В этой статье я собрал несколько простых советов, которые помогут вам ускорить рабочий процесс при работе в Figma.
Большинство из этих советов идеально подойдут, если вы работаете с дизайн-системами или большими файлами дизайна, но, кроме того, они пригодятся при повседневной работе в Figma.
Возможно, вы уже используете некоторые из них, но, надеюсь, что вы найдете для себя, что-то новое.
Приступим...
1. Используйте функцию «Math» в Инспекторе. Поберегите свои мозги для более важных дел
Не тратьте время, пытаясь вручную подобрать правильные размеры элементов.
Просто используйте функцию «Math» в Инспекторе и сэкономьте время.
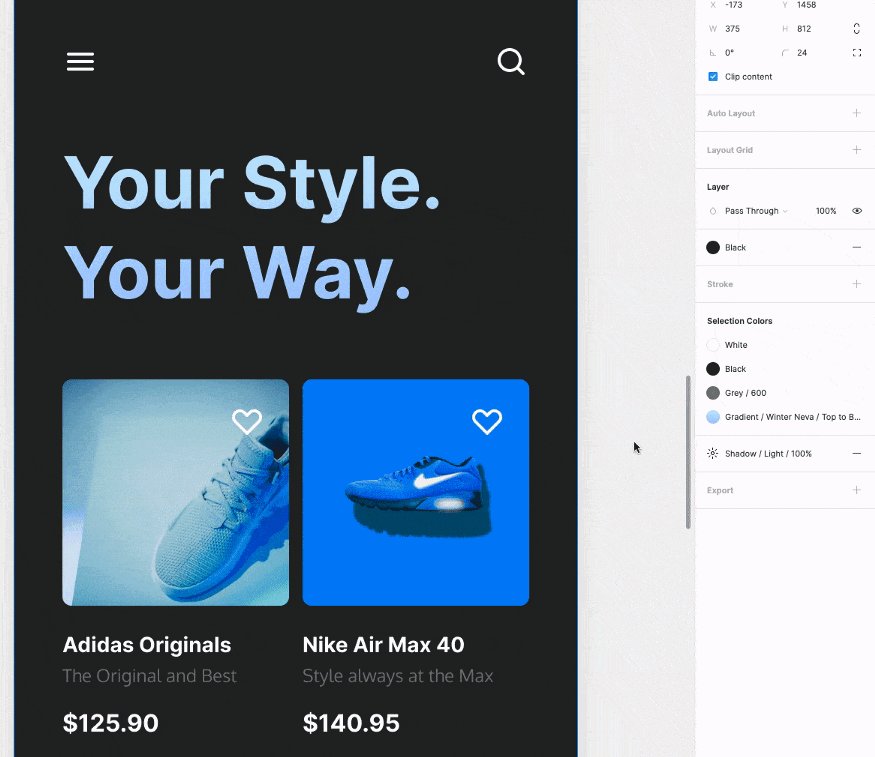
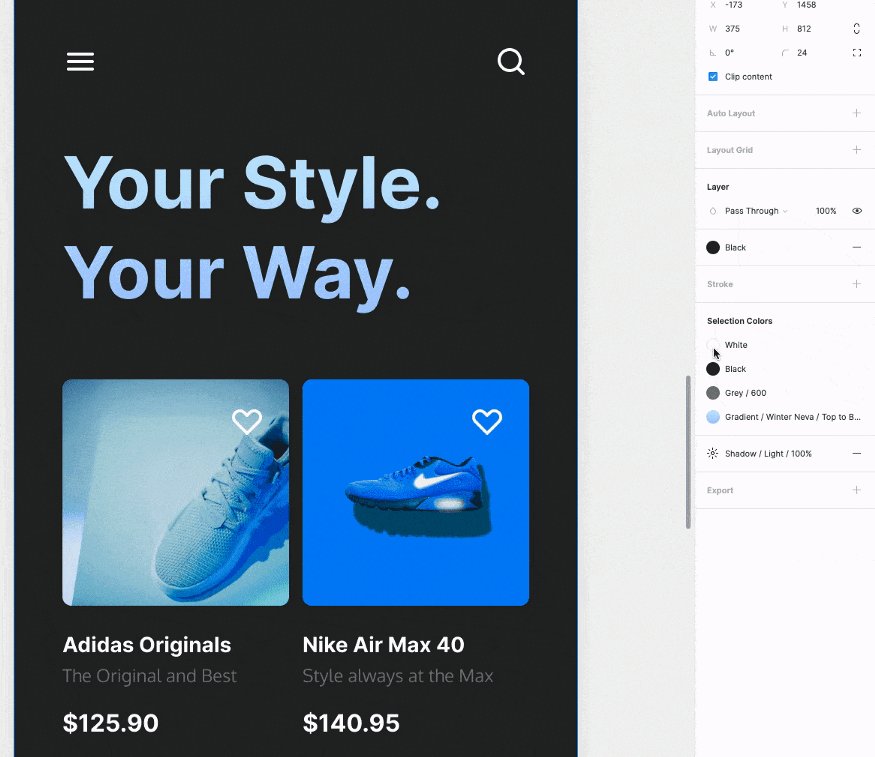
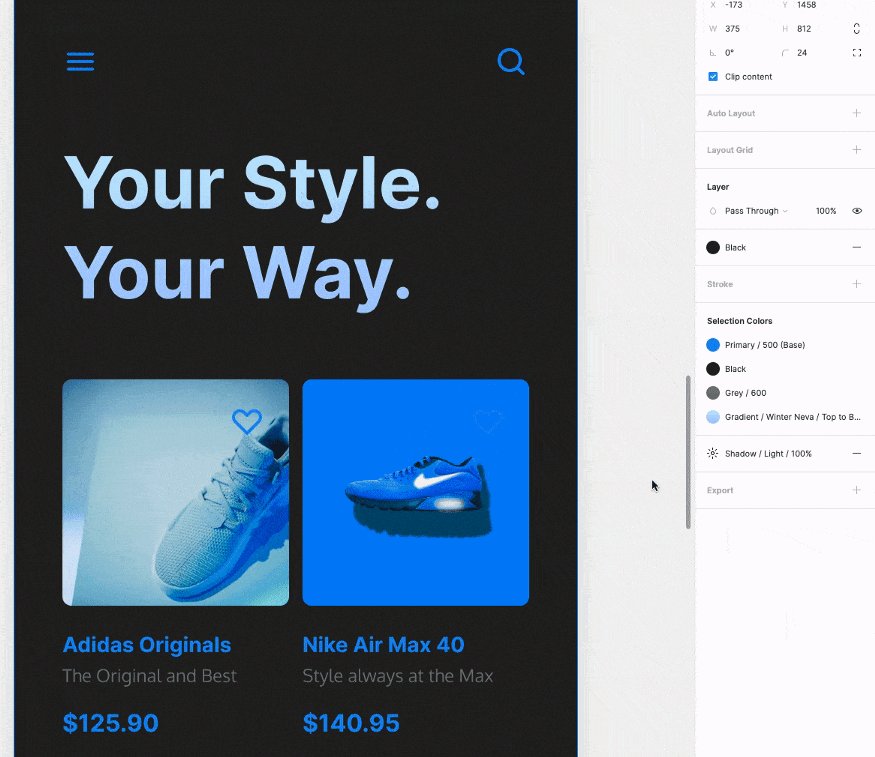
2. Используйте панель «Selection Colors», если хотите моментально изменить цвета
Когда вы работаете с крупными компонентами и хотите быстро изменить различные цвета, не тратьте время, щелкая отдельные элементы и меняя цвета один за другим.
Используйте панель «Selection Colors» и настраивайте эти цвета оптом и намного быстрее.
3. Поддерживайте порядок в слоях с помощью удобного сочетания клавиш
Раньше у меня был настоящий хаос на панели «Слои». Были открыты все группы и элементы, что затрудняло поиск нужных элементов.
Используйте сочетание клавиш ALT + L, чтобы время от времени сворачивать все слои, тогда панель будет выглядеть аккуратно, а ваше внимание было сосредоточено на текущем проекте.
4. Используйте поиск, чтобы быстрее находить текстовые стили
При работе с дизайн-системой может потребоваться много времени на замену стилей текста, чтобы они соответствовали той части дизайна, над которой вы сейчас работаете.
Старайтесь всегда использовать функцию поиска в Инспекторе, чтобы найти нужные текстовые стили. Напечатать Headline 2 или H2 намного быстрее, чем скроллить длинный список стилей, чтобы найти подходящий вариант.
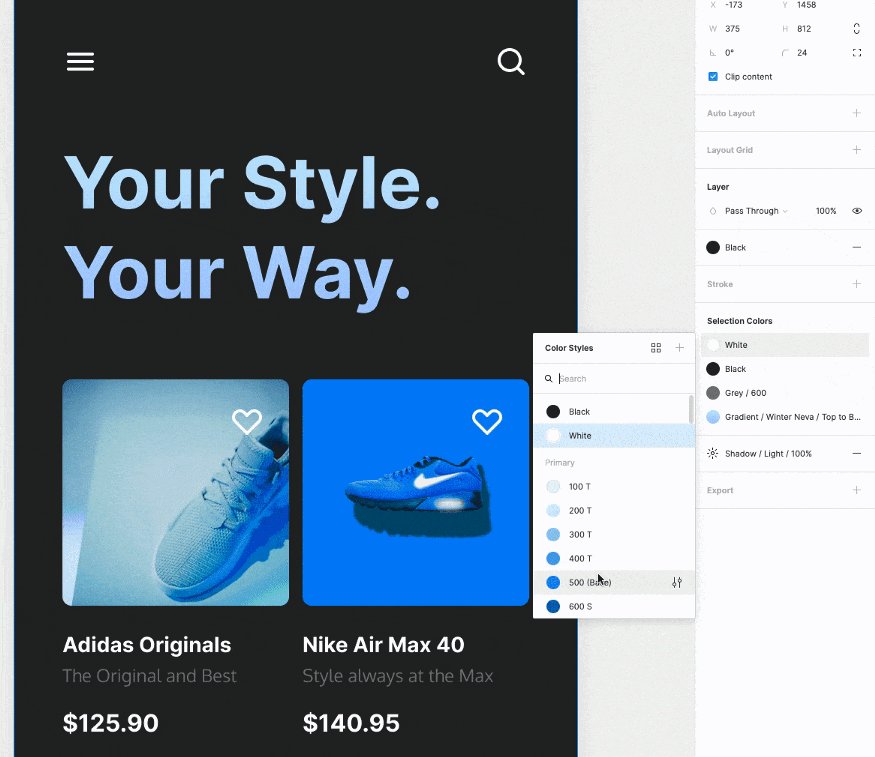
5. Используйте вид «Список» для быстрой навигации по цветовым стилям
Как и предыдущий совет он пригодится при работе с большой дизайн-системой, и поможет максимально быстро ориентироваться в цветовых стилях, текстовых стилях и т. д.
Мне кажется, что переключение Инспектора с «Сетки» на «Список» всегда помогает быстрее ориентироваться в цветовых стилях, потому что тогда видна метка, а не только образец цвета.
6. Используйте следующие сочетания клавиш для быстрой навигации по слоям
Раньше, чтобы найти нужный элемент, я просто скроллил и щелкал по бесчисленным группам и родительским контейнерам на панели слоев.
Сэкономьте время и не используйте мышь.
Используйте сочетания клавиш Enter и Tab, чтобы быстро просматривать элементы на панели «Слои» и быстро находить нужные.
О, и удерживайте Shift с упомянутым выше сочетаниям клавиш, чтобы вернуться назад по группам слоев и родительским контейнерам.
7. Быстрая замена компонентов с помощью этого удобного сочетания клавиш
Мне кажется, что последний совет окажется полезным при работе над различными итерациями дизайна. Я обнаружил, что он лучше всего работает при замене иконок в проекте.
Например, просто выберите иконку на панели «Assets», а затем, удерживая нажатыми клавишы ALT + CMD, перетащите ее на свой дизайн. Вы увидите фиолетовую рамку вокруг существующей иконки, а затем просто поменяйте их местами!
Надеюсь, вы смогли найти для себя несколько новых советов, которые можно сразу применить на практике, и которые помогут повысить скорость вашего рабочего процесса уже сегодня.
Figma – отличный инструмент со множеством удобных и экономящих время сочетаний клавиш. Каждый день я открываю для себя новое сочетание, и уверен, что и вы тоже!
Перевод статьи uxdesign.cc













Топ коментарі (0)