Каковы наиболее важные понятия типографики?
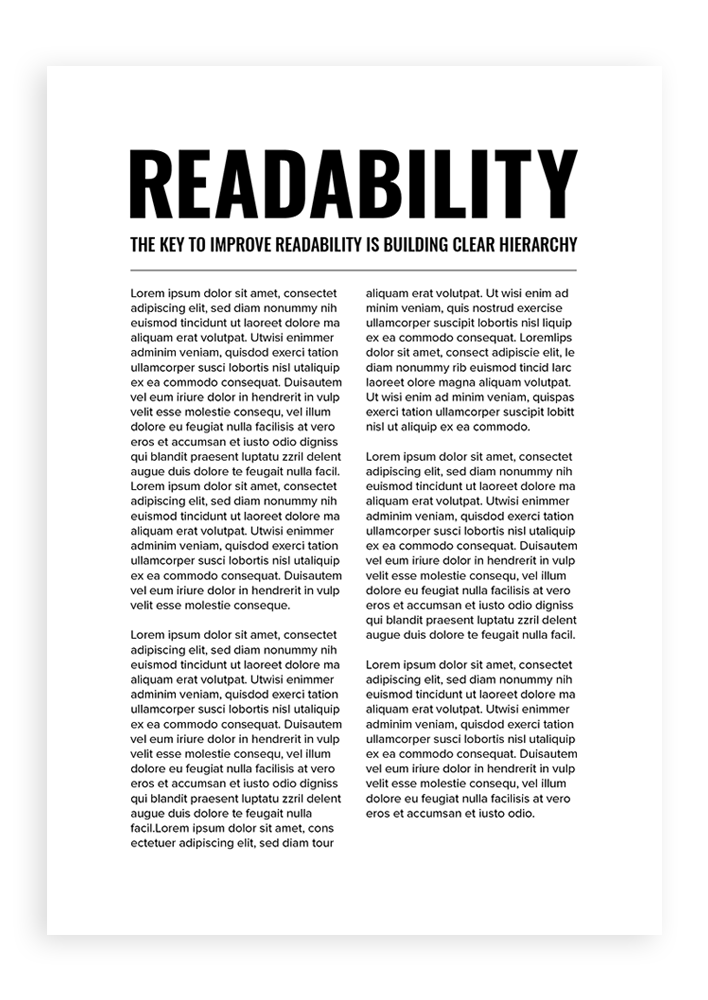
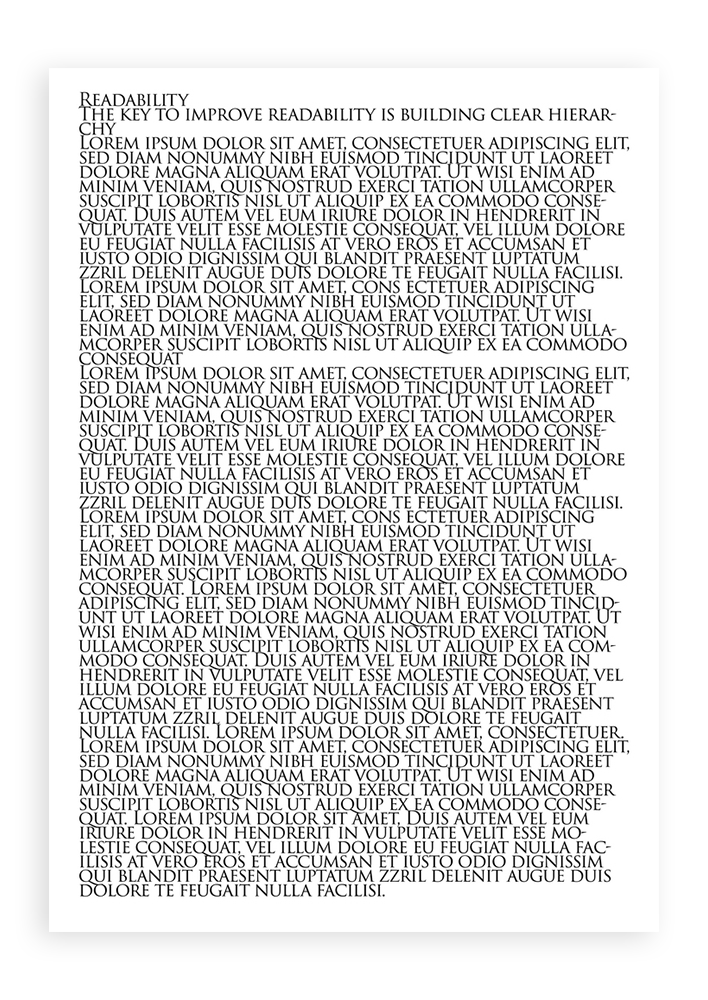
Читаемость и индивидуальность. Типографика должна эффективно донести до аудитории правильную информацию. Удобочитаемость играет важную роль в достижении этой цели. Удобочитаемость зависит от нескольких аспектов, включая размер, тип, вес, цвет шрифта, лидинг и трекинг. Ключевым фактором для улучшения читабельности является построение четкой иерархии, что означает создание сильного контраста. В целом, мы выделяем наиболее важную информацию. Например, если нам нужно выделить заголовок, мы можем усилить контраст, усилив заголовок или визуально ослабив остальную часть (см. Изображение 01). Отсутствие иерархии разрушает опыт чтения и будет визуально неприятно для пользователей (см. Изображение 02). Отличная типографика должна быть невидимой. Индивидуальность больше сводиться к внешнему виду шрифта. Все должно хорошо сочетаться друг с другом, чтобы поддерживать целостность стиля. Выбор «правильного» шрифта может вывести общую типографику на новый уровень. Например, для брендинга элегантного люксового бренда лучшим выбором будет шрифт с засечками, тогда как для веб-сайта технологической компании лучше подойдет рубленый шрифт. [caption id="attachment_55185" align="aligncenter" width="708"]

Полезный термин в типографике
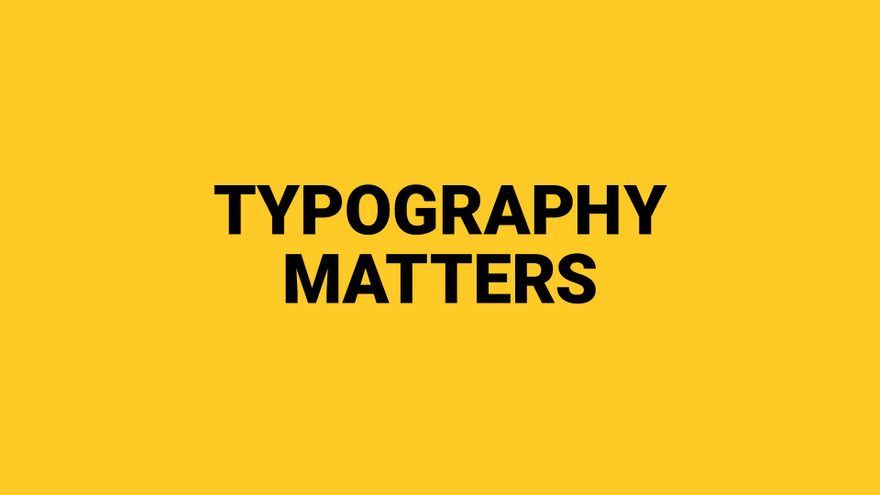
Выравнивание является одним из основных принципов типографики, позволяющих тексту выглядеть организованным. Размещать текст в «рамке»– приемлемый способ, но обычно нам трудно удержать текст в «идеальной рамке» из-за контента, предоставленного клиентами. (См. изображение 03) [caption id="attachment_55187" align="aligncenter" width="1920"]
- Отрегулируйте размер шрифта
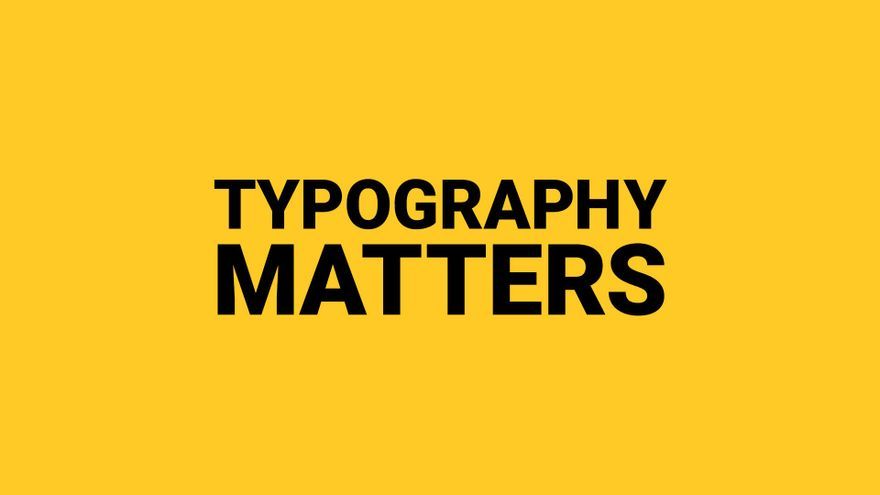
Мы можем настроить размер шрифта, чтобы заполнить пробел. (См. Изображение 04) [caption id="attachment_55189" align="aligncenter" width="1920"]
- Добавьте соответствующие элементы
Что, если клиент, скажет, что хочет сохранить изначальный размер шрифта, так как важно каждое слово? Не беспокойтесь, мы можем добавить элементы для заполнения пространства, например, фигуры или символы. Эти элементы обязательно должны соответствовать общему стилю. (См. Изображение 05) [caption id="attachment_55190" align="aligncenter" width="1920"]
Что должны знать о типографике начинающие дизайнеры, когда только начинают свою карьеру?
Если вы студент-дизайнер, только начинающий работать в отрасли, переключение режима мышления будет очень полезно для вашей карьеры. Дизайн – это не просто создание красивых изображений, это решение проблем. Если бы вы могли думать с точки зрения клиента, вы бы знали, каковы его потребности, и, что делает ваше направление дизайна более точным, а вашу работу более эффективной. Еще один совет с точки зрения типографики – используйте не более двух типов шрифтов или цветов шрифта, и используйте относительно большой размер шрифта. Почему? Это сделает дизайн чистым, аккуратным и читабельным. Большинство клиентов не любят рисковать. Они хотят, чтобы их дизайн выглядел «безопасным», поэтому создание удобочитаемой типографики – самый безопасный вариант. Они хотят, чтобы их информация была четко и правильно донесена до целевой аудитории. Вот почему удобочитаемость является одним из наиболее важных типографских терминов. Ставьте лайк, если вам понравилась эта статья.
Об авторе
Runyu Xia – дизайнер с опытом работы в моушен-графике, графическом дизайне, анимации, веб-дизайне, UI/UX дизайне и редактировании видео. Сайт: www.runyuxia.com Behance: behance.net/runyuxia Linkedin: linkedin.com/in/runyuxia
Перевод статьи medium.muz.li







Топ коментарі (0)