Хорошие новости! Обновление Adobe Experience Design CC в августе вышло. Мы не только стремимся создать продукт, который поможет вам сделать свою работу, наша цель заключается в создании продукта, который вы полюбите. Мы слышим пожелания наших пользователей и очень ценим ваши комментарии, голоса и предложения, которые помогают нам исследовать, расставлять приоритеты и создавать новые возможности для вас. Спасибо за ваши отзывы. Пожалуйста, продолжайте и дальше высказывать свое мнение.
Это обновление содержит такие популярные запросы, как:
- Линейные градиенты
- Сокращение шестнадцатеричных кодов
- Мгновенные переходы
- Поддержка корейского языка
Для того, чтобы попробовать последнюю версию XD или обновить текущую версию, перейдите по Help > Check for Updates
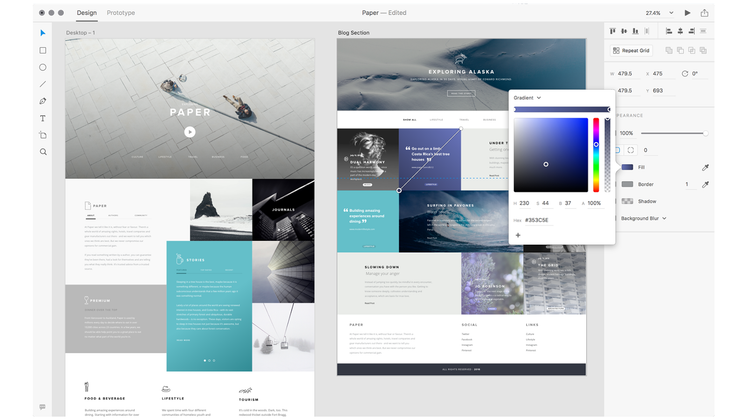
Линейные градиенты
Один из самых частых запросов. Теперь вы можете создавать, изменять и применять линейные градиенты к векторным объектам прямо в XD. Более того: вы можете быстро перенести существующий линейный градиент из Illustrator в XD при помощи команд “копировать/вставить”. Выбор цвета полностью передается вместе с шейпом в XD при вставке.
Для создания линейного градиента, выберите вектор, для которого вы хотите применить линейный градиент, перейдите к колориметру (находится в инспекторе свойств) и измените заливку со сплошной на градиент. Градиент появится в шейпе. Когда вы перешли к заливке градиента, вы можете добавлять, выбирать, двигать и удалять границы цвета вдоль полосы вверху попапа. Изменяйте каждую границу перехода и прозрачность при помощи понятного колориметра и настройку внешнего вида.
Создавайте и редактируйте линейные градиенты в колориметре.
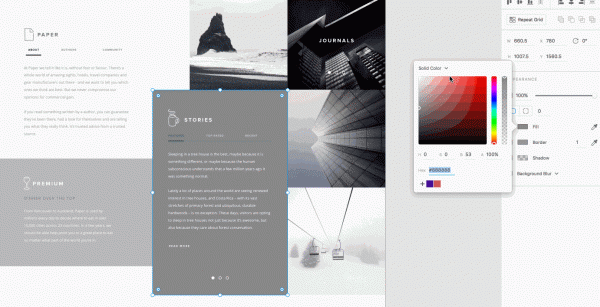
Когда вы создаете градиент при помощи изменения заливки векторного объекта, вы заметите, что контрольные линии сами появятся в шейпе. Эти линии позволят вам позиционировать конечные точки градиента и угол. Более того, вы можете добавлять новые переходы цвета и менять их положение при помощи перемещения вдоль контрольной линии.
Редактируйте линейный градиент при помощи контрольной линии.
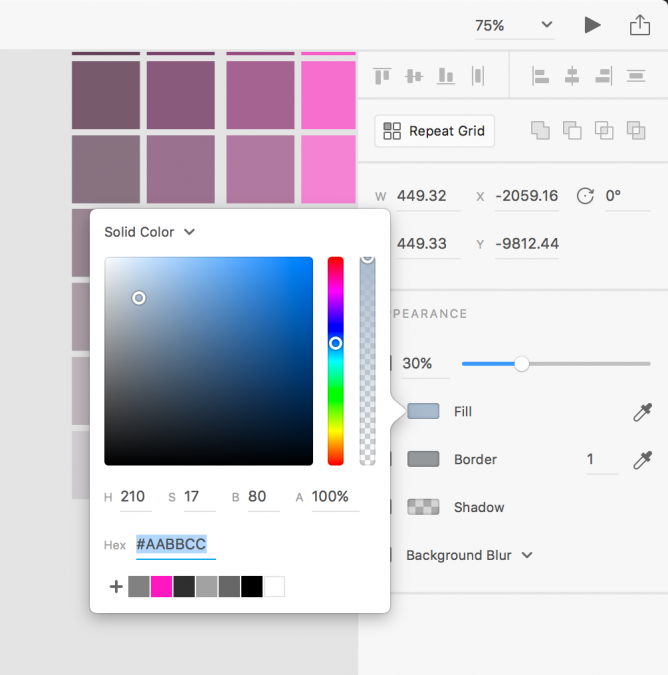
Сокращение шестнадцатеричных кодов
Экономьте время указав шестнадцатеричные коды в колориметре используя несколько быстрых сочетаний. Вот несколько примеров:
Тип
Заполняет строку шестнадцатеричного кода с:
AB
ABABAB
ABC
AABBCC
A
AAAAAA
Сокращение шестнадцатеричных кодов в действии.
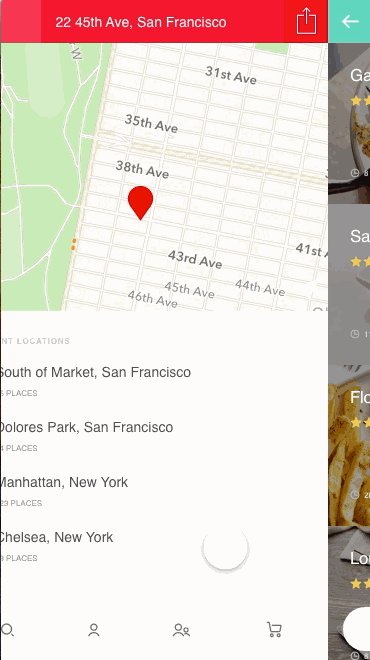
Мгновенные переходы
В данном релизе мы добавили возможность задать переходу анимации значение None (нет). Это позволит вам создавать мгновенные переходы, так как не содержит никакой плавности и смягчения. Данная опция будет полезна при симуляции изменений состояний рабочей области (выпадающее меню, скрывание/отображение, и т.д.)
Мгновенные переходы.
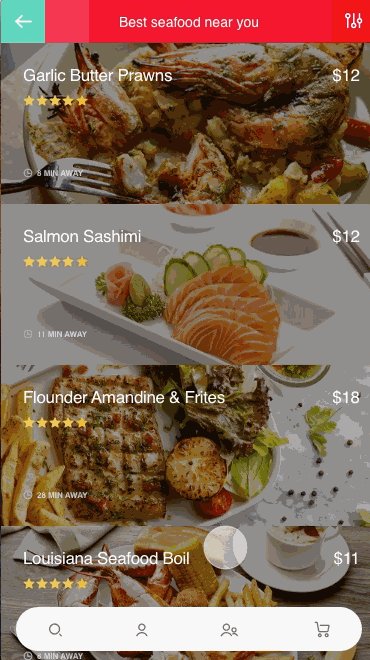
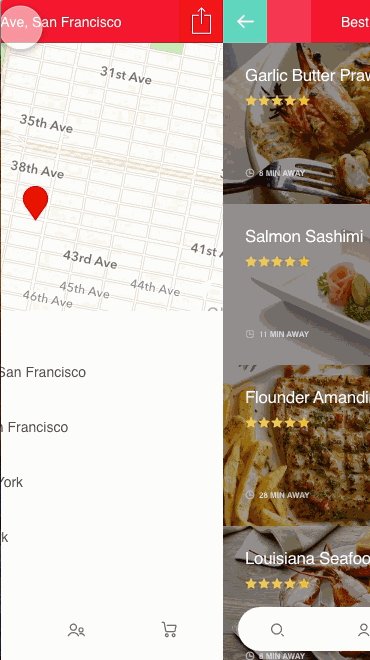
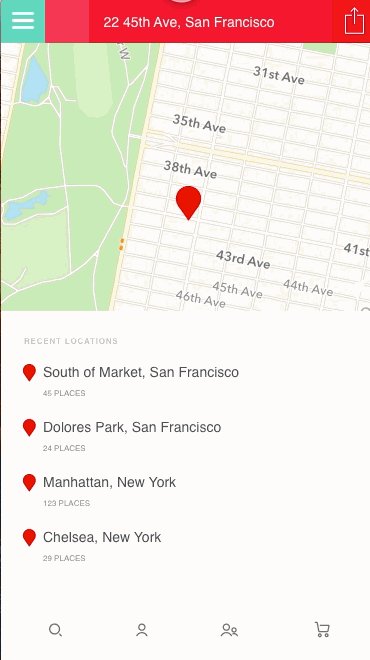
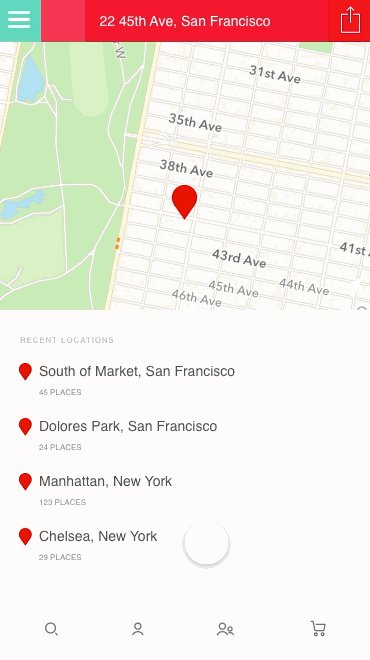
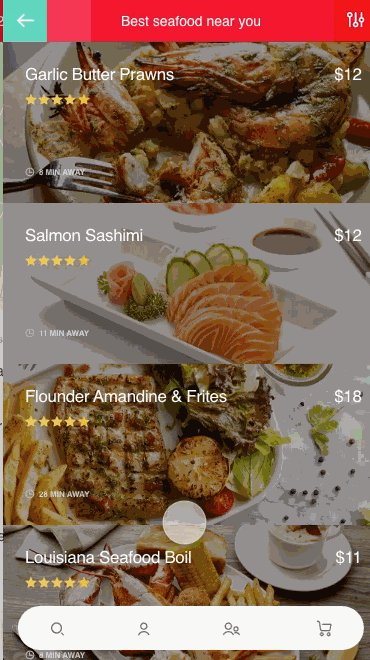
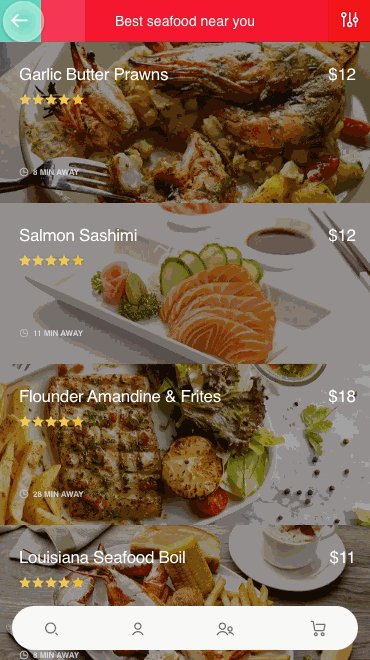
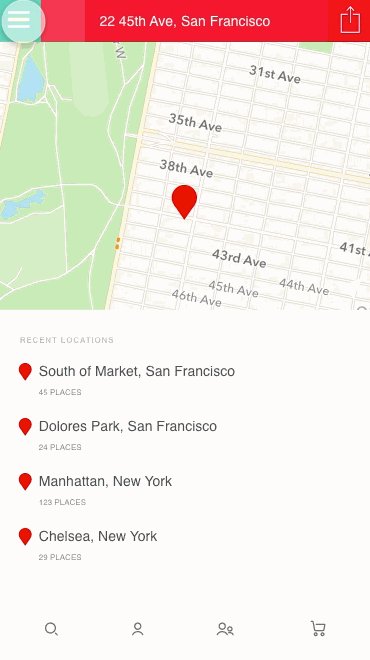
В анимированном примере ниже, иконка меню соединена со второй рабочей областью (показывает меню в расширенном состоянии). В режиме прототипа, это реализовано при помощи мгновенного перехода (значение: none). Вторая рабочая область имела возможность возарата к предыдущей рабочей области (опция, доступная с июля).
Переименование “Slide” переходов в “Push”
В данном релизе мы сделали изменения названий значений на основе ваших отзывов. Переходы “Slide” теперь будут называться “Push”. Мы верим, что это название лучше отражает суть существующего функционала. Оцените свойства “Slide” переходов в сентябрьском релизе.
Таблица и анимации ниже призваны показать, как мы теперь определяем понятия Push и Slide переходов в будущем обновлении. Дайте нам знать, если у вас есть вопросы и пожелания по данному функционалу.
Push (ранее Slide)
Что делает:
Двигает рабочую область экрана так же, как и вторую рабочую область в том же направлении. Новая рабочая область “толкает” старую рабочую область в исходное состояние.
Как выглядит:
Slide (ожидается в сентябре)
Что деалет:
Новая рабочая область скользит по существующей (эффект подобный parallax). Новая рабочая область “скользит” по первой рабочей области.
Как выглядит:
Поддержка корейского языка
Совсем недавно, команда XD посетила дизайн-студии в Корее. Мы узнали трудности и особенности работы над дизайн проектами. В результате, мы презентуем поддержку корейского языка в XD.
Что ожидать в ближайшем будущем?
XD для iOS и Android
Приготовьтесь просмотреть ваш прототип на iOS и Androin устройствах в режиме реального времени. Подключите ваше устройство по USB, запустите XD приложение и получите возможность просмотра вашего дизайна с правками. Изменения дизайна и прототипа отображаются моментально и это удобнее, чем обновлять.
XD для iOS & Android. Ожидается
Приближение для выбора
Быстро увеличить выбранный объект на рабочей области. Инструмент Zoom to selection позволит вам сфокусироваться непосредственно на объекте при помощи сочетания клавиш ⌘3.
Опция Zoom to selection
Чего еще можно ожидать в последующих обновлениях?
Как многие из вас знают, мы тщательно работаем над тем, чтобы предоставить вам возможность работы со слоями, символами и конечно же поддержку XD на Windows. Оставайтесь с нами!
Станьте частью нашего развития
Отзывы
Огромное спасибо всем, кто загрузил XD и высказал свое мнение. Ваша поддержка в виде комментариев очень важна для нашей команды. Мы постоянно трудимся над создания лучшего продукта для дизайнеров. Зайдите на наш сайт для пользователей чтобы предложить новую опцию, поддержать идею или сообщить об ошибке. Также, посетите наш форум и поучаствуйте в обсуждении.
Социальные сети
Присоединяйтесь к нам в Twitter, ник @AdobeXD, общайтесь с нами #AdobeXD. Также, мы в Facebook, где мы отвечаем на ваши вопросы, сообщаем об обновлениях и выкладываем видео.
#MadeWithAdobeXD
Если вы выкладываете ваши прототипы на Behance, не забывайте помечать их тегом #MadeWithAdobeXD и выбирайте Adobe Experience Design среди использованных программ. Оцените Guacamole - бесплатный UI Kit от команды Avocode.
События и статьи
Программа предварительного релиза от Adobe XD
Заинтересованы в получении самых свежих обновлений XD до официального релиза? Каждый месяц, мы отбираем 50 человек, которые заполнят форму и присоединятся к нашей программе частного предварительного релиза XD. Например, слои, XD для Windows, партнерское приложение для iOS и Android, символы и многое другое будет доступно в предварительном релизе. Не упусти свой шанс!
Adobe MAX 2016
Adobe MAX уже не за горами. Убедитесь, что вы успели записаться на наши уроки и сессии по Adobe XD. Это позволит вам оставаться на гребне волны современных тенденций дизайна и вдохновиться нашими уроками.
Пожалуйста, скачайте последнюю версию Adobe Experience Design и выскажите свое мнение. С нетерпением ждем ваших пожеланий.
Перевод статьи Cisco Guzman












Топ коментарі (0)