iPhone X и его нестандартный экран – самая захватывающая задача дизайна пользовательского интерфейса для iOS за многие годы. Однако у разработчиков не так много времени, чтобы подстроить свои приложения под эту новую форму. Это исследования того, как определенные шаблоны проектирования могут быть адаптированы к новому экрану. В качестве примера я буду использовать результаты в наших собственных приложениях.
Кнопки от края до края
Этот вид кнопок был введен в iOS 7, когда Apple хотела максимально использовать небольшие экраны. 

Баннеры


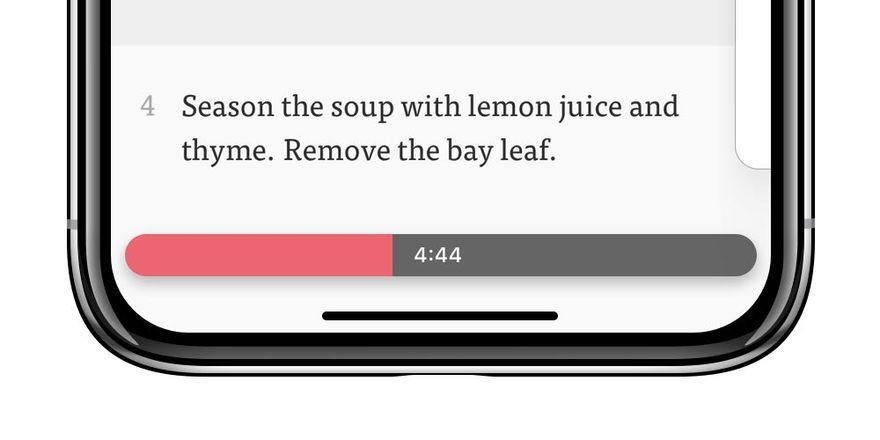
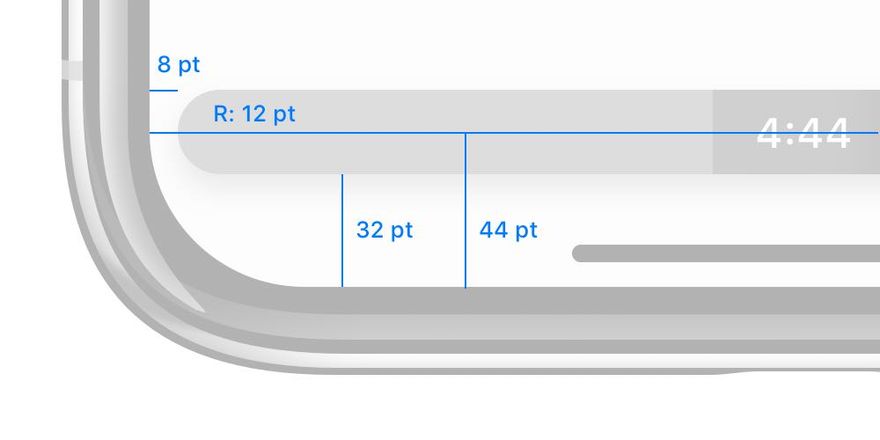
Нижний индикатор состояния
Запуская таймер, мы отталкиваем остальную часть пользовательского интерфейса, чтобы отобразить индикатор состояния, который видим во всем интерфейсе. Теперь такое дизайнерское решение вступает в противоречие с индикатором кнопки «Домой» и углами экрана. 


Дополнительные материалы и ресурсы
http://ux.pub/dizajn-dlya-iphone-x-kak-ispolzovat-vyrez-pod-datchiki-i-kameru/ Скачайте мои шаблоны иконок приложений iOS 11 для Sketch, это бесплатно.
Перевод статьи maxrudberg










Топ коментарі (0)