект, я прошу встречи с “боссом”. Обычно это CEO, или самый главный человек из тех, к кому удается пробиться. Мне нравится слушать о видении и ожидаемом результате из первых уст. Я беру свои детальные записи и пытаюсь извлечь из них ключевые моменты, суть всего сказанного мне. Затем я использую эти наработки для определения дизайн-решений. Это хорошо работало на результат, потому что спорить с мнением босса никто не хочет. Когда все запутывается, а так бывает очень часто, я пытаюсь снова все привести в порядок в соответствии с полученными данными от шефа. Наша работа как дизайнеров-практиков - переводить видение компании в элегантные решения. Именно информация от руководства помогает всегда идти правильно по курсу к конечной цели.
Понимайте своего потребителя
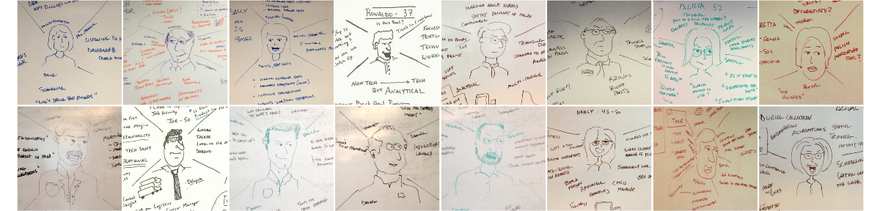
На фазе исследований мы обычно собираем управленцев и учредителей на встречу, чтобы они рассказали нам о своих клиентах. Цель - собрать учредителей и дать им возможность расслабиться, отойти от своих прямых обязанностей, и подумать о продукте с эмпатической точки зрения. Для облегчения обсуждений мы используем тактику под названием “карта эмпатии”. Суть проста: спросите учредителей, что думают, делают, говорят, слышат и чувствуют их потребители, а затем структурируйте все эти данные. Обычно мы проделываем это для 2-3 ключевых фигур, связанных с продуктом определенными действиями или взаимодействующими с ним в определенное время. 
Расставляйте приоритеты по частоте
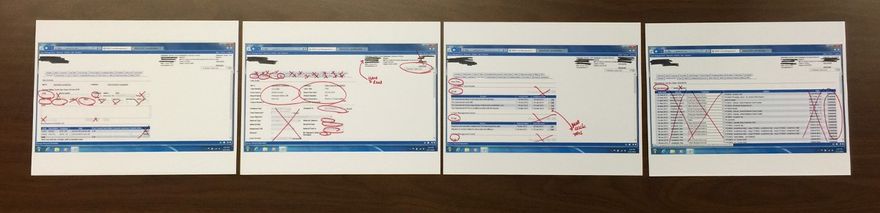
Если вы переделываете существующий проект, вы можете столкнуться с невообразимым количеством опций, которые должны быть добавлены в редизайн. В больших программных продуктах я вижу одну общую черту - почти все они стремятся стать решением “один-для-всех”. Другими словами, это продукты-монолиты, которые делают все и для всех. Если бы для таких продуктов придумали хештег, это было бы #complex. Работа над таким проектом может быть непредсказуемо сложной, и нужно понимать частоту использования разных компонентов. Понимание, как часто используется какая-то функция, экран, вкладка или даже поле ввода, дает вам возможность верно расставить приоритеты. Я думаю, что это очень полезно для клиентов - пройтись по уже существующим экранам приложения, обвести элементы, используемые каждый день, и зачеркнуть все, что никогда не использовалось ранее или использовалось нечасто. Иногда мы описываем это как активность 80/20 (обводите все, чем вы пользуетесь 80% времени, и вычеркивайте все остальное). 
Найдите начало и конец
Зачастую продукт - это средство достижения какой-то цели. Необходимость в продукте обычно исходит из чего-то одного, а результат - во что-то другое. Очень легко погрузиться в процесс создания pixel-perfect дизайна и упустить начало и конец. Маловероятно, что ваши пользователи смотрят на ваш продукт на суперчетком экране retina, в окне идеального размера безо всяких отвлекающих моментов. Вы должны спросить себя “Откуда идет информация?” и “Куда она дальше идет?”. Ответы на эти вопросы критичны для понимания контекста приложения. Сложность экосистемы, в которой живет ваш продукт, может сильно повлиять на ваши дизайны. Вы должны понимать, что продукт может открываться на десктопе с 30 другими открытыми окнами. Или что оно обычно запускается на улице с планшета, или же по какой-то причине и там, и там. 
Понятность и простота освоения в приоритете
Когда вы скачиваете на телефон новое приложение, его задача в кратчайшие сроки вас обучить работе с собой и показать свою ценность. Иначе им не будут пользоваться. По этой причине очень важно сконцентрироваться на создании понятного продукта, потому что как потребитель, вы можете выбрать либо его, либо 100 других с похожим функционалом. Мы часто слышим критику от клиентов, которые переживают, что пользователи не найдут какую-то опцию, так что нужно выделить ее более ярко, передвинуть на видное место. Если эти просьбы сыплются одна за другой, вы уже догадались - все становится сложным и превращается в беспорядок. И тут мы как раз делаем упор на обучаемости. Не каждая опция должна выскакивать вам в лицо, чтобы вы ей пользовались. Любому взаимодействию можно обучиться. Хорошим взаимодействиям можно обучиться всего за 1 раз. Комплексные системы требуют приоритезации функционала за счет видимости другим. Наша работа состоит в поиске главных кейсов использования интерфейса и максимально интуитивной их реализации. Пользователи никогда не должны “обнаруживать” часто используемые элементы, как и не должны зазубривать документацию, чтобы пользоваться продуктом.
Чистота и ясность
Большая проблема в разработке продукта бизнес-класса - управление плотностью информации. Слишком много информации на страничке вгоняет пользователя в ступор, слишком мало информации затрудняет поиск значимых выводов. Как же соблюсти правильный баланс?
Чистота
Иногда вам необходимо вместить массу информации в маленьком пространстве, но не так критично все держать под рукой. В этом случае мы предлагаем стратегию прогрессивного отображения для разгрузки интерфейса. Прогрессивное отображение основывается на принципе, что именно интерес пользователя определяет показ информации. 
Ясность
С другой стороны, некоторые продукты требуют высокий уровень видимости данных, чтобы справляться со своими задачами. Финансы, здравоохранение, e-commerce - эти сферы славятся своими невероятно сложными проектами. Когда плотность данных важна, старайтесь придираться к ясности. Единственный способ сохранить плотные интерфейсы понятными для пользователя - постоянство и точность в визуальном языке представления данных. 
- Стилитекста
- Стили кнопок
- Простые системы навигации
Должна быть систематика в:
- Выборе цвета
- Заголовках
- Самом тексте
Все это добавляет элегантности конечному решению. Эта тема, однозначно, заслуживает более детального, осмысленного обзора. В будущем мы к этому вернемся.
Анимируйте взаимодействия
В прошлом мы провели бесчисленные часы, генерируя вайрфреймы, соединением их в одну цепь абсурдным количеством линий, блоков и стрелочек. Что еще хуже, результат этих титанических усилий часто получается сложным для понимания клиентом, и ведет к ложным предположениям и сложным дискуссиям. Всегда демонстрация “в движении” очень хорошо проясняет наши идеи. Поэтому мы стали создавать базовые анимации для демонстрации всего, что сложно изобразить статически или описать словами. 
Дайте им то, что они просили, и кое-что еще
Генри Форд говорил - “Если бы я спросил людей, чего они хотят, они бы попросили более быструю лошадь”. Клиенты обычно просят “более быструю лошадь”, и, наверняка, имеют представление, как это должно выглядеть и работать. Верьте или нет, это часто ведет к ненужной сложности. Все мы с таким сталкивались, и, как большинство дизайнеров, нас просили сделать множество вещей, от которых мы, мягко говоря, не были в восторге.
И хотя важно делать то, что от вас просят, важно также делать то, что правильно.
Можно сказать, что предоставлять альтернативные концепты практически запрещено, особенно если вас об этом совсем не просят. Но когда есть идеи по упрощению или улучшению, тогда мы пытаемся выразить свою идею заказчикам, подавая проблему под новым углом. 
Заключение
Изменения в устройствах, приложениях и доступе к данным вызвали необходимость в развитии дизайна в очень интересных направлениях. Еще два года назад мысли об одновременном дизайне под планшет, телефон и часы возникала редко, а теперь такое всегда на слуху. Многообразие взаимодействий растет как никогда, так что управление сложностью проектов становится актуальнее, чем когда-либо. Было очень интересно помогать такому большому количеству клиентов в создании отличных продуктов. Если вы занимаетесь тем же, надеюсь, мои методы вам пригодятся. Есть собственные способы работы над сложными проектами? Делитесь в комментариях. http://ux.pub/dizajn-vysokonagruzhennyx-interfejsov-upravlyaemyx-dannymi/
Перевод статьи Erik K







Топ коментарі (0)