Ускорьте свой рабочий процесс и сэкономьте время для более важных вещей
С тех пор, как технический гигант Google запустил браузер Chrome, он стал выбором номер один для дизайнеров и разработчиков, и захватил около 70% рынка браузеров.
Благодаря встроенным инструментам разработчика, доступным в Chrome, вносить изменения или проверять свойства дизайна довольно легко, но лучшее это делать с помощью расширений Chrome. Они позволяют дизайнерам и разработчикам делать больше при меньших усилиях.
Давайте посмотрим на последние Chrome-плагины, рекомендованные для вас на основе опроса нескольких самых популярных команд дизайнеров и разработчиков в мире.
Инспектирование свойств дизайна на странице
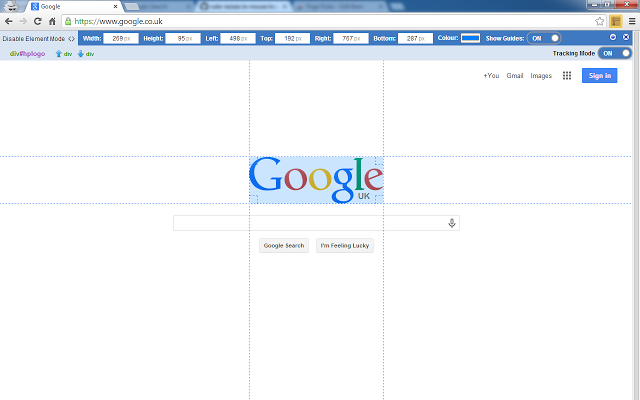
Page Ruler
Нарисуйте линейку и измерьте элементы на любой веб-странице.
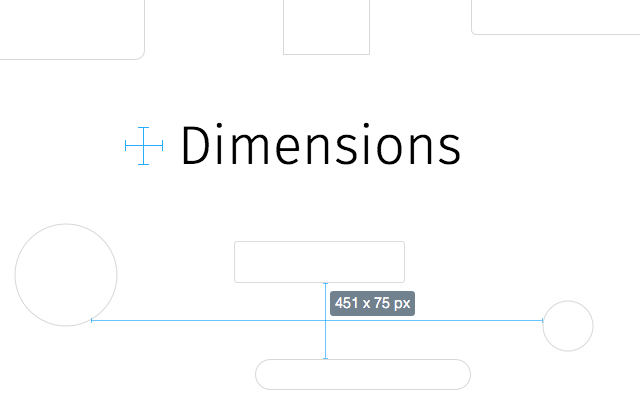
Dimensions
Инструмент для дизайнеров, который поможет измерить размеры экрана.
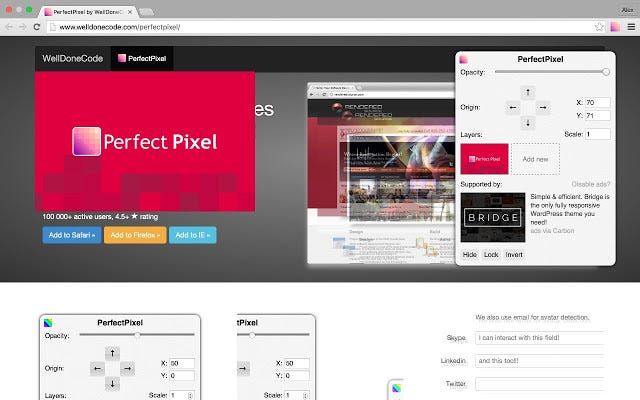
Perfect Pixel
Это расширение помогает разрабатывать ваши сайты с точностью до пикселя!
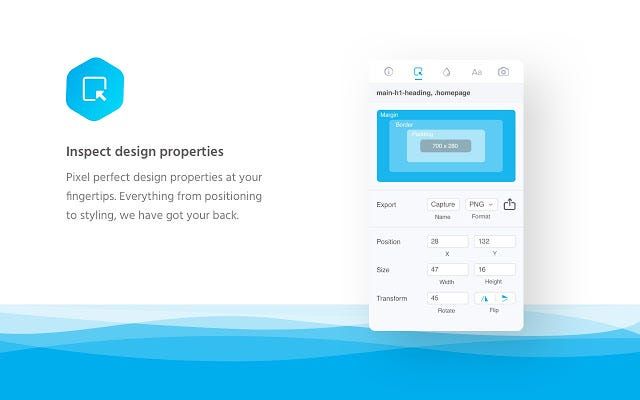
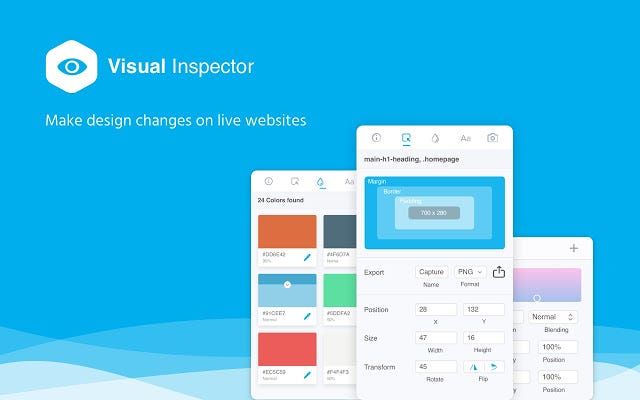
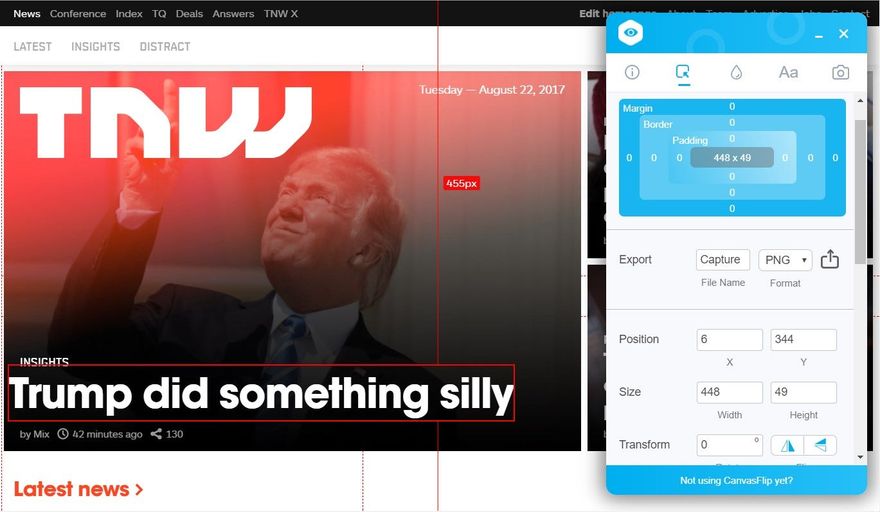
Visual Inspector — Inspect
Восхитительный способ проверить свойства дизайна веб-страницы, не теряя при этом удобства инструментов дизайна.
Визуальное редактирование веб-страниц
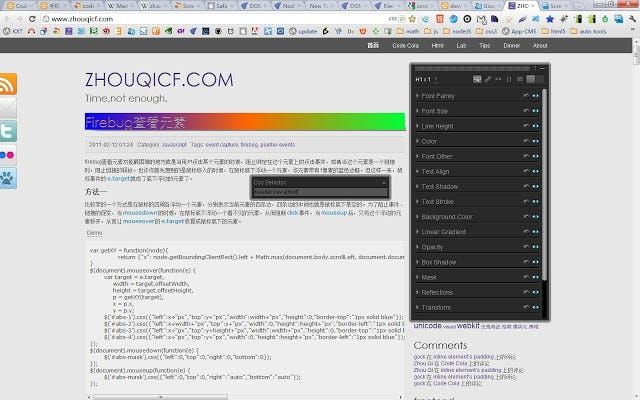
Code Cola
Code Cola – это Chrome-расширение для визуального редактирования css стилей онлайн страниц.
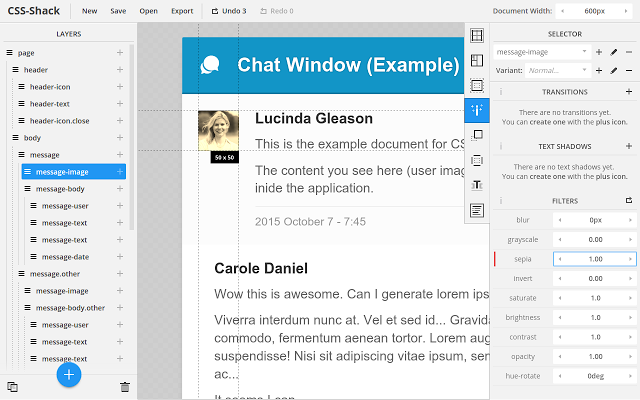
Css Shack
Верстайте свои дизайны прямо в браузере.
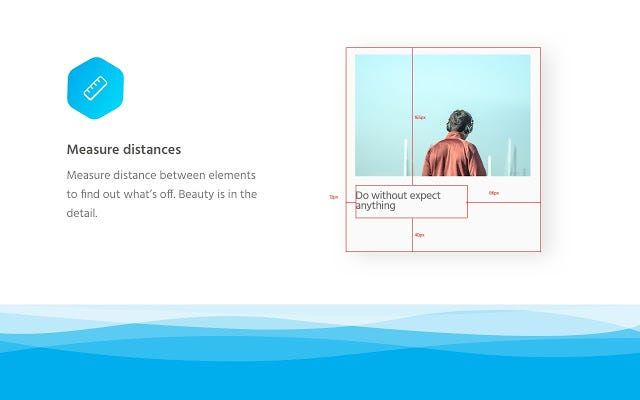
Visual Inspector — Measure
Восхитительный способ внести изменения в веб-сайт без потери удобства инструментов проектирования.
Получить цвета с веб-сайта
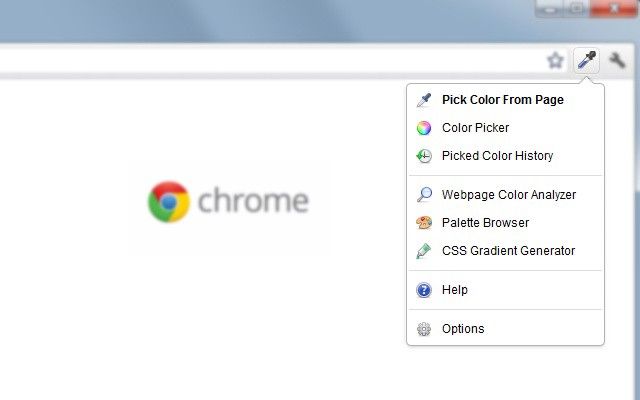
Colorzilla
Продвинутая пипетка, цветовая палитра, генератор градиента и другие полезные плюшки.
Visual Inspector—Colors
Извлечение и изменение цветов, градиентов на веб-сайте.
Получить шрифт с веб-сайта
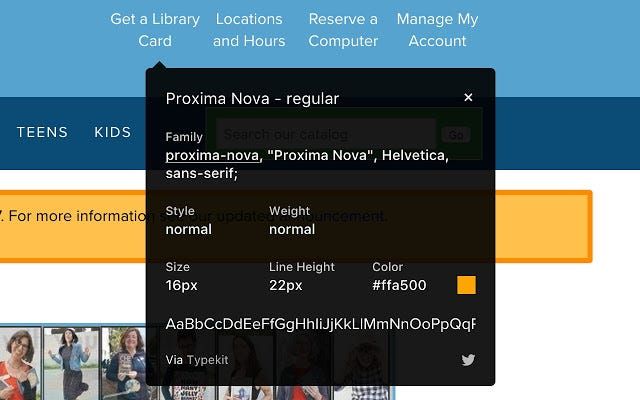
What font
Определяет шрифты на веб-страницах.
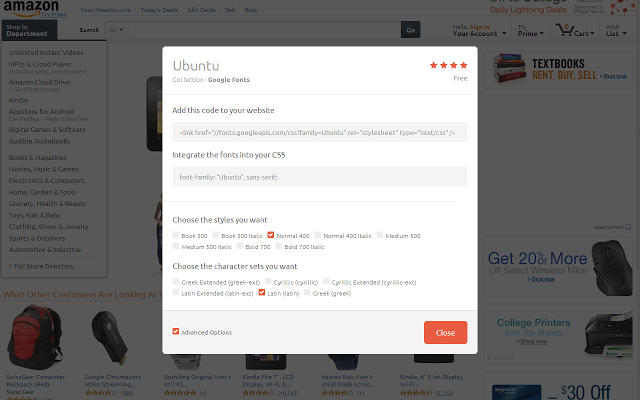
Google Font previewer
Позволяет вам выбрать шрифт из каталога Google Font с несколькими вариантами настройки текста и предварительно просмотреть их на текущей вкладке.
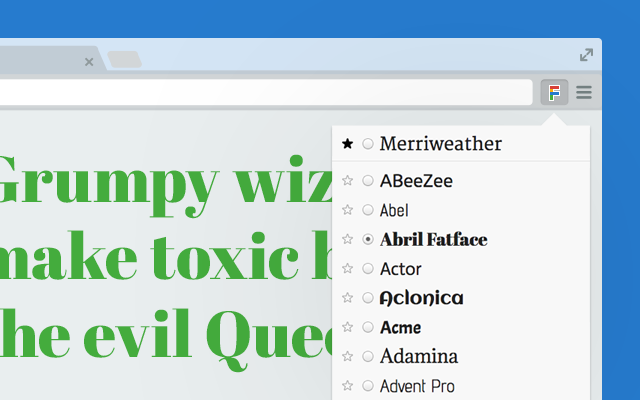
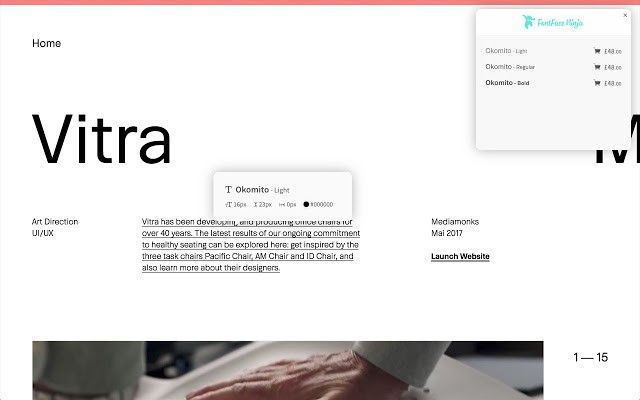
Fontface Ninja
Исследуйте шрифты на веб-сайте, попробуйте, внесите в закладки и купите их!
Type wonder
Это расширение помогает тестировать веб-шрифты на активной вкладке Chrome через typewonder.com
Font swap
Мгновенная замена шрифтов на любой веб-странице на Google Fonts.
Visual Inspector — Fonts
Проверяйте и экспериментируйте со шрифтами на веб-сайте.
Заголовок на скриншоте: «Трамп сделал какую-то глупость». А разве не сделал?
Дизайн вдохновление
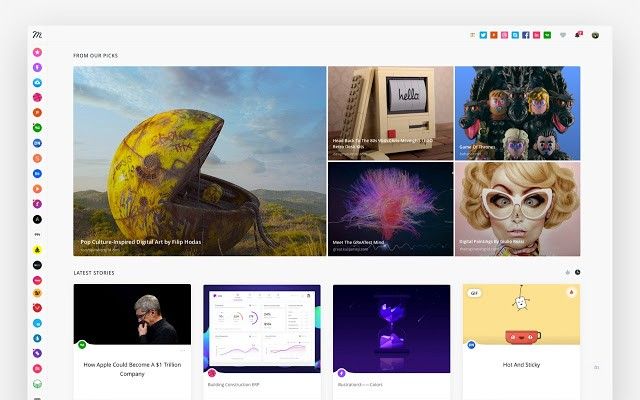
Muzli
Самые свежие ссылки о дизайне и интерактивные прототипы со всего Интернета. Каждый дизайнер должен установить это расширение!
Panda
Находите лучший контент. Будьте информированными. Будьте вдохновленными.
Сделать скриншот
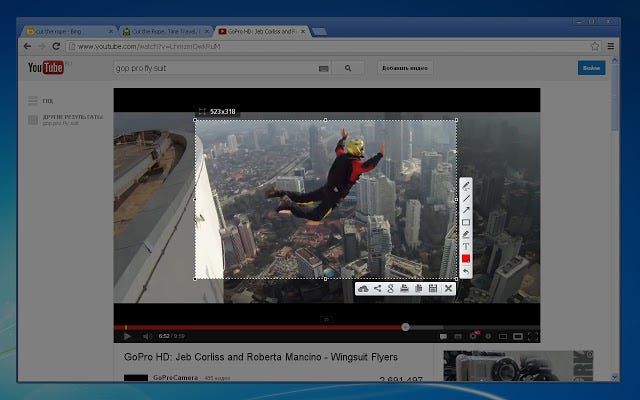
Light shot
Простой и удобный инструмент для создания скриншотов. Выберите область, отредактируйте скриншот и загрузите его на сервер.
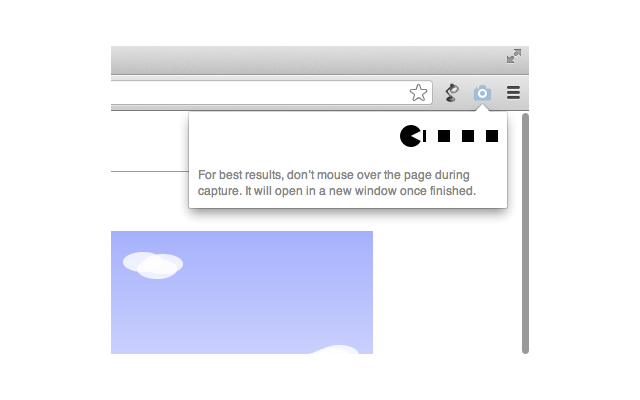
Full page screen capture
Гарантированно сделайте снимок экрана текущей страницы без каких-либо дополнительных разрешений!
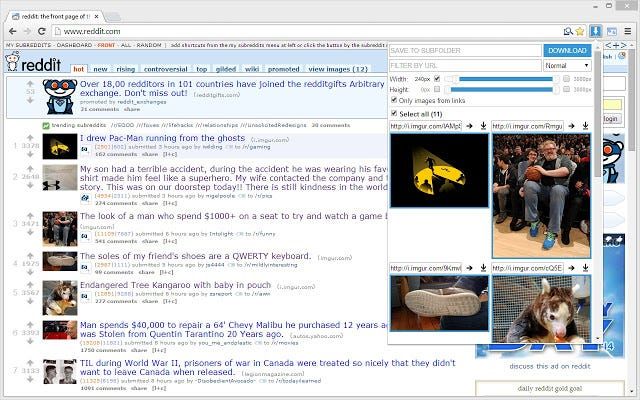
Image downloader
Просмотр и загрузка изображений на веб-странице.
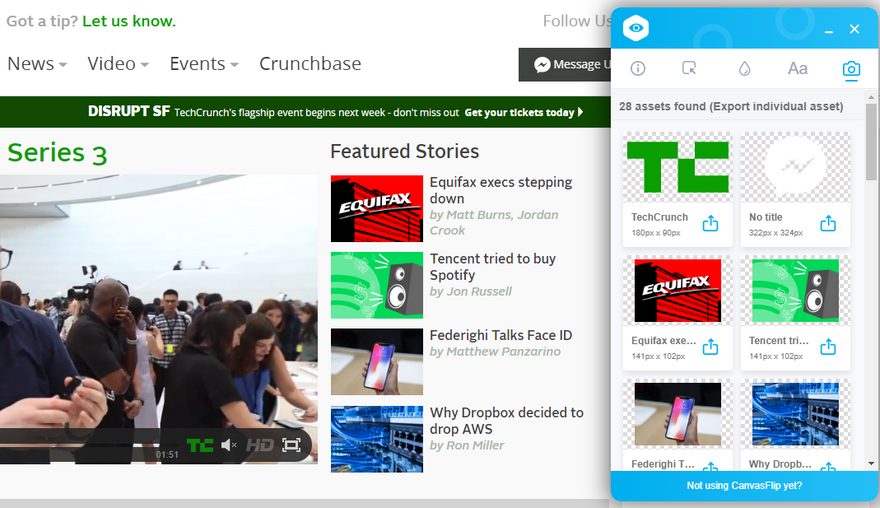
Visual Inspector — Assets
Экспорт всех баннеров, иконок, ресурсов и всего остального с «любой» веб-страницы.
Проверьте адаптивную веб-страницу
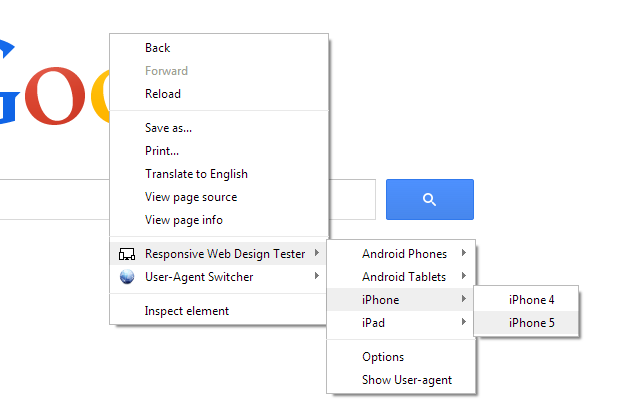
Responsive Web Design Tester
Быстрый и простой способ проверить ваш адаптивный веб-сайт.
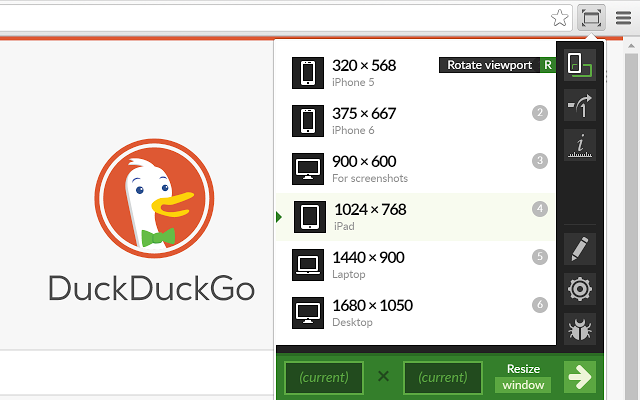
Window Resizer
Измените размер окна браузера, чтобы эмулировать различные разрешения экрана.
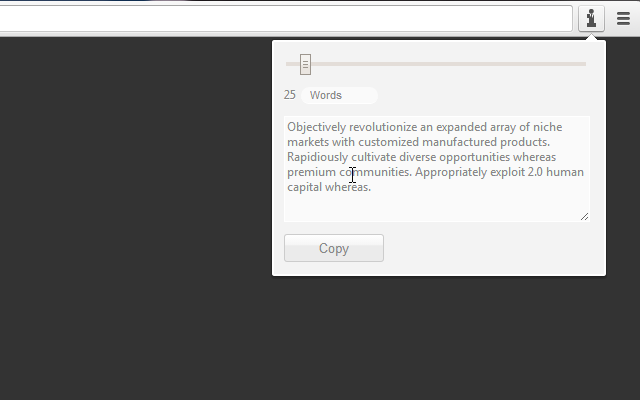
Corporate Ipsum
Создает случайные фразы и предложения для использования в качестве текста наполнителя.
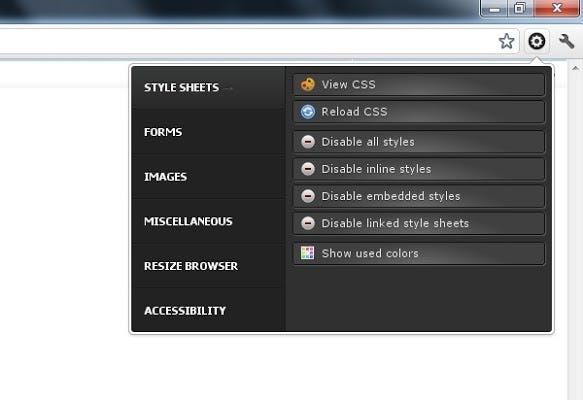
Pendule
Инструменты веб-разработчика для Chrome.
Daltonize
Дальтонизация – это метод демонстрации деталей для пользователей, страдающих от цветовой слепоты, позволяя им увидеть то, что они иначе не заметили бы.
Вывод
Возможно, вы уже знакомы с некоторыми из этих плагинов. А некоторые из них могут быть для вас новыми. Все эти плагины удобны, и трудно сказать, какой лучше, если вы не попробовали их самостоятельно.
«Почему Visual Inspector охватывает несколько категорий?» Visual Inspector – это “все в одном” Chrome расширение для проверки и внесения любых изменений в дизайн веб-страницы – позиционирование, извлечение цветов, шрифтов, дизайнерских ресурсов и многое другое.
Недавно Visual Inspector заменил многие расширения Chrome на упорядоченную панель инструментов дизайнера, ускоряя их рабочий процесс, а также браузер.
Если мы пропустили ваше любимое расширение Chrome, не стесняйтесь писать в комментарии, и мы добавим его в список.
Перевод статьи CanvasFlip

































Топ коментарі (0)