Как сделать символ кнопки с иконками с возможностью повторного использования.
Прокрутите вниз, чтобы скачать Sketch файла.
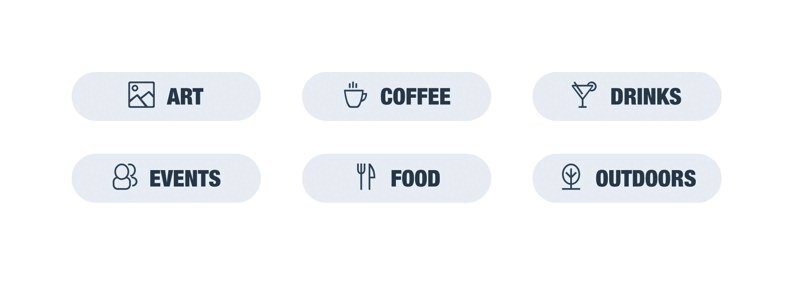
Я люблю Sketch. После долгой работы с Photoshop и Fireworks, Sketch поменял рабочий процесс многих дизайнеров. Мне очень понравились последние апдейты Sketch, которые включали вложенные символы, опции переопределения символов и опции ресайза. Все эти опции очень упростили жизнь дизайнеру. Но тем не менее, я хочу от них большего! В моем случае, я хотел создать кнопку с заголовком и иконкой. Конечно, это должен быть символ с переопределением. Я хотел иметь возможность дублировать эту кнопку и переопределять как иконку, так и заголовок, при том, что все это должно располагаться в центре кнопки и вместе. Сначала, я пытался достичь этого путем размещения иконки в правой части заголовка. 


...
Но потом меня осенило!
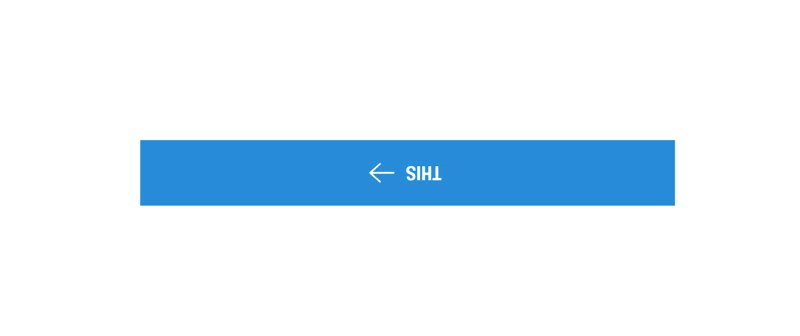
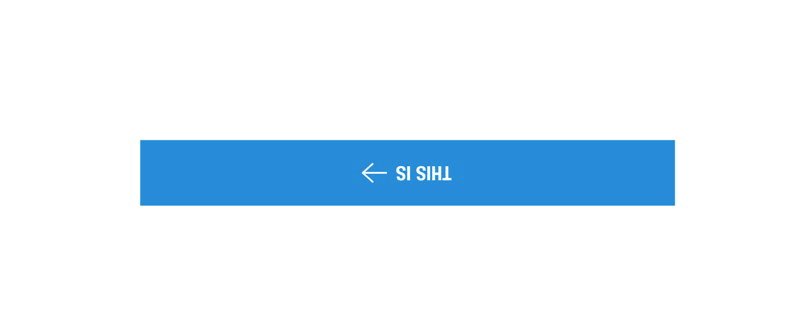
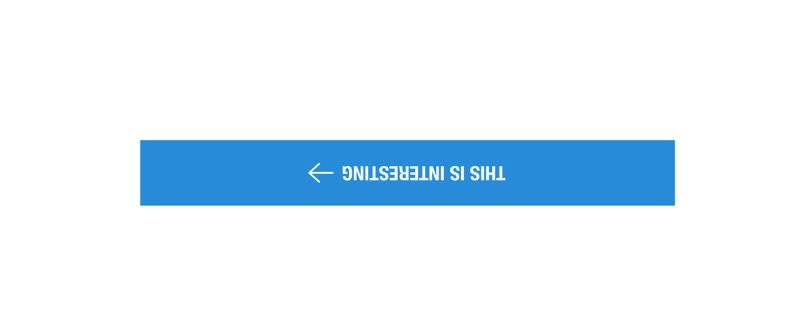
А что, если “обмануть” Sketch? Что если перевернуть группу “Label” (-180°), что тогда произойдет? 

Бонус
- Если иконка переворачивается “с ног на голову”, вы можете перевернуть ее (-180°) так же, как и текст…
- Замените иконку символом с фиксированным соотношением сторон. Затем вы сможете легко заменить иконку при помощи секции Symbol Override.
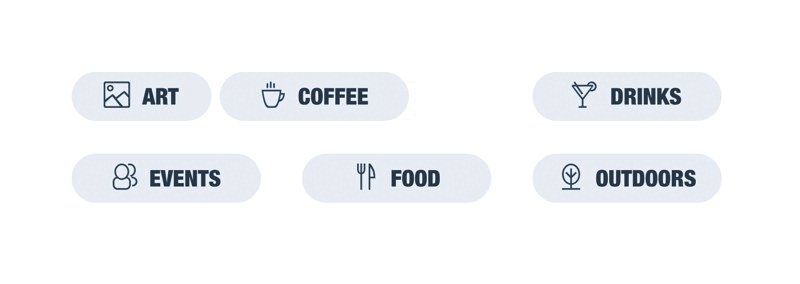
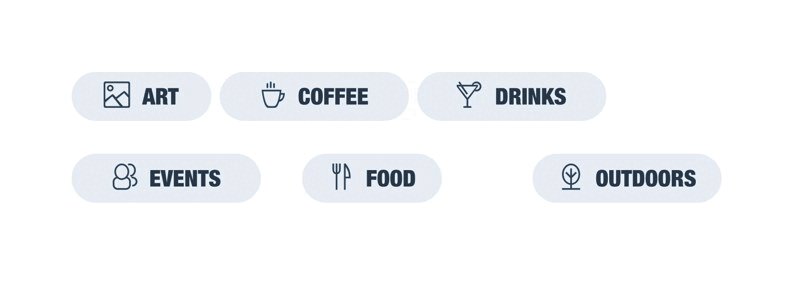
- Ширина/высота кнопки можно менять.
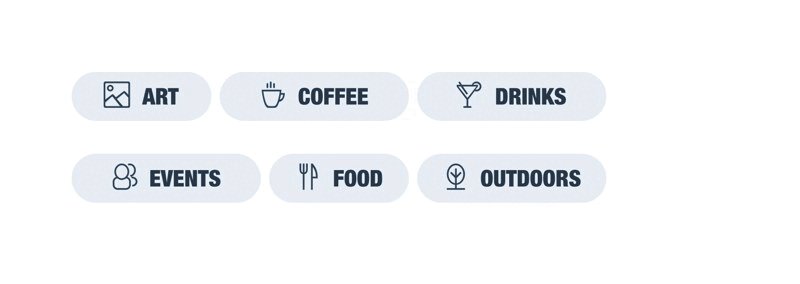
Успех


Осторожно
Если вы работаете с Zeplin, у вас могут возникнуть проблемы с направляющими. Zeplin не очень хорошо работает с элементами, которые ротировались. Посмотрите на файл примера и экспортируйте его в Zeplin. Конкретно для моей команды это не является большой проблемой. Я не знаю, как новые обновления SKetch повлияют на этот хак. Я не убеждаю вас, что это правильно. Если у вас есть другой способ, поделитесь, пожалуйста! Я очень хочу, чтобы эту фичу корректно внедрили в Sketch в будущем, но на данный момент, она мне очень помогает в таком виде!
Скачать
Вы можете найти мой файл Sketch тут. Вы можете взять его за основу для своих кнопок.
Заключение
Это моя первая попытка в написании инструкции, если ее так можно назвать. Дайте знать, если у вас есть какие-либо замечания или предложения! http://ux.pub/kak-ispolzovat-resajz-simvolov-v-sketch-po-polnoj/
Перевод статьи Aleksandr Pasevin







Топ коментарі (0)