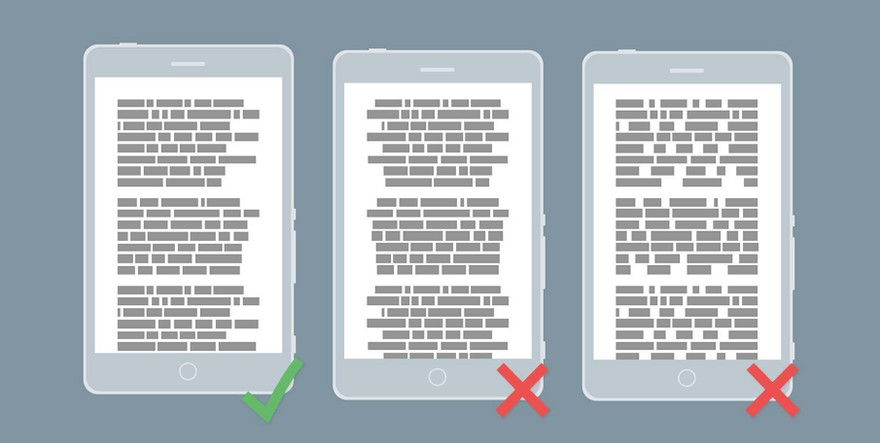
Достаточно мобильного устройства с батареей высокой емкости и стабильным сигналом Wi-Fi, чтобы подарить нам удивительный мир неограниченной информации и удовольствия. Мы все живем в мобильном мире. Как украсить этот мир оптимизированным пользовательским опытом? Как представить понятный интерфейс и пользовательский опыт на ограниченном экране без перегрузки последнего? Нужно позаботиться о многих элементах, и я уверена, что мобильная типографика важна. Мобильный дизайн требует высокой детализации и проработки. Каждый элемент, выбранный на этом маленьком экране, должен быть эстетичен и функционален. Очень сложно сделать подходящую мобильную типографику. Но на самом деле есть практичный способ. В этой статье описываются основные практики типографики в мобильном дизайне.
Во-первых, базовые знания типографики
Некоторые дизайнеры или разработчики никогда не обучались типографике и ничего о ней не знают. Это плохо. Такие знания не обязательны, но желательны.
1. Что такое типографика?
«Типографика – это искусство и техника компоновки печатного текста, чтобы сделать письменный язык разборчивым, читаемым и привлекательным при отображении. Компоновка печатного текста включает в себя: выбор шрифтов, размеров точек, длины линий, межстрочный интервал (интерлиньяж) и расстояние между буквами (трекинг) и корректировку пространства между парами букв (кернинг [1]). Термин «типографика» также применяется к стилю, расположению и появлению букв, цифр и символов, созданных процессом». — Wikipedia 
2. Почему типографика имеет отношение к мобильному дизайну?
Ни один экран не может полностью избавиться от текста. Аналогично, при беспорядочном отображении элементов текста в интерфейсе невозможно достичь эффективного интерфейса и положительного UX. Хотя изображения и видео являются динамичными и яркими, пользователям по-прежнему необходимо получать информацию через текст. Это больше, чем привычка, и текст может передавать вещи, которые другие элементы не могут. Хороший дизайнер должен знать основы мобильной типографики, чтобы «разгрузить» глаза пользователя и сделать взаимодействие более продуктивным.
Во-вторых, каковы наилучшие практики в мобильной типографике?
Как правило, мобильная типографика состоит из указанных ниже элементов, но не ограничивается ими. Первое примечание: мобильный дизайн меняется, а также мобильная типографика не может быть неизменной. Мы по-прежнему уважаем существующие правила, но будем креативными. Возьмем в качестве примера iPhone. Типографика продолжает улучшаться и меняться. В последней версии iOS 11 типографические изменения включают: 1) Увеличенные размеры и вес текста: помощь с читабельностью по всей системе. 2) Предлагается широкий диапазон размеров шрифта – в дополнение к стандартным динамическим размерам – для пользователей с потребностями в доступности. Итак, на какие элементы стоит обратить внимание?
1. Шрифт
Выбору шрифтов не уделяется должное внимание, либо они просто берется из библиотеки. На самом деле для разных типов контента требуется разный шрифт, потому что шрифт может выражать чувства. Изображение использующее толстые шрифты с жесткими краями для рекламы женского продукта, довольно странно, не так ли? Вместо этого вы должны выбрать более изогнутые и более тонкие шрифты. С другой стороны, чрезмерно декоративные шрифты могут выглядеть неразборчивыми на маленьком экране. Поддерживайте простой и чистый пользовательский интерфейс и используйте шрифты этого стиля. Вы можете выбрать дополнительный шрифт для контраста с основным. В этом случае достаточно 2 или 3 шрифтов. Вам могут понадобиться детали. Вот, коллекция удивительных шрифтов и правил вёрстки. 
2. Размер шрифта
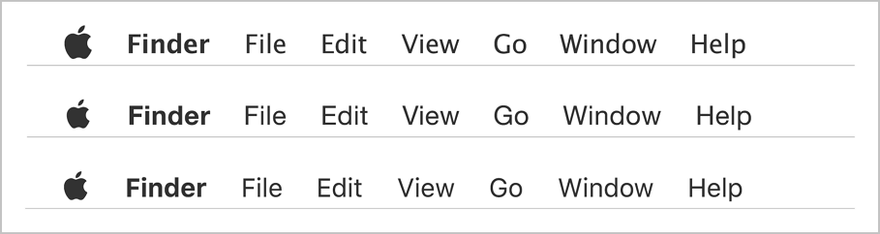
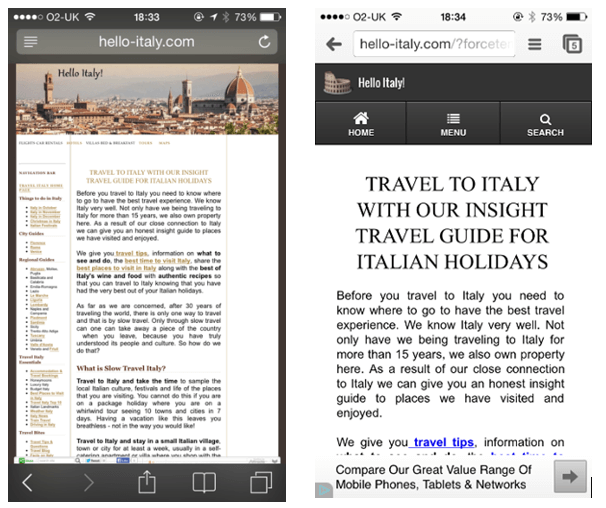
Экран мобильного ограничен, поэтому размер шрифта имеет большое значение. Если вы просто используете крошечный шрифт на экране мобильного, это смешно. Хотя пользователи могут масштабировать текст, это не оправдание. Меньший текст может навредить пользователю и требует больше времени для прочтения, в то время, как большой текст может быстро заполнить экран и нарушить согласованность чтения. Тогда какой размер выбрать? Для iOS используйте размер текста, равный как минимум 11 пунктам, в то время, как для Android выберите 14 sp для основного текста. Обратите внимание, что это главным образом критерий, используемый в основном тексте, а не постоянно. Более того, вы можете использовать шрифт, который немного больше, чем используемый на экране рабочего стола.
3. Шрифт и бренд
Используйте один шрифт в нескольких вариантах и размерах. Смешивание нескольких разных шрифтов может сделать ваше приложение фрагментированным и неаккуратным. Шрифт должен быть очень разборчивый при любых размерах. Бренд или приложение, как правило, имеют собственный шрифт по умолчанию. Apple использует San Francisco, Nokia использует Nokia Pure, а Google Android использует Roboto. Apple выбирает шрифт в соответствии с функцией продукта. Например, использует Myriad (Pro) Light для iOS 7, разновидность шрифта San Francisco – SF-UI в iOS 9. В iOS 10 вариантами San Francisco были SF UI Text и SF UI Display. 
4. Стили текста
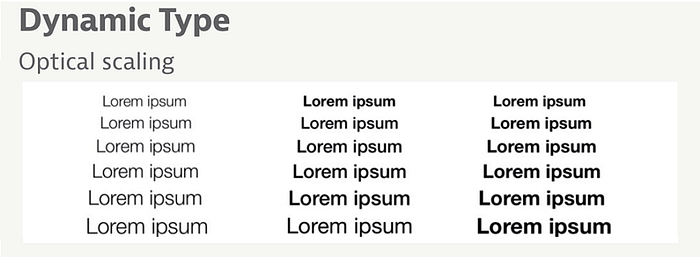
По возможности используйте встроенные стили текста. Встроенные стили текста позволяют выделять контент визуально, сохраняя при этом оптимальную удобочитаемость. Эти стили основаны на системных шрифтах и позволяют использовать ключевые типографические функции такие, как Dynamic Type, который автоматически настраивает трекинг и управление каждым размером шрифта.
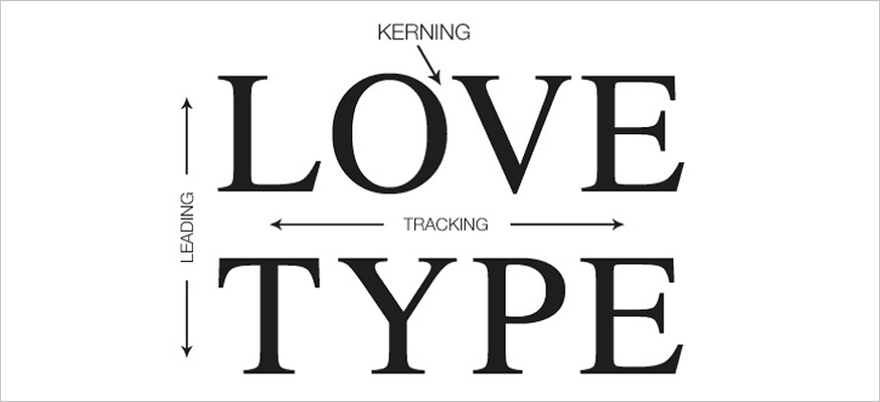
5. Интерлиньяж
Интерлиньяж – это пространство между строками. Экран мобильного меньше, поэтому межстрочный интервал обычно меньше, чем для десктопной версии. Слишком широкий или короткий межстрочный интервал нарушит мобильный интерфейс. Многие считают, что 1.4em – это стандартный интерлиньяж, но, тем не менее, он немного маленький. У пользователей может возникнуть ощущение, что текст сжат. В дизайне стандартный межстрочный интервал должен составлять 120% от размера шрифта. Другой распространенный совет: короткая строка требует меньшего межстрочного интервала.
6. Длина строки
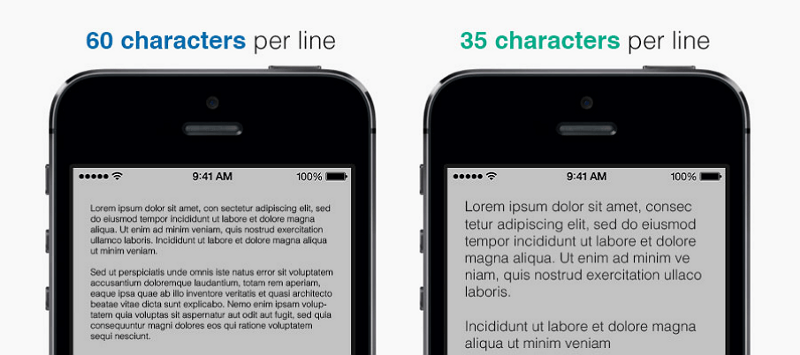
Длина строки также является мерой в мобильной типографике. Длина текстовой строки может влиять на всю типографику. Длина строки экрана настольного ПК выходит за границы экрана мобильного телефона. В мобильной типографике количество символов в каждой строке, размер шрифта и длина строки тесно связаны. Они гармонично работают друг с другом – это ключ к удобочитаемости. Придерживайтесь 30-40 символов в строке – это хороший выбор.
7. Пустое пространство
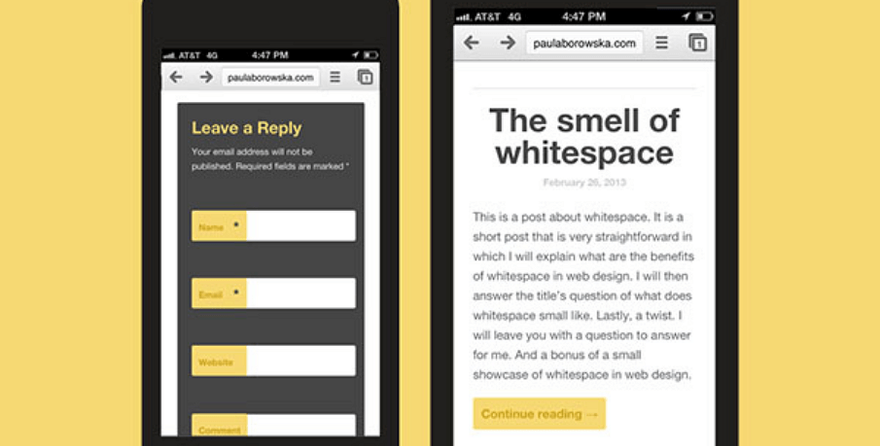
Кажется, что пустое пространство повсюду в дизайне. Оно может принести ощущение свободы и расслабленности. Пробел в мобильной типографике в основном содержит: интервал между строками, пустое пространство на полях, отступ абзацев. Правильный пробел в мобильной типографике может помочь пользователю лучше взаимодействовать с текстом. Дизайнеры могут рассмотреть возможность начать в диапазоне от 10 до 20 процентов. Не делайте слишком много пустого пространства, ведь экран мобильного телефона невелик или вы теряете драгоценное место впустую.
8. Иерархия
Суть иерархии заключается в том, чтобы выделить ключевые элементы из всего текста, а также создать контраст. Но иерархия в мобильной типографике тоньше, чем веб-интерфейс, который обычно имеет 3 уровня. Мобильные экраны имеют более ограниченное пространство, поэтому многие дизайнеры применяют только 2 уровня. Достаточно заголовка и тела. Заголовки мгновенно захватывают читателя, а тело обеспечивает читабельность. Это также тенденция мобильного дизайна, которая может сделать мобильный интерфейс чистым и поддерживать контраст и иерархию.
9. Контраст
На экране мобильного текст меньше, чем в десктопной версии, в результате контраст становится преувеличенным. Самое важное правило – ослабить контраст. Если вы используете окружающий свет и мелкие шрифты на маленьком экране, вы не помогаете, а создаете головную боль своему пользователю. Цвет шрифта может сделать сильный контраст, что еще хуже, красный текст с зеленым фоном. С другой стороны, использование правильного цвета может сделать ваш интерфейс идеальным. Более того, размер шрифта является еще одним фактором, сильно влияющим на контраст. Просто не заходите слишком далеко, устанавливая иерархию – размер шрифта заголовка не может быть значительно больше, чем тело документа. Пропорция пустого пространства и тела также может немного повлиять на контраст.
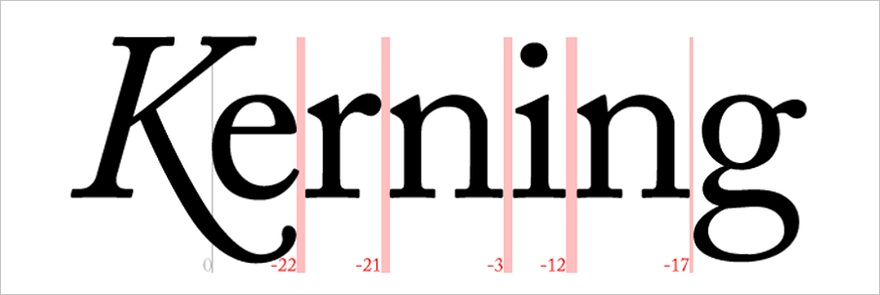
10. Кернинг
Кернинг – это расстояние между двумя буквами. Это крошечный фактор в мобильной типографике, но достойный внимания. Да, в большом блоке текста кернинг может не показаться проблемой. Если вы были очень внимательны, вы могли заметить, что иногда кернинг между прописной буквой может привести к несогласованному интервалу между буквами по сравнению с интервалом между строчной буквой. Обратите внимание на эту проблему и поддерживайте пространство визуально последовательным.
11. Трекинг – интервал букв, применяемый ко всем символам шрифта
Поскольку я упоминала о кернинге, необходимо вспомнить и трекинг. Эти два похожих, но отличающихся термина могут запутать дизайнеров. Трекинг – это расстояние между буквами всех символов. Эффективный трекинг делает текст более читаемым. Обычно использование шрифтов может соответствующим образом регулировать трекинг, поэтому вам не нужно часто его настраивать. Более крупный блок текста требует меньше трекинга, а меньший требует больше трекинга.
12. Выравнивание
Обычно текст может быть выравнен 4 способами: по левому краю, по правому краю, по центру или по ширине. Какой из них лучше в мобильной типографике? Главное текст должен быть аккуратным и с ровными краями. Первые три способа могут оставить неровные края, в то время, как при выравнивании по ширине края ровные с обеих сторон. При этом текст с выравниванием по ширине приводит к несогласованному пробелу, а в худшем случае приводит к нескольким словам в строке. Таким образом, текст, выравненный по ширине можно сначала удалить из мобильной типографики. Выравнивание по левому краю – лучший выбор из оставшихся 3 вариантов. Это может привести к оборванному правому краю, что позволяет глазам пользователя последовательно переходить с одного конца строки на следующую. Однако некоторые утверждают, что смешенное выравнивание может работать лучше. Большой блок текста, использует выравнивание по левому краю; в то время как для заголовков или коротких строк, хорошо смотрится выравнивание по центру.
13. Функциональность
Сохранять сбалансированный пользовательский интерфейс недостаточно, функциональность не менее важна. Добавление реальной функциональности может улучшить UX. На мобильном телефоне мы обычно совершаем такие действия, как покупка продуктов, заказ или бронирование билетов. Убедитесь, что пользователи знают, что они будут делать дальше, и они смогут легко выполнять эти действия. Функциональная типографика должна быть выделена, а кликабельные элементы должны быть достаточно большими, чтобы на них было удобно нажимать. Всегда ставьте юзабилити во главе угла.
14. Быть адаптивным
Мобильные устройства имеют различный размер. Адаптивный дизайн уже применим к мобильному дизайну. Важным фактором этой тенденции является адаптивная типографика. Это не просто контрольная точка. Любое неправильное использование всех вышеперечисленных элементов может испортить общий дизайн мобильного интерфейса. Дизайнеры должны учитывать, как будет выглядеть мобильная типографика на разных устройствах.
15. Прототипирование
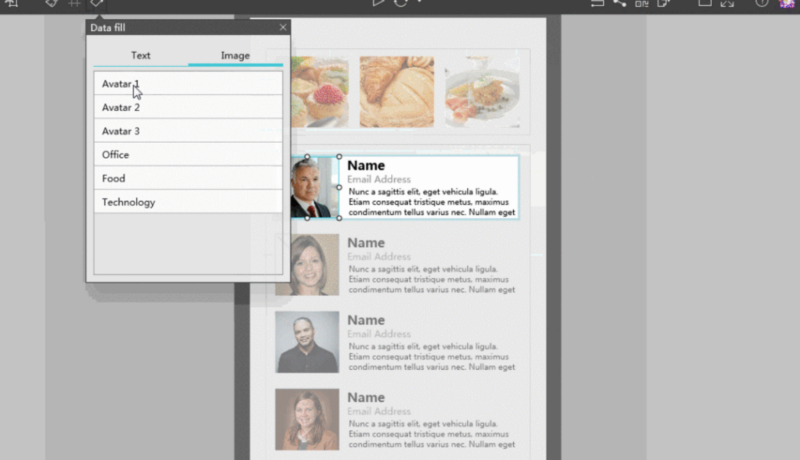
Типографика важна для всех видов дизайна, так же, как и для прототипа. Отличная мобильная типографика может работать вместе со всеми другими элементами интерфейса для создания чистого и производительного мобильного интерфейса. Но в дизайне мобильных прототипов текст не должен быть значимым. Например, в Mockplus, одном из профессиональных инструментов прототипирования, вы можете использовать текстовый компонент простым перетаскиванием. Mockplus содержит однострочный текст и многострочный текстовый компонент. Вы можете свободно определять свойства текста, такие как цвет, шрифт, размер, выравнивание и т. д. Кроме того, функция автоматического заполнения данных текста может сэкономить вам много времени. Что лучше всего, вы можете протестировать дизайн на реальном мобильном телефоне, чтобы проверить, обладает ли он хорошей читабельностью. 
Перевод статьи Trista liu



















Топ коментарі (0)