Очень многие запрашивали мануал по началу работы в Sketch. И вот он самый! Sketch является лучшей альтернативой Photoshop, которая полностью заточена под дизайн интерфейсов. Хочу отметить, что ресурсы для Sketch сейчас не особо впечатляют, и моя миссия - исправить это. Примечание: обучаться через анализ (или даже копирование) работы других пользователей очень полезно, но все же ищите свой собственный путь для старта. Представьте ситуацию с точки зрения проблем, которые вы пытаетесь решить. Изучите приемы, которые вы бы могли применить в собственном процессе дизайна. Как же перейти с Photoshop на Sketch?
Скачайте бесплатную триал-версию
Перейдите на BohemianCoding и скачайте триалку. Нет смысла отказываться от приложения только потому, что оно платное, особенно если его цена раз в 10 ниже, чем стоит Photoshop. Используйте приложение, потому что оно оптимизирует процесс дизайна, и вам самим гораздо легче и быстрее работается. Но как же проверить это, даже не попробовав?
Миграция: мои иконки
Как дизайнер интерфейсов, я не сторонник перерисовывания иконок с нуля. Вы должны знать, что есть формат SVG. Это довольно универсальный векторный формат, который часто используется для иоконок и в CSS вместо встраивания изображений для независящих от разрешения результатов. 
Наборы иконок для старта
Есть бесплатные наборы иконок, а есть и платные. Платные довольно доступные по цене. К тому же, так вы можете поддержать коллег-дизайнеров. Вот список наборов SVG-иконок, которые я использую в своей работе:
- Pixicon от Jackie Trananh ($5)
- Symbolicons ($35)
- Glyphicons ($59)
- Entypo (бесплатно)
- Batch от Adam Whitcroft (Free)
Наботы иконок в PSD:
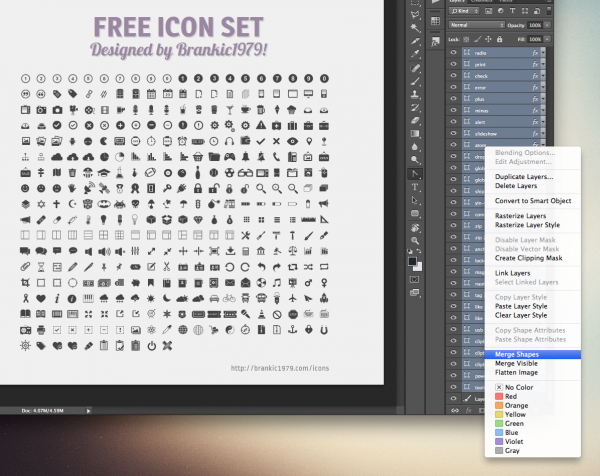
- Brankic1979 (бесплатно)
- IconSweets2 ($8)
- Broccoli от Visual Idiot (бесплатно)
Как экспортировать фигуры Photoshop в Sketch
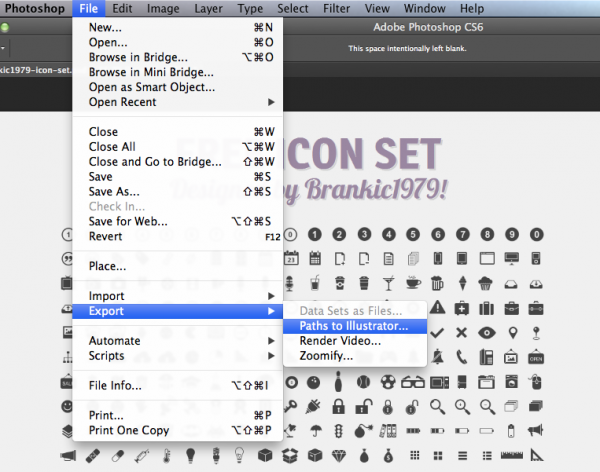
Если вам повезло иметь наборы иконок, сделанные исключительно для Photoshop, процесс их трансформации в SVG-исходники немного усложняется. Для этого вам понадобятся Photoshop и Illustrator: 1) В Photoshop, выделите слои фигуры Photoshop и выберите команду Merge Shapes. 


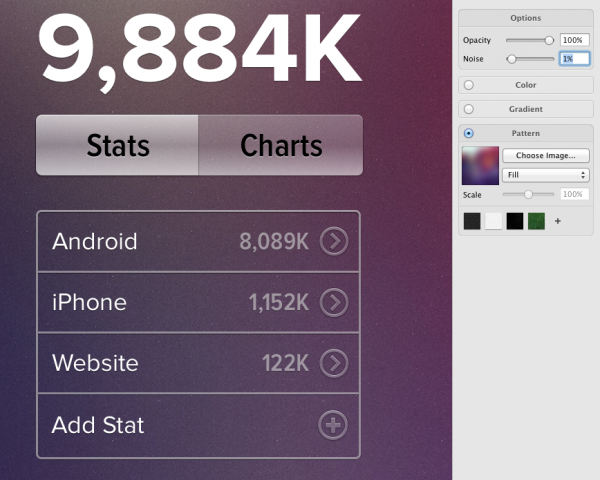
Если вы не чисто флет-дизайнер, вы, должно быть, повсеместно используете текстуры. Ваш клиент может их запросить. В Sketch есть настройки шума, но если вам нужно больше, вам понадобятся текстуры Photoshop в виде индивидуальных графических паттернов, импортированных в библиотеку паттернов Sketch. К сожалению, нет готового инструмента для миграции. Но, если вам нужны исходники для старта, я предлагаю попробовать Subtle Patterns
А как быть с моими PSD-файлами?
Вот тут у вас есть шанс начать с нуля. Как дизайнер, вы должны избегать оглядок назад на свою старую работу. Так как Sketch на 100% векторный, нет возможности импортировать PSD-файлы с полным сохранением стилей. Из моего личного опыта с Fireworks, и там процесс был далек от совершенства: многие стили были поломаны. Даже типографика не выглядела должным образом. 
Sketch UI Kits для начала
Sketch - еще новичок, но даже очень именитые дизайнеры уже начали делиться своими Sketch-файлами, обмениваться приемами и советами. Честно говоря, кастомизировать файл Sketch куда легче, чем PSD. Нслаждайтесь:
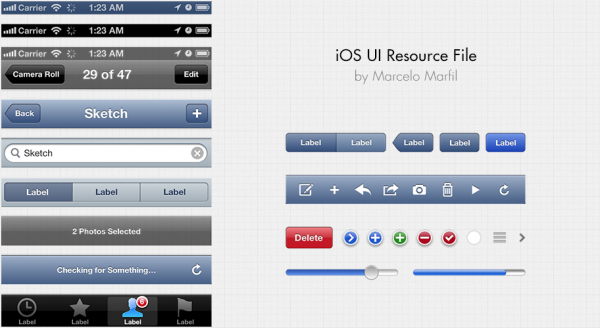
- Sketch iOS Kit от Marcelo Marfil
- Safari и iOS6 Template от Benjamin De Cock
- Navigation Bars
- iOS Message UI от Ben Breckler
Я даже поделюсь своим собственным добром
Обычно я не делюсь своими дизайн-файлами, но так как это может помочь новым пользователям освоиться в Sketch, я нарушу собственное правило:
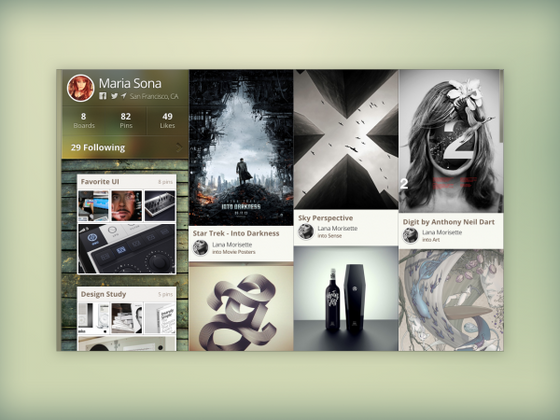
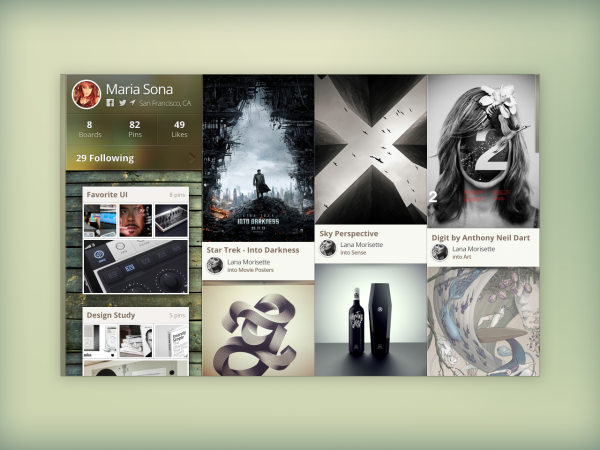
- Концепт Pinterest
- iPhone (Изображение телефона от Paul Flavius Nechita)
- Концепт Dribbble
Видеоуроки и советы
Marcelo Marfil создал несколько видео по созданию кастомного интерфейса в Sketch. 
Выводы
Если вы не посвятили около 3 месяцев своего времени (в режиме полной занятости) Sketch, как это сделал я, вы все равно будете опираться на Photoshop и мыслить принципами этого приложения, редактируя старые PSD-файлы, используя Photoshop для редактирования фото, рисования и прочих графических работ. Но все равно полезно иметь альтернативу для создания дизайнов пользовательских интерфейсов. Инструмент, сочетающий в себе лучшие черты Photoshop, Illustrator и Omnigraffle. Инструмент, составляющий отличную конкуренцию Adobe. Если у вас есть полезные файлы Sketch вроде UI-китов, телефонных шаблонов и наборов иконок, делитесь ими в комментариях.
Перевод статьи Robert Chen











Топ коментарі (0)